java ssm基于微信小程序的面向企事业单位的项目申报评审系统(源码+文档+运行视频+讲解视频)
文章目录
- 系列文章目录
- 目的
- 前言
- 一、详细视频演示
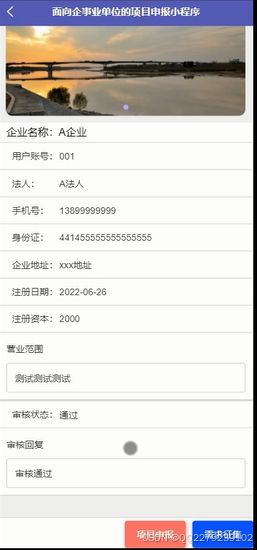
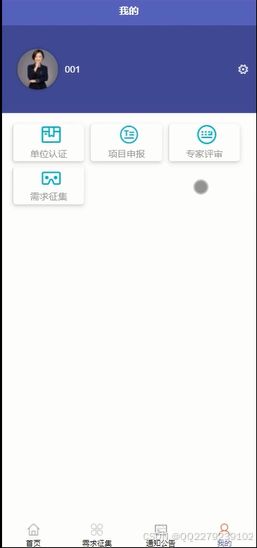
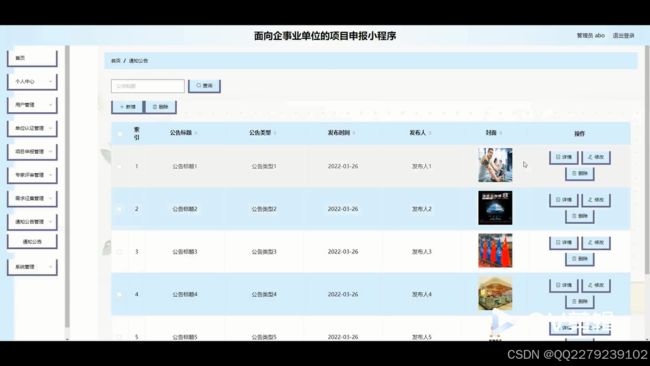
- 二、项目部分实现截图
- 三、技术栈
- 后端框架SSM
- 前端框架vue
- SSM框架详细介绍
- 系统测试
- 微信小程序介绍
-
四、代码参考
- 源码获取
目的
摘要:基于 Java SSM 与微信小程序的项目申报评审系统,针对企事业单位项目管理痛点,提供一站式解决方案,提升工作效率与透明度。
申报单位在微信小程序端按模板填写项目信息,包括项目背景、目标、预算等详细资料,上传相关附件。系统自动校验格式与完整性,确保申报规范。评审专家通过小程序接收评审任务,查看申报材料,在线打分、撰写评语,评审过程全程留痕,可追溯。单位管理者能实时监控申报进度、评审状态,统计分析申报成功率、评审时长等数据,为决策提供依据。该系统打破传统申报评审的时空局限,优化流程,助力企事业单位精准筛选优质项目,推动业务发展
前言
博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌
精彩专栏 推荐订阅全网最全的Java python 小程序 php uniapp项目列表-CSDN博客
文末获取源码+数据库
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
一、详细视频演示:文章底部获取博主联系方式!!!!!
二、项目部分实现截图:





三、技术栈
后端框架SSM
提高开发效率:通过整合 Spring、Spring MVC 和 MyBatis,开发者可以充分利用各个框架的优势,避免重复开发,快速搭建企业级应用。例如,Spring 提供的依赖注入和事务管理等功能,Spring MVC 的 Web 层处理能力,以及 MyBatis 的数据库访问便捷性,使得开发过程更加高效。 易于维护和扩展:SSM 框架的分层架构使得代码结构清晰,各层之间职责明确,便于后期的维护和扩展。当项目需求发生变化时,只需要在相应的层进行修改,不会影响到其他层的代码。例如,如果需要更换数据库,只需修改 MyBatis 的配置文件和 SQL 映射语句,而不会影响到业务逻辑层和 Web 层的代码。 提升性能:MyBatis 的缓存机制、Spring 的优化配置以及 Spring MVC 的高效请求处理,共同提升了整个应用的性能。合理使用这些特性可以减少数据库访问次数、提高资源利用率,从而提升应用的响应速度和吞吐量。 SSM 框架在 Java Web 开发中具有重要地位,它为开发者提供了一个高效、稳定、易于维护的开发框架,广泛应用于各种企业级应用的开发中。
前端框架Vue
Vue.js的核心是虚拟DOM技术。虚拟DOM是一个内存中的数据结构,它可以帮助Vue.js实现高效的DOM操作,它采用了响应式数据绑定、虚拟DOM、组件化等现代化技术,为开发者提供了一种灵活、高效、易于维护的开发模式,当数据发生变化时,UI也会自动更新,这样就使得开发者可以更加专注于数据处理,而不是手动更新UI,这就是Vue体现出来的简洁,灵活,高效。
SSM框架详细介绍
Spring
核心功能与特点:Spring 框架为 Java 应用程序提供了全面的基础设施支持,其核心容器负责管理对象的创建、配置和生命周期,实现了控制反转(IoC)和依赖注入(DI),使得组件之间的耦合度降低,代码更易于维护和测试。例如,在一个 Web 应用中,通过 Spring 容器管理数据库连接池对象,开发者只需关注业务逻辑,无需手动管理连接池的创建和销毁。 在项目中的作用:在 SSM 框架中,Spring 作为基础框架,整合了其他框架,提供了统一的配置管理和面向切面编程(AOP)等功能,为整个项目搭建了坚实的基础架构,使得项目结构更加清晰、灵活。
Spring MVC
核心功能与特点:Spring MVC 是基于 MVC 设计模式的 Web 框架,它将 Web 应用程序分为模型(Model)、视图(View)和控制器(Controller)三个部分,实现了 Web 层的解耦。前端控制器(DispatcherServlet)负责接收请求,根据配置将请求分发给相应的控制器处理,处理结果通过视图解析器返回给用户。它支持多种视图技术,如 JSP、Thymeleaf 等,并且提供了数据绑定、表单验证等功能,方便了 Web 应用的开发。 在项目中的作用:在 SSM 框架中,Spring MVC 主要负责处理 Web 层的请求和响应,实现了用户界面与业务逻辑的分离,提高了 Web 应用的开发效率和可维护性。例如,用户在浏览器中输入 URL 请求一个页面,Spring MVC 负责接收请求,调用相应的业务逻辑处理,最后将处理结果以合适的视图呈现给用户。
MyBatis
核心功能与特点:MyBatis 是一个优秀的持久层框架,它提供了灵活的 SQL 映射方式,开发者可以通过编写 SQL 语句或使用注解来实现数据库操作。MyBatis 将 Java 对象与数据库表之间的映射关系进行了配置,使得数据的持久化操作更加简单高效。它支持动态 SQL、缓存机制等功能,能够有效地提高数据库访问性能。例如,在查询数据库时,可以根据不同的条件动态生成 SQL 语句,提高查询的灵活性。 在项目中的作用:在 SSM 框架中,MyBatis 负责与数据库进行交互,完成数据的持久化操作,如数据的增删改查等。它提供了一种简单、高效的方式来操作数据库,使得开发者能够专注于 SQL 语句的编写和业务逻辑的实现,提高了数据访问层的开发效率和代码质量。
系统测试
从多个角度进行测试找到系统中存在的问题是本系统首要的测试目的,通过功能测试寻找出系统缺陷并改正,确保系统没有缺陷。在测试过程中证明系统满足客户需求,发现问题和不足及时改正。测试完成之后得出测试结论。
系统测试目的
在管理系统的开发周期中,系统测试是必不可少且考验耐心的过程。其重要性在于,它是保证系统质量和牢靠性的最后一道关,也是整个系统开发过程的最后一次检查。
系统测试主要是为了避免用户在使用时发生问题,增强用户体验感,为了不影响用户的使用,我们需要从多角度、多思路去考虑系统可能遇到的问题,通过不同的模拟场景来发现缺陷并解决问题。在测试的过程中也可以了解到该系统的质量情况,系统功能是否健全,系统逻辑是否顺畅。一个合格的系统测试过程完成后将大大提升系统质量和使用感。测试的目标是验证系统是否符合需求规格说明书的定义,并找出与需求规格说明书不符合或与之冲突的内容。测试过程中一定站在用户的角度考虑问题,避免一些不切实际的场景,浪费测试时间,从而可能会引起问题导致预期结果与实际结果不符。
系统功能测试
对系统功能模块进行测试,通过点击、输入边界值和必填项非必填项的验证等方法进行一系列的黑盒测试。通过编写测试用例,根据测试用例中的内容进行测试,最后得出测试结论。
登录功能测试方案:当需要登入该系统时,通过账户密码等功能点进行验证,用户在输入时需要输入与数据库内存储的数据匹配的内容,当其中某项输入错误时系统将提示输入错误。此界面对角色权限也有相应的校验,当用户角色的帐号选择管理员角色登录时,也会报错。登录功能测试用例如下表所示。
| 输入数据 | 预期结果 | 实际结果 | 结果分析 |
|---|---|---|---|
| 用户名:guanliyuan 密码:123456 验证码:正确输入 | 登入系统 | 成功登入系统 | 和估算结果一样 |
| 用户名:guanliyuan 密码:111111 验证码:正确输入 | 密码错误 | 密码错误,请重新输入密码 | 和估算结果一样 |
| 用户名:guanliyuan 密码:123456 验证码:错误输入 | 验证码错误 | 验证码信息错误 | 和估算结果一样 |
| 用户名:空 密码:123456 验证码:正确输入 | 用户名必填 | 请输入用户名 | 和估算结果一样 |
| 用户名:guanliyuan 密码:空 验证码:正确输入 | 密码错误 | 密码错误,请重新输入密码 | 和估算结果一样 |
用户管理功能测试方案:用户管理主要有添加、编辑、删除、查找用户功能。添加用户时,必填项不填,检验系统是否有非空检验;添加已有的用户信息,检验是否提示用户名已被使用;删除用户信息,系统将检验是否进行此操作;更改用户信息,更改用户信息后页面是否可以展示出来。
用户管理测试用例如下表所示。
| 输入数据 | 预期结果 | 实际结果 | 结果分析 | |
|---|---|---|---|---|
| 填入用户基本信息 | 添加成功,在用户列表中显示 | 该用户出现在在列表中 | 和估算结果一样 | |
| 修改用户信息 | 编辑成功,修改信息成功被修改 | 用户信息被修改 | 和估算结果一样 | |
| 选中删除用户 | 系统询问是否删除用户,确认后用户被删除验证码信息错误 | 系统询问是否删除用户,确认后查找不到用户信息 | 和估算结果一样 | |
| 添加用户时不填用户名 | 提示用户名不能为空 | 提示用户名不能为空 | 和估算结果一样 | |
|
添加失败,提示用户名重复 | 添加失败,提示用户名重复 | 和估算结果一样 |
系统测试结论
本系统主要使用黑盒测试,通过模拟用户使用系统实现各个功能编写测试用例,并进行测试。以确保系统流程的正确性。系统测试必不可少,可以使系统更加完善,该系统的可使用性也会更高。
测试该系统主要为了验证系统的功能模块是否满足我们最初的设计理念,验证各个功能模块逻辑是否正确,此系统不需要过于复杂的逻辑处理,以便于使用者操作。测试的最终目的也是围绕着用户使用展开。测试过程中所有场景都应符合用户需求,不可偏离需求目标,遇到问题时要站在用户的角度进行思考。经过一系列的测试过程后得到最终的测试结果,从测试结果可以看出,实现的系统在功能和性能方面满足设计要求。
微信小程序介绍:
小程序简介:
小程序是一种连接用户与服务的方式,它能在微信内被便捷地获取和传播,具有出色的使用体验。
不需要下载安装,用户通过搜一搜或扫一扫就可以打开使用,使用完后退出即可。
小程序是基于微信的开发平台,属于微信内部。
发展史:
微信中的 WebView 逐渐成为移动 Web 的一个入口时,微信就有相关的 JS API 出现了,也就是说,微信小程序开发中会用到javascript。
2015年初,微信发布了一整套网页开发工具包,称之为 JS-SDK,开放了拍摄、录音、语音识别、二维码、地图、支付、分享、卡券等几十个API,供web开发者开发使用,但是它也有很多不足,例如白屏等问题,为解决这类问题,于是诞生了小程序。
小程序的优点:
1.快速的加载
2.更强大的能力
3.原生的体验
4.易用且安全的微信数据开放
5.高效和简单的开发
小程序与普通网页开发的区别:
小程序的主要开发语言是 JavaScript ,小程序的开发同普通网页开发有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有区别的,其主要区别如下:
1.网页开发中渲染线程和脚本线程是互斥的,这使得长时间的脚本运行可能会导致页面失去响应;而在小程序中,二者是分开的,分别运行在不同的线程中,不会失去响应。
2.网页开发中可以使用各种浏览器暴露DOM并对其进行操作;而在小程序中,逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有浏览器对象,因此小程序中没有DOM和BOM的操作。
3.JSCore 的环境同 NodeJS 环境也不相同,所以一些 NPM 的包在小程序中也是无法运行的。
4.网页开发需要面临各种各样的浏览器环境;而小程序只需面临两大系统:iOS和Android,及辅助开发者工具。
5.网页开发中只需要使用到浏览器,并搭配一些辅助工具或者编辑器即可;小程序的开发则有所不同,需要经过申请小程序帐号、安装小程序开发者工具、配置项目等才可以。
申请账号:
想要开发一款小程序,首先需要申请一个小程序账号,通过这个账号就可以管理自己的小程序;其步骤如下:
1.打开官网:https://mp.weixin.qq.com/进入微信公众平台,点立即注册,选择小程序
2.在小程序注册页面根据指引填写相关资料并注册。
3.到注册邮箱查阅邮件,点击邮件中的链接地址进行信息登记并继续后确认
4.重新进入网址:https://mp.weixin.qq.com扫码登录进入小程序页面,开发---开发管理---开发设置,获取AppID(小程序ID,相当于一个身份证,后面会用到,这里需要知道自己的AppID即可)
安装开发工具:
微信小程序有自己的开发工具(当然你可以使用自己的编辑器编写代码),获取完AppID后,在当前页面进行下载开发者工具,具体步骤如下:
1.单击开发----开发工具---开发者工具---下载---选择对应自己电脑系统版本下载应用
2.将下载好的应用双击,接受用户协议,安装目录可自愿修改,之后进行安装。
3.通过以上两步就已经安装完微信开发工具了,想要了解更多微信工具的使用,可阅读官方文档:https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
第一个微信小程序:
安装完开发工具后,可以使用它开发一个小demo先简单测试一下,其步骤如下:
1.在桌面找到新安装的微信开发者工具并双击。
2.使用微信扫描弹出的二维码进入开发者工具界面(首次打开需要扫码登陆)。
3.在小程序项目---小程序中点击加号(+)填写项目配置,AppID可使用自己注册小程序时的AppID(也可选择测试号)
4.选择着默认模板,其他配置默认即可,最后勾选用户协议点击新建。
5.此时在开发工具模拟器中会看到自己微信的头像和hello world,此时表明第一个微信小程序已经创建成功。
小程序代码构成:
上面生成的demo项目文件目录机构如下:
一个基础的小程序由四种文件构成,分别是:
1.json 后缀的 JSON 配置文件
2.wxml 后缀的 WXML 模板文件
3.wxss 后缀的 WXSS 样式文件
4.js后缀的 JS 脚本逻辑文件
下面是对上面文件的详细介绍:
.json文件:
此文件用于静态配置,项目根目录下app.json文件是当前小程序的全局配置,包括小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等,app.json基础配置如下(json文件中不能添加注释,这里为了方便说明以//开始的表示注释,使用此配置信息时,将注释删除即可):
{ "pages":[//1.pages:用于配置所有页面路径,默认会进入第一个路径指定的页面。 "pages/index/index",//当在这里配置完新页面保存后,pages下会自动生成对应的页面文件,只需修改自动生成的文件即可。 "pages/logs/logs" ], "entryPagePath": "pages/logs/logs",//2.entryPagePath:配置小程序默认启动首页,不配置此项默认会选择pages配置中的第一项。 "window":{//3.window:配置小程序所有页面的顶部背景颜色,文字颜色等。 "navigationBarBackgroundColor": "#ff0",//3-1设置顶部导航背景颜色,支持十六进制颜色值。 "navigationBarTitleText": "微信小程序测试",//3-2设置顶部导航标题文本。 "navigationBarTextStyle":"black",//3-3设置顶部导航标题字体颜色,其值只能是black和white默认值。 "navigationStyle":"default",//3-4配置导航栏样式,默认值defalult,还有一值:custom导航栏标题及背景都会消失,仅右上角胶囊按钮存在。 "backgroundColor":"#ffffff",//3-5配置窗口的背景色,默认值:#ffffff,支持十六进制颜色值。 "backgroundTextStyle":"dark",//3-6配置下拉loading的样式,仅支持 dark默认值和light。 "backgroundColorTop":"#666",//3-7设置顶部窗口的背景色,仅iOS支持,默认值:#ffffff。 "backgroundColorBottom":"#555",//3-8设置底部窗口的背景色,仅iOS支持,默认值:#ffffff。 "enablePullDownRefresh":true,//3-9设置是否开启全局下拉刷新,默认值为false。 "onReachBottomDistance":50,//3-10设置当页面上拉距底部某个距离后触发事件,单位为px,默认值50,例如下拉加载更多数据。 "pageOrientation":"auto"//3-11设置屏幕旋转时小程序是否跟随设备旋转(横竖屏显示),其值:portrait默认值,设备旋转时,小程序不旋转、landscape设备旋转小程序旋转保持与视线不变、auto自动。 }, "tabBar":{//4.tabBar:配置tab栏切换按钮。 "color":"#fff",//4-1设置tab按钮字体颜色,其值为十六进制颜色值,且为必须项。 "selectedColor":"#000",//4-2设置tab按钮被选中时字体颜色,其值为十六进制颜色值,且为必须项。 "backgroundColor":"#999",//4-3设置tab栏背景颜色,其值为十六进制颜色值,且为必须项。 "borderStyle":"black",//4-4设置tab栏边框颜色,其值为black默认和white。 "list":[//4-5设置tab按钮选项,其值为一个每项都是对象的数组,且为必须项,数组元素的个数必须是[2,5]个,不在范围内不显示。 { "pagePath":"pages/logs/logs",//4-5-1设置当前要跳转的页面路径。 "text":"登录",//4-5-2设置当前按钮文本。 "iconPath":"images/tabs/home.png",//4-5-3设置当前按钮点击前icon图标,大小限制为40kb,建议尺寸81px*81px,不支持网络图片。 "selectedIconPath":"images/tabs/home-active.png"//4-5-4设置当前按钮点击后icon图标,大小限制为40kb,建议尺寸81px*81px,不支持网络图片。 }, { "pagePath":"pages/index/index", "text":"登录", "iconPath":"images/tabs/home.png", "selectedIconPath":"images/tabs/home-active.png" } ], "position":"top",//4-6设置tab栏的位置,其值:bottom底部,默认、top顶部。 "custom":false//4-7自定义设置tabBar,一般忽略此项配置,其默认值为false,当值为true时,需要自定义设计tabBar,否则tabBar将失效,其设计可阅读:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html。 }, "networkTimeout":{//5.networkTimeout:设置请求超时时间。 "request":60000,//5-1设置wx.request的超时时间,默认值为60000,单位值毫秒。 "connectSocke":60000,//5-2设置wx.connectSocket的超时时间,默认值为60000,单位值毫秒。 "uploadFile":60000,//5-3设置wx.uploadFile的超时时间,默认值为60000,单位值毫秒。 "downloadFile":60000//5-4设置wx.downloadFile的超时时间,默认值为60000,单位值毫秒。 }, //"debug":true,//6.debug:是否开启在开发工具控制台面板显示调试信息(Page 的注册,页面路由,数据更新,事件触发等),便于开发者快速定位问题所在,调试完建议关闭,其默认值为false。 //"functionalPages":true,//7.functionalPages是否启用插件功能,默认false,如要启用可阅读:https://developers.weixin.qq.com/miniprogram/dev/framework/plugin/functional-pages.html。 //"subpackages":{},//8.subpackages:分包结构配置,用于构建时打包成不同的分包,按需加载,如需配置请阅读:https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages.html。 //"workers":'string',//9.workers:设置处理多线程任务时,worker代码放置目录,如需配置请阅读:https://developers.weixin.qq.com/miniprogram/dev/framework/workers.html。 //"requiredBackgroundModes":string,//10.requiredBackgroundModes设置需要在后台使用的能力,如需配置请阅读:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#requiredBackgroundModes //"plugins":Object,//11.plugins:设置使用到的插件,如需配置可阅读:https://developers.weixin.qq.com/miniprogram/dev/framework/plugin/using.html。 //"preloadRule":Object,//12.preloadRule:设置分包预下载规则,如需配置可阅读:https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages/preload.html。 "resizable":true,//13.resizable:设置是否允许在PC上对窗口进行缩放及iPad是否支持屏幕旋转,默认值为false。 //"usingComponents":Object,//14.usingComponents:配置自定义组件。 //"permission":Object,//15.permission:配置小程序接口权限相关设置,如需配置可阅读:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#permission。 //"sitemapLocation":String,//16.sitemapLocation:配置sitemap.json文件路径,默认在app.json同级目录下。 "style":"v2",//17.style:当值为v2时表示启用新版的组件样式。 //"useExtendedLib":Object,//18.useExtendedLib:配置引用的扩展库,如需配置可阅读:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#useExtendedLib。 //"entranceDeclare":Object,//19.entranceDeclare:配置微信消息用小程序打开,如需配置可阅读:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/location-message.html。 //"darkmode":String,//20.darkmode:配置小程序支持 DarkMode,如需配置可阅读:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#darkmode。 //"themeLocation":String,//21.themeLocation:配置theme.json 的路径,如需配置可阅读:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#themeLocation。 //"lazyCodeLoading":String,//22.lazyCodeLoading:配置自定义组件代码按需注入,如需配置可阅读:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#lazyCodeLoading。 //"singlePage":Object,//23.singlePage:配置单页模式相关配置,如需配置可阅读:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#singlePage。 }
app.json文件更详细配置文档推荐:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
project.config.json: 对开发工具的配置,使用这个配置后,即使在更换电脑重新安装工具后,将此项目在工具中打开,依旧是自己熟悉的工具配置项。
pages文件夹中json文件: pages文件夹中每个页面下的json文件是对当前页面的配置,当前页面使用此json文件配置页面后,当前页面可以忽略app.json文件的配置。
.wxml文件:
此文件用于小程序骨架,类似网页中的html文件,此文件存在pages文件夹下的页面文件夹中;也是由标签、属性等构成,但是这里的标签和html中的标签有很大的不同,如:
wxml文件和html文件不同之处:
1.标签名有所不同:具体可阅读组件相关文档:https://developers.weixin.qq.com/miniprogram/dev/component/
2.小程序中可以实现:数据绑定、列表渲染、条件渲染、模板等,具体文档推荐:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/
wxss样式:
wxss支持css大部分特性,其文件为后缀.wxss的文件,其不同之处:
1.新增rpx尺寸单位,一个响应式的尺寸单位,把所有设备屏幕尺寸都划分为750rpx,使用rpx可以适配不同屏幕尺寸。
2.仅支持css基础选择器。
js逻辑:
微信小程序中js逻辑代码和网页中js代码基本相似,后面会详细介绍。
四、代码参考
@IgnoreAuth @PostMapping(value = "/login") public R login(String username, String password, String captcha, HttpServletRequest request) { UsersEntity user = userService.selectOne(new EntityWrapper().eq("username", username)); if(user==null || !user.getPassword().equals(password)) { return R.error("账号或密码不正确"); } String token = tokenService.generateToken(user.getId(),username, "users", user.getRole()); return R.ok().put("token", token); } @Override public String generateToken(Long userid,String username, String tableName, String role) { TokenEntity tokenEntity = this.selectOne(new EntityWrapper ().eq("userid", userid).eq("role", role)); String token = CommonUtil.getRandomString(32); Calendar cal = Calendar.getInstance(); cal.setTime(new Date()); cal.add(Calendar.HOUR_OF_DAY, 1); if(tokenEntity!=null) { tokenEntity.setToken(token); tokenEntity.setExpiratedtime(cal.getTime()); this.updateById(tokenEntity); } else { this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime())); } return token; } /** * 权限(Token)验证 */ @Component public class AuthorizationInterceptor implements HandlerInterceptor { public static final String LOGIN_TOKEN_KEY = "Token"; @Autowired private TokenService tokenService; @Override public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { //支持跨域请求 response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE"); response.setHeader("Access-Control-Max-Age", "3600"); response.setHeader("Access-Control-Allow-Credentials", "true"); response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization"); response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin")); // 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态 if (request.getMethod().equals(RequestMethod.OPTIONS.name())) { response.setStatus(HttpStatus.OK.value()); return false; } IgnoreAuth annotation; if (handler instanceof HandlerMethod) { annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class); } else { return true; } //从header中获取token String token = request.getHeader(LOGIN_TOKEN_KEY); /** * 不需要验证权限的方法直接放过 */ if(annotation!=null) { return true; } TokenEntity tokenEntity = null; if(StringUtils.isNotBlank(token)) { tokenEntity = tokenService.getTokenEntity(token); } if(tokenEntity != null) { request.getSession().setAttribute("userId", tokenEntity.getUserid()); request.getSession().setAttribute("role", tokenEntity.getRole()); request.getSession().setAttribute("tableName", tokenEntity.getTablename()); request.getSession().setAttribute("username", tokenEntity.getUsername()); return true; } PrintWriter writer = null; response.setCharacterEncoding("UTF-8"); response.setContentType("application/json; charset=utf-8"); try { writer = response.getWriter(); writer.print(JSONObject.toJSONString(R.error(401, "请先登录"))); } finally { if(writer != null){ writer.close(); } } // throw new EIException("请先登录", 401); return false; } } 数据库参考:
-- ---------------------------- -- Table structure for token -- ---------------------------- DROP TABLE IF EXISTS `token`; CREATE TABLE `token` ( `id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '主键', `userid` bigint(20) NOT NULL COMMENT '用户id', `username` varchar(100) NOT NULL COMMENT '用户名', `tablename` varchar(100) DEFAULT NULL COMMENT '表名', `role` varchar(100) DEFAULT NULL COMMENT '角色', `token` varchar(200) NOT NULL COMMENT '密码', `addtime` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '新增时间', `expiratedtime` timestamp NOT NULL DEFAULT '0000-00-00 00:00:00' COMMENT '过期时间', PRIMARY KEY (`id`) USING BTREE ) ENGINE=InnoDB AUTO_INCREMENT=27 DEFAULT CHARSET=utf8 ROW_FORMAT=COMPACT COMMENT='token表'; -- ---------------------------- -- Records of token -- ---------------------------- INSERT INTO `token` VALUES ('9', '23', 'cd01', 'xuesheng', '学生', 'al6svx5qkei1wljry5o1npswhdpqcpcg', '2023-02-23 21:46:45', '2023-03-15 14:01:36'); INSERT INTO `token` VALUES ('10', '11', 'xh01', 'xuesheng', '学生', 'fahmrd9bkhqy04sq0fzrl4h9m86cu6kx', '2023-02-27 18:33:52', '2023-03-17 18:27:42'); INSERT INTO `token` VALUES ('11', '17', 'ch01', 'xuesheng', '学生', 'u5km44scxvzuv5yumdah2lhva0gp4393', '2023-02-27 18:46:19', '2023-02-27 19:48:58'); INSERT INTO `token` VALUES ('12', '1', 'admin', 'users', '管理员', 'h1pqzsb9bldh93m92j9m2sljy9bt1wdh', '2023-02-27 19:37:01', '2023-03-17 18:23:02'); INSERT INTO `token` VALUES ('13', '21', 'xiaohao', 'shezhang', '社长', 'zdm7j8h1wnfe27pkxyiuzvxxy27ykl2a', '2023-02-27 19:38:07', '2023-03-17 18:25:20'); INSERT INTO `token` VALUES ('14', '27', 'djy01', 'xuesheng', '学生', 'g3teq4335pe21nwuwj2sqkrpqoabqomm', '2023-03-15 12:56:17', '2023-03-15 14:00:16'); INSERT INTO `token` VALUES ('15', '29', 'dajiyue', 'shezhang', '社长', '0vb1x9xn7riewlp5ddma5ro7lp4u8m9j', '2023-03-15 12:58:08', '2023-03-15 14:03:48');
源码获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:全网最全的Java python 小程序 php uniapp项目列表