Vue axios增删改查纯前端练习二 普通查询
Vue axios_crud纯前端练习二 普通查询
- 部署mock
-
- queryResp.js
- mock制造假数据
- dao层
-
- 书写dao层query()函数
- js
-
- html页面
- 运行
- 总结
部署mock
上一篇我们已经把依赖和相关的文件建立完毕了 那么我们从登录的基础上继续 没有部署的小伙伴请移步上一篇Vue axios_crud纯前端练习一 登录
queryResp.js
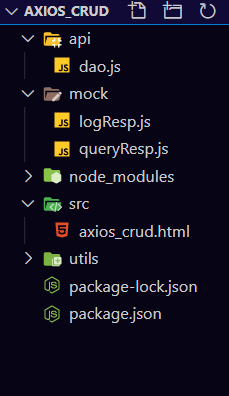
在mock文件下建立 queryResp.js文件 目前的结构大概是这样的

mock制造假数据
因为我们是纯前端项目 并没有后台数据 我们需要自己造 ok打开queryResp.js 这是普通查询的后台 直接上代码
Mock.mock('http://mock.api/com/query','get',{
//规定好好后台请求地址 一般查询我们也用get
"code":200,
"flag":true,
"message":"查询成功",
"data|40":[ //用mock创建一个放有40个对象的数组 当然可以大小自己控制
{
"id|+1":1, //id每次自增1 后面的1表示是个number类型数据
"name":"@cname", //随机生成一个中文名
"pass|8":"@integer(0,9)",//随机一组数据
"age|10-60":1, //年龄从10-60 任意选择一个 1表示number
"salary|5000-15000.1-2":0,//工资从5000-15000 小数点后面1-2位任取
"type|1":['1','2','3','4'] //用户类型 一般有普通用户和管理员之分
}
]
})
dao层
书写dao层query()函数
因为dao层一直是连接前后端的桥梁 所以前台本质上是调用dao层的函数 然后发异步拿相应
绑定事件
渲染页面
html
Vue methods等待响应
dao层
生成request
mock生成相应
看看dao层的query函数是怎么写的
const dao ={
//上一篇的登录验证功能
log(name,pass){
return request({
url:`/log?name=${
name}&pass=${
pass}`,
method:'get',
})
},
//query()函数 普通查询
query(){
return request({
url:`/query`,
method:'get',
})
}
}
dao层的函数有点像粘合剂的感觉
baseURL
baseURL+自己的url
request.js
dao层
Mock的地址
js
html页面
首先在页面上先导入刚才的queryResp.js
<script src="../mock/queryResp.js"></script>
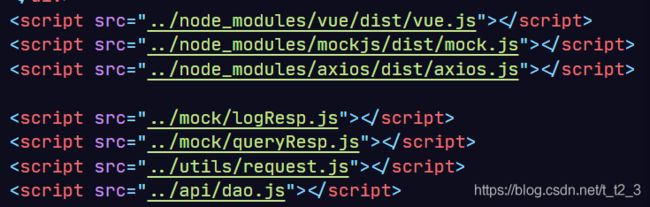
目前页面上引入的文件大概有这些

由于我们并没有下载webpack也没有部署脚手架 仅仅熟悉各种业务流程所以到最后我们js文件会很多…不过也没关系 后期我会讲解脚手架的相关项目
ok 我们在创建一个按钮 给他绑定一个事件
<div id="app">
这些大家应该不陌生 button绑定单击事件点击触发一个叫做query的函数 tr作为循环体展示数据
展示一下Vue里面的函数
new Vue({
data:{
obj:{
id:'1',
name:'elena',
pass:'123456',
gender:'0',
},
result:'',
datas:[],
show:false,//v-show的判断条件点击一次显示再次点击隐藏的效果
},
methods: {
//登录验证
log(){
dao.log(this.obj.name,this.obj.pass).then(response=>{
console.log(response.data)
this.result=response.data.message
})
},
//普通查询
query(){
this.show = !this.show //改v-show的条件
dao.query()
.then(response=>{
console.log(response.data)
this.datas=response.data.data//response回来的data赋值给本地初始化为空的数组
})
},
}
}).$mount('#app')
ok目前已经是大功告成了 go live看看效果吧
运行
总结
用户点击事件->js函数->dao层拼接url->拿mock数据->返回响应给js->再次渲染页面的一套流程 接下来还有删除 添加 和分页查询的功能都是前端最常见的业务逻辑 会持续更新
上一篇Vue axios_crud纯前端练习一 登录
下一篇Vue axios_crud纯前端练习三 添加+删除
