H5的重要知识技术点
H5的重要知识技术点
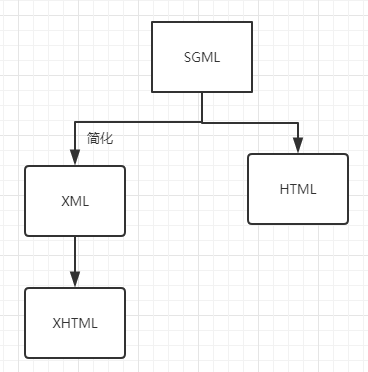
SGML(标准通用标记语言)和HTML(超文本标记语言),XML(可扩展标记语言)和HTML的之间有什么关系?
SGML(标准通用标记语言)是一个标准,告诉我们怎么去指定文档标记。他是只描述文档标记应该是怎么样的元语言,HTML是被用SGML描述的标记语言。
因此利用SGML创建了HTML参照和必须共同遵守的DTD,你会经常在HTML页面的头部发现“DOCTYPE”属性,用来定义用于解析目标DTD。
"http://www.w3.org/TR/html4/strict.dtd">
现在解析SGML是一件痛苦的事情,所以创建了XML使事情更好。XML使用了SGML,例如:在SGML中你必须使用起始和结束标签,但是在XML你可以有自动关闭的结束标签。
XHTML创建于XML,他被使用在HTML4.0中。你可以参考下面代码片段中展示的XML DTD。
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
总之,SGML是所有类型的父类,较旧的HTML利用SGML,HTML4.0使用派生自XML的XHTML。
什么是HTML5?
HTML5是最新的HTML标准,他的主要目标是提供所有内容而不需要任何的像flash,silverlight等的额外插件,这些内容来自动画,视频,富GUI等。
HTML5是万维网联盟(W3C)和网络超文本应用技术工作组(WHATWG)之间合作输出的。
为什么HTML5里面我们不需要DTD(Document Type Definition文档类型定义)?
HTML5没有使用SGML或者XHTML,他是一个全新的东西,因此你不需要参考DTD,对于HTML5,你仅需放置下面的文档类型代码告诉浏览器识别这是HTML5文档。
如果我不放入 ,HTML5还会工作么?
不会,浏览器将不能识别他是HTML文档,同时HTML5的标签将不能正常工作。
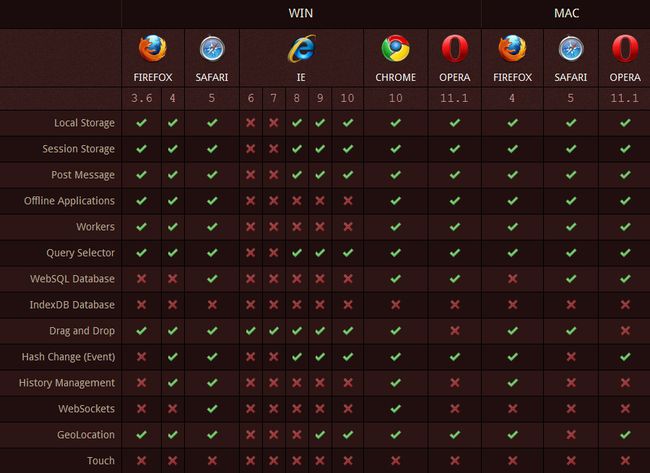
哪些浏览器支持HTML5?
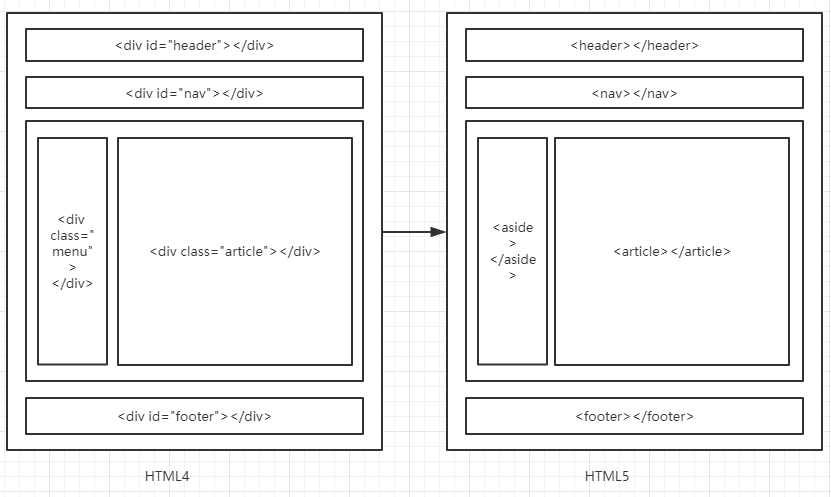
HTML5的页面结构同HTML4或者更前的HTML有什么区别?
一个典型的WEB页面包含头部,脚部,导航,中心区域,侧边栏。现在如果我们想在在HTML4的HTML区域中呈现这些内容,我们可能要使用DIV标签。
但是在HTML5中通过为这些区域创建元素名称使他们更加清晰,也使得你的HTML更加可读。
以下是形成页面结构的HTML5元素的更多细节:
➤
➤
➤
➤
➤
➤
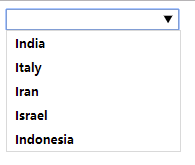
HTML5中的datalist是什么?
HTML5中的Datalist元素有助于提供文本框自动完成特性,如下图所示:
以下是DataList功能的HTML代码:
HTML5中什么是不同的新的表单元素类型?
这里有10个重要的新的表单元素在HTML5中被介绍:
1、Color
2、Date
3、Datetime-local
4、Email
5、Time
6、Url
7、Range
8、Telephone
9、Number
10、Search
让我们一步一步了解这10个元素
Color
如果你想显示颜色选择对话框
示例代码:
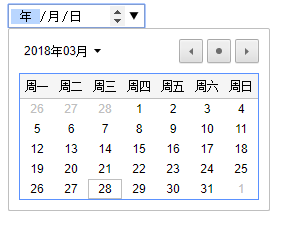
Date
如果你想显示日历对话框
代码示例:
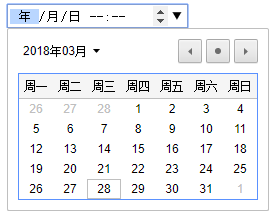
Datetime-local
如果你想显示含有本地时间的日历。
示例代码:
如果你想创建一个含有email校验的HTML文本框,我们可以设置类型为“email”
示例代码:
url
如果你想创建一个含有url校验的HTML文本框
代码示例:
Time
如果你想创建一个含有time校验的HTML文本框
![]()
示例代码:
Range
如果你想显示范围控制,你可以使用类型”range”
示例代码:
Telephone
如果你想使用文本框接受电话号码
示例代码:
Number
如果你想用文本展示数字范围,你可以设置类型为“number”
![]()
示例代码:
Search
想让文本框作为搜索引擎。
示例代码:
HTML5中什么是输出元素?
当你需要计算两个输入的和值到一个标签中的时候你需要输出元素。例如你有两个文本框(如下图),你想将来自这两个输入框中的数字求和并放到标签中。
代码示例:
什么是SVG(Scalable Vector Graphics可缩放矢量图形)?
SVG(Scalable Vector Graphics可缩放矢量图形)表示可缩放矢量图形。他是基于文本的图形语言,使用文本,线条,点等来进行图像绘制,这使得他轻便,显示更加迅速。
我们能看到使用HTML5的SVG的简单例子么?
比方说,我们希望使用HTML5 SVG去显示以下简单的线条。
示例代码:
HTML5中canvas是什么?
Canvas是HTML中你可以绘制图形的区域。
我们如何使用Canvas来画一条简单的线?
三步走:
- 定义Canvas区域
- 获取画布区域的访问
- 绘制图形
定义Canvas区域
定义Canvas区域你需要使用下面的HTML代码,这定义了你能进行绘图的区域
代码示例:
获取画布区域的访问
在画布上进行绘图我们首先需要获取上下文区域的关联,下面是获取画布区域的代码。
var c=document.getElementById("mycanvas");
var ctx=c.getContext("2d");
绘制图形
现在一旦你获取了访问上下文,我们就可以开始在上下文中绘制了。首先调用“move”方法并从一个点开始,使用线条方法绘制线条然后使用stroke方法结束。
示例代码:
ctx.moveTo(10,10);
ctx.lineTo(200,100);
ctx.stroke();
完整代码:
浏览器输出:
SG:Canvas和SVG图形的区别是什么?
Note:-如果你看了之前的两个的问题,Canvas和SVG都可以在浏览器上绘制图形。因此在这个问题中,面试官想知道你在什么时候选用哪种方式。
| SVG |
Canvas |
| 这个就好像绘制和记忆,换句话说任何使用SVG绘制的形状都能被记忆和操作,浏览器可以再次显示 |
Canvas就像绘制和忘记 ,一旦绘制完成你不能访问像素 和操作它 |
| SVG对于创建图形例如CAD软件是良好的,一旦东西绘制,用户就想去操作它 |
Canvas在绘制和忘却的 场景例如动画和游戏是良好的 |
| 因为为了之后的操作,需要记录坐标,所以比较缓慢 |
因为没有记住以后事情的意向 ,所以更快 |
| 我们可以用绘制对象的相关事件处理 |
我们不能使用绘制对象的 相关事件处理,因为我们没有 他们的参考 |
| 分辨率无关 |
分辨率相关 |
如何使用Canvas和HTML5中的SVG去画一个矩形?
参考上述示例,分别查看SVG和canvas绘制。
CSS(cascading style sheets级联样式表)中的选择器是什么?
选择器在你想应用一个样式的时候,帮助你去选择元素。举例,下面是简单的被命名为”instro”的样式,他适用于HTML元素显示红色背景
应用上面的”intro”样式给div,我们可以使用”class”选择器,如下图所示
My name is Shivprasad koirala.
I write interview questions.
浏览器展示效果:
如何使用ID值来应用一个CSS样式?
假设,你有一个HTML段落标签,使用id是”mytext”,就和下面的片段中显示的那样。
这是一个html测试.
你可以使用”#”选择器和”id”的名字创建一种样式,并把CSS值应用到段落标签中,因此应用样式到”mytext”元素,我们可以使用”#mytext”,如下所示:
#mytext{
background-color:yellow;
}
迅速修订一些重要的选择器
设置所有段落标签背景色为黄色
div p{
background-color:yellow;
}
设置所有div之后的段落标签为黄色背景
div+p{
background-color:yellow;
}
设置所有含有“target”属性的变为黄色背景
当控制得到焦点的时候设置所有的元素为黄色背景
input:focus{
background-color:yellow;
}
根据相关连接操作设置超链接样式
a:link {color:green;}
a:visited {color:green;}
a:hover {color:red;}
a:active {color:yellow;}
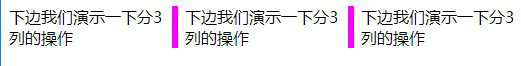
CSS中使用列布局是什么?
CSS列布局帮助你分割文本变为列,例如考虑下面的杂志新闻在一个大的文本中,但是我们需要在他们之间使用边界划分为3列,这里HTML5的列布局就有所帮助了
浏览器展示:
为了实现列布局我们需要指定以下内容:
我们需要把text划分为多少列
指定列数我们需要使用column-count,对于Chrome和firefox分别需要”webkit”和“moz-column”。
-moz-column-count:3;
/* Firefox */
-webkit-column-count:3;
/* Safari and Chrome */
column-count:3;
两列之间我们想要多少差距
-moz-column-gap:40px;
/* Firefox */
-webkit-column-gap:40px;
/* Safari and Chrome */
column-gap:20px;
你想在这些列之间画一条线么?如果是,那么多宽呢?
-moz-column-rule:4px outset #ff00ff;
/* Firefox */
-webkit-column-rule:4px outset #ff00ff;
/* Safari and Chrome */
column-rule:6px outset #ff00ff;
以下是完整代码:
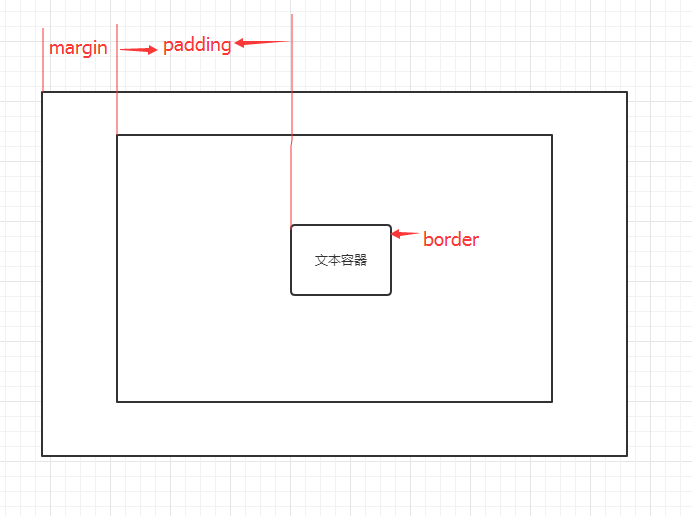
你能解释一下CSS的盒子模型么?
CSS和模型是围绕在HTML元素周围的定义Border(边界),padding(内边距)和margin(外边距)的矩形空间
Border(边界):定义了元素包含的最大区域,我们能够使边界可见,不可见,定义高度和宽度等;
Padding(内边距):定义了边界和内部元素的间距
Margin:定义了边界和任何相邻元素的间距
例如以下是简单的CSS代码定义了盒子的边界,内边距和外边距值。
.box {
width: 200px;
border: 10px solid #99c;
padding: 20px;
margin: 50px;
}
你能解释一些CSS3中的文本效果么?
阴影文本效果。
文字阴影
文字包装效果
.breakword{
word-wrap:break-word;
}
gooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooogle
什么是Web Workers?为什么我们需要他们?
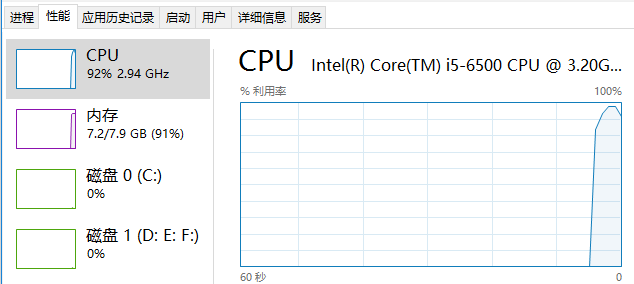
考虑以下会执行上百万次的繁重的循环代码,上面的循环代码在HTML按钮点击以后执行,现在这个方法执行是同步的,换句话说这个浏览器必须等到循环完成才能操作
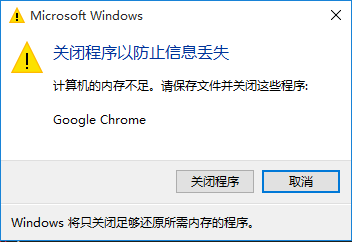
这个会进一步导致浏览器冻结并且没有相应,打开任务管理器可以看到:
如果你能移动这些繁重的循环到Javascript文件中,采用异步的方式运行,这意味着浏览器不需要等到循环接触,我们可以有更敏感的浏览器,这就是web worker的作用。
Web worker帮助我们用异步执行Javascript文件
Web Worker线程的限制是什么?
Web worker线程不能修改HTML元素、全局变量和Window.Location一类的窗口属性。你可以自由使用Javascript数据类型,XMLHttpRequest调用等。
我们如何在JavaScript中创建一个worker线程?
创建一个worker线程,我们需要通过Javascript文件名创建worker对象。
w = new Worker("/test.js");
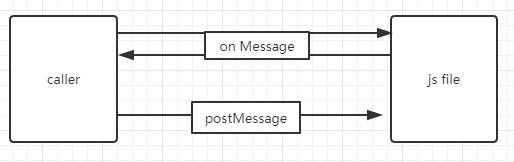
我们需要使用“PostMessage”发送信息给worker对象,下面是相同的代码:
postMessage(i);
当worker线程发送数据的时候,我们在调用结束的时候,通过”onMessage”事件获取。
w.onmessage = function (event) {
document.getElementById("result").innerHTML = event.data;
};
这个繁重的循环在“test.js”的Javascript文件中,以下代码,当Javascript文件想发送信息,他使用”postmessage”,同时任何来自发送者的信息都在“onmessage”事件中接收到。
var i = 0;
function timedCount() {
i = i + 1;
postMessage(i);
setTimeout("timedCount()", 500);
}
timedCount();
w.onmessage = function (event) {
document.getElementById("result").innerHTML = event.data;
};
如何中止Web Worker?
function stopWorker() {
w.terminate();
}
为什么我们需要HTML5的服务发送事件?
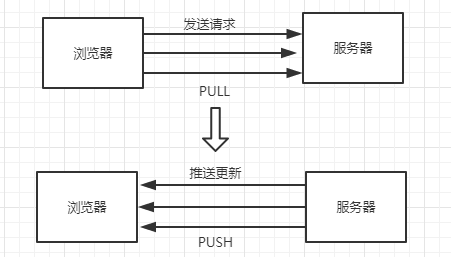
网络世界的普遍需求是从服务器更新。以一个股票应用为例,浏览器必须定期从服务器更新最新的股票值。
现在实现这类需求开发者通常写一些PULL的代码,到服务器同时抓取某些区间数据。
现在PULL的解决方案是很好的,但是这使得网络健谈有很多的调用,同时增加了服务器的负担。
因此相比于PULL,如果我们能采用某种PUSH的解决方案那会是很棒的。
简而言之,当服务器更新的时候,将会发送更新到浏览器客户端,那可以被接受通过使用”SERVER SENT EVENT”
HTML5中的本地存储概念是什么?
很多时候我们会存储用户本地信息到电脑上,例如:比方说用户有一个填充了一半的长表格,然后突然网络连接断开了,这样用户希望你能存储这些信息到本地,当网络恢复的时候,他想获取这些信息然后发送到服务器进行存储
现代浏览器拥有的存储被叫做“Local Storage”,你可以存储这些信息。
我们如何从本地存储中添加和移除数据?
数据添加到本地存储采用键值对,以下示例显示了城市数据”city”添加了键”wg”
localStorage.setItem("wg","city");
从本地存储中检索数据我们可以提供键名并使用”getItem”方法
var _city = localStorage.getItem("wg");
你也可以使用以下代码,存储Javascript对象在本地存储中;
country.name = "成都";
country.code = "cd";
localStorage.setItem("wg", country);
var country1 = localStorage.getItem("wg");
如果你想存储Json格式,你可以使用“JSON.stringify”方法,如下所示:
var country = {};
country.name = "成都";
country.code = "cd";
localStorage.setItem("wg", JSON.stringify(country));
var country1 = localStorage.getItem("wg");
本地存储的生命周期是什么?
本地存储没有生命周期,它将保留知道用户从浏览器清除或者使用Javascript代码移除
本地存储和cookies(储存在用户本地终端上的数据)之间的区别是什么?
| Cookies |
Local storage |
|
| 客户端/服务端 |
客户端和服务端都能访问数据。Cookie的数据通过每一个请求发送到服务端 |
只有本地浏览器端可访问数据 ,服务器不能访问本地存储直到故 意通过POST或者GET的通道 发送到服务器 |
| 大小 |
每个cookie有4095byte |
每个域5MB |
| 过期 |
Cookies有有效期,所以在过期之后cookie和cookie数据会被删除 |
没有过期数据,无论最后用户 从浏览器删除或者使用Javascript 程序删除,我们都需要删除 |
什么是事务存储?我们如何创建一个事务存储?
会话存储和本地存储类似,但是数据在会话中有效,简而言之数据在你关闭浏览器的时候就被删除了。
为了创建一个会话存储你需要使用“sessionStorage.variablename.”在以下的代码我们创建了一个名为”clickcount”的变量;
如果你刷新浏览器则数目增加,但是如果你关闭浏览器,“clickcount”变量又会从0开始。
if (sessionStorage.clickcount) {
sessionStorage.clickcount = Number
(sessionStorage.clickcount) + 1;
}
else {
sessionStorage.clickcount = 0;
}
本地存储和事务存储之间的区别是什么?
本地存储数据持续永久,但是会话在浏览器打开时有效知道浏览器关闭时会话变量重置。
什么是WebSQL?
WebSQL是一个在浏览器客户端的结构关系数据库,这是浏览器内的本地RDBMS(关系型数据库系统),你可以使用SQL查询。
WebSql是HTML5的一个规范吗?
不是,许多人把它标记为HTML5,但是他不是HTML5的规范的一部分,这个规范是基于SQLite的。
我们如何使用WebSQL?
第一步我们需要做的是使用如下所示的“OpenDatabase”方法打开数据库,第一个参数是数据库的名字,接下来是版本,然后是简单原文标题,最后是数据库大小;
var db = openDatabase('dbCustomer', '1.0', 'Customer app', 2 * 1024 * 1024);
为了执行SQL,我们需要使用“transaction”方法,并调用”executeSql”方法来使用SQL。
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS tblCust(id unique, customername)');
tx.executeSql('INSERT INTO tblcust (id, customername) VALUES(1, "shiv")');
tx.executeSql('INSERT INTO tblcust (id, customername) VALUES(2, "raju")');
})
万一你要使用“select”查询你会得到数据”result”集合,我们可以通过循环展示到HTML的用户界面
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM tblcust', [],
function (tx, results) {
for (i = 0; i < len; i++) {
msg = "
" + results.rows.item(i).log + "
";document.querySelector('#customer)
.innerHTML += msg;
}
}, null);
});
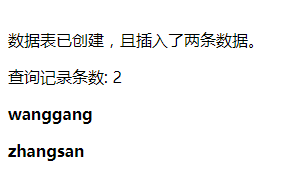
完整代码:
页面输出:
HTML5中的应用缓存是什么?
一个最需要的事最终是用户的离线浏览,换句话说,如果网络连接不可用时,页面应该来自浏览器缓存,离线应用缓存可以帮助你达到这个目的
应用缓存可以帮助你指定哪些文件需要缓存,哪些不需要。
HTML5中我们如何实现应用缓存?
在html5当中引入了应用程序缓存,这意味着web应用可以进行缓存,并且可以在没有网络连接的时候进行访问。
应用缓存的优势
- 离线浏览,用户可以在离线的时候浏览已经加载并且缓存好的数据
- 加快加载速度。
- 减少服务器负载。
实现用缓存
如果启用应用程序缓存,需要在标签当中包含manifest属性,manifest文件的建议扩展名是:”.appcache”。
manifest文件
manifest文件为我们提供了三种缓存的方式:
version n.n :version表示当前manifest的版本,当version发生变化的时候,此时当用户再次加载的时候,会将CACHE标签下列出的所有文件重新下载一次。
- CACHE MANIFEST:在此标题下列出的文件,将在首次下载后进行缓存。
- NETWORK: 在此标题下列出的文件需要与服务器的链接,且不会被缓存。
- FALLBACK: 在此标题下列出的文件,规定访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html,例如404页面。
缓存的应用
这里我创建一个web工程,并且新建一个html文件:
index.html文件的代码:
Hello wanggang
Style.css文件代码:
html, body{ background: gray } h1{ color: red; }
可以看到这里,我的页面很简单,并且引用了一个style.css样式文件。并且在标签当中,指定了缓存文件index.appcache.
CACHE MANIFEST #version 1.0 CACHE: index.html css/style.css
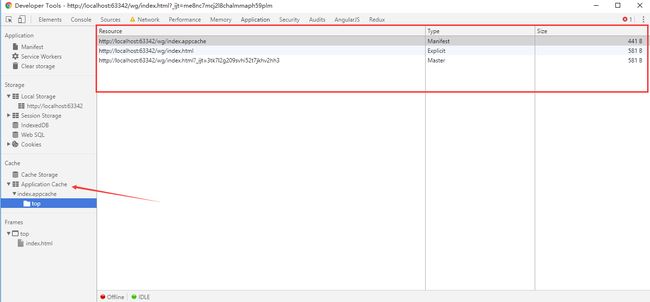
可以看到,这里我们使用CACHE类型的缓存,表示需要缓存index.html和css/style.css这两个文件。此时打开服务器,浏览该网页,在关闭服务器或者是关闭在线功能,会发现该网页同样可以访问http://localhost:63342/wg/index.html,此时按下F12,打开开发者选项,会发现有如下缓存:
浏览器显示
同时也可以使用NETWORK类型的缓存,来表示那些文件是需要联网下载的,这里我将css/style.css文件写入到NETWORK类型的缓存当中
CACHE MANIFEST #version 1.0 CACHE: index.html NETWORK: css/style.css
首先需要手动清除一下之前缓存的记录。关闭在线功能,然后打开服务器,浏览http://localhost:63342/wg/index.html,此时显示效果如下:
浏览器显示
可以看到此时,就只是加载了html页面,并么有加载css文件,所以h1标签的字体是默认的。
更新缓存
如果需要更新缓存,比如这里我更改了html中的文字,此时再次访问http://localhost:63342/wg/index.html 的时候,是不会加载最新的页面文字的,这是因为浏览器默认会到缓存中查找,如果缓存中有,则直接从缓存中取出,因此我们需要更新缓存文件”index.appcache”中的version即可,如下:
CACHE MANIFEST #version 1.1 CACHE: index.html css/style.css NETWORK: FALLBACK:
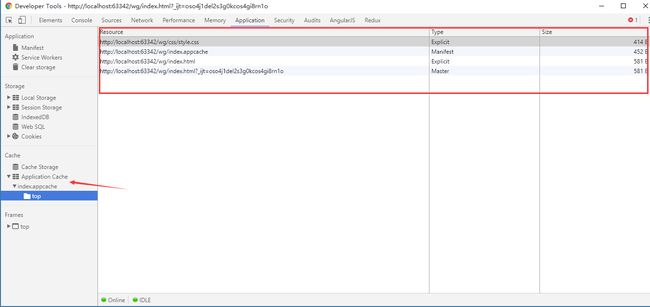
清空缓存,再次访问http://localhost:63342/wg/index.html,打开F12查看:
打开network,并刷新页面:
可以看到页面和样式都是离线加载的,且更新了之前的版本。
这里,我将version更改了1.1,此时再次访问该页面的时候, 是会到服务其下载最新的页面,说到这里,缓存的缺点就出来了,就是哪怕我一个页面中只更新一行文字,但是当我更改了”index.appcache”文件中的version值之后,就会重新将CACHE中定义的所有内容,重新下载一次。
使用js自动更新缓存
不改变任何的数据,打开浏览器,访问http://localhost:63342/wg/index.html,打开控制台。
CACHE MANIFEST #version 1.0 CACHE: index.html css/style.css NETWORK: FALLBACK:
调整index.appchace文件的版本号,再次访问访问http://localhost:63342/wg/index.html。
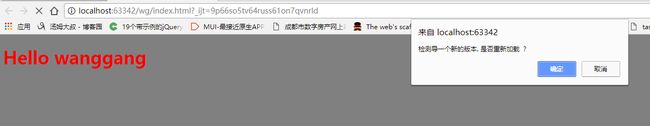
这个时候脚本检测应用缓存发现已经更新,这时候会提示用户,检测到一个新的版本,是否重新加载,点击重新加载,就会让你的应用到最新的状态。
applicationCache对象
该对象是window对象的直接子对象,window.applicationCache
基类:DOMApplicationCache
该对象的事件列表如下:
| 事件 |
接口 |
触发条件 |
后续事件 |
| checking |
Event |
用户代理检查更新或者在第一次尝试下载manifest文件的时候,本事件往往是事件队列中第一个被触发的 |
noupdate, downloading, obsolete, error |
| noupdate |
Event |
检测出manifest文件没有更新 |
无 |
| downloading |
Event |
用户代理发现更新并且正在取资源,或者第一次下载manifest文件列表中列举的资源 |
progress, error, cached, updateready |
| progress |
ProgressEvent |
用户代理正在下载资源manifest文件中的需要缓存的资源 |
progress, error, cached, updateready |
| cached |
Event |
manifest中列举的资源已经下载完成,并且已经缓存 |
无 |
| updateready |
Event |
manifest中列举的文件已经重新下载并更新成功,接下来js可以使用swapCache()方法更新到应用程序中 |
无 |
| obsolete |
Event |
manifest的请求出现404或者410错误,应用程序缓存被取消 |
无 |
| error |
Event |
manifest的请求出现404或者410错误,更新缓存的请求失败 |
无 |
| manifest文件没有改变,但是页面引用的manifest 文件没有被正确地下载 |
|||
| 在取manifest列举的资源的过程中发生致命的错误 |
|||
| 在更新过程中manifest文件发生变化 |
用户代理会尝试立即再次获取文件 |
属性:status 返回缓存的状态:
| 可选值 |
匹配常量 |
描述 |
| 0 |
appCache.UNCACHED |
未缓存 |
| 1 |
appCache.IDLE |
闲置 |
| 2 |
appCache.CHECKING |
检查中 |
| 3 |
appCache.DOWNLOADING |
下载中 |
| 4 |
appCache.UPDATEREADY |
已更新 |
| 5 |
appCache.OBSOLETE |
失效 |
方法
| 方法名 |
描述 |
| update() |
发起应用程序缓存下载进程 |
| abort() |
取消正在进行的缓存下载 |
| swapcache() |
切换成本地最新的缓存环境 |
我们如何刷新浏览器的应用缓存?
应用缓存通过变更“#”标签后的版本版本号而被移除,如下所示:
CACHE MANIFEST #version 1.1 CACHE: index.html css/style.css NETWORK: FALLBACK:
应用缓存中的回退是什么?
应用缓存中的回退帮助你指定在服务器不可访问的时候,将会显示某文件。
例如在下面的manifest文件中,我们说如果谁敲击了”/ home”同时服务器不可到达的时候,”404.html”文件应送达。
FALLBACK: /home//404.html
应用缓存中的网络是什么?
网络命令描述不需要缓存的文件,例如以下代码中,我们说”index.html”永远都不应该被缓存或者离线访问。
NETWORK: index.html