- JAVA之单例模式
程序研
java单例模式
单例模式(SingletonPattern)是一种设计模式,用于确保一个类只有一个实例,并提供一个全局访问点来获取该实例。在软件设计中,单例模式常用于控制对资源的访问,例如数据库连接、线程池等。以下是单例模式的详细介绍及JAVA代码实现。一、单例模式的优点控制资源的使用,避免资源的多重占用。提供全局访问点,方便资源的管理。系统中只有一个实例,减少内存开销。避免对资源的多重占用,提高系统的性能。二、
- maven常见知识点
凉秋girl
mavenjava
1、maven是什么?maven是Java的包管理工具,因为java包太多了,使用工具统一管理。2、引入同一个包时使用哪个?会遵循路径最短优先和声明顺序优先两大原则。解决这个问题的过程也被称为Maven依赖调解。3、什么是POM?一个Maven工程都有一个pom.xml文件,位于根目录中,包含项目构建生命周期的详细信息。通过pom.xml文件,我们可以定义项目的坐标、项目依赖、项目信息、插件信息等
- Apache Maven介绍|Maven安装
dami_king
随笔apachemavenjava
ApacheMaven是一款流行的Java项目管理和构建工具,用于自动化构建过程,包括编译、测试、打包、依赖管理和发布等工作。以下是Maven安装步骤解析:在Windows系统中安装Maven下载Maven:访问Maven官方网站(https://maven.apache.org/download.cgi)下载最新的稳定版。通常下载的是.zip格式的归档文件。解压文件:将下载的.zip文件解压到一
- 今日探讨:Java 中的内存泄漏问题及其解决方案
内存泄漏(MemoryLeak)是编程中一种常见但非常棘手的问题,它指的是程序未能及时释放不再使用的内存,从而导致内存逐渐耗尽,最终影响程序的性能甚至引发崩溃。在Java中,由于垃圾回收机制(GC)的存在,许多开发者认为内存泄漏问题不再是一个问题,但实际上,Java程序仍然会出现内存泄漏,尤其是在不当使用对象和资源时。本文将重点探讨Java中的内存泄漏问题、其成因以及如何有效地避免和解决内存泄漏。
- Spring Boot 2 学习指南与资料分享
来恩1003
SpringBoot2springboot后端java
SpringBoot2学习资料SpringBoot2学习资料SpringBoot2学习资料在当今竞争激烈的Java后端开发领域,SpringBoot2凭借其卓越的特性,为开发者们开辟了一条高效、便捷的开发之路。如果你渴望深入学习SpringBoot2,以下这份精心准备的学习指南与丰富的资料分享将成为你前行的得力伙伴。一、学习指南(一)入门奠基环境搭建:Java环境:确保开发机器安装了Java8或更
- Java语言基础 关键字与保留字
鹿人甲丁
javajava
关键字(keyword)的定义和特点定义:被Java语言赋予了特殊含义,用做专门用途的字符串(单词)特点:关键字中所有字母都为小写官方地址:https://docs.oracle.com/javase/tutorial/java/nutsandbolts/_keywords.html用于定义数据类型的关键字classinterfaceenumbyteshortintlongfloatdoublec
- Apache SeaTunnel如何实现MongoDB到Doris无缝数据同步?
数据库
如果你需要使用ApacheSeaTunnel将MongoDB数据库的数据同步到Doris,你可以按照以下步骤进行操作。这些步骤基于ApacheSeaTunnel的官方文档和社区提供的最佳实践:一、环境准备下载并安装SeaTunnel:访问SeaTunnel的官方GitHub页面,下载最新稳定版本的SeaTunnel。解压下载的文件,并配置必要的环境变量(如JAVA_HOME)。配置MongoDB和
- 在 Go 中如何获取 goroutine 的 id?
后端go面试
如果你使用过如Python、Java等主流支持并发的编程语言,那么通常都能够比较容易的获得进程和线程的id。但是在Go语言,没有直接提供对多进程和多线程的支持,而是提供了goroutine来支持并发编程。不过在Go中,获取goroutine的id并不像其他编程语言那样容易,但依然有办法,本文就来介绍下如何实现。获取当前进程的id首先,虽然Go没有提供多进程编程,但启动Go程序还是会有一个进程存在的
- Java8新特性Consumer接口的灵活应用
DaXiongJoker
java开发语言后端
Consumer是Java8引入的一个函数式接口,属于Java的函数式编程的一部分。它位于java.util.function包中。Consumer接口的主要目的是表示一个接受单个输入参数且不返回结果的操作。它的抽象方法是voidaccept(Tt)。基本概念泛型参数T:表示输入参数的类型。抽象方法accept(Tt):对给定的参数执行某些操作,不返回任何结果。函数式接口Java8引入了函数式接口
- JDK 21新特性
DaXiongJoker
java开发语言jdk
JDK21是于2023年9月19日发布的长期支持(LTS)版本,带来了多个显著的特性和改进,旨在提升开发者的工作效率、应用性能和语言表达能力。以下是Java21的主要新特性:1.虚拟线程(VirtualThreads)虚拟线程(也称为轻量级线程或协程)是JDK21中最引人注目的新特性之一。虚拟线程旨在简化并发编程,提高应用程序的吞吐量和响应性。轻量级:每个虚拟线程占用的内存远少于传统的操作系统线程
- Java对敏感信息脱敏
DaXiongJoker
java开发语言
系统敏感信息脱敏是一个重要的安全措施,可以保护用户的隐私和数据安全。以下是一些常见的敏感信息脱敏方法和步骤,适用于多种应用场景,包括但不限于用户个人信息、财务信息、身份证号等。1.常见敏感信息类型个人身份信息(PII):如姓名、身份证号、手机号、邮箱地址等。财务信息:如银行卡号、交易记录、支付密码等。医疗信息:如病历记录、诊断结果等。地理位置信息:如精确的经纬度坐标等。2.脱敏方法2.1静态脱敏静
- 【学术会议论文投稿】JavaScript在数据可视化领域的探索与实践
小周不想卷
艾思科蓝学术会议投稿javascript
【ACM出版|EI快检索|高录用】2024年智能医疗与可穿戴智能设备国际学术会议(SHWID2024)_艾思科蓝_学术一站式服务平台更多学术会议请看学术会议-学术交流征稿-学术会议在线-艾思科蓝目录引言JavaScript可视化库概览D3.js基础入门1.引入D3.js2.绘制简单的条形图3.添加轴交互性与动画实际应用场景结论引言在数据驱动决策日益重要的今天,数据可视化成为连接数据与洞察的桥梁。J
- java ssm基于微信小程序的面向企事业单位的项目申报评审系统(源码+文档+运行视频+讲解视频)
QQ2279239102
SSM微信小程序微信小程序javaSSM开发语言vue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架SSM前端框架vueSSM框架详细介绍系统测试微信小程序介绍四、代码参考源码获取目的摘要:基于JavaSSM与微信小程序的项目申报评审系统,针对企事业单位项目管理痛点,提供一站式解决方案,提升工作效率与透明度。申报单位在微信小程序端按模板填写项目信息,包括项目背景、目标、预算等详细资料,上传相关附件。系统自动校验格式
- TypeScript 的类型系统如何提升代码质量?
引言在现代前端和后端开发中,代码质量的重要性毋庸置疑。良好的代码质量不仅能减少Bug,还能提升团队协作效率和项目的可维护性。而TypeScript的出现,为JavaScript引入了静态类型检查,成为提升代码质量的一大利器。本文将聚焦于TypeScript的类型系统,探讨它如何帮助开发者在开发阶段发现潜在问题、提升代码健壮性。类型系统的核心价值JavaScript是一门动态类型语言,这意味着变量的
- Java8中Optional的使用与解析
零臣
开发语言java数据结构
引言今天在项目中看到了大量Optional的使用,之前我也了解过Optional,是Java8中的新特性,并且便利地为空指针问题提供了处理方法,可以避免繁琐的if/else。但是并没有真正在项目中使用过Optional,现在就来详细地学习一下Optional的用法以及源码实现。构造器方法Optional.of(Tt):创建一个Optional实例,t必须非空Optional.empty():创建一
- Chrome DevTools 剖析:调试 JavaScript 异常
引言ChromeDevTools是一款功能强大的开发者工具,广泛应用于前端开发,尤其是调试网页和Web应用的JavaScript代码。作为GoogleChrome浏览器的一部分,它为开发者提供了一整套调试、分析和优化网页性能的功能。本文将专注于ChromeDevTools中调试JavaScript异常的功能,并详细介绍如何使用它来有效捕获和解决JavaScript错误。1.JavaScript异常
- [Python数据可视化] Plotly:交互式数据可视化的强大工具
William数据分析
pythonpython数据分析数据可视化
引言:在数据分析和可视化的世界中,Plotly是一颗耀眼的明星。它是一个开源的交互式图表库,支持多种编程语言,包括Python、R和JavaScript。Plotly的强大之处在于它能够创建出既美观又具有高度交互性的图表,使得数据探索和分析变得更加直观和有趣。本文将详细介绍Plotly的功能,并通过实际示例展示其在数据可视化中的应用。Plotly的优势:交互性:Plotly图表具有丰富的交互功能,
- 初学者如何用 Python 写第一个爬虫?
王子良.
python经验分享python开发语言爬虫
欢迎来到我的博客!非常高兴能在这里与您相遇。在这里,您不仅能获得有趣的技术分享,还能感受到轻松愉快的氛围。无论您是编程新手,还是资深开发者,都能在这里找到属于您的知识宝藏,学习和成长。博客内容包括:Java核心技术与微服务:涵盖Java基础、JVM、并发编程、Redis、Kafka、Spring等,帮助您全面掌握企业级开发技术。大数据技术:涵盖Hadoop(HDFS)、Hive、Spark、Fli
- JAVA 二叉树面试题
前端后端二叉树java面试
@[TOC]摘要问题1:求二叉树的最大深度问题2:求二叉树的最小深度问题3:求二叉树中节点的个数问题4:求二叉树中叶子节点的个数问题5:求二叉树中第k层节点的个数(不是求第k层叶子节点个数)问题6:判断两棵树是否相同问题7:给定一个二叉树,检查它是否是镜像对称的。问题8:(递归)二叉树的前序遍历问题9:(递归)二叉树的中序遍历问题10:(递归)二叉树的后序遍历代码Node节点importlombo
- 探索 Java 中的 Stream API:优雅处理集合的利器
Java8引入了一个功能强大的工具——StreamAPI,极大地简化了对集合的操作。传统上,Java程序员习惯使用for循环来遍历集合并进行过滤、映射等操作,这种方式虽然直观但代码冗长且难以维护。StreamAPI通过流式编程的方式,使得我们能够以更简洁和优雅的方式操作集合。本文将介绍JavaStreamAPI的基本概念及其常见的使用场景,帮助你更好地掌握这一工具。一、什么是Stream?Stre
- Java异常 (throwable)
凡人多做梦
javac++语法基础java
异常主要是error和exception两种(throwable的两个子类)1、Error类及其子类,代表的是Error类及其子类,代表的是jvm本身的错误,错误不能被程序通过代码处理2、Exception类及其子类,一般都是程序写错了。可以被Java异常处理机制使用,是异常处理的核心。3、Exception的子类中runtimeException及其子类表示运行时异常,除此之外,其下别的子类都是
- Java中HashSet的使用(小练习)
_Vinyoo
Java学习java开发语言
学习目标:一个月掌握Java入门知识学习内容:HashSet的定义创建对象,存储至HashSet集合中迭代器Iterator和foreach的使用需求描述:有一位顾客在流浪猫救助平台的线下商店购买了3中猫粮(猫粮包括名字、类别和价格),要求打印小票,小票包括总价。importjava.util.HashSet;importjava.util.Iterator;/***@authorVinyoo*@
- MoonBit 双周报 Vol.58:原生后端支持、多行字符串插值、json.inspect 功能等多项关键特性取得显著进展!
编程语言
MoonBit更新MoonBit支持native后端Wasm-gc后端支持Js-string-builtinsproposal当通过编译选项-use-js-builtin-string开启使用Js-string-builtins之后,Moonbit面向wasm-gc后端时,会使用JavaScript中的字符串类型表示MoonBit中的字符串,这时生成的wasm可执行文件中将需要从JavaScrip
- 5分钟内理解 .prototype 链 | 2024
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在JavaScript的世界里,原型(prototype)系统是一个常被讨论但不易掌握的概念。作为JavaScript继承模型的基石,理解原型对于构建大型应用或进行对象操作至关重要。让我们一起探索这个迷人的话题,揭开原型系统的神秘面纱。什么是原型?在JavaScript中,每个对象都有一个内部属性[[Prototype]]。这个属性
- java 防止sql xxs注入_【Java】防止SQL注入问题 解决XSS攻击 (个人梳理)
郑瑜伊
java防止sqlxxs注入
【Java】防止SQL注入问题解决XSS攻击(个人梳理)【Java】防止SQL注入问题解决XSS攻击(个人梳理)文章目录前言sql注入是什么,就是用户通过在表单中填写包含SQL关键字的数据来使数据库执行非常规代码的过程。简单来说,就是客户端插入的数据做了代码才能干的事情。这个问题的来源是,SQL数据库的操作是通过SQL语句来执行的,而无论是执行代码还是数据项都必须写在SQL语句之中,这就导致如果我
- java sql语句防注入_在 Java 中防止 SQL 注入攻击(SQL Injection)的方法
大侠要瘦要瘦
javasql语句防注入
SQL注入(SQLInjection)是最常见的数据库攻击方式,和其它开发环境一样,Java也提供了防止SQL注入攻击的方法。由于JDBC都是基于接口的设计,所以对于不同的数据库,代码基本一样,下面给出一个查询范例:...Connectionconn=DriverManager.getConnection(url,user,password);Stringquery="select*fromtab
- 华为OD机试D卷 --可以处理的最大任务数--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptc语言python
文章目录题目描述输入描述输出描述用例1题目解析java源码js源码c++源码题目描述在某个项目中有多个任务(用task数组表示)需要你进行处理,其中:task[i]=[si,ei]你可以在si≤day≤ei中的任意一天处理该任务,请返回你可以处理的最大任务数。输入描述第一行为任务数量n1≤n≤100000后面n行表示各个任务的开始时间和终止时间,使用si,ei表示1≤si≤ei≤100000输出描
- Jenkins 从入门到精通:构建持续交付的自动化利器
ivwdcwso
jenkins自动化运维
引言Jenkins是一个强大的开源自动化工具,广泛用于持续集成和持续交付。本篇博文将带您从初级入门一直到高级应用,详细了解Jenkins的安装、基础配置以及高级功能的使用。1.安装与配置Jenkins1.1安装Java在安装Jenkins之前,首先确保系统上已经安装了Java。可以通过以下命令安装OpenJDK:登录后复制sudoaptupdatesudoaptinstallopenjdk-8-j
- 从javascript到python(一):基本环境搭建
写在前面本系列文章针对前端开发人员快速地通过javascript相关概念来理解学习python,如果你对javascript本身都不熟悉,可能这些文章就并不适合你的。这些文章主要用语本实验室的前端同学学习之用,描述可能有点累赘,还请读者理解。环境搭建安装VSCode安装Python3.7安装VSCode插件python库的安装说明:本文中的演示均是在macos环境下做的配置安装Python3.7特
- Python 与 Java 方法重载对比及 Python 中的模拟实现
szial
python开发语言
Python与Java方法重载对比及Python中的模拟实现在面向对象编程中,方法重载(MethodOverloading)是一个常见的概念。它允许在同一个类中定义多个同名方法,但这些方法具有不同的参数列表(如参数类型、数量或顺序)。Java原生支持方法重载,而Python则没有直接的支持。本文将详细比较Python和Java在方法重载上的不同,并介绍在Python中模拟方法重载的几种常用方法。1
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置
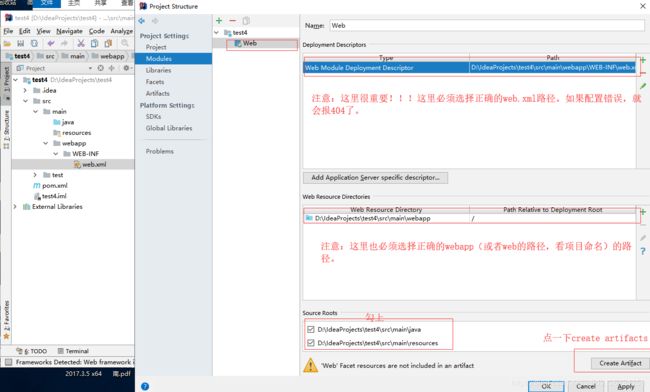
如果没有。则手动添加:点击+ ---选中Web Application:Exploded---选择From Modules---选择你的项目
然后再选择下图中的 + -----Directory Content-----再弹出的目录里选择自己项目的名字即可。
到此Project Structure就配置完成了。