有故事,带项目的flask教程(1)---flask简介,安装和第一个flask程序
引子
某年某月某日某个城市的某个高新技术园区,软件工程师老项正手速飞快的敲着代码,忽然有人拍了他一下,把他的注意力从代码世界拉回了现实。回头一看,原来是正在公司实习的小王,大四,还没毕业。
小王一脸不好意思的说:“老项,江湖救急。导师交给我一个项目,让我做一个网站,网站的需求文档我发您了,您帮我看看呢。”
老项打开文档,看了起来。需求大概是这样的:
- 网站的功能可以从页面上读取图片或者图片链接,然后识别图片里面的车型。
- 识别出来以后,还能进一步显现这个车型的相关车系,以及车系里面相关车型的详细信息。”
老项看了说:“就几个页面的网站,挺简单啊。花个几天就做出来了吧”
小王抓耳挠腮:“我也觉得简单,可我不会啊!一点思路也没有,从来没做过网站呢,而且这老师还急着要!”
老项问:“我记得你不是会python吗?这样吧,我教你一个python的web开发轻量级框架---flask,包你几天就能学会,还可以把项目做出来。”
小王一脸惊喜的说:“什么框架这么神奇,那事不宜迟,现在就给我讲讲吧。”
老项说:“好吧,正好我写代码也累了,给你讲些东西换换脑子休息一下。”说完,老王就从flask的简介开始了讲解。
flask的由来和介绍
flask诞生的日子比较有意思,在2010年的愚人节,Armin ronacher用Python语言写出了flask的雏形,到现在为止flask已经进化到了V1.0.2版本。作为一种轻量级的python-web开发框架,flask的核心由一个基于werkzeug工具箱编写的路由模块(用于处理url路由)和一个基于jinja2的模板模块(用于处理前端页面的渲染)。最少使用七行代码(下图不含空格)就可以开发出一个“服务器”。
听着老项的讲解,看着老项的演示,小王不禁嗤之以鼻:“这么简单个框架,只有路由和模板。但是做网站后台不是还有数据库处理,表单处理,后台管理,注册登录这些,那这些功能不是还要我自己从头去实现?臣妾做不到啊!”
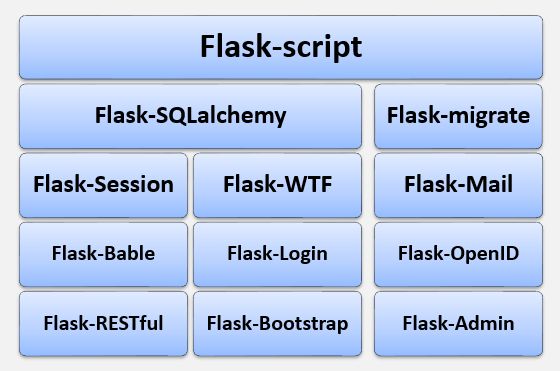
老项说:“你别急啊,flask虽然本身是个“微”框架,但是却有强大的可扩展性。你看看下面这个图,图里面的每一个方框就是一个flask的扩展包,通过使用这些扩展包,可以轻松的实现flask的数据库处理,会话,表单,邮件,登录,后台管理等功能。甚至还可以实现现在流行的前后台分离的开发方式。”
给小王展示了flask扩展包的图片后,老项接着说:“我们使用flask开发的时候,也是用到什么学什么,所以整体的学习难度也比较低,学习曲线比较平滑,适合初学者快速上手。下面我就给你说一下如何安装flask吧。”
flask的安装
为了方便学习,我们的开发环境如下:windows,python3.x。
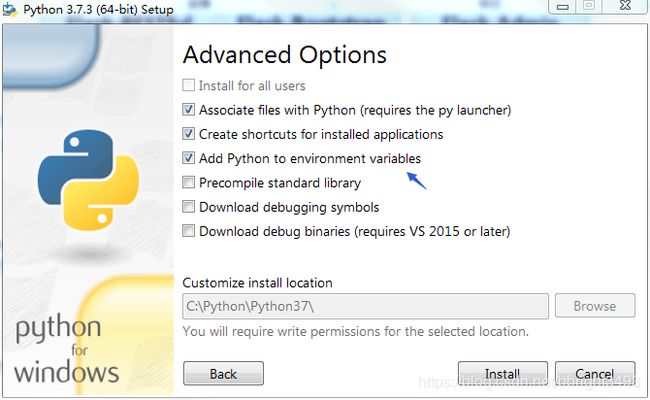
因为flask是基于python的web开发框架,所以我们首先需要安装python解释器。在python官网下载python3最新版本的解释器,然后安装即可,安装的时候注意勾选加入环境变量的选项。(见下图)
在命令行下安装flask
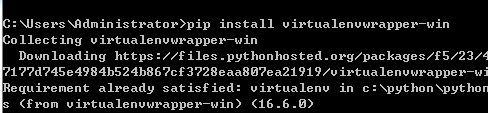
我们一般做python项目的时候,会使用虚拟环境把不同的项目隔离开,我们可以先安装一个虚拟环境管理器virtualenvwarpper。在Dos命令行下使用指令pip install virtualenvwrapper-win进行安装(见下图)。注意,如果是linux系统,请使用pip install virtualenvwrapper进行安装。
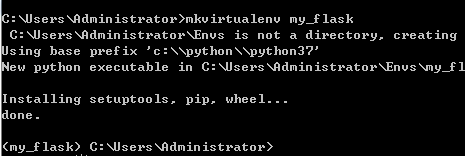
安装完成后,使用指令mkvirtualenv my_flask即可在当前目录下构建虚拟环境(见下图),注意mkvirtualenv后面的my_flask是虚拟环境的名称,你自己命名即可。构建完成后,自动进入到虚拟环境,这时可以看见命令行提示前面多了一个(my_flask),提示当前已经在虚拟环境中了。
退出虚拟环境,请使用指令deactivate。如果以后要进入虚拟环境,直接在命令行输入workon 后面跟上你的虚拟环境名称即可,见下图。如果你忘记自己虚拟环境的名字了,直接输入workon,后面就会提示现在电脑上安装的基于virtualenvwarpper的虚拟环境。虚拟环境的使用真是要不要太方便。(见下图)
虚拟环境配置好以后,就可以在虚拟环境下面安装flask了,使用指令pip install flask进行安装即可安装最新版本的flask。(见下图)
安装好以后,我们就拥有了一个只有flask的干净python环境了,接着我们就可以书写代码,然后在虚拟环境下面运行代码了。
使用pycharm搭建环境和项目
小王边听边做,老项讲完以后,他的环境也搭好了。搭好以后,小王问:“我的电脑上安装了pycharm,我看在新建工程的时候,直接就有flask的选项,是不是可以直接构建flask项目呢?”
老项说:“要不你用pycharm新建flask项目试一试,然后给我讲一下使用pycharm构建flask环境和项目的过程。”
小王操作一番后,然后开始了讲解。
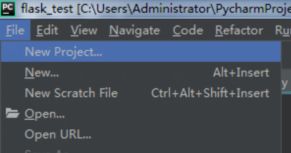
在使用pycharm构建项目时,可以直接选flask项目,然后在右侧的选项栏里,可以直接选择使用虚拟环境,配置好虚拟环境的目录和项目目录以后,点击create按钮,pycharm会构建虚拟环境,在虚拟环境下安装flask,并构建flask项目。多个操作,一步到位,简直不要太方便。(见下图)
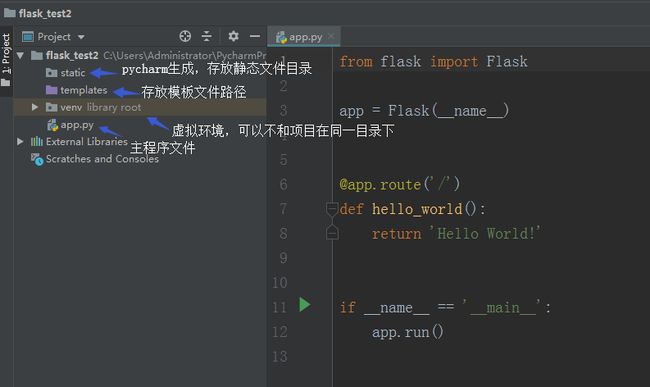
点击create以后,创建的项目结构如下图,主要的文件和文件夹说明可以参考图中的注释:
看着小王搭建的环境,老项满意的点了点头,说:“虽然用pycharm构建flask环境和项目更方便,但是实际的项目需要部署到服务器上面运行,一般服务器可没有pycharm,到时候还是要乖乖在命令行下面操作。不过既然pycharm已经帮我们把第一个最简单的服务器项目构建好了,我就拿这个项目来给你讲讲flask最基本的代码吧。”
第一个flask项目
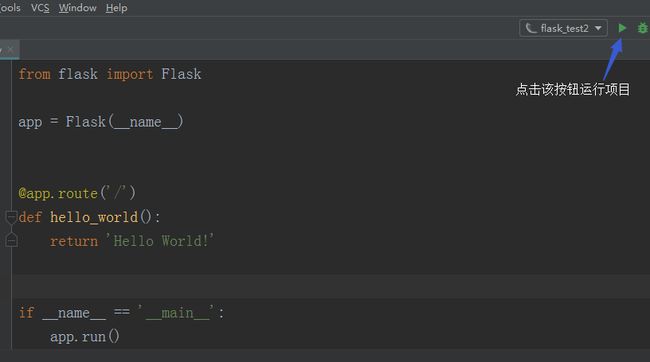
我们可以先把项目跑起来看看效果,在pycharm下面点击那个绿色三角的运行按钮或者直接运行app.py文件,我们的第一个项目就运行起来了。见下图:
运行后的提示信息见下图:
根据提示信息,我们打开一个浏览器,访问地址http://127.0.0.1:5000/,猜一猜可以看到什么?不错,我们可以看到输出了Hello World!的一个页面(见下图)。
我们第一个flask的web程序很简单,只有一个显示Hello World!的页面,而且主程序app.py只有不到七行代码,下面我们就分析一下这七行代码,具体代码见下图。
- 第一行代码是flask包中导入一个Flask类
- 第三行代码实例化了一个Flask对象,也就是创建了一个名称为app的应用,实例化的时候传入了一个__name__的参数,该参数用于指定应用模块或者包的名称,这里__name__实际就是app.py模块的名称,这样flask才知道到哪去找静态文件,模板等资源。
- 第六行代码使用了一个装饰器@app.route,什么?你不知道什么是装饰器?那建议你可以去看看我们python基础进阶关于装饰器的故事。这个装饰器告诉flask如何处理url路由。当前代码的参数只有一个‘/’,也就是根路由即可触发hello_world()方法。所以我们直接在浏览器输入http://127.0.0.1:5000/就显示了Hello World!
- 后面两行代码定义了一个方法,这个方法就是装饰器route路由触发的方法,这个方法很简单,返回了一个字符串,该字符串就是我们想让浏览器显示的信息。
- 最后使用Flask实例对象app的run方法让应用运行起来。当然在调用该方法前使用if __name__ == '__main__':确保该脚本只有被解释器直接执行的时候才运行,如果作为模块导入是不会运行的。关于这个知识点,大家也可以参考我们python基础里面关于函数,模块和包的故事。
“flask代码的基本构成就是这样的,当然,根据项目的具体需求和复杂度,我们再在这个基本框架上构建更多的代码和功能。怎么样,用flask去搭建一个web应用还是挺简单的吧?”老项讲完以上内容,问道。
“嗯,确实代码很精简,不过下一步要学什么,我这个项目可不是一个hello world的单页面项目啊!”小王有些焦急的说。
“小伙子,心急吃不了热豆腐,你先把我这次给你讲的内容消化一下,把后面让你完成的任务做一下。明天我们就先从flask自带的路由开始,正式开始我们的flask之旅吧!”老项淡然的说。
小王定了定心神说:“ok,那我听老铁的,先消化今天的内容。”
本章故事任务:
- 构建flask的开发环境,安装python,在命令行下安装配置虚拟环境,在虚拟环境中安装flask;
- 使用pycharm构建flask项目,运行并阅读代码;
- 手动构建flask项目,app代码和文件目录参考pycharm构建的项目