react国际化文字图片样式配置,最好有redux基础在看
因为所做项目需要应用国际化,语言包用的是intl-messageformat的插件,自己根据需求又修改的,这样文字的问题配置js就可以解决了。
Intl对应的文件内容:
import IntlMessageFormat from 'intl-messageformat';
import zh from '../locales/zh-CN';
import en from '../locales/en-US';
const MESSAGES = { en, zh };
class Intl {
constructor(LOCALE){
this.LOCALE = LOCALE
this.set = this.set.bind(this);
this.get = this.get.bind(this);
}
set(LOCALE){
this.LOCALE = LOCALE;
}
get(key, defaultMessage, options) {
let msg = MESSAGES[this.LOCALE][key];
if (msg == null) {
if (defaultMessage != null) {
return defaultMessage;
}
return key;
}
if (options) {
msg = new IntlMessageFormat(msg, this.LOCALE);
return msg.format(options);
}
return msg;
}
}
export default Intl;en-US.js和zh-CN.js都是一个对象
export default ({
"hello" : "你好",
})之后为了使用方便,将语言配置添加到redux中使用,actions如下:
/**
* 设置Actions的type值,需要修改的store对象的值。
*/
import Storage from '../container/storage'
const prefix = 'LANG'
export const SET_LANG = `${prefix}/SET_LANG`
export const setLang = function(Intl) {
Storage.setItem("LANGUAGE_TYPE" , Intl.LOCALE)
return {type: SET_LANG, Intl}
}reducers如下:
/**
* 引入Actions中的type名称及需要返回的store值
* 设置初始的initalState值
* 根据acitions的type值进行修改store对象的值
*/
import * as Lang from '../Actions/Lang'
const initialState = {}
export default function (state = initialState, action) {
switch (action.type) {
case Lang.SET_LANG:
return Object.assign({}, state, action.Intl)
default:
return state
}
}Root合并的文件我也贴一下吧,好麻烦啊,我就想介绍一下语言包配置好不好,难道还需要讲一遍redux吗....新手的话建议粘贴复制照着搞,以能跑起来看效果为主......
/**
* 函数修改store的值
* 后续需要添加的reducers纯函数,先引入之后格式例如AppShellReducer
* 引入之后插入到appReudcer对象中即可
* combinReducers方法的作用是将多个小reducer函数整合成一个大的reducers对象。
*/
import { combineReducers } from 'redux'
import LangReducer from './Lang'
const appReducer = combineReducers({
"lang": LangReducer,
})
export default (state, action) => {
return appReducer(state, action)
}
还有一个connect进行关联的文件.....
import { connect } from 'react-redux'
// Connect a component to specific reducer names.
// e.g., connect(MyComponent, "core", "settings")
export default function(component, ...reducers) {
let connector = connect((state) => {
var props = {}
reducers.forEach((name) => {
var value = state[name]
if (!value) {
throw new Error(`Tried connecting '${component.name}' to unknown state: ${name}`)
}
props[name] = value
})
return props
}, (dispatch) => {
return {
dispatch
}
})
return connector(component)
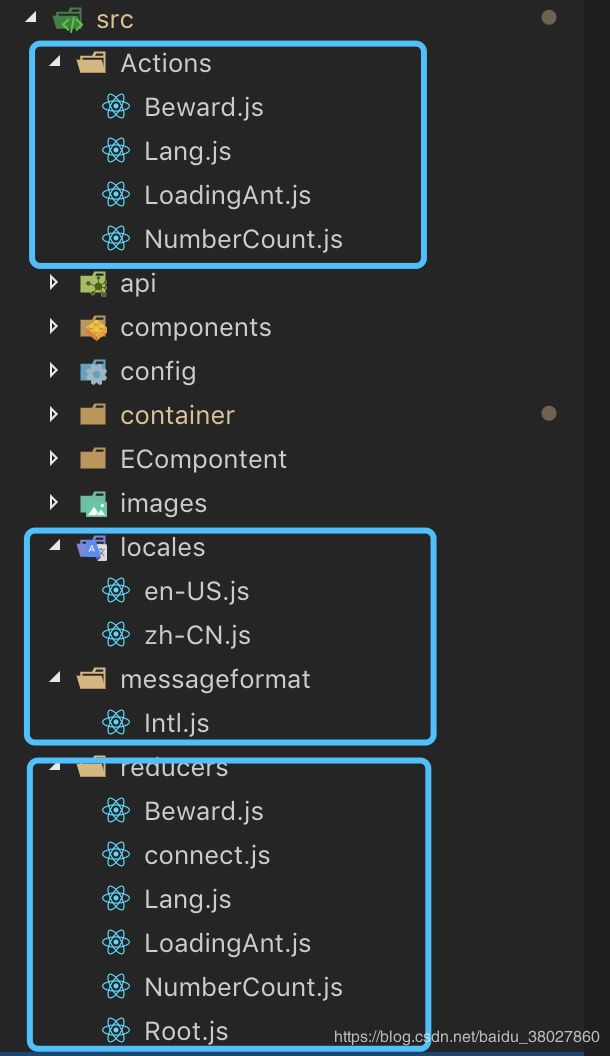
}以上这些,新手照葫芦画瓢你就可以使用redux了....我真的没有骗你,有新需要储存的数据的话,添加对应的actions及reducers文件,然后在root进行关联,项目目录大概如下:
整不明白的留言吧,没有招啊,redux配置的时候就是很麻烦的啊,但是搞明白了用起来确实是爽,现在我们把RootReducer对象注入到跟组件中,这样组件就能使用存储到store中的数据了。
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import thunk from 'redux-thunk'
import RootReducer from './reducers/Root'
//引入redux状态控制器
import { createStore , applyMiddleware} from 'redux';
import { Provider } from 'react-redux';
import App from './container/App'; //通过App引入导航
//引入谷歌统计
import ReactGA from 'react-ga';
class Index extends Component{
render(){
return (
// Index就是跟组件的内容哈,太麻烦了,然后在App.js中初始化语言类型。
import React, { Component } from 'react';
//路由配置
import {BrowserRouter, Route,Switch} from 'react-router-dom'; //BrowserRouter路径不加#号须有服务器支持HashRouter会有#
import connect from '../reducers/connect'
//引入多语言
import Intl from '../messageformat/Intl'
import Home from './Home'
import * as LangActions from '../Actions/Lang'
import Storage from './storage'
class App extends Component {
constructor(props){
super(props)
// 注入当前语言
let lang = Storage.getItem("LANGUAGE_TYPE");
this.props.dispatch(LangActions.setLang(new Intl(lang)));
}
render() {
const lang = this.props.lang;
if(JSON.stringify(lang) === "{}") return false;
return (
{/* 路由适配地址 后期页面如果有跳转 直接在下面添加就可以 */}
)
}
}
export default connect(App , "lang");
在index.html中需要设置默认的LANGUAGE_TYPE值,一般公司会要求会先从本地储存里面取,没设置过的话从连接里面取,连接里面没有的话读取浏览器默认语言,大致是这个过程,代码就不贴了,太烦了,这样操作之后再下面的组件里面讲connect和组件关联上就可以直接使用了。如下
class Demo extends ECompontent {
constructor() {
super();
}
componentDidMount() {
}
render() {
const Intl = this.props.lang.get;
return (
{Intl("hello")}
)
}
}
export default connect(Demo, "lang");然后是切换语言的方法.....我累了真心的,我估计大部分人照我这个也够呛能弄明白,你要是确实碰到这样的需求了,留言吧,我看到了会加你帮你搞一下。
import * as LangActions from '../../Actions/Lang'
import IntlObj from '../../messageformat/Intl'
class Header extends ECompontent {
constructor() {
super();
}
_handerSaveLang(langType){
this.props.dispatch(LangActions.setLang(new IntlObj(langType)))
window.location.reload();
}
render() {
const Intl = this.props.lang.get;
return (
{this._handerSaveLang("en")}}>EN
{this._handerSaveLang("zh")}}>中文
)
}
}
export default connect(Header, "lang");派发actions中已经写好的事件,然后刷新一下页面,至此over。
不过还有图片及样式的问题需要处理,样式是针对不同语言单独写了一套,都是以中文为样板修改的,所以样式修改并不多,因为每次切换语言的话都会重新刷新页面,所以直接在index.html做的判断引入处理。
let cssNameUrl = [];
if(localStorage.getItem("LANGUAGE_TYPE") === "en"){
cssNameUrl = ["GreenStyle_en" , "Toast_en" , "antd_en" , "register_en"]; //配置需要引入的css
}else{
cssNameUrl = ["GreenStyle" , "Toast" , "antd" , "register"]; //配置需要引入的css
}
let linkUrlObj = {}
for( let i =0 ; i < cssNameUrl.length ; i ++){
linkUrlObj[i] = document.createElement("link");
linkUrlObj[i].setAttribute("rel" , "stylesheet");
linkUrlObj[i].setAttribute("href" , "%PUBLIC_URL%/css/" + cssNameUrl[i] + ".css");
document.head.appendChild(linkUrlObj[i]);
} 切换语言的时候记得将语言存入到本地储存,这里是因为只做中英文的适配,如果还有其他语言那么需要对应修改判断条件,最后就剩图片素材了,我的想法是根据图片的命名规范去做国际化方案,如下:
const maths = [
"list1",
"list2",
"list3",
]
const LangaugeName = Storage.getItem("LANGUAGE_TYPE");
const ticks = maths.map((item) => require("../../../images/home/silder/" + item + "_" + LangaugeName + ".jpg"))
Storage就是localStorage,自己做了一层简单的封装。
export default {
setItem(key , value){
localStorage.setItem(key , value)
},
getItem(key){
return localStorage.getItem(key)
}
}
这样我们在组件里面直接使用ticks数据对应的图片即可,文件名以 list_zh.png / list_en.png 命名区分,虽然还是很麻烦,但是做国际化又哪有不麻烦的......