JS高级函数--------map/reduce
map
map() 方法:原数组中的每个元素调用一个指定方法后,返回返回值组成的新数组。
arr.map(function)例子:
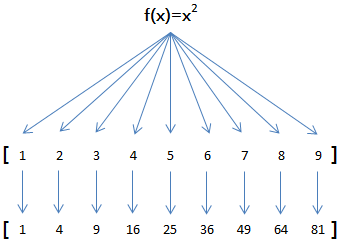
有一个数组x=[1, 2, 3, 4, 5, 6, 7, 8, 9],求x^2
function pow(x){ //定义一个平方函数
return x*x;
}
var arr=[1,2,3,4,5,6,7,8,9];
var result = arr.map(pow); //map()传入的是函数对象本身
console.log(result); //结果:[1,4,9,16,25,36,49,64,81];reduce
reduce()方法: 为数组中的每一个元素依次执行回调函数(不包括数组中被删除或从未被赋值的元素),返回一个具体的结果。
[x1, x2, x3, x4].reduce(f) = f(f(f(x1, x2), x3), x4)
语法
arr.reduce(callback,[initialValue])- callback (执行数组中每个值的函数,包含四个参数)
- previousValue (第一项的值或者上一次叠加的结果值,或者是提供的初始值(initialValue))
- currentValue (数组中当前被处理的元素)
- index (当前元素在数组中的索引)
- array (数组本身)
- initialValue (作为第一次调用 callback 的第一个参数,可以控制返回值的格式)
例子1:
数组求和
var arr = [1, 2, 3, 4, 5];
sum = arr.reduce(function(prev, cur, index, arr) {
console.log(prev, cur, index); //输出的是第一项的值或上一次叠加的结果,正在被处理的元素,正在被处理的元素的索引值
return prev + cur;
})
console.log(arr, sum); //输入数组本身和最后的结果结果
1 2 1
3 3 2
6 4 3
10 5 4
[1, 2, 3, 4, 5] 15
可以简化成下面这种形式:
var arr = [1, 3, 5, 7, 9];
arr.reduce(function (x, y) { //callback函数只传入了previousValue、currentValue两个参数
return x + y;
}); // 结果:25,initialValue默认为0如果传入一个初始值10
var arr = [1, 3, 5, 7, 9];
arr.reduce(function (x, y) {
return x + y;
},10); // 结果:35,变成了初始值和数组的和返回结果为json字符串
var arr = [1, 3, 5, 7, 9];
var reducer = function add(sumSoFar, item) { //定义对象的求和
sumSoFar.sum = sumSoFar.sum + item;
return sumSoFar;
};
var total = arr.reduce(reducer, {sum: 0}); //调用对象的求和函数,控制返回的值是键值对的形式
console.log(total); // {sum:1130}例子2:
不要使用JavaScript内置的parseInt()函数,利用map和reduce操作实现一个string2int()函数
思路:1.先把字符串13579先变成Array——[1, 3, 5, 7, 9]
2.再利用reduce()就可以写出一个把字符串转换为Number的函数。
function string2int(s) {
var arr = s.split('').map(function(x){
return +x;
})
return arr.reduce(function(prev,res){
return prev*10+res;
})
}
// 测试:
if (string2int('0') === 0 && string2int('12345') === 12345 && string2int('12300') === 12300) {
if (string2int.toString().indexOf('parseInt') !== -1) {
console.log('请勿使用parseInt()!');
} else if (string2int.toString().indexOf('Number') !== -1) {
console.log('请勿使用Number()!');
} else {
console.log('测试通过!');
}
}
else {
console.log('测试失败!');
}tip:
1.split() 方法用于把一个字符串分割成字符串数组。
格式:
stringObject.split(separator,howmany)
- separator 必需。字符串或正则表达式,从该参数指定的地方分割 stringObject。如果是空字符串”,按每个单词分割
- howmany 可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。
2.parsenInt和+
js提供了parseInt()和parseFloat()两个转换函数。前者把值转换成整数,后者把值转换成浮点数。
在字符串前面输入‘+’也能将字符转化成数值
typeof "1"
"string"
typeof +"1"
"number"
typeof parseInt("1")
"number"例子3
求一串字符串中每个字母出现的次数
var arrString = 'abcdaabc';
arrString.split('').reduce(function(res, cur) {
res[cur] ? res[cur] ++ : res[cur] = 1
return res;
}, {})例子4
某同学的期末成绩如下表示
var result = [
{
subject: 'math',
score: 88
},
{
subject: 'chinese',
score: 95
},
{
subject: 'english',
score: 80
}
];假如该同学的总成绩中,各科所占的比重不同,分别为50%,30%,20%,问如何求出最终的权重结果?
var dis = {
math: 0.5,
chinese: 0.3,
english: 0.2
}
var sum = result.reduce(function(prev, cur) {
console.log(prev);
return cur.score + prev;
},0);
var qsum = result.reduce(function(prev, cur) {
return prev + cur.score * dis[cur.subject]
}, 0)
console.log(sum, qsum);例子5
请把用户输入的不规范的英文名字,变为首字母大写,其他小写的规范名字。
输入:[‘adam’, ‘LISA’, ‘barT’],输出:[‘Adam’, ‘Lisa’, ‘Bart’]。
function normalize(arr) {
return arr.map(function(x){
x=x.toLowerCase(); //注意将x转化成小写之后要重新赋值给x,否则x没有变化
x=x[0].toUpperCase()+ x.substr(1); //substr(start,length)字符串分割,从start开始,截取length长
return x;
})
}
// 测试:
if (normalize(['adam', 'LISA', 'barT']).toString() === ['Adam', 'Lisa', 'Bart'].toString()) {
console.log('测试通过!');
}
else {
console.log('测试失败!');
}这种特性使得reduce在实际开发中大有可为!但是需要注意,在ie9以下的浏览器中,并不支持该方法 !
参考
1.https://segmentfault.com/a/1190000010731933
2.https://www.liaoxuefeng.com/wiki/001434446689867b27157e896e74d51a89c25cc8b43bdb3000/001435119854495d29b9b3d7028477a96ed74db95032675000
3.http://blog.csdn.net/tongyanping1015/article/details/54707040