《SASS 界面编译工具——Codekit的使用》一文中图解了"CodeKit"图形工具编译SASS项目。由于CodeKit是一款付费工具,而且只能在Mac 中使用,因此国内众多SASS爱好者,或者初学者也就无法体验CodeKit工具编译SASS项目。幸运的是,有一款国产图形工具Koala和 CodeKit功能极其类似,支持多个平台,而且是开源的。
Koala
Koala官网下载Koala
Koala 是一个前端预处理器语言图形编译工具,支持Less、Sass、Compass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。 跨平台运行,完美兼容windows、linux、mac。不过在这篇文章中,我们仅介绍如何用Koala来编译SASS项目。
Koala特性
在介绍如何使用Koala之前,我们先简单的了解一下Koala具有哪些功能特性:
- 支持多语言:支持LESS、SASS、CoffeeScript和Compass;
- 实时编译:监听文件,当文件改变时自动执行编译,这一切都在后台运行,无需人工操作;
- 编译选项:可以设置各个语言的编译选项;
- 代码压缩:Less和Sass支持编译后自动压缩代码;
- 错误提示:在编译时如果遇到语法的错误,提供错误信息log,方便开发者定位代码错误位置;
- 跨平台运行:可以在Window、Linux和Mac OS X多个平台下完美运行。
Koala下载与安装
如果你决定使用Koala来编译您的SASS项目,那么你就得先安装一个Koala。要是你是第一次使用Koala,你可以到他的官网下载对应的版本,因为Koala提供多个环境的安装文件:
- Windows
- Mac OS X 10.7+
- Linux:32bit/64bit
- Ubuntu:32bit/64bit
下载Koala
下载您所需版本后直接点击安装文件,step by step就Ok了,此处就不做过多阐述了。
创建项目
要让Koala来编译SASS项目,首要的条件就是要有SASS项目,不然巧妇难为无米之炊,什么事也办不了。因为在自己的项目目录下先创建一个SASS项目,在这里我创建了一个名叫koalaSass的项目。(我一般喜欢把项目都放置在一个叫Sites目录中)。同时创建一个sass的目录,把项目中的所以.scss文件放置在这个目录中:
Koala使用
Koala的使用其实非常的简单,第一步你启动您安装在本地的Koala,你会看到一个很清爽的界面:
整个界面包含的内容非常的简单,左上角有三个按钮:“添加项目”、“Error Log”和“配置”,在整个右边主内区域,默认是加载“项目”的界面。如下图所示。
添加项目
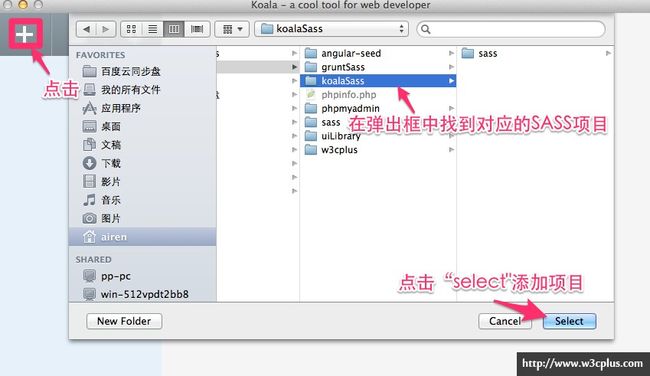
Koala添加SASS项目非常的简单,你可以点击面板左上角的+(添加)按钮,找到你的SASS项目,然后确认放进来:
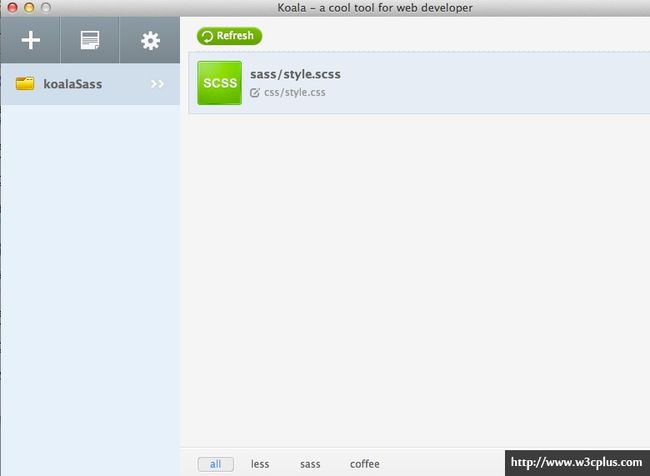
此时你在Koala面板中,你可以看到已添加进来的Sass项目:
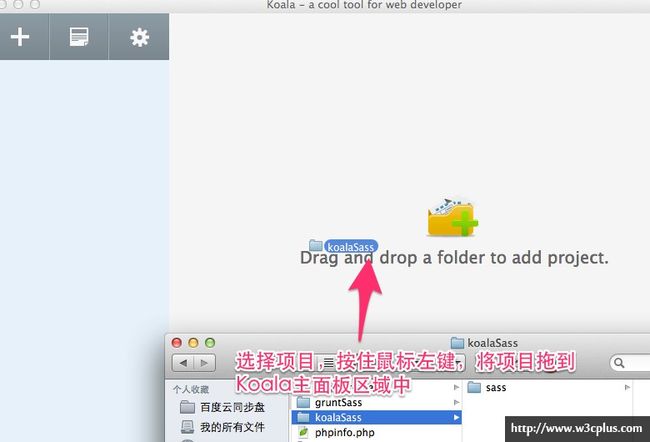
除了这种方法之外,还有一种更简单的方法添加sass项目到Koala面板中,那就是直接将你的项目拖到面板右边区域中:
一旦你的SASS项目拖到Koala主内容面板区域,松开你的鼠标左键,那么你拖放的SASS项目就放置在Koala中,换句话说,也就是添加项目成功:
删除项目
有时候你可能想清理一下Koala面板中的SASS项目,因为测试的太多了,想整一个实实在在的项目,又不想其他没用的项目干扰你的视线,那么你就可以删除他们。在Koala中删除项目也非常的简单。
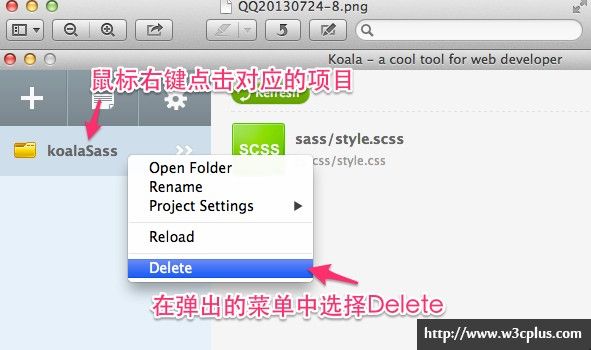
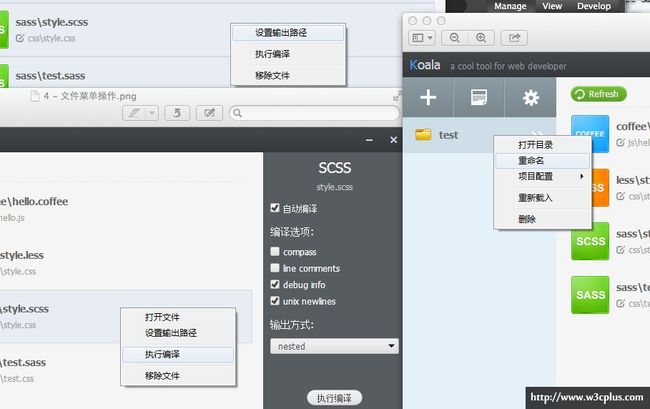
你只要在Koala左边栏项目展示区域,用鼠标“右键”点击你要删除的项目,选择“删除”菜单项,你就轻松的删除了你想要删除的Sass项目:
编译SASS项目
在前面几步,我们把koalaSass项目成功的添加到了Koala面板中,由于我们的style.scss文件里面还没有任何SASS代码,我们来试编辑一下,在style.scss文件中先加入下面的代码:
- //This is sass file
- $color: #888;
- $bgColor: #f36;
- header {
- color: $color;
- background-color: $bgColor;
- }
保存你修改的style.scss文件。
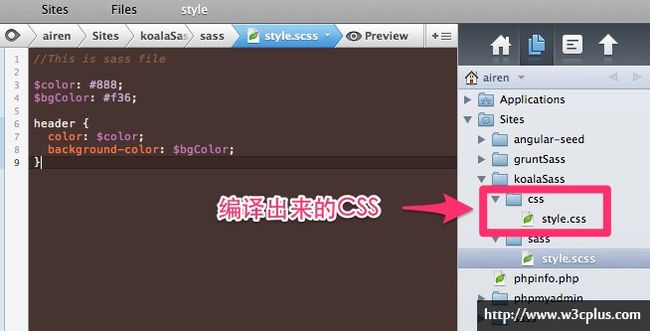
见证神奇的时候到了,当你保存style.scss文件完成的那一刻,Koala自动的帮你完成了.scss文件转译成.css文件,并且将转译出来的.css文件都放置在css目录下:
简单看看编译出来的CSS是不是正确的:
- header {
- color: #888888;
- background-color: #ff3366; }
很神奇吧。
纠错功能
Koala和CodeKit一样,具有Debug功能,当你的SASS文件存在问题的时候,他会给您报错,告诉您的SASS在哪个位置出错了。这对于我们来说是非常有用的,能快速的帮助我们找到出错代码的位置,快速让你纠正代码。
同样我们来看一个简单的例子,我们把定义变最的$符号换成#符号,然后保存你修改的style.scss文件:
- //This is sass file
- #color: #888;
- $bgColor: #f36;
- header {
- color: #color;
- background-color: $bgColor;
- }
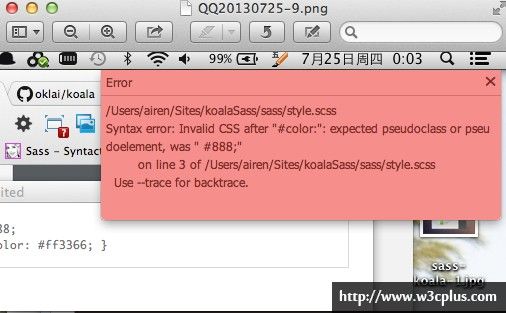
你个时候在你的电脑屏幕右上角会出现错误的提示信息(在Win下面会显示在屏幕右下角处):
如果你一不小心,让这个报错信息消失了,你可以到编辑器中再次保存.scss文件,那么这个报错信息又会自动出现。要是你觉得麻烦,你可以直接到Koala面板中查看错误信息的记录:
Koala功能设置
上面仅演示了Koala工具的一些基本操作,其实他还提供了其他一些强大功能,这些具体的功能,你可以在Koala的功能设置面板中进行设置。
如何设置,就不用在做过多的阐述,因为不同的语言对应不同的参数设置,对于SASS语言来说,就那么几条,一眼看支就没了,具体起什么作用,大家可以查一下单词,实在不想查的话,直接点点试试,一试就明了。(^_^)
Koala的其他功能
Koala还提供了一些常用的鼠标右键功能,而且您还可以多项或者全选项目中的文件,如下图所示:
Koala与Compass的结合
你可能还记得CodeKit可以和Compass框架完美结合,常使用Compass的同学,一定离不开他,离开了你总会觉得少了什么,你会失落,你会难以入睡。不过让你想不到的时,使用Koala的话,他不会让你失落也不会让你失眠,因为他在为你考虑。
在Koala中同样植入了Compass框架,不过这个功能还在Koala团队还在开发中,不过现在也可以使用的,只是使用方法较之CodeKit略有逊色。接下来我们来看看如何在Koala中使用Compass。
第一步,也是非常重要的一步,在你的项目根目之下要创建一个compass框架所需要的config.rb文件,并在文件中配置相关的参数:
- # Require any additional compass plugins here.
- # Set this to the root of your project when deployed:
- http_path = "/"
- css_dir = "css"
- sass_dir = "sass"
- images_dir = "images"
- javascripts_dir = "javascripts"
- fonts_dir = "fonts"
- output_style = :nested
- # To enable relative paths to assets via compass helper functions. Uncomment:
- # relative_assets = true
- # To disable debugging comments that display the original location of your selectors. Uncomment:
- # line_comments = false
- color_output = false
- # If you prefer the indented syntax, you might want to regenerate this
- # project again passing --syntax sass, or you can uncomment this:
- # preferred_syntax = :sass
- # and then run:
- # sass-convert -R --from scss --to sass sass scss && rm -rf sass && mv scss sass
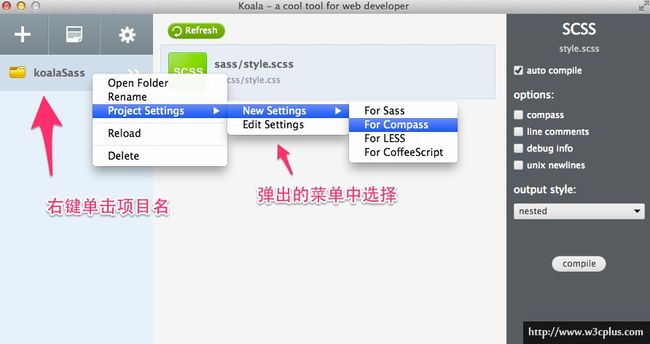
config.rb文件配置完成之后,我们就可以在Koala中使用Compass了。在Koala面板的文件区域,用鼠标右键点击您的Sass项目,按下图所示方法选择对应的菜单项:
接着Koala会出现一个提示框,向您询问config.rb文件已经存在,您是否需要编辑他:
如果您的config.rb文件已经编辑好了,你就可以点击 “Cancel”按钮,继续下面的工作。
这个时候当你编辑了项目中.scss文件之后,Koala就会自动编译成.css文件,然后生对应的目录,这个是跟config.rb中配置有关系了。
当然还有一种比较好的方法,那就是你需要创建Compass SASS项目的时候,就在根目中创建好config.rb文件,并且配置好,然后按照前面添加项目的方式,直接将项目添加到Koala面板中就Ok了。
基中“project setting for compass”这个功能很强大,你可以根据自己的需求配置koala-config.json文件。如果你只是普通需求,就不用这么整了,Koala自身就能帮助完成。
目前虽然Koala和Compass这样的框架操作相对来说体验略差一点,但我相信后面的版本,这方面肯定会得到改善。
总结
本文主要通过创建一个SASS项目为实例,带领大家如何使用Koala这样的图形界面编译工具来将你的SASS项目,将SASS文件编译成CSS文件。
那么有关于如何使用Koala编译SASS的操作,就简单的介绍到这里。有关于Koala更详细的介绍可以点击这里。
最后非常感谢好友Ethan Lai的精心指导,也同时非常感谢Koala团队中的Max Deng、Leott Liu。如果大家对Koala有何想法或者改善意见,可以直接在下面的评论中留言,Koala团队成员会及时向大家解决。
出处:http://www.w3cplus.com/preprocessor/sass-gui-tool-koala.html
更多参考:
CSS: SASS用法指南 (附视频)
LESS vs SASS?选择哪种CSS样式编程语言?
大公司里怎样开发和部署前端代码?
初步认识 LESS
本文转自:SASS界面编译工具——Koala的使用