- XML的介绍及使用DOM,DOM4J解析xml文件
late summer182
xmljava
1XML简介XML(可扩展标记语言,ExtensibleMarkupLanguage)是一种用于定义文档结构和数据存储的标记语言。它主要用于在不同的系统之间传输和存储数据。作用:数据交互配置应用程序和网站Ajax基石特点XML与操作系统、编程语言的开发平台无关实现不同系统之间的数据交换2XML文档结构王珊.NET高级编程包含C#框架和网络编程等李明明XML基础编程包含XML基础概念和基本作用2.1
- C# 语法 vs. C++ 语法:全面对比与核心区别解析
不会编程的程序猿ᅟ
c#c++开发语言
引言C#和C++是两种广泛使用的编程语言,分别由微软和BjarneStroustrup开发。尽管它们都属于C语言家族,但在语法、特性和应用场景上存在显著差异。本文将从多个角度详细对比C#和C++的语法区别,帮助你更好地理解这两种语言的特点。一、语言设计目标1.C#设计目标:C#是一种现代化的、面向对象的编程语言,旨在简化开发过程,提高开发效率。主要应用:Windows应用、Web开发、游戏开发(U
- Selenium使用指南
程序员杰哥
selenium测试工具python测试用例职场和发展程序人生功能测试
概述selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera等支持多语言,包括Java,C,python,c#等主流
- C#项目04——递归求和
yue008
C#c#递归求和项目案例源程序
实现逻辑利用递归,求取1~N以内的和知识点正常情况下,C#每条线程都会分配1MB的地址空间,因此执行递归的层次不能太深,否则就会出现溢出的风险,业务设计程序代码privatevoidbutton1_Click(objectsender,EventArgse){intP_int_01;if(int.TryParse(tbx01.Text,outP_int_01)){if(P_int_01=0&&i<
- C# Serializable序列化?
prime?
unityc#
C#Serializable序列化Serializable和SerializeField在c#中代表可序列化,尽管我理解半天也不知道它内部的含义是什么,只知道在属性或者类上面添加可以让它们在Inspector上暴露出来,但是无意间发现了一个现象,可能是序列化所带来的影响,在类的上面添加Serializable可以让这个类自动实例化出一个对象,表达不清看代码吧publicclassFinalTest
- C# 使用 CSRedis 来操作 Redis 队列
让梦想疯狂
C#Redisc#redis
Demo代码publicclassHomeController:Controller{[HttpGet("index")]publicasyncTaskIndex(){varcsredis=newCSRedis.CSRedisClient("127.0.0.1:6379,password=,defaultDatabase=1");RedisHelper.Initialization(csredis
- [项目源码]2024年11月C#相关项目优质项目源码
写代码变成了秃子
技术杂谈c#开发语言
序号项目名称文件大小项目时间1基于C#的企业文档管理系统源码.zip32.64M2023-08-282基于C#的医院电子病历系统源码.zip197.15M2023-10-023基于C#简单的组态软件开发.zip20.55M2021-12-224基于C#的设备信息化管理系统源码.zip293.01M2022-05-275基于C#的大型ERP管理系统源码.zip122.83M2023-05-236基于
- C#的序列化[Serializable()]
CoderIsArt
C#c#开发语言
[Serializable]是.NET框架中的一个特性(Attribute),用于标记一个类、结构体、枚举或委托可以被序列化。序列化是将对象的状态转换为可以存储或传输的格式(如二进制、XML或JSON)的过程,以便在需要时可以重新创建该对象。主要用途:持久化存储:将对象的状态保存到文件或数据库中,以便后续恢复。跨进程或跨机器传输:在分布式系统中,将对象通过网络传输到其他进程或机器。深拷贝对象:通过
- 如何在C#项目中获取当前页面的URL地址
weixin_43250628
后端javascript前端html
这篇文章给大家介绍如何在C#项目中获取当前页面的URL地址,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。1、通过C#获取当前页面的URL复制代码代码如下:stringurl=Request.Url.AbsoluteUri;//结果:http://www.baidu.com/web/index.aspxstringhost=Request.Url.Host;//结果:www.b
- c#基础入门
懒羊羊我小弟
C#c#linq.net
c#入门一、简介C#是由AndersHejlsberg和他的团队在.Net框架开发期间开发的。C#是一个现代的、通用的、面向对象的编程语言,专为公共语言基础结构(CLI)设计的。CLI由可执行代码和运行时环境组成,允许在不同的计算机平台和体系结构上使用各种高级语言。C#的特点:现代的、通用的编程语言。面向对象。面向组件。容易学习。结构化语言。它产生高效率的程序。它可以在多种计算机平台上编译。.Ne
- C# 零基础入门知识点汇总
陈言必行
ジ﹋★☆『C#...』《百识百例带你零基础入门C#》c#开发语言java
C#零基础入门知识点汇总前言一,基础语法(1~10)二,流程控制(11~20)三,数组相关(21~30)四,函数介绍(31~40)五,类和对象(41~50)六,面向对象(51~60)七,结构体和枚举(61~70)八,委托和事件(71~80)九,泛型和系统类(81~90)十,其他知识点(91~100)后语前言本文属于C#零基础入门之百识百例系列知识点整理目录。此系列文章旨在为学习C#语言的童鞋提供一
- C# 性能测试程序及编写要点
Rondapapi
c#性能测试要点
直接看程序:classTiming{TimeSpantimestart;TimeSpanduration;publicvoidStart(){GC.Collect();GC.WaitForPendingFinalizers();timestart=Process.GetCurrentProcess().TotalProcessorTime;}publicvoidStop(){duration=Pr
- C# 设计模式之中介者模式
鲤籽鲲
C#c#设计模式中介者模式
总目录前言在现实生活中,有很多中介者模式的身影,例如QQ游戏平台,聊天室、QQ群和短信平台,这些都是中介者模式在现实生活中的应用,不论是QQ游戏还是QQ群,它们都是充当一个中间平台,QQ用户可以登录这个中间平台与其他QQ用户进行交流,如果没有这些中间平台,我们如果想与朋友进行聊天的话,可能就需要当面才可以了。电话、短信也同样是一个中间平台,有了这个中间平台,每个用户都不要直接依赖与其他用户,只需要
- 《大话设计模式》学习记录
MatthewMao
设计模式c++设计模式
转载地址:1.理论支持1:https://www.cnblogs.com/ygsworld/p/10647954.html2.理论支持2:小菜编程成长记系列-伍迷-博客园前言:设计模式系列是参照IT前辈-程杰编写的《大话设计模式》的内容而来,由于其实现内容是按照依据.NetFramwork的C#来实现的,而我是搞C++,所以我想着用C++的知识将书上相应的例子来实现一遍,不过学习之前,得明确一下:
- C# 中对 Task 中的异常进行捕获
手搓人生
C#编程c#
以下是在C#中对Task中的异常进行捕获的几种常见方法:方法一:使用try-catch语句你可以使用try-catch语句来捕获Task中的异常,尤其是当你使用await关键字等待任务完成时。usingSystem;usingSystem.Threading.Tasks;classProgram{staticasyncTaskMain(){try{awaitTask.Run(()=>{//模拟异常
- C# dynamic 关键字 使用详解
鲤籽鲲
C#c#windows开发语言
总目录前言dynamic是C#4.0引入的关键字,用于声明动态类型,允许在运行时解析类型和成员,而非编译时。它主要设计用于简化与动态语言(如Python、JavaScript)的交互、处理未知结构的数据(如JSON、XML)以及减少反射代码的复杂性。一、基本概念动态类型解析:编译器不会对dynamic变量进行类型检查,所有操作(方法调用、属性访问)在运行时解析。底层机制:由DLR(DynamicL
- Unity中,每一帧的渲染CPU和GPU都做了些什么
你一身傲骨怎能输
商业化游戏开发技术专栏unity游戏引擎
在Unity中,每一帧的渲染过程涉及到CPU和GPU的协同工作。CPU和GPU各自承担不同的任务,以实现高效的图形渲染。以下是每一帧渲染过程中CPU和GPU的主要工作内容:CPU的工作输入处理:处理用户输入(键盘、鼠标、触摸等)。更新输入状态。游戏逻辑更新:执行游戏脚本(如C#脚本)。更新游戏对象的状态(位置、旋转、缩放等)。处理物理引擎(如碰撞检测和刚体模拟)。动画更新:更新动画状态机。计算骨骼
- 【虚拟仿真】Unity3D中如何实现让3D模型显示在UI前面
恬静的小魔龙
#Unity3DVR/AR开发unity3dui
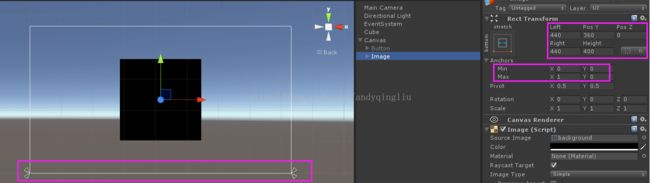
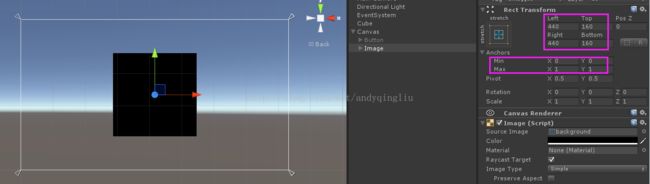
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近有小伙伴在群里问我,如何将3D模型显示在UI前面,比如这样:
- C#——垃圾回收(GC)
面向大象编程
C#c#开发语言面向对象编程
文章目录前言一、垃圾回收是什么二、好处三、GC过程1.GC条件2.GC步骤3.Mark-Compact标记压缩算法4.Generational分代算法5.FinalizationQueue和FreachableQueue四、托管和非托管资源1.托管资源2.非托管资源五、GC注意事项参考前言C#的垃圾回收网上有很多博客进行讲解,这里摘录一部分较好的讲解,同时建议直接使用微软官方文档,万变不离其宗一、
- C#托管类型与非托管类型简析
_DRAGON__XU
C#c#开发语言
C#托管类型与非托管类型定义托管对象指的是.net可以自动进行回收的资源,主要是指托管对象在堆上分配的内存资源。托管资源的回收工作是不需要人工干预的,有.net运行库在合适的时间进行回收。当然,也可以使用GC.Collect手动回收。非托管对象指.net不知道如何回收的资源。例如文件、窗口、网络连接、数据库连接、画刷、图标等。这类资源,垃圾回收器在清理的时候会调用Object.Finalize()
- C# GC原理
palawind
root为全局变量的引用静态对象的引用对所有对象检查。判断应用程序是否可以访问,即是否有活动根第0带从未被标记为回收的新分配对象第1带上一次垃圾回收未被标记第2代一次以上垃圾回收未被标记不是单纯的引用计数而是标记。从root出发。找到所有reachableobject(被引用了的对象)。标记。释放。重新整理地址连续引用计数对于闭环a->b->c->d->a是无法回收Mark-Compact标记压缩
- C#中的GC机制简析
_DRAGON__XU
C#c#
关于GC在C#中,垃圾回收(GarbageCollection,GC)是.NET框架的一部分,负责自动管理内存。垃圾回收机制的目标是识别和清理不再使用的对象,从而避免内存泄漏,并帮助开发者避免手动内存管理的复杂性。1.GC的基本概念垃圾回收器会监控对象的生命周期,并在对象不再使用时释放它们占用的内存空间。GC会自动处理堆上的对象(例如通过new创建的对象),而栈上的局部变量和方法参数的生命周期则由
- C#编程的技术难点有什么
编程
在C#编程的过程中,开发者会面临许多技术难点,尤其是在深入理解和应用C#的高级特性时。C#编程的技术难点主要体现在内存管理、并发编程、反射机制、LINQ(语言集成查询)、以及异步编程等方面。这些难点往往需要开发者对C#的底层原理和高级功能有较为深入的理解,并且在实际项目中逐步积累经验。其中,异步编程与并发编程是C#开发中常见且具挑战性的难点,特别是在多线程和任务并行的处理上,需要合理运用相关的工具
- C# 反射与动态编程
萨达大
C#上位机开发c#开发语言反射动态编程
文章目录1.反射(Reflection)1.1什么是反射?1.2反射的基本操作1.2.1获取类型信息1.2.2获取成员信息1.3调用成员1.4实例化对象1.5常见应用场景2.动态编程2.1什么是动态编程?2.2dynamic关键字2.3动态对象和ExpandoObject2.4动态编程的应用场景3.反射与动态编程的对比4.反射与动态编程的综合应用示例示例1:反射实现对象的深拷贝示例2:动态对象作为
- C#: String s = new String(“Hello“)无法编译?编程语言字符集有两个?为什么这种变量名“\u0061\u0062”都能编译通过?
程序员小迷
编程语言小话c++小话iosc语言c++objective-cc#JavaPythonSwift
C#:Strings=newString("Hello")无法编译?C#String类型是literal常量,默认不能用new创建,但可以在unsafe下用char*字符串指针创建。char*charPtr=stackallocchar[2];charPtr[0]='H';charPtr[1]='\0';StringmyString=newString(charPtr);Console.Write
- Socket通讯协议理解及客户端服务器程序流程
luckyext
网络tcp/ip网络协议
Socket通讯我们可以从以下几个方面简单理解1.Socket是网络通信中的一项重要技术,它提供了在网络上进行数据交换的接口。用C#、Java、C++等开发语言,都可以开发Socket网络通信程序。2.Socket(套接字)是计算机网络编程中的一种抽象,它允许不同的计算机或网络设备通过网络进行数据交换。Socket在应用层和传输层之间提供了一个接口,用于实现进程之间的通信。在网络通信中,Socke
- 深入理解C# 异步编程与async/await机制
lichangjun2017
c#数据库javac语言
前言在现代应用程序开发中,异步编程已经成为提高性能、响应速度的重要手段。特别是在处理I/O密集型任务时,如网络请求、文件读写等,使用异步编程能够避免阻塞线程,提高应用程序的运行效率。在本文中,我们将深入了解C#中的async和await关键字,掌握异步编程的基础和实战技巧。一、为什么需要异步编程?在传统的同步编程中,应用程序在执行某些耗时任务(如文件读取或网络请求)时,会阻塞当前线程,直到任务完成
- 奥比中光3D机器视觉相机能连接halcon吗?
视觉人机器视觉
机器视觉3D3d数码相机视觉检测c#
奥比中光的设备与Halcon的兼容性可以通过以下方式实现:数据接口的通用性奥比中光的相机(如AstroPro、大白等)支持通过UVC协议获取彩色图像,深度数据则通过OpenNI或ROS2接口传输105。若Halcon支持这些协议或标准接口(如ROS消息、OpenCV图像流),则可通过直接调用或二次开发实现连接。例如,通过Python或C#脚本将图像数据从相机传输至Halcon的处理流程中。SDK与
- 使用C#元组实现列表分组汇总拼接字段
懒人咖
LINQC#工作笔记c#开发语言经验分享笔记
文章目录使用C#元组实现列表分组汇总拼接字段代码运行结果使用C#元组实现列表分组汇总拼接字段代码stringmessage=string.empty;vartupleList=newList>();tupleList.Add(newTuple("SCHB2412270002","1","批号或生产日期有误,最早批号【2446】生产日期【2024-11-11】"));tupleList.Add(ne
- C#两个集合多属性组合关联得到新的组合
懒人咖
LINQC#工作笔记c#经验分享笔记
文章目录C#两个集合多属性组合关联得到新的组合代码C#两个集合多属性组合关联得到新的组合代码varisLackGroupA=useList.Select(d=>new{billType=Convert.ToInt32(d["FBILLTYPEID"]),fid=Convert.ToInt64(d["FID"]),groupId=Convert.ToInt64(d["FREPLACEGROUP"])
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那