微信小程序笔记(五)Wepy使用记录—Wepy-Redux基本使用
Wepy使用记录—Wepy-Redux基本使用
wepy-redux刚开始看的时候真是不知道是啥一头雾水。网上找的资料大部分鬼话连篇。要说良心之作不是没有,请看这篇手把手教你在小程序里使用 Redux。这篇讲的是非常不错的,结合wepy示例代码讲的。由于我个人理解比较慢,所以我不得不看了点视频再了解一下。
- React16.4 快速上手(怕直接看下面的不懂,提前积累了点基础)
- 在React中使用Redux数据流(看概念即可,看多了一样懵逼)
- wepy-redux使用说明(使用上还是得参考官方示例)
配置准备工作
这里参考的官方示例,进行配置。首先是添加依赖,在项目的根目录中,使用命令行安装依赖,安装以下四项。
- npm install wepy-redux --save
- npm install redux --save
- npm install redux-actions --save
- npm install redux-promise --save
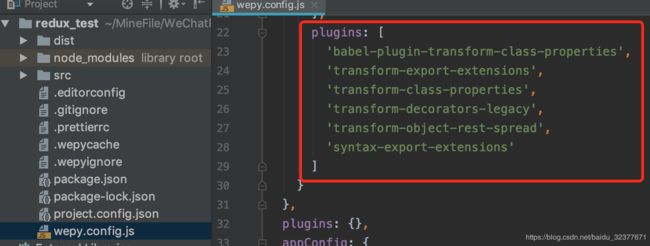
接下来修改下wepy.config.js文件,这里直接将官方示例的插件配置赋值到我们的项目中,用途我没深入研究过。重点毕竟不在这些配置上而在于使用,具体的还是交给那些大神吧。

这块的配置直接复制下面的代码就可以了。他比我们项目的默认配置只多不少,请放心粘贴复制。
plugins: [
'babel-plugin-transform-class-properties',
'transform-export-extensions',
'transform-class-properties',
'transform-decorators-legacy',
'transform-object-rest-spread',
'syntax-export-extensions'
]
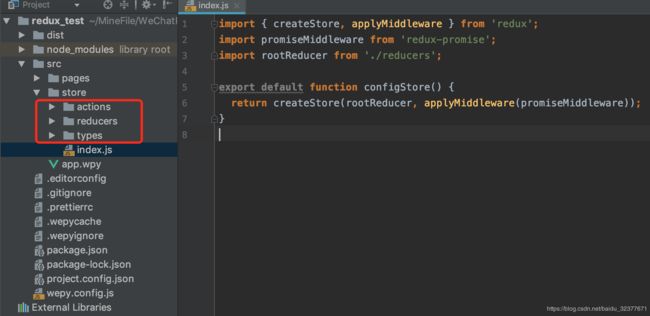
接下来继续搞赋值粘贴,将官方示例里的store文件夹整体复制到我们的项目中。没错就是这么的无耻,全程复制粘贴。

这里只要将它想象成固定写法就行了,要不没办法往下进行。接下来在app.wpy中配置store就不用再复制粘贴了,也就是配置阶段已经完成了。
 这地方手敲就没有意义了,不带有成就感的,复制就得了。
这地方手敲就没有意义了,不带有成就感的,复制就得了。
import { setStore } from 'wepy-redux'
import configStore from './store'
const store = configStore();
setStore(store);
wepy.$store = store;
制定练习目标
首先定义一个界面,要不没图说个毛线。界面效果如下:

界面代码如下,组件库还是用的vant:
<style lang="stylus">
.redText
color red
style>
<template>
<van-cell-group>
<van-cell title="数量">
<van-stepper max="10" min="1" step="1" value="1" name="extra"/>
van-cell>
<van-cell title="金额">
<text name="extra" class="redText">0元text>
van-cell>
van-cell-group>
template>
<script>
import wepy from 'wepy'
export default class Index extends wepy.page {
config = {
usingComponents:{
'van-cell': '../components/vant/cell/index',
'van-cell-group': '../components/vant/cell-group/index',
'van-stepper': '../components/vant/stepper/index',
}
};
}
script>
在这个页要实现的功能就是当点击加减按钮的时候,金额也随着变化。
配置type
配置状态唯一标识。作为修改状态方法的唯一标识。这里定义了两个常量,一个是用来初始化,一个是用来改变金额和数量状态的。

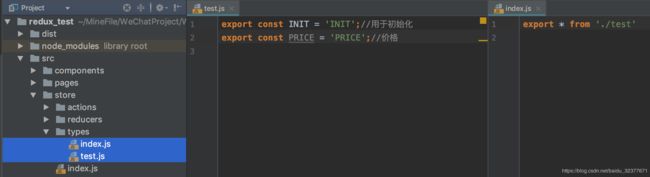
types/test.js中的代码如下:
export const INIT = 'INIT';//用于初始化
export const PRICE = 'PRICE';//价格
配置action
当数量发生改变时使用action来触发状态的改变。初始化就不使用action了。

actions/test.js中的代码如下:
import {createAction} from 'redux-actions'
import {PRICE} from "../types";
export const stepListener = createAction(PRICE, (e) => {
const count = e.detail;//步进器的值,也就是数量
const price = 50 * count;//假设每个都是50元
return {
count: count,
price: price
}
});
配置reducer
最后的状态改变都是在这里完成的。type和action最后都是通过触发reducer中的函数来修改状态的。

reducers/test.js中的代码如下:
import {handleActions} from 'redux-actions'
import {INIT, PRICE} from '../types/test'
const defaultState = {
count: 1,
price: 50
};
export default handleActions({
[INIT](state) {//初始化
return {...state, ...defaultState}
},
[PRICE](state, action) {//修改数量和价格
return {...state, ...action.payload}
},
}, defaultState);
验证结果
修改index.wpy文件,也就是练习界面。修改后的代码如下:
<style lang="stylus">
.redText
color red
style>
<template>
<van-cell-group>
<van-cell title="数量">
<van-stepper max="10" min="1" step="1" value="{{count}}" @change="stepListener" name="extra"/>
van-cell>
<van-cell title="金额">
<text name="extra" class="redText">{{price}}元text>
van-cell>
van-cell-group>
template>
<script>
import wepy from 'wepy'
import {INIT} from "../store/types";
import { connect } from 'wepy-redux';
import {stepListener} from "../store/actions";
@connect(
{//获取状态
count(state){
return state.test.count;
},
price(state){
return state.test.price;
}
},{//触发action修改状态
stepListener
}
)
export default class Index extends wepy.page {
config = {
usingComponents:{
'van-cell': '../components/vant/cell/index',
'van-cell-group': '../components/vant/cell-group/index',
'van-stepper': '../components/vant/stepper/index',
}
};
onLoad(){
wepy.$store.dispatch({type:INIT});//初始化状态
}
}
script>
