- 【kafka】在Linux系统中部署配置Kafka的详细用法教程分享
景天科技苑
linux基础与进阶shell脚本编写实战kafkalinux分布式kafka安装配置kafka优化
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面应用开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,云原生K8S,Prometheus监控,数据分析,Django
- 【开源工具】基于PyQt5的局域网文件共享工具开发全解(附源码+emoji交互设计)
创客白泽
Python开源项目实战开源qt局域网文件共享python
【开源工具】基于PyQt5的局域网文件共享工具开发全解(附源码+emoji交互设计)个人主页:创客白泽-CSDN博客系列专栏:《Python开源项目实战》热爱不止于代码,热情源自每一个灵感闪现的夜晚。愿以开源之火,点亮前行之路。希望大家多多支持,我们一起进步!如果文章对你有帮助的话,欢迎点赞评论收藏⭐️加关注+分享给更多人哦文章目录项目概述✨功能特性️效果展示使用教程核心代码解析系统架构图⬇️源码
- 【MobileNet v3 可视化界面】在电脑上实现可视化界面
【MobileNetv3可视化界面】在电脑上实现可视化界面一、PyQt5库安装PyQt5库的安装,可以查看这篇文章:完全弄懂如何用pycharm安装pyqt5及其相关配置二、界面设置三、功能链接GPUorCPU选择defGPU_CPU(self):"""选择GPUorCPU:return:"""selected_button=self.widget.sender()ifselected_butto
- PyQt5—QTextEdit 学习笔记
寄思~
Python——PyQt5笔记qt学习笔记python
第二章控件学习一、QTextEdit基础认知QTextEdit是PyQt/PySide框架中用于处理富文本内容的强大控件,它不仅支持纯文本编辑,还能处理HTML、图片等复杂内容,是开发文本编辑器、日志查看器等应用的核心组件。二、最简单的QTextEdit实现下面是一个创建QTextEdit并显示的基础案例,适合零基础入门:importsysfromPyQt5.QtWidgetsimportQApp
- 使用PyQT5开发桌面应用--QSS的UI美化
zorro_z
pythonqtuipython
QSS(QtStyleSheets)即Qt样式表,是用来定义控件外观的一种机制。QSS大量参考了CSS的内容,和CSS的使用相类似,但功能要比CSS弱的多。主要体现为选择器少,可用的属性也少,并且不是所有的属性都可以应用在PyQt的控件上。但是QSS可以使页面和美化代码分开,利用维护,也给我们提供了页面美化的方案。QSS的语法规则QSS的语法规则几乎与CSS相同,如果对CSS比较了解的话,那么QS
- 【Python GUI框架全解析】六大主流工具对比与实战指南
满怀1015
python开发语言GUI开发PyQtwxPythonKivy
目录前言️技术背景与价值当前技术痛点️解决方案概述目标读者说明一、技术原理剖析核心框架对比图框架定位分析关键技术指标️二、实战演示⚙️环境配置核心代码实现案例1:PyQt5现代化窗口案例2:wxPython文件管理器案例3:Kivy移动风格界面案例4:DearPyGui实时仪表盘✅运行结果验证⚡三、性能对比测试方法论量化数据对比结果分析四、最佳实践✅框架选型建议❌常见误区️调试技巧五、应用场景扩展
- Python的GUI库选择指南(深度拓展)
前文我们分析了python的GUI库,有很多,面向应用场景也不尽相同,如何在使用过程中,选择合适的GUI库呢?可以查看:python有哪些常用的GUI(图形用户界面)库及选择指南-CSDN博客初学者推荐:Tkinter或PySimpleGUI,简单易学,文档丰富。复杂应用:PyQt5或WxPython,提供完整的功能集和高级组件。移动应用:Kivy或BeeWare(Toga),支持跨平台部署到iO
- 学校老师课堂点名管理系统带TkinterUI界面
深度学习乐园
oracle数据库
完整源码项目包获取→点击文章末尾名片!基于PythonTkinter的学生管理系统,有最基本的增删改查功能,还有随机点名、顺序点名功能##1、研究现状综述目前,在学生信息管理领域,各大高校面临的难题在于对学生信息管理的效率过低,传统的人工管理造成了资金和劳动力的浪费。因此,大部分学者研究的是针对高校的学生信息或成绩管理系统,而用python语言的也很少,其中大多用的是PyQt5模块。而且,针对低年
- 【Python常用模块】_Pandas模块3-DataFrame对象
失心疯_2023
Python常用模块数据分析pandas数据挖掘python数据统计数据处理
课程推荐我的个人主页:失心疯的个人主页入门教程推荐:Python零基础入门教程合集虚拟环境搭建:Python项目虚拟环境(超详细讲解)PyQt5系列教程:PythonGUI(PyQt5)教程合集Oracle数据库教程:Oracle数据库教程合集MySQL数据库教程:MySQL数据库教程合集优质资源下载:资源下载合集
- 高中成绩可视化平台开发笔记
一半不眠次日si记
笔记pyqtnumpypandasmatplotlibui数据可视化
高中成绩可视化平台(1)一、项目概述本系统是一个基于PyQt5和Matplotlib的高中成绩数据可视化分析平台,旨在帮助教师快速了解学生成绩分布、班级对比、学科表现等关键指标。平台支持文科与理科的数据切换,并提供多个维度的图表展示和交互式操作。核心功能:文科/理科数据动态切换四个核心分析页面(总览、学科分析、班级分析、排名分析)图表联动刷新机制表格与图表双向绑定自定义样式与视觉美化二、技术选型技
- 基于YOLOv8的桃子成熟度检测系统,支持图片、视频、摄像头输入,PyQt5界面检测。识别并分类桃子的成熟度(未熟、半熟、成熟)
QQ67658008
YOLO音视频qt桃子成熟水果成熟度检测系统
基于YOLOv8的桃子成熟度检测系统,支持图片、视频、摄像头输入,PyQt5界面检测。识别并分类桃子的成熟度(未熟、半熟、成熟)文章目录调用示例加载预训练模型开始训练加载训练好的模型在验证集上评估加载训练好的模型文字及代码仅供参考。桃子成熟度分类检测数据集,主要用于桃子成熟度分类检测应用任务数据背景:模拟实际田间条件,涵盖多种可能影响桃子检测准确性的因素,如变化的自然光照强度、多果粘连现象以及由枝
- 物联网pyqt5应用管理系统(Python、华为云)_python 基于pyqt的管理系统
2401_84010497
程序员物联网python华为云
产品简介:物联网应用管理系统是基于Python和PyQt5技术栈实现的应用端,旨在提供对烟感设备、水质设备和井盖设备等物联网设备的综合管理功能。该系统实现了设备管理、数据监控和远程控制等功能,并通过华为云平台实现了数据存储和云服务支持。主要功能:设备管理:系统支持对烟感设备、水质设备和井盖设备等物联网设备进行集中管理。用户可以查询数据信息,监测设备状态和报警信息进行下发报警操作。数据监控:通过系统
- Python与PyQt5打造的个人开发鼠标连点器
西域情歌
本文还有配套的精品资源,点击获取简介:该软件是一款基于Python和PyQt5的自动点击工具,旨在通过实现鼠标自动连续点击功能,提高重复点击场景下的工作效率,减少手动操作疲劳。Python因其易读性强和丰富的标准库支持,以及PyQt5丰富的GUI组件和功能,共同构成了开发这款工具的技术基础。软件通过按钮控制连点功能,且可将用户设置存储在数据库和配置文件中,具有良好的用户界面和个性化体验。1.Pyt
- 深度学习目标检测中使用YOLOv8训练树冠检测数据集,从环境设置、数据准备、模型训练、推理和结果可视化
计算机C9硕士_算法工程师
深度学习目标检测YOLO
深度学习目标检测中使用YOLOv8训练树冠检测数据集,从环境设置、数据准备、模型训练、推理和结果可视化文章目录1.环境设置2.数据准备3.模型训练4.推理与结果可视化推理代码示例5.构建可视化界面PyQt5GUI代码示例总结以下文字及代码仅供参考。树冠检测数据集的训练及推理1使用YOLOv8训练树冠检测数据集,从环境设置、数据准备、模型训练、推理和结果可视化等方面进行详细介绍。1.环境设置首先确保
- 用 PyQt5 实现情绪识别与多搜索引擎网页搜索的简易聊天工具
lion-dora
qt搜索引擎microsoft
背景在日常聊天应用中,情绪感知有助于更好理解用户的心理状态,从而提供更贴心的交互和疏导建议。同时,结合多搜索引擎网页搜索功能,可以提升工具的实用性,让用户即时获取想要的信息。本项目基于Python的PyQt5框架,利用简单的关键词字典进行多标签情绪识别,并支持用户输入关键词后自动调用指定搜索引擎网页搜索,其实就是一个简单的人机哈,以后慢慢开始给它上智能。代码结构概览整个程序分为几个核心部分:情绪关
- 基于YOLOv11的实时人脸表情识别系统(附完整资源 + PyQt5界面 + 训练代码)
霜天红叶
YOLOpythonpycharm人工智能算法cnn
引言在人机交互和情感计算领域,人脸表情识别一直是一个备受关注的研究方向。随着深度学习技术的快速发展,特别是目标检测和图像分类算法的进步,实时、高精度的人脸表情识别系统已经成为可能。本文将详细介绍一个基于YOLOv11的人脸表情识别系统,该系统不仅能够实现实时人脸检测,还能准确识别多种表情状态,具有广泛的应用前景。GitHub地址项目地址:https://github.com/AND-Q/Facia
- 简单记录温湿度采集485转TCP/IP
the_beginner
物联网python开发语言
安装pippython-mpipinstallpip--upgradepippipinstall--userPyQt5-ihttps://pypi.tuna.tsinghua.edu.cn/simplepipinstall--userpyqtgraph-ihttps://pypi.tuna.tsinghua.edu.cn/simplepipinstall--userpymysql-ihttps:/
- 基于PyQt5与CNN的枸杞/沙棘果图像分类系统
#define TUNE false
人工智能深度学习qtcnn
摘要本文介绍了一套基于PyTorch和PyQt5的枸杞与沙棘果实识别系统。该系统采用卷积神经网络模型,实现了90%以上的识别准确率,响应时间小于500ms,显著提升了传统人工分拣效率。系统具备以下特点:1)可视化交互界面,包含分类显示区、控制面板和参数调节功能;2)支持置信度阈值动态调整(50%-95%);3)提供单图/批量图像处理能力。文章详细解析了系统架构、核心模块代码及功能实现,同时指出了当
- 【ResNet50 可视化界面】在电脑上实现可视化界面
艾墨舟启航
【AndroidStudio】模型部署系列文章ResNet50深度学习图片分类可视化界面pyqt5
一、Python可视化界面PyQt5库PyQt5是一个流行的Python库,用于创建图形用户界面(GUI)应用程序。它基于Qt库,是一个跨平台的开源框架,可用于创建各种类型的桌面应用程序。跨平台性:PyQt5可以在多个操作系统上运行,包括Windows、Mac和Linux。这意味着可以在任何支持Python的平台上使用PyQt5来开发应用程序。丰富的控件:PyQt5提供了大量的用户界面控件,包括按
- Python GUI框架对比:五大工具全面分析与选型指南
字节客栈
python开发语言
PythonGUI框架对比:五大工具全面分析与选型指南一、GUI框架选择的重要性Python作为一门多用途编程语言,在GUI开发领域拥有丰富的框架选择。不同的GUI工具在功能特性、学习曲线和适用场景上各有侧重。本文将通过系统的表格对比,帮助开发者快速掌握PyQt5、Tkinter、Kivy、DearPyGui和PySimpleGUI五大框架的核心差异。二、五大框架基础特性对比框架所属类型授权方式开
- PYQT5 自定义重写QWidget后无法设置样式
背影_LEI
qtpython开发语言
不知道有没有重写QWidget后,设置的样式不生效的兄弟们。需要在类里面重写paintEvent方法,样式设置就不会丢了哦。fromPyQt5.QtGuiimportQPainterfromPyQt5.QtWidgetsimportQWidget,QStyleOption,QStyleclassMyWidget(QWidget):def__init__(self,parent=None
- 绚丽烟花秀(Python)
席子哥哥的代码库
pythonpython开发语言
这是一个使用PyQt5框架创建图形界面的烟花秀程序,采用面向对象设计,包含三个主要类:Particle(粒子)、Firework(烟花)和FireworkWindow(主窗口)。鼠标点击创建烟花,自动随机生成烟花(每600ms),采用粒子运动物理模拟(重力、阻力),并有粒子轨迹效果(带透明度渐变),实现烟花粒子的生命周期管理。Particle类(粒子)负责单个粒子的运动和渲染包含位置、速度、颜色、
- pyqt tab contral
越甲八千
【Python】【QT】pyqt数据库
importsysfromPyQt5.QtWidgetsimport(QApplication,QMainWindow,QTabWidget,QWidget,QVBoxLayout,QLabel,QPushButton,QTextEdit,QFormLayout,QLineEdit,QTableWidget,QTableWidgetItem,QSplitter)fromPyQt5.QtCoreim
- python3的下载地址以及anaconda+pycharm+pyqt5(QtDesigner)环境搭建
yogima
pythonpythonwindowsanacondapycharm环境
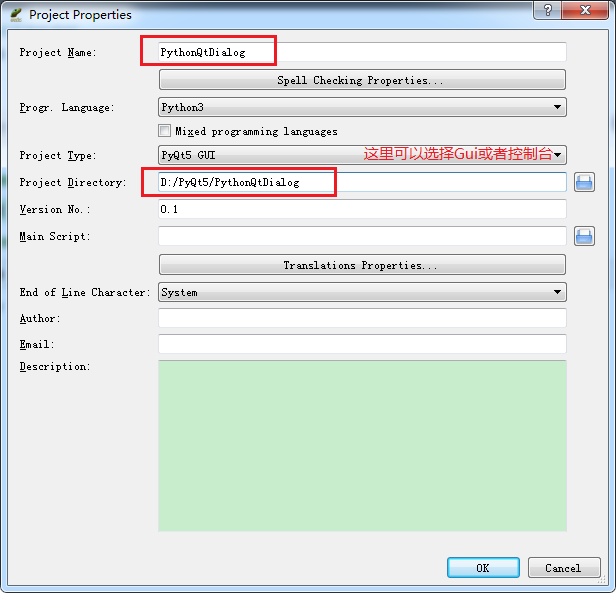
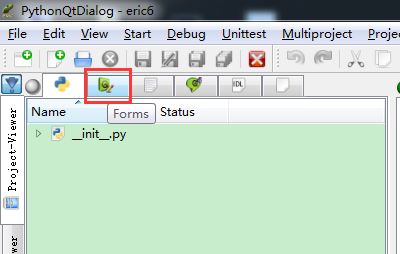
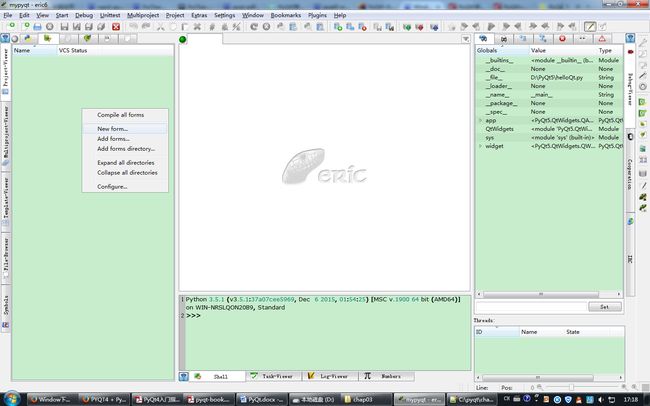
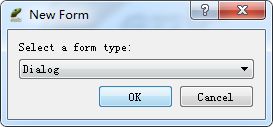
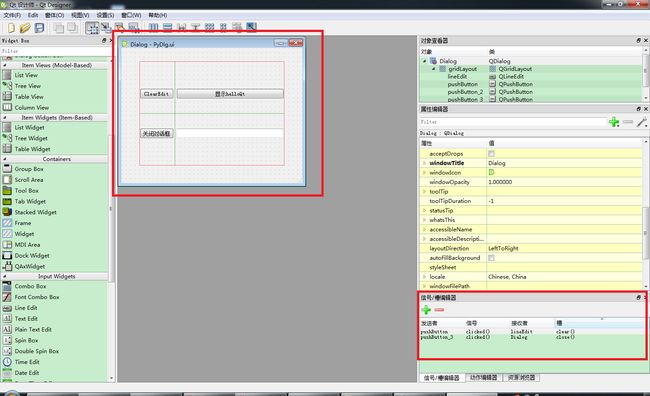
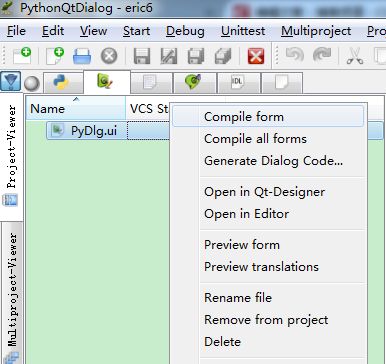
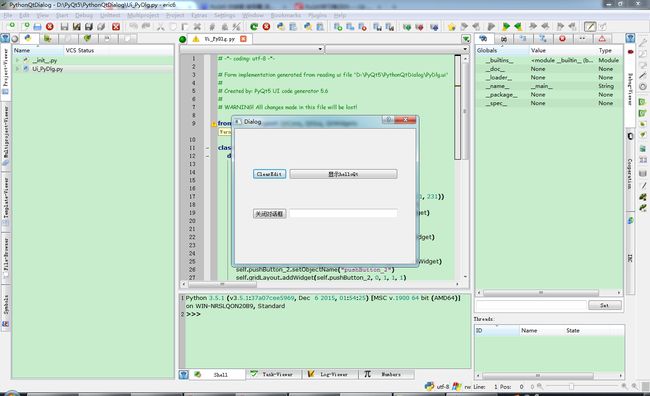
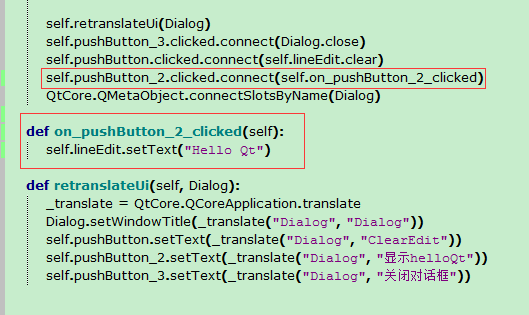
安装anaconda设置pycharm的ProjectInterpreter单独安装python3.x(不打算安装anaconda的情况下需要安装)关于QtCreator和QtDesignerpycharm+QtDesigner环境配置1.安装pyqt5-tools.2.使QtDesigner可以在pycharm中使用3.添加指令使QTDesigner生成的.ui文件能够转化为.py文件附:QtC
- JSON结构化数据可视化工具-python-PyQt5
努力还债的学术吗喽
项目pythonjson信息可视化
目录1、UI界面展示2、源代码UI界面展示精简,高效可视化JSON内部数据及其数据类型,而且不会一次性加载全部数据,而是加载主要数据源码python>=3.10直接放一个.py文件里就可以运行#-*-coding:utf-8-*-#view.py-JSON探索器应用程序importsysimportosimportjsonfromPyQt5.QtWidgetsimport(QApplication
- python多线程编程:浅谈PyQt5中异步刷新UI和Python多线程总结
python 一语呢喃
python基础教程编程语言python多线程
今天小编就为大家分享一篇浅谈PyQt5中异步刷新UI和Python多线程总结,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧目前任务需要做一个界面程序,PyQt是非常方便的选择,QT丰富的控件以及python方便的编程。近期遇到界面中执行一些后台任务时界面卡死的情况,解决了在这里记录下。PyQtPyQt简介PyQt是Qt的python接口,PyQt的文档较少,但接口和函数可以完全参
- python五子棋人机对战_python实现人机五子棋
weixin_39610759
python五子棋人机对战
本文实例为大家分享了python实现人机五子棋的具体代码,供大家参考,具体内容如下图形界面引用PyQt5,还有socket通信。可以局域网对战,可以人机对战,应该存在一些小的bug,但是还没有找出来。希望读者可以找到下面附几张运行的截图:五子棋.py代码:fromPyQt5.QtWidgetsimport*fromPyQt5.QtGuiimport*importsysimportMyButtoni
- PYQT5制作的透明时钟
善 .
python开发语言
核心功能实时时钟窗口中央以时:分:秒格式显示当前时间(例如14:35:09)。每秒自动更新一次时间,保持与系统时间同步。界面特性无边框窗口:去除了默认的标题栏和边框。透明背景:仅显示时间文本和灰色边框,背景透明(可叠加在其他窗口上)。固定窗口大小:窗口尺寸锁定为234x117像素,适合紧凑显示。代码结构分析1.导入模块pythonimportsysfromPyQt5.QtWidgetsimport
- 【开源工具】音频格式转换大师:基于PyQt5与FFmpeg的高效格式转换工具开发全解析
创客白泽
Python开源项目实战开源qtffmpeg音视频音频转换python视频编解码
【开源工具】音频格式转换大师:基于PyQt5与FFmpeg的高效格式转换工具开发全解析个人主页:创客白泽-CSDN博客系列专栏:《Python开源项目实战》热爱不止于代码,热情源自每一个灵感闪现的夜晚。愿以开源之火,点亮前行之路。如果觉得这篇文章有帮助,欢迎您一键三连,分享给更多人哦概述在数字音频处理领域,音频格式转换是一项基础但至关重要的功能。无论是音乐制作、播客编辑还是日常多媒体处理,我们经常
- 【Golang】Go高并发之线程间数据通信Channel原理解析与应用实战
景天科技苑
Go语言开发零基础到高阶实战golang开发语言后端go通道channelGo多线程通信Go语言channel
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,Golang开发,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flas
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring