MVC WebAPI 三层分布式框架开发
前言:SOA(面向服务的架构)是目前企业应用开发过程中普遍采用的技术,基于MVC WebAPI三层分布式框架开发,以此适用于企业信息系统的业务处理,是本文论述的重点。此外,插件技术的应用,富客户端JQuery实现技术,本文也对其具体实现做以说明。相关示例解决方案可以参考GitHub资源,在文章结尾给出。
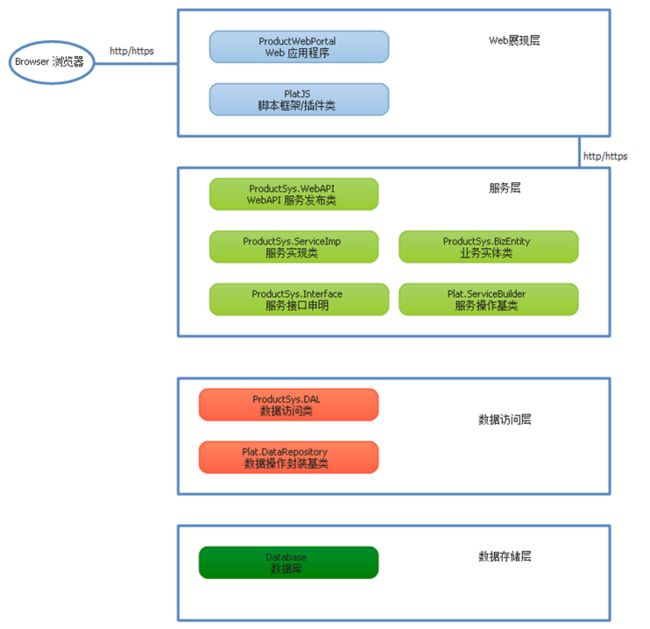
1. 系统分层体系架构设计
分布式三层系统简单分为数据访问层,业务逻辑层和前端展现层。分层架构设计是构建大型分布式系统的必要手段,因为可以使得系统健壮,可扩展。
SOA即面向服务的架构,可以帮助企业构建灵活,扩展性强的复杂业务系统,按照服务的理念进行功能交付,调用方也不用去知道实现一方的具体细节;双方是按照统一消息格式,接口方式进行交互的。
SOA的实现是基于以Web服务的方式发布Api接口,目前WebAPI是一种Restfule形式的Web服务,相比WCF的复杂性,WebAPI的开发效率更高,而且在配置时也不需要客户端和服务端的xml配置。
企业核心业务数据可以让桌面、Web、平板、手机或物联设备访问,所以需要统一API接口,WebApi作为业务逻辑处理服务能够满足接口访问和接口之间交互的需求。
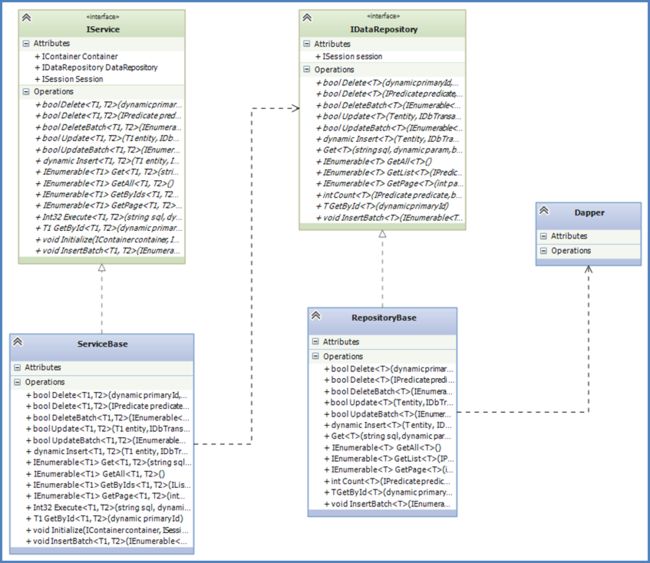
1,Dapper是一个轻型的ORM类。代码就一个SqlMapper.cs文件,编译后就40K的一个很小的Dll.
2.2 DataRepository类
GET/POST/PUT/DELETE
/***
* HttpGet获取服务端数据
* @url 业务数据
* @data
*/
$.doHttpClientGet = function(url, fn) {
$.getJSON(url, fn);
}
/***
* HttpPut更新数据到服务端
* @url 业务数据
* @data
*/
$.doHttpClientUpdate = function(url, data, fn) {
$.ajax({
url: url,
type: 'PUT',
data: data,
dataType: 'json',
contentType: 'application/json',
success: fn
});
}
/***
* HttpDelete删除数据
* @url 业务数据
* @data
*/
$.doHttpClientDelete = function(url, data, fn) {
$.ajax({
url: url,
type: 'DELETE',
data: data,
dataType: 'json',
contentType: 'application/json',
success: fn
});
}
/***
* HttpPost保存数据
* @url 业务数据
* @data
*/
$.doHttpClientSave = function(url, data, fn) {
$.ajax({
url: url,
type: 'POST',
data: data,
dataType: 'json',
contentType: 'application/json',
success: fn
});
}
/***
* ajax获取服务端数据
* @url 业务数据
* @data
*/
$.doAjaxGet = function(url, fn) {
//$.getJSON(url, fn);
$.ajax({
url: url,
type: "GET",
dataType: 'json',
//data: data,
contentType: 'application/json',
success: fn
});
}
$.doAjaxPost = function(url, data, fn) {
$.ajax({
url: url,
type: 'POST',
data: data,
dataType: 'json',
contentType: 'application/json',
success: fn
});
}
//构造html的通用方法
$.buildHTML = function(tag, html, attrs) {
// you can skip html param
if (typeof (html) != 'string') {
attrs = html;
html = null;
}
var h = '<' + tag;
for (attr in attrs) {
if (attrs[attr] === false) continue;
h += ' ' + attr + '="' + attrs[attr] + '"';
}
return h += html ? ">" + html + "" : "/>";
}
//构造JsTree的通用方法
$.fn.buildJsTree = function (url, fn) {
var object = require(['jstree'], function(){
$.jstree._themes = "/PlatJS/Scripts/jstree/themes/";
var myTree = $(this).jstree({
"json_data": {
"ajax": {
"url": url,
"type": "GET",
"dataType": "json",
"contentType": "application/json charset=utf-8",
"success": fn
}
},
"plugins": ["themes", "json_data", "ui"]
});
})
}
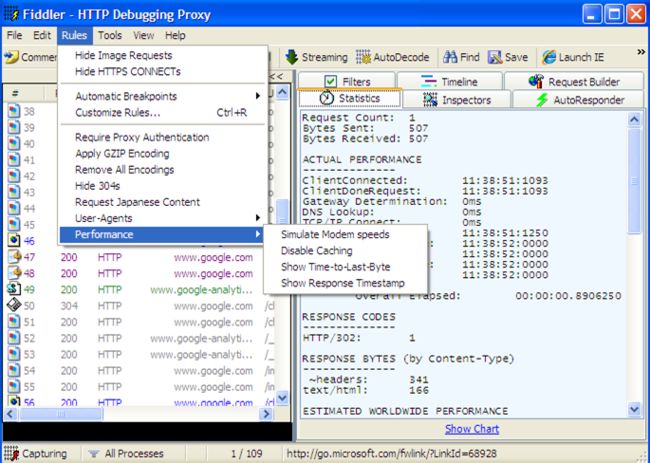
3.4 如何调试?
FireBug for Firefox
Firefox的RestClient插件—Rest Client测试插件
http://localhost:8081/ProductSys.WebAPI/api/order/insertwith?type="insertwith“
[HttpPost]
public HttpResponseMessageInsertWith(Order entity, string type)
http://localhost:8081/ProductSys.WebAPI/api/order/4
[HttpDelete]
public HttpResponseMessage Delete(string id)
3.5 Web异常错误代码
4.2 Javascript-自执行匿名函数
//Self-Executing Anonymous Func: Part 2 (Public & Private)
(function( skillet, $, undefined ) {
//Private Property
var isHot = true;
//Public Property
skillet.ingredient = "Bacon Strips";
//Public Method
skillet.fry = function() {
var oliveOil;
addItem( "\t\n Butter \n\t" );
addItem( oliveOil );
console.log( "Frying " + skillet.ingredient );
};
//Private Method
function addItem( item ) {
if ( item !== undefined ) {
console.log( "Adding " + $.trim(item) );
}
}
}( window.skillet = window.skillet || {}, jQuery ));
//Public Properties
console.log( skillet.ingredient ); //Bacon Strips
//Public Methods
skillet.fry(); //Adding Butter & Fraying Bacon Strips
//Adding a Public Property
skillet.quantity = "12";
console.log( skillet.quantity ); //12
//Adding New Functionality to the Skillet
(function( skillet, $, undefined ) {
//Private Property
var amountOfGrease = "1 Cup";
//Public Method
skillet.toString = function() {
console.log( skillet.quantity + " " +
skillet.ingredient + " & " +
amountOfGrease + " of Grease" );
console.log( isHot ? "Hot" : "Cold" );
};
}( window.skillet = window.skillet || {}, jQuery ));
try {
//12 Bacon Strips & 1 Cup of Grease
skillet.toString(); //Throws Exception
} catch( e ) {
console.log( e.message ); //isHot is not defined
}//建议申明对象或数组的写法
var person = {},
keys = [];
//申明复杂对象或数组的写法
var person = {
firstName: "Elijah",
lastName: "Manor",
sayFullName: function() {
console.log( this.firstName + " " +
this.lastName );
}
},
keys = ["123", "676", "242", "4e3"];4.4 判断对象是否为NULL(c#)
// C# 例子. 不要在Javascript中这样写
if ( someString != null &&
someString.length > 0 ) {
//Do something here...
}
// C# 例子 检查字符串是否为空
if ( !string.IsNullOrEmpty(someString) ) {
//Do something here...
}4.5 判断对象是否为NULL(javascript)
Javascript中的正确写法
// Simplified JavaScript syntax to check for
// undefined, null, & empty string values
if ( someString ) {
//Do something here...
}4.6 设置缺省值(c#)
// C# 例子,不要在Javascript这样写
if ( someString == null ) {
someString = "default Value";
}
// Slightly better, but don't do this either
someString = someString ? someString : "default value"; 请在Javascript按如下格式写
// JavaScript syntax to set a default value
someString = someString || "default value";
var myArray = [], name;
myArray[5] = "test";
console.log( myArray.length ); //6
for ( name in myArray ) {
console.log( name, myArray[name] );
//Outputs...
// 5, test
}
4.10 正确的数组遍历操作符for…;…;
var myArray = [], name;
myArray[5] = "test";
console.log( myArray.length ); //6
for ( var i = 0, length = myArray.length; i < length; i++ ) {
console.log( i, myArray[i] );
//Outputs...
// 0, undefined
// 1, undefined
// 2, undefined
// 3, undefined
// 4, undefined
// 5, test
}for ( var name in object ) {
//Your code here
}
/* Check if object has property before
iterating, because functions inherited
from prototype are also included */
for ( var name in object ) {
if ( object.hasOwnProperty(name) ) {
//Your code here
}
}
RequireJS 是一个非常小巧的 JavaScript 模块载入框架,是 AMD 规范最好的实现者之一。最新版本的 RequireJS 压缩后只有 14K,堪称非常轻量。它还同时可以和其他的框架协同工作,使用 RequireJS 必将使的前端代码质量得以提升。
define(['Controllers/Main/ListView'], function (ListView) {
function start() {
var users = JSON.parse(localStorage.users);
ListView.render({ users: users });
}
return {
start: start
};
}); 提供的示例RequireMVC199中,可以看一下ProductSys.WebApi的服务层代码,前端代码看RequireMvc199的WebApplication项目即可。
完整示例,可以看一下ProductList页面的代码,这个示例是完整的,包括文件:
WebApplication 包括:
\Controllers
--ProductController.cs
\ViewJS
\Controllers
\Product
--product-list.js
--product-detail.js
\Views
\Product
--productlist.cshtml
WebApi 包括:
ProductSys.WebApi
\Controllers
--ProductController.cs
ProductSys.ServiceImp
\Service
--ProductService.cs