- 论基于UML的需求分析(系统架构师2024新版)
桃花键神
uml需求分析系统架构
声明文章前部分范文来自网络搜集,后部分写作指导、写作建议来自原创。如有侵权联系删除摘要:2021年3月1日至12月20日,我参加了“数据安全访问平台”项目的开发,担任系统分析员的工作。该项目是某行业用户“数据中心二期”建设的主要内容,目标是:建立数据统一访问接口及其使用标准,规范、约束和审计数据应用访问数据库的行为,对数据应用提供强制审计的技术手段。由于该系统是所有应用的基础平台,对系统的可靠性与
- 红队视角出发的k8s敏感信息收集——持久化存储与数据泄露
周周的奇妙编程
kubernetes容器云原生
在Kubernetes集群中,持久化存储卷如同数据的保险箱,承载着应用运行所必需的各类敏感信息。然而,从红队视角出发,这些存储卷也可能成为攻击者觊觎的目标。通过巧妙地利用配置不当或已知漏洞,攻击者能够从中收集到包括密钥、访问凭证在内的大量敏感数据,进而导致数据泄露事件的发生。攻击链示例:攻击者通过容器逃逸进入Pod→发现挂载的EBS卷并创建快照→共享快照至攻击者AWS账户→还原快照窃取数据库凭据→
- 探索Java设计模式:建造者模式
放码过来_
设计模式java设计模式建造者模式
探索Java设计模式:深入理解与实践建造者模式在软件工程中,设计模式为解决常见的编程问题提供了最佳实践。本文将聚焦于Java编程语言中的建造者模式(BuilderPattern),通过简要介绍、实现示例及实际运用等模块,帮助读者深入理解并有效运用这一模式。一、简要介绍**建造者模式(BuilderPattern)**是一种创建型设计模式,它将一个复杂对象的构建过程与其表示相分离,使得同样的构建过程
- 建造者模式详解
new个新对象吧
设计模式建造者模式设计模式
目录简介概要意图主要解决何时使用如何解决关键代码应用实例优点缺点使用场景注意事项结构实现编辑步骤1步骤2步骤3步骤4步骤5步骤6步骤7步骤8简介建造者模式是一种创建型设计模式,它允许你创建复杂对象的步骤与表示方式相分离。建造者模式是一种创建型设计模式,它的主要目的是将一个复杂对象的构建过程与其表示相分离,从而可以创建具有不同表示形式的对象。概要意图将一个复杂的构建过程与其表示相分离,使得同样的构建
- B端产品思考:使用AI帮助B端产品经理
datuniu
产品经理金融人工智能
某一种类型B端产品经理的工作,大部分是建管理后台,提供一些工作流、业务支撑系统、数据管理系统。例如常见功能:项目管理、系统管理、数据管理;常见的操作:新增、编辑、删除、预览、下载。适用于此类产品经理的一款AI神器应当包括以下功能:(1)快速画原型功能(中高保真);【原型的ppt式的演示功能】(2)使用原型生成前端代码;(3)界面支持创建数据库schema(支持使用excel上传、手动添加),拖拉拽
- 使用 Three.js 实现炫酷的除夕烟花特效
软件工程师文艺
前端javascript前端3d
1,前言在除夕夜,璀璨的烟花点亮夜空,为节日增添了浓厚的喜庆氛围。在Web端,我们可以使用Three.js来模拟这种美轮美奂的烟花特效,让网页也能展现绚丽的节日气息。本文将介绍如何利用Three.js及其着色器技术,创建一个动态的烟花爆炸效果。2,技术原理解析为了模拟真实的烟花,我们需要解决以下几个关键问题:烟花的轨迹:在爆炸前,烟花需要沿着一定的路径上升。爆炸模拟:在特定高度,烟花粒子会向各个方
- 玫瑰花瓣粒子效果实现原理解析
软件工程师文艺
javascript3d前端
本文将详细介绍如何利用Three.js实现一个基于玫瑰花瓣形状的粒子动画效果,并对代码中的关键部分做详细解析。文章内容条理清晰、语言平实,适合各位前端开发爱好者学习参考。如果你觉得内容对你有帮助,记得关注、点赞,并在知识星球中下载完整源码。特效视频效果展示:1.项目概述本项目利用Three.js构建了一个动态粒子效果,其中每个粒子模拟一片玫瑰花瓣。花瓣粒子从画面上方缓缓飘落,同时具有随机的摆动与旋
- Java建造者模式详解
king-agic
JAVA经验分享设计模式
Java中的建造者模式(BuilderPattern)是一种创建型设计模式,它被设计用于解决对象创建过程中的复杂性和灵活性问题。当对象的创建过程过于复杂,或者对象的创建依赖于多个选项参数,这些参数可能有默认值,或者参数的数量和类型可能会变化,那么使用建造者模式可以提供一个更清晰、更灵活的解决方案。产生原因过多的构造函数参数:当一个类需要很多的构造参数,特别是当某些参数是可选的时候,构造函数会变得很
- Java Swing-2.环境搭建及窗口背景
crime_lamb
javaswingjava开发语言
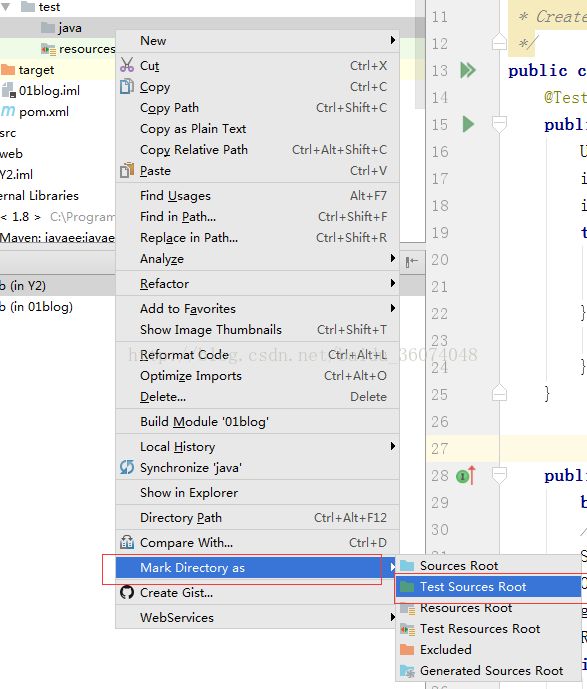
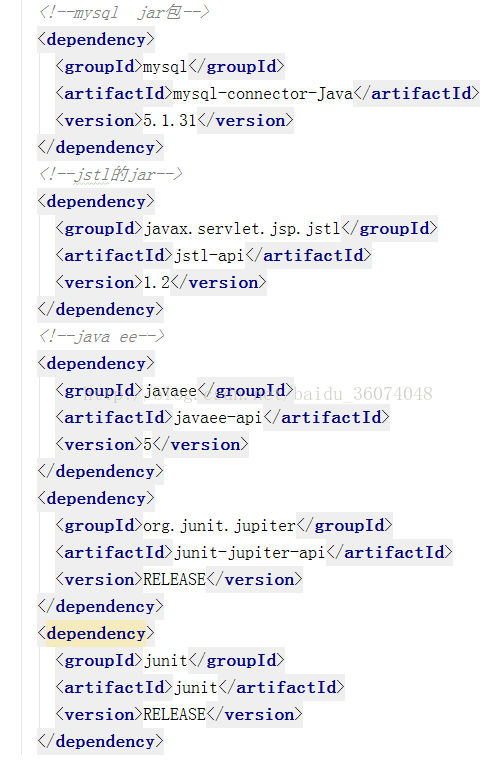
环境搭建及设置窗口背景环境搭建jdk:1.8Maven:3.2.5开发一个小型的桌面程序,可直接创建一个基础的Maven项目,我的场景中不使用Spring所以并没有使用Springboot框架下面是我的pom.xml4.0.0org.exampleSwing-Test1.0-SNAPSHOTArchetype-Swing-Testhttp://maven.apache.orgcom.formdev
- VLAN技术实验报告
Zym3188381164
网络
1.实验拓扑实验要求1.全网可达2.使用DHCP获取地址实验思路配置交换机,创建vlan,更改交换机的接口链路类型,配置trunk干道,放通vlan配置路由器,配置DHCP服务,在子接口DHCP服务实验步骤创建vlan[sw1]vlan2[sw1-vlan2]quit[sw1]vlan3[sw1-vlan3]quit[sw2]vlan2[sw2-vlan2]quit[sw2]vlan3[sw2-v
- IDEA项目能正常启动 但是get/set 方法都是爆红
TFHoney
intellij-ideajava
问题背景:项目中也引入了lombok的依赖,@Data注解也标注在实体类上了,但所有的get和set方法爆红,项目也可以正常启动问题原因:没有安装lombok插件问题解决:只需在idea上:file—>settings—>plugins---->搜索lombok的插件,install安装即可或者去官网下载,选择链接附上(Lombok-IntelliJIDEsPlugin|Marketplace),
- org.pentaho:pentaho-aggdesigner-algorithm:jar:5.1.5-jhyde Maven下载不下来
百夜﹍悠ゼ
mavenjarjava
找了很多文章都提供以下两种方式1)设置maven镜像仓库aliyunmaven*阿里云spring插件仓库https://maven.aliyun.com/repository/spring-pluginnexus-aliyun*Nexusaliyunhttp://maven.aliyun.com/nexus/content/groups/public2)pom文件增加springhttps://
- 踩坑记录: Python的工作路径(working dircetory)
neowell
个人笔记python开发语言
本部分不涉及模块搜索方式的具体解释,有兴趣可以看看我之前的笔记:Python中令人困惑的模块导入.问题描述项目简介首先给出一个简单的项目结构:root└──random_dir├──random_file.py└──text_file.txtroot是项目的根目录,旗下只有一个名为random_dir的文件夹,在这个文件夹内,有一个python的脚本文件random_file.py,以及一份空的文
- 建造者模式详解(Java)
le_duoduo
java建造者模式
建造者模式(BuilderPattern)是一种创建型设计模式,通过将复杂对象的构建过程与表示分离,使得相同的构建过程可以创建不同的表示。这种模式提供了一种灵活的方式来构建复杂对象,从而提高代码的可读性和可维护性。本文将从建造者模式的原理、背景、优缺点、应用场景以及实际Java代码示例等多个角度来详细介绍建造者模式。建造者模式的原理建造者模式的主要目标是将对象的构建过程封装起来,使得客户端代码能够
- 如何使用Three.js制作3D月球与星空效果
软件工程师文艺
前端javascript3dhtml
目录1.基本设置2.创建星空效果3.创建月球模型4.添加中文3D文字5.光照与相机配置6.动画与控制7.响应式布局8.结语在本文中,我们将一起学习如何利用Three.js实现一个3D月球与星空的效果,并添加一些有趣的元素,比如中文3D文字和互动功能。Three.js是一个强大的JavaScript库,它简化了WebGL的使用,使得在网页上进行3D图形渲染变得更加容易。我们将逐步分析代码,帮助大家理
- Kubernetes 使用自定义资源(CRD)扩展API
zhangj1125
Gokubernetes容器go
K8sCRD即KubernetesCustomResourceDefinition,是Kubernetes提供的一种扩展机制,允许用户在Kubernetes集群中定义和使用自定义的资源类型。通过定义CRD,用户可以在Kubernetes集群中创建、读取、更新和删除自定义资源对象,就像使用原生的Pod、Service等资源一样。本文主要介绍如何使用kubebuilder快速创建自定义资源类型。完成g
- Github 2024-06-20 开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-06-20统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目4TypeScript项目4Rust项目2JavaScript项目1Dart项目1Java项目1Go项目1RustDesk:用Rust编写的开源远程桌面软件创建周期:1218天开发语言:Rust,Dart协议类型:GNUAfferoG
- AI:276-在OpenCV开发中有效利用Notebook与IDE环境选择与最佳实践
一键难忘
精通AI实战千例专栏合集opencvide人工智能
本文收录于专栏:精通AI实战千例专栏合集https://blog.csdn.net/weixin_52908342/category_11863492.html从基础到实践,深入学习。无论你是初学者还是经验丰富的老手,对于本专栏案例和项目实践都有参考学习意义。每一个案例都附带关键代码,详细讲解供大家学习,希望可以帮到大家。正在不断更新中~在OpenCV开发中有效利用Notebook与IDE环境选择
- 一文读懂Websocket
渣渣高
websocketjavascript前端网络协议
系列文章目录提示:通过本章节的学习,你想深入了解什么是websocket。文章目录系列文章目录前言一、Websocket是什么?二、如何使用Websocket前端创建流程后端创建流程websocket应用场景:websocket缺点:websocket总结:前言提示:这里可以添加本文要记录的大概内容:例如:websocket是html5新增的全双工通讯协议,基于Tcp协议,属于应用层协议。提示:以
- 别人的Vue文件怎么使用
CCSBRIDGE
了解Vuevue.js前端javascript
1.了解Vue项目结构当你创建一个空的Vue项目时,默认会有以下目录和文件:-src/-components/-views/-App.vue-main.jscomponents/:放置可复用的小组件。views/:放置页面级别的组件,比如登录页面、首页等。App.vue:根组件。main.js:Vue应用入口文件。2.将xxx.vue放到views文件夹打开你的项目目录。找到src/views文件
- Springboot使用Thumbnailator压缩图片上传到阿里云OSS(无损压缩)
一勺菠萝丶
Java#OSS#SpringBoot
前提:图片的压缩大致有两种,一种是将图片的尺寸压缩小,另一种是尺寸不变,将压缩质量,一般对于项目我们需要第一种,即用户上传一张分辨率为3840 × 2160的图片,通过上传图片接口后上传到OSS上的图片分辨率会变成1920×1080(如3840 × 2160的图片大小为11.4M,上传后的图片大概会为1.9M),此时上传后到OSS的图片和原图质量上一致,也就是说看上去只的大小的区别,清晰度上没有任
- android jetpack,Android Jetpack应用指南
comparethecloud
androidjetpack
第1章初识Jetpack11.1Android应用程序架构设计标准的缺失概论11.2什么是Jetpack21.3Jetpack与AndroidX31.4迁移至AndroidX41.5新建项目默认支持AndroidX61.6总结8第2章LifeCycle92.1LifeCycle的诞生92.2使用LifeCycle解耦页面与组件102.2.1案例分析102.2.2LifeCycle的原理112.2.
- 嵌入式玩具--无人机字幕
无数碎片寻妳
不花钱计划玩游戏
day0101-无人机-组成结构-上哎,好,各位,那现在呢我们一起来看一下,就是咱们接下来要做的这个小项目啊。呃,当然这个名字有很多啊,就是这种飞行器有管,它叫四旋翼飞行器的,也有叫四轴飞行器的啊OK啊,好了,这个应该都能理解,对吧?哎,好,我就不再多说了。呃,其实它的机械结构是非常非常简单的,对不对?一共就是一个飞机,然后四个螺旋桨,对吧?四个电机啊,只要这四个电机转,那它就能够是不是提供向上的
- 开发一个ERP(企业资源计划)系统是一个复杂且需要系统化设计的项目,涉及技术选型、模块设计、数据库规划、权限管理、前后端开发等多个环节
星糖曙光
后端语言(nodejavascriptvue等等)笔记pythondevopsmysqlvue.js
以下是开发ERP系统的关键步骤和示例代码框架,帮助你快速入门。一、核心开发步骤1.需求分析与功能规划目标行业:明确是为制造业、零售业还是通用型企业设计。核心模块:采购管理(供应商、订单、入库)销售管理(客户、订单、出库)库存管理(实时库存、调拨、盘点)财务管理(应收/应付、总账、报表)生产管理(BOM物料清单、工单)人力资源(员工、考勤、薪资)权限管理(角色、数据隔离)2.技术选型前端:React
- C++——构造函数是开空间创建对象还是初始化对象?
@余笙!
C++
1、构造函数的概念有如下代码:classDate{public:voidSetDate(intyear,intmonth,intday){_year=year;_month=month;_day=day;}voidPrintDate(){cout<<_year<<"-"<<_month<<"-"<<_day<
- 闪存驱动器_仅使用闪存驱动器即可测试Linux
cumo3681
网络javapythonlinux操作系统
闪存驱动器也许您听说过Linux,并对它感兴趣。如此有趣,您想尝试一下。但是您可能不知道从哪里开始。您可能已经在网上做了一些研究,并且遇到了双重引导和虚拟化等术语。这些术语对您可能毫无意义,而且您肯定还不准备牺牲当前正在尝试Linux的操作系统。所以,你可以做什么?如果周围有USB闪存驱动器,则可以通过创建实时USB来测试Linux驱动器。这是一个USB闪存驱动器,其中包含可以从该闪存驱动器启动的
- usb闪存驱动器_如何为Windows 10、8或7创建USB闪存驱动器安装程序
culunxun2863
javapythonlinuxwindows数据库
usb闪存驱动器Ifyou’dliketoinstallWindowsbutdon’thaveaDVDdrive,it’seasyenoughtocreateabootableUSBflashdrivewiththerightinstallationmedia.Here’showtogetitdoneforWindows10,8,or7.如果您想安装Windows但没有DVD驱动器,那么使用正确的
- Android架构开发进阶指南,Android Jetpack Compose强化实战_android compose架构
2401_84537646
程序员android架构androidjetpack
在我们日常的开发中,如果所有人各自为战,没有统一规范,久而久之,项目代码会变得混乱且后续难以维护。而这时,许多人就会使用Jetpack这个由多个库组成的套件,来减少样板代码,以便将精力更多的集中于重要的编码工作上面。统一的架构模式通常会给我们带来诸多好处,如:统一开发规范,使得代码整洁、规范,后续易于维护及扩展提高开发效率(尤其在团队人员较多时)模块单一职责,使得模块专注自己内部(面向对象),模块
- C++ ——析构函数
小禾苗_
c++开发语言
1、特点:(1)析构函数是与构造函数对立的函数,如下表所示:构造函数析构函数不需要用户调用,创建对象时自动调用当对象销毁时,自动调用函数名:类名函数名:~类名构造函数可以重载析构函数没有参数,不能重载用于创建对象时,初始化对象属性用于销毁对象时,释放资源有返回值但是不写,void也不行返回值是新创建的对象没有返回值(2)不显式给出析构函数,会有默认的析构函数,函数体为空,参数也为空。给出析构函数,
- vue和Django快速创建项目
CCSBRIDGE
了解Vuevue.js前端javascript
一、VUE1.创建Vue3+JavaScript项目npmcreatevite@latest项目名称----templatevue创建Vue3+TypeScript项目npmcreatevite@latest项目名称----templatevue-ts2.然后cd项目名称npminstallnpminstallaxios#发送API请求npminstallpinia#Vue3推荐的状态管理库npm
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
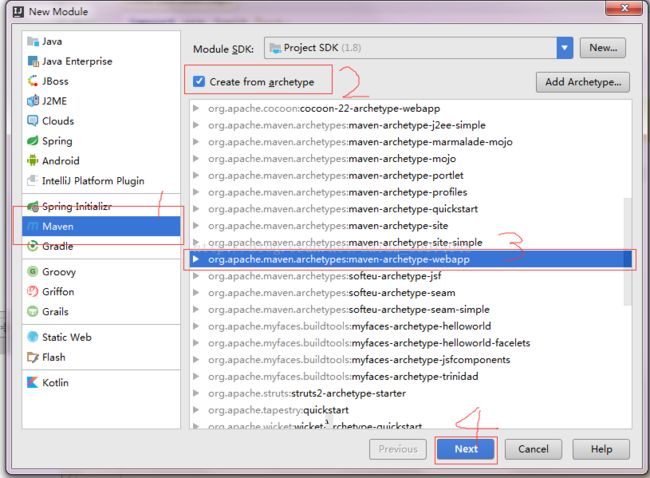
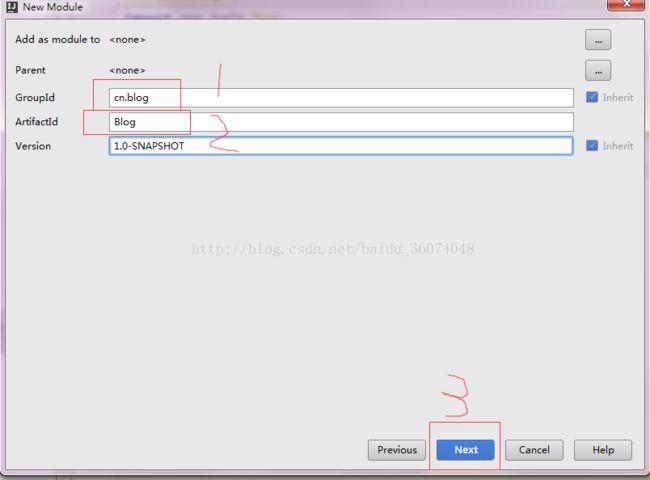
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&