此篇乃小伙伴们在花式踩坑antdesign的Table 组件后,总结的专治对不齐的十全大补丸,望君趁早服用及时康复,如果你还踩出了更多花样对不齐,欢迎臭jio 的你前来补充。
文章目录
一:问题概览
二:问题详细描述及demo
1.纵向/列对不齐
1.1.有列(column)没有设置宽度:表头固定时,导致表头宽度计算错误,表头列和内容列对不齐
1.2.语句/单词过长: antd根据语义/单词断句换行,实际列宽超出了设置的宽度,导致列对不齐;
1.3.开启了单选功能:单选列表头宽度计算错误,导致列对不齐
2.横向/行对不齐
2.1.固定(fixed)列的高度高于普通列:普通列的高度与fixed列的高度不同,导致行对不齐;反之没问题
3.列间有空白间隙/留白
3.1.列数不固定、需适配不同尺寸屏幕:需适配4种情况:小屏列少、小屏列多、大屏列少、大屏列多
3.2.scroll.x计算错误:
4.双滚动条
4.1.macOS在系统偏好设置为 “显示滚动条-滚动时”会出现双滚动条
三:解决方案代码
1.纵向/列对不齐
1.1.有列(column)没有设置宽度: 为所有column设置width(或统一赋默认值)
1.2.语句/单词过长:
1.3.开启了单选功能
2.横向/行对不齐
3.列间有空白间隙/留白
3.1.列数不固定、需适配不同尺寸屏幕:动态设置fixed,比较列总宽与table宽度
3.2.scroll.x计算错误: 设置scroll.x为所有列的总宽度,包括fixed列.
4.双滚动条
4.1.macOS在系统偏好设置为 “显示滚动条-滚动时”会出现双滚动条: 自定义滚动条, 滚动条常显
一:问题概览
序号
异常表现
产生原因
解决方案
1
1.纵向/列对不齐
1.1.有列(column)没有设置宽度
为所有column设置width
2
1.2.语句/单词过长
打破语句与单词,强制折行
3
1.3.开启了单选功能
给单选的表头添加文字,例如“单选”,撑开表头
4
2.横向/行对不齐
2.1.固定(fixed)列的高度高于普通列
1.左侧fixed不对齐:检查是否rowkey唯一 2.右侧fixed不对齐:解决方案PR审核中
5
3.列间有空白间隙/留白
3.1.列数不固定、需适配不同尺寸屏幕
动态设置fixed,比较列总宽与table宽度
6
3.2.scroll.x计算错误
设置scroll.x为所有列的总宽度,包括fixed列
7
4.双滚动条
4.1.macOS在系统偏好设置为 “显示滚动条-滚动时”会出现双滚动条
自定义滚动条, 滚动条常显
二:问题详细描述及demo
1.纵向/列对不齐
1.1.有列(column)没有设置宽度:表头固定时,导致表头宽度计算错误,表头列和内容列对不齐
1.2.语句/单词过长: antd根据语义/单词断句换行,实际列宽超出了设置的宽度,导致列对不齐;
错误demo❌
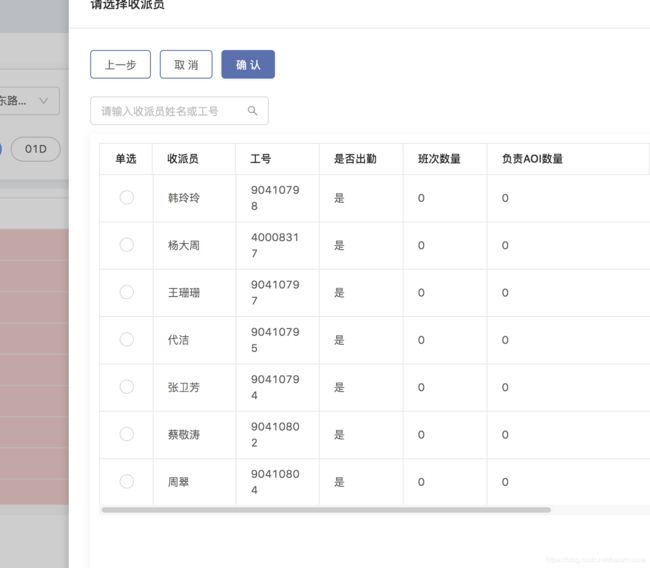
1.3.开启了单选功能:单选列表头宽度计算错误,导致列对不齐
2.横向/行对不齐
2.1.固定(fixed)列的高度高于普通列:普通列的高度与fixed列的高度不同,导致行对不齐;反之没问题
3.列间有空白间隙/留白
3.1.列数不固定、需适配不同尺寸屏幕:需适配4种情况:小屏列少、小屏列多、大屏列少、大屏列多
为了适配小屏多列,我们会fixed某些列,column设置的width由比例变为px。
小屏多列,适合fixed demo✅
3.2.scroll.x计算错误:
antd文档:
建议指定 scroll.x 为大于表格宽度的固定值或百分比。注意,且非固定列宽度之和不要超过 scroll.x
个人建议:设置scroll.x为所有列的总宽度,包括fixed列.
(这里有一条我们自己系统的代码需要检查的点:检查TableContainer组件是否留有buffer,有的话移除)
4.双滚动条
4.1.macOS在系统偏好设置为 “显示滚动条-滚动时”会出现双滚动条
三:解决方案代码
1.纵向/列对不齐
1.1.有列(column)没有设置宽度: 为所有column设置width(或统一赋默认值)
const width = item.width || 100;
1.2.语句/单词过长:
a.打破语句与单词,强制折行;
.ant-table-thead > tr > th, .ant-table-tbody > tr > td {
padding: 16px 16px;
word-break: break-word;
-ms-word-break: break-all;
}
b.当column自定义了render,并在render中嵌套了dom元素,需在dom内联样式中设置
word-break: break-word;
1.3.开启了单选功能
给单选的表头添加文字,例如demo中的“单选”,撑开表头
2.横向/行对不齐
2.1.固定(fixed)列的高度高于普通列
a. 左侧fixed不对齐:确保rowKey唯一性。
handlerowKey(value: string) {
return new Date().toDateString() + Math.random() + value;
}
b. 右侧fixed不对齐:解决方案PR审核中
3.列间有空白间隙/留白
3.1.列数不固定、需适配不同尺寸屏幕:动态设置fixed,比较列总宽与table宽度
{ this.refDom = ref; }}
/>
// 获取table宽度
const $tableContainer = ReactDom.findDOMNode(this.refDom);
const tableWidth = ($tableContainer as any).offsetWidth;
// 获取滚动总宽度
const = columnNum * columnWidth;
{
title: this.props.intl.formatMessage(messages.tc_list),
dataIndex: 'tc_code',
key: 'tc_code',
fixed: scrollWidth > this.state.tableWidth ? 'left' : '',
width: 150,
}
(我们系统代码实现可参考sds tcDataChart模块)
3.2.scroll.x计算错误: 设置scroll.x为所有列的总宽度,包括fixed列.
(我们的系统代码:检查TableContainer组件是否留有buffer,有的话移除)
// 预留20 buffer
this.x = this.x + 20;
4.双滚动条
4.1.macOS在系统偏好设置为 “显示滚动条-滚动时”会出现双滚动条: 自定义滚动条, 滚动条常显
::-webkit-scrollbar{
width:12px;
height:12px;
}
::-webkit-scrollbar-track-piece {
background-color: #f8f8f8;
}
::-webkit-scrollbar-thumb{
border: 3px solid #f6f6f6;
background-color: #ccc;
-webkit-border-radius:20px;
}
::-webkit-scrollbar-thumb:active{
-webkit-border-radius:20px;
background-color: #7f7f7f;
}
::-webkit-scrollbar-corner {
background-color: #f6f6f6;
-webkit-border-bottom-right-radius: 5px;
}
.navigation::-webkit-scrollbar {
width: 3px;
height: 0px;
}
.navigation::-webkit-scrollbar-button {
display: none;
}
.navigation::-webkit-scrollbar-track-piece {
background-color: #404040;
}
.navigation::-webkit-scrollbar-thumb {
border: 1px solid rgb(52, 143, 247);
background-color: rgb(52, 143, 247);
-webkit-border-radius: 3px;
border-radius: 3px;
}
你可能感兴趣的:(前端框架——react)
探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
React学习笔记(组件通信)_千峰教育 react
m0_54846402
程序员 react.js 学习 笔记
reduxprinciple-+//定义一个dispatch的方法,接收到动作之后,自动调用constdispatch=(action)=>{changeState(action)renderCount(countState)}```创建createStore方法Reduxprinciple02reduxprinciple-+//定义一个方法,用于集中管理state和dispatchconstcr
React 渲染 Flash 接口数据
ox0080
# 北漂+滴滴出行 VIP 激励 Web react.js 前端 前端框架
1.后端Python代码使用Flask创建多个接口,每个接口返回不同的数据,并使用自定义装饰器来绑定路由。代码:#app.pyfromflaskimportFlask,jsonifyapp=Flask(__name__)defapi_route(route,methods=['GET']):"""自定义装饰器,用于将函数与HTTP路由绑定"""defdecorator(func):app.rout
部署前端项目2
augenstern416
前端
前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V
前端框架虚拟DOM的产生
大橙子-
前端框架 前端 javascript
直接说结论:为了找出与命令式(原生实现步骤)所执行代码的最小差异化,从而优化代码性能。命令式:可以理解为面向过程编程,需要写好每个实现步骤constdiv=document.querySelector('#app')//获取divdiv.innerText='helloworld'//设置文本内容如果需要修改文字内容为“你好”div.innerText='你好'//设置文本内容声明式:可以理解为面
vue中nextTick函数和react类似实现
向画
vue.js react.js 前端
Vue3基本用法:import{nextTick}from'vue';//全局调用nextTick(()=>{//在下一个DOM更新循环后执行的代码});//在组件内部调用setup(){asyncfunctionhandleUpdate(){//修改数据...awaitnextTick();//在数据引发的DOM更新完成后执行的代码}}nextTick函数现在作为vue包的一个导出成员,需要显式
electron学习笔记
weixin_46452138
electron 学习 javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
React——setState 是同步还是异步问题
水煮庄周鱼鱼
React react.js javascript ecmascript
这篇是为了了解清楚setState的更新机制,有人理解setState方法是异步的,但这个是错误的!!setState方法是异步的嘛?//从这里我们可以看到,打印出来是1,会以为setState是异步的this.state={count:1}this.setState({count:this.state.count+1})console.log(this.state.count)//1我们试下看,
本地运行 DeepSeek-R1 的成本究竟多高?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读本地运行DeepSeek-R1的成本究竟多高?DeepSeek让人们对大规模生成式模型的追求更进一步,甚至有人想在本地跑下规模高达671B参数的版本。但要在家里开这种“巨无霸”,可不是闹着玩的:光是推理就对硬件提出了非常高的要求。这篇文章将大致拆解一下,如果真想在个人电脑上运行DeepSeek-R1,可能需
构建 Next.js 应用时的安全保障与风险防范措施
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在Web应用开发过程中,确保应用的安全性至关重要,这不仅能保护用户数据,还能防止应用本身遭受各种安全攻击。Next.js作为一款备受欢迎的React框架,内置了许多安全功能和推荐做法,但开发者仍需清楚地了解潜在的安全隐患,并采取合适的防范策略。一、Next.js安全问题概述尽管Next.js为构建安全应用提
Web开发中的可专利性分析:透过一个案例学习
CodePatentMaster
前端 学习
Web开发工程师在创新过程中经常面临是否能申请专利并获得专利权的问题。本文通过一个详细的Web开发领域案例来阐释可专利性的分析过程。案例分析假设您是一名Web开发工程师,您开发了一种名为“动态响应式前端框架”(DynamicResponsiveFrontendFramework,DRFF)的新型前端框架。与传统前端框架相比,DRFF通过引入一种基于AI的组件化设计方法和实时数据流处理机制,显著提高
redux、react-redux、redux-thunk、redux-saga对比
姜无忧
react redux react.js javascript 前端
reduxredux工作流程示意图actions函数形式,返回action对象,通常具有type属性。负责指令的生成,页面通过store.dispatch(action)向store发送数据修改的请求。reducers一个纯函数,接收两个参数(previousState,action)第一个表示修改之前的state的值,action是上一步页面通过store.dispatch(action)向st
React学习笔记04
充气大锤
React学习笔记 react.js 学习 笔记 vue.js 前端
一、理解组件通信组件通信就是组件间的数据传递,根据组件嵌套关系的不同,有不同的通信方法。在Vue中组件通信是我们组件间传递数据的一种最常用的方法,我们在Vue中使用props来实现父传子,用$emit实现子传父,在React中如何实现呢?1.1、父传子:1、父组件传递数据:在子组件标签身上绑定属性2、子组件接收数据:props的参数functionSon(props){return{props.n
Bootstrap CSS 概览
froginwe11
开发语言
BootstrapCSS概览引言Bootstrap是一个流行的前端框架,它可以帮助开发者快速构建响应式、移动优先的网站和应用程序。Bootstrap使用CSS、HTML和JavaScript来构建界面,其中CSS部分提供了丰富的样式和组件,使得开发者可以轻松实现各种设计效果。本文将为您提供一个关于BootstrapCSS的概览,帮助您了解其核心功能和用法。BootstrapCSS简介Bootstr
观望=没有!
郭顺发_
博客 经验分享
“兄弟,Java现在学还有前途吗?”“前端是不是饱和了?”——每天打开私信,这类问题能占大半。我的回复永远只有一句:“如果你非要等我说‘行’才敢行动,那答案已经不重要了。”#技术人总在纠结“能不能”一直在等权威认证有人私信问“学Java还能找到工作吗”,自己却从来没打开过招聘网站——实际上,2024年Java岗位仍占后端需求的百分之四五十。考虑技术风向新手在Vue/React/Svelte之间反复
Vue3 循环语句
wjs2024
开发语言
Vue3循环语句引言在Web开发中,循环语句是处理数据集合的常用手段。Vue3作为当下流行的前端框架,提供了丰富的循环语句,以帮助我们更高效地处理数据。本文将详细介绍Vue3中的循环语句,包括其使用方法、优缺点以及在实际项目中的应用。一、Vue3中的循环语句Vue3提供了三种循环语句,分别是v-for、v-if和v-else-if。下面将逐一介绍。1.1v-forv-for是Vue3中最常用的循环
RxJava 和Kotlin协程(Coroutines)
Marblog
Java Android rxjava kotlin android
RxJava和协程(Coroutines)都是处理异步编程和并发任务的强大工具,但它们的设计理念、使用方式和应用场景有所不同。以下是它们之间的主要区别:1.设计理念与核心概念RxJava:基于响应式流:RxJava是基于反应式编程(ReactiveProgramming)理念的库,它主要用于处理异步数据流和事件流。RxJava提供了丰富的操作符来对数据流进行组合、变换、过滤、错误处理等操作。数据流
Vue.js 组件开发
周盛欢
vue.js
嘿,小伙伴们!今天咱们来聊聊Vue.js组件开发。如果你是零基础,别怕,跟着我一步一步来,保证你能轻松上手。Vue.js是一个很厉害的前端框架,它能帮我们快速开发出酷炫的网页应用。而组件开发,是Vue.js的核心技能之一,学会了它,你就能像搭积木一样,拼凑出复杂的页面啦!第一步:了解什么是Vue.js组件在Vue.js里,组件就像是一个个小零件。你可以把它们想象成乐高积木,每个积木都有自己的功能和
2025年前端工程师职业发展的系统性应聘规划
IT木昜
前端
2025年前端工程师职业发展的系统性应聘规划,结合技术趋势、企业需求和竞争力提升策略,分为技术栈学习、项目实战、求职策略三部分:一、2025年前端技术趋势与核心技能1.必学技术栈(基础+进阶)层级技术方向具体技能基础核心语言-HTML6新特性(预测)、CSS容器查询、TypeScript5.0+主流框架React22+(ServerComponents)、Vue4.0(VaporMode)、Sve
自定义Agent组件
三月七꧁ ꧂
langchain+llm python 开发语言 microsoft gpt langchain javascript 前端
文章目录ReActAgent的实践工具组件和工具包组件工具组件的类型 一个Agent组件由两部分组成:tools(代理可以使用的工具)和AgentExecutor(决定采取哪种行动)。下面逐一介绍如何创建自定义Agent组件。Tool、AgentExecutor和BaseSingleActionAgent是从LangChain.agents模块中导人的类,用于创建自定义Agent组件和too
处理react中使用TS或者eslint页面报错问题
尼古拉斯网页匠
react.js 前端 vue.js
在报错代码的上一行加入对应如下代码//@ts-ignore//@ts-nocheck//eslint-disable-next-line
Spring Cloud Gateway可以做什么?
zzyh123456
java 开发语言
SpringCloudGateway是一个基于SpringFramework5、SpringBoot2和ProjectReactor等技术构建的API网关服务器,它在微服务架构中扮演着至关重要的角色。以下是SpringCloudGateway可以做的几个主要方面:1.路由转发基于多种条件的路由:SpringCloudGateway可以根据请求的路径、Host、Header、请求参数等多种条件将请求
DeepSeek 实用集成,接入各类软件
安替-AnTi
deepseek 集成 软件 实用
将DeepSeek大模型能力轻松接入各类软件。访问DeepSeek开放平台来获取您的APIkey。详细内容参考:点我应用程序QuantalogicQuantaLogic是一个ReAct(推理和行动)框架,用于构建高级AI代理
antd+React.js实现登陆页面,登陆注册页面
变向加后撤
react.js 前端 前端框架
今天制作登陆界面,本来想找开原的代码复制粘贴,但奈何网友们是在太过吝啬。找了半天,不如我来做这个开源。代码如下(登陆界面层级都比较分明,故不再做过多解释)importstylesfrom'./login.module.scss';import{Button,Checkbox,Form,Input,Tabs}from'antd';import{UserOutlined,MedicineBoxOutl
【react8】如何在网页中直接引入react进行demo开发
风清云淡_A
react.js
babel在线cdn链接地址https://unpkg.com/browse/@babel/
[email protected] /unpkg在线cdn链接地址https://unpkg.com/项目工程代码实现DocumentfunctionMyButton(){return{console.log("click")}}>Clickme}constroot=ReactDOM.createRoot(d
React 自定义 hooks实现自动上报 页面浏览量|点击事件
一个00后前端开发
前端框架 react.js
通过自定义hooks,来控制监听DOM元素,分清楚依赖关系exportconstLogContext=createContext({});exportconstuseLog=()=>{/*定义一些公共参数*/constmessage=useContext(LogContext);constlistenDOM=useRef(null);/*分清依赖关系*/constreportMessage=use
Vue 3 Composition API进阶指南
前端学步
Vue3技术分享专栏 vue.js javascript 前端
在上一篇文章中,我们介绍了Vue3的CompositionAPI基础,包括如何使用setup函数、ref和reactive来创建响应式数据,以及使用watchEffect来监控数据变化。本文将继续深入探讨CompositionAPI的高级用法,帮助你更好地理解和利用Vue3的新特性。组合多个Hooks在实际开发中,我们经常需要组合使用多个自定义的Hooks来实现复杂的功能。Vue3的Composi
nextjs中集成富文本编辑器wangEditor
不cong明的亚子
前端 nodejs react 前端 next.js 富文本编辑器
菜鸟的成长之路
东风吹破了青花瓷
计算机 数据结构与算法 基础篇 入门
菜鸟的成长之路基础能力数据结构与算法数据结构链表数组栈队列字典bitset树堆完全二叉树平衡二叉树二叉查找树B树红黑树lsm树图通用算法排序十种排序算法查找二分查找深度广度优先搜索分治贪心回朔动态规划网络协议OSITCP/IP状态转移拥塞控制可靠工作原理socket编程HTTP/HTTPSIO模型同步IOreactor阻塞IO非阻塞IOIO多路复用信号驱动异步IOC10K问题长链接短链接编译原理l
useMemo 和 memo 的理解和区别
程序员小续
javascript react.js 前端
在React中,useMemo和memo都用于优化性能,减少不必要的渲染,但它们的使用场景不同。1.useMemo(记忆化计算)作用缓存计算结果,避免每次渲染都重新计算只有当依赖项发生变化时,才会重新计算✅适用场景计算量较大的值(避免重复计算)避免子组件不必要的渲染(与useCallback结合使用)代码示例importReact,{useState,useMemo}from"react";con
基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
阶乘算法之一N! 末尾有多少个零
周凡杨
java 算法 阶乘 面试 效率
&n
spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
java下实现调用oracle的存储过程和函数
aijuans
java orale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
Velocity Toolbox
antlove
模板 tool box velocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
JAVA正则表达式匹配基础
百合不是茶
java 正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
是否使用EL表达式的配置
bijian1013
jsp web.xml EL EasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle 数据库 plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven 报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
[JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
MonkeyRunner的使用
dai_lm
android MonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreduce hadoop 分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
github git webhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
Eos开发常用表达式
蕃薯耀
Eos开发 Eos入门 Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
Python - 装饰器使用过程中的误区解读
kvhur
JavaScript jquery html5 css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
Algorithm算法视频教程
栏目记者
Algorithm 算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
C语言算法之冒泡排序
qiufeihu
c 算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
JSP异常处理
wyzuomumu
Web jsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc