CSDN博客富文本编辑器新版内测公告——提交BUG得好礼
新富文本编辑器的由来
经过1个多月的开发,CSDN博客富文本编辑器终于要跟大家见面啦。
目前线上使用的富文本编辑器版本为 xheditor,在之前《关于博客产品近期调整的说明及write站即将下线的公告 》中我们曾提到过这个计划,xheditor在过去很长一段时间里面为广大的CSDN博客用户提供了丰富实用的富文本写作功能,但由于相关安全漏洞的问题,我们不得不将更换富文本编辑器的事情提上日程。
新的富文本编辑器是基于 CKEditor 4.0版本进行开发的,在这个版本中,我们尝试去掉一些富文本编辑器的功能,也尝试增加了一些新鲜的功能,接下来我会为大家详细介绍相关改动。
更多关于CKEditor 4.0的介绍可以查看其官网介绍https://ckeditor.com/cke4/
新富文本编辑器线上测试活动
目前,新富文本编辑器基本通过了内部的测试,在正式开放给全部博主使用之前,我们会先让近半年使用富文本编辑器发布文章较多的博主来参与线上的测试活动,本次测试活动将会持续2~3周,在测试结束后,我们会根据参与测试用户提交的bug数量及质量排名来发放奖励(相同bug以提交时间早的用户为准)。
本次测试采用邀请制的方式,受邀的用户在使用线上的编辑器发布文章时,会在编辑器右上方看到新编辑器的入口,由于新编辑器文章中的代码样式与旧的代码样式不兼容,所以在测试期间通过新编辑器发布的文章系统会强制锁定为【私密】文章,仅博主自己能够正常访问(之前已经发布过的旧文章如果不小心在新编辑器中修改过,之前已经发布过的文章也会被锁定为【私密】状态哈)。
参与方式:加入官方QQ群并 将bug提交给管理员,或将问题反馈至博客问题专区,点击进入
官方QQ群: QQ 群号:631873947,加群请注明 CSDN 博客地址
新版编辑器与旧版本编辑器功能对比
新版编辑器工具栏截图
线上编辑器工具栏截图
在新版编辑器中,我们保留了一些常用的功能,包括:
- 文章标题设置 H1、H2、H3
- 通用样式设置 加粗、斜体、下划线、删除线
- 常用列表 有序列表&无序列表
- 插入链接
- 插入代码块(有优化)
- 插入表格
- 插入图片
- 段首缩进
- 摘要设置
- 全屏写作
我们也去掉了一些可能不太常用的功能,包括:
- 字号大小设置
- 字体颜色及背景颜色设置
- 图片表情,我们后续会增加对emoji表情的支持,敬请期待
此外,我们这次也增加了一些更实用的功能,包括:
- 增加了codecogs的公式插件
- 增加了图表插件
- 增加了目录插件
- 增加水平线
插入代码及代码高亮优化
插入代码的插件我们也进行了调整,通过这次插件的调整,基本实现了在编辑器中可以预览代码高亮的效果;此外,代码高亮插件我们也从syntaxhighlighter 升级到了hightlight.js,同时也在博客设置中增加了代码高亮的皮肤选项,提供了更多的高亮样式供用户选择。
在设置完代码高亮后,通过CSDN博客富文本编辑器发布的文章中代码片高亮就会按照博主设置的代码高亮进行显示(没有设置的用户默认会使用【atom-one-dark】这款高亮皮肤),Markdown的代码高亮后续也会进行统一,并在markdown编辑器更新后正式更新上线,敬请期待。
特别提示:目前代码高亮会存在一些浏览器的兼容问题,建议大家使用Chrome浏览器或Firefox浏览器,同时请确保浏览器未被缩放(ctrl/command +0 可以复原)
下面是一段代码示例:
Title
Title
Codecogs公式插件
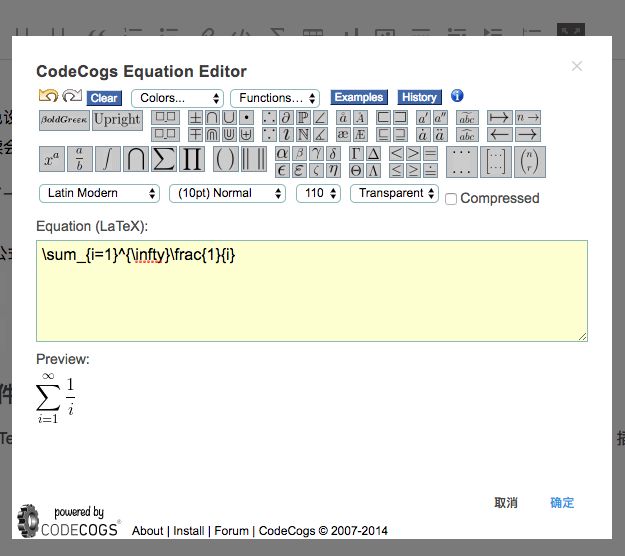
codecogs是一款在线 LaTeX 公式编辑器,用户通过这个插件可以很方便的将LaTex公式插入到富文本编辑器中,比如这个公式就是通过插件加入到文章中,具体的示意图见下面截图:
另外,在插件中还提供了常用公式的一些书写语法,即【Exmaples】,对LaTex语法不太熟悉的用户可以参考示例中的语法进行公式的编写。
更多关于codecogs的内容可以参考其官网http://www.codecogs.com/latex/about.php
图表插件介绍
这个可能不是一个特别常用的功能,通过这个功能可以简单的插入 柱状图、折线图、饼状图、坐标图、环形图 等图表类型,效果见下图:
目录插件
现在,富文本编辑器也可以像Markdown编辑器一样在正文中插入目录了,不过这个插件有一点小瑕疵,生成的目录内容不会跟正文中的 内容同步生成目录,所以建议在文章书写完之后才在正文中插入目录。
我们的联系方式
希望广大用户更多的参与我们本次的测试,也希望大家能够为CSDN博客提供更多更好的意见和建议。
官方QQ群: QQ 群号:374041348,加群请注明 CSDN 博客地址
或将问题反馈至博客问题专区,点击进入
或发送邮件至 xiongjiamu#csdn.net(#换成@)