Ubuntu 16.04 64位 javascript开发 vim配置
- 更新完全开源的 Atom 编辑器用来写javascript已经很好用了忘了 vim 吧配置插件就可以花你一整天时间
- 一 vim 基础
- vim是什么
- 为什么用vim
- 安装vim
- vim 配置文件vimrc
- vim插件管理工具 pathogen
- 安装pathogen
- 使用 pathogen 安装插件的通用步骤
- 二 vim 用来支持 javascript 的插件
更新:完全开源的 Atom 编辑器用来写javascript已经很好用了,忘了 vim 吧,配置插件就可以花你一整天时间
我使用 vim 开发javascript的动机:
今天是2016-07-02
1. Ubuntu 16.04 64位上 Sublime 3 build3114 版本的插件功能无法使用
2. Atom 编辑器还不成熟
3. 依赖于一个IDE不是一件好事,如 WebStorm
不过也有人力挺WebStorm ,手上宽裕有59刀的,感兴趣的可以看看知乎上的讨论
一 vim 基础
转自《现在开始用vim开发Web前端吧》
原作者:赵彪
日期:December 09, 2015
如果你是一名web前端工程师并且没有vim使用经验的话,那么这篇博文就是为你准备的。
vim是什么
vim是一款文本编辑器应用程序。和一般的编辑器程序不同,vim有以下特点:
运行在终端,而非桌面
不需要使用鼠标进行操作,所有操作都通过键盘实现
Linux系统默认安装这款编辑器
为什么用vim
前端最流行的编辑器应该是sublime text和web storm,这两个应用程序确实也非常好用,能有效的提高前端的开发效率。那为什么我们还要使用vim来做前端开发呢,原因如下:
vim的命令系统使得开发者可以在编码过程中无需操作鼠标,两只手可以全程专注在敲击键盘上,这样无论对于提升开发效率还是开发者编码的体验都会有帮助。
vim界面十分简洁,并且能够自由、灵活的打开、切换多窗口。
vim和sublime一样,有着强大的插件系统,类似zen coding,多行编辑,语法检查等功能都可以在vim上实现
Web前端开发人员难免需要上服务器查看或修改代码,而所有的Linux服务器上都自带vim,此时如果这名前端会使用vim的话必然对工作有很大帮助。
vim相关的概念
命令
vim中的操作都是通过命令来实现的,比如移动光标、复制、粘贴等,都有对应的命令。
下文会介绍一些常用的命令。
模式
vim的部分命令有对应的模式,如果要使用这些命令,首先要进入命令所属的模式。
各个模式的关系如下:
对上图的解释
默认模式处于最顶层,在任意模式下,按ESC进入默认模式
VISUAL, VISUAL BLOCK和命令行模式之间可以通过命令互相切换
安装vim
心动不如行动,先安装vim吧。对于安装,网上有很多教程,如:
Windows中的vim安装教程
Linux中的vim安装教程
vim 配置文件~/.vimrc
转自https://github.com/wklken/vim-for-server/blob/master/vimrc
备份好你的 ~/.vimrc,如果没有此文件,新建一个,内容如下
"==========================================
" ProjectLink: https://github.com/wklken/vim-for-server
" Author: wklken
" Version: 0.2
" Email: [email protected]
" BlogPost: http://www.wklken.me
" Donation: http://www.wklken.me/pages/donation.html
" ReadMe: README.md
" Last_modify: 2015-07-07
" Desc: simple vim config for server, without any plugins.
"==========================================
" leader
let mapleader = ','
let g:mapleader = ','
" syntax
syntax on
" history : how many lines of history VIM has to remember
set history=2000
" filetype
filetype on
" Enable filetype plugins
filetype plugin on
filetype indent on
" base
set nocompatible " don't bother with vi compatibility
set autoread " reload files when changed on disk, i.e. via `git checkout`
set shortmess=atI
set magic " For regular expressions turn magic on
set title " change the terminal's title
set nobackup " do not keep a backup file
set novisualbell " turn off visual bell
set noerrorbells " don't beep
set visualbell t_vb= " turn off error beep/flash
set t_vb=
set tm=500
" show location
set cursorcolumn
set cursorline
" movement
set scrolloff=7 " keep 3 lines when scrolling
" show
set ruler " show the current row and column
set number " show line numbers
set nowrap
set showcmd " display incomplete commands
set showmode " display current modes
set showmatch " jump to matches when entering parentheses
set matchtime=2 " tenths of a second to show the matching parenthesis
" search
set hlsearch " highlight searches
set incsearch " do incremental searching, search as you type
set ignorecase " ignore case when searching
set smartcase " no ignorecase if Uppercase char present
" tab
set expandtab " expand tabs to spaces
set smarttab
set shiftround
" indent
set autoindent smartindent shiftround
set shiftwidth=4
set tabstop=4
set softtabstop=4 " insert mode tab and backspace use 4 spaces
" NOT SUPPORT
" fold
set foldenable
set foldmethod=indent
set foldlevel=99
let g:FoldMethod = 0
map zz :call ToggleFold()
fun! ToggleFold()
if g:FoldMethod == 0
exe " normal! zM"
let g:FoldMethod = 1
else
exe "normal! zR"
let g:FoldMethod = 0
endif
endfun
" encoding
set encoding=utf-8
set fileencodings=ucs-bom,utf-8,cp936,gb18030,big5,euc-jp,euc-kr,latin1
set termencoding=utf-8
set ffs=unix,dos,mac
set formatoptions+=m
set formatoptions+=B
" select & complete
set selection=inclusive
set selectmode=mouse,key
set completeopt=longest,menu
set wildmenu " show a navigable menu for tab completion"
set wildmode=longest,list,full
set wildignore=*.o,*~,*.pyc,*.class
" others
set backspace=indent,eol,start " make that backspace key work the way it should
set whichwrap+=<,>,h,l
" if this not work ,make sure .viminfo is writable for you
if has("autocmd")
au BufReadPost * if line("'\"") > 1 && line("'\"") <= line("$") | exe "normal! g'\"" | endif
endif
" NOT SUPPORT
" Enable basic mouse behavior such as resizing buffers.
" set mouse=a
" ============================ theme and status line ============================
" theme
set background=dark
colorscheme desert
" set mark column color
hi! link SignColumn LineNr
hi! link ShowMarksHLl DiffAdd
hi! link ShowMarksHLu DiffChange
" status line
set statusline=%<%f\ %h%m%r%=%k[%{(&fenc==\"\")?&enc:&fenc}%{(&bomb?\",BOM\":\"\")}]\ %-14.(%l,%c%V%)\ %P
set laststatus=2 " Always show the status line - use 2 lines for the status bar
" ============================ specific file type ===========================
autocmd FileType python set tabstop=4 shiftwidth=4 expandtab ai
autocmd FileType ruby set tabstop=2 shiftwidth=2 softtabstop=2 expandtab ai
autocmd BufRead,BufNew *.md,*.mkd,*.markdown set filetype=markdown.mkd
autocmd BufNewFile *.sh,*.py exec ":call AutoSetFileHead()"
function! AutoSetFileHead()
" .sh
if &filetype == 'sh'
call setline(1, "\#!/bin/bash")
endif
" python
if &filetype == 'python'
call setline(1, "\#!/usr/bin/env python")
call append(1, "\# encoding: utf-8")
endif
normal G
normal o
normal o
endfunc
autocmd FileType c,cpp,java,go,php,javascript,puppet,python,rust,twig,xml,yml,perl autocmd BufWritePre :call StripTrailingWhitespaces()
fun! StripTrailingWhitespaces()
let l = line(".")
let c = col(".")
%s/\s\+$//e
call cursor(l, c)
endfun
" ============================ key map ============================
nnoremap k gk
nnoremap gk k
nnoremap j gj
nnoremap gj j
map j
map k
map h
map l
nnoremap :set nu! nu?
nnoremap :set list! list?
nnoremap :set wrap! wrap?
set pastetoggle= " when in insert mode, press to go to
" paste mode, where you can paste mass data
" that won't be autoindented
au InsertLeave * set nopaste
nnoremap :exec exists(' syntax_on') ? 'syn off' : 'syn on'
" kj 替换 Esc
inoremap kj
" Quickly close the current window
nnoremap q :q
" Quickly save the current file
nnoremap w :w
" select all
map sa ggVG"
" remap U to for easier redo
nnoremap U
" Swap implementations of ` and ' jump to markers
" By default, ' jumps to the marked line, ` jumps to the marked line and
" column, so swap them
nnoremap ' `
nnoremap ` '
" switch # *
" nnoremap # *
" nnoremap * #
"Keep search pattern at the center of the screen."
nnoremap n nzz
nnoremap N Nzz
nnoremap * *zz
nnoremap # #zz
nnoremap g* g*zz
" remove highlight
noremap / :nohls
"Reselect visual block after indent/outdent.调整缩进后自动选中,方便再次操作
vnoremap < >gv
" y$ -> Y Make Y behave like other capitals
map Y y$
"Map ; to : and save a million keystrokes
" ex mode commands made easy 用于快速进入命令行
nnoremap ; :
" save
cmap w!! w !sudo tee >/dev/null %
" command mode, ctrl-a to head, ctrl-e to tail
cnoremap
cnoremap
cnoremap -a>
cnoremap -e> vim插件管理工具 pathogen
笔者注: 这部分可以参考http://blog.chinaunix.net/uid-20546441-id-341768.html
上面提到vim有很多插件,所以我们需要一个插件管理工具,我平时使用的是vim-pathogen, 用了这个工具后,就可以轻松的安装各种插件了。
安装pathogen
(笔者注:本小节内容由笔者补充)
- 下载 pathogen.zip http://www.vim.org/scripts/script.php?script_id=2332
- 解压 pathogen.zip, 得到 autoload/pathogen.vim, 移动到 ~/.vim/autoload/pathogen.vim
使用 pathogen 安装插件的通用步骤:
cd ~/.vim/bundle/
sudo git clone <所要安装插件的github代码库url>
删除插件的方法:
cd ~/.vim/bundle/
sudo rm -rf <需要删除的插件文件夹>
或
sudo rm <需要删除的插件文件名>
就是这么简单。
vim配置文件.vimrc
vim本身有一些配置项目,这些配置都写在~/.vimrc这个文件里,通过vim ~/.vimrc可以查看或者编辑这个文件。
前端常用插件
以下是我平时前端开发中用到的插件:
NerdTree。必装插件,实现树状文件查找。
YouCompleteMe。必备插件,代码自动补齐。
emmet-vim。必备插件,zen-coding。
vim-multiple-cursors。同时多行编辑。
indentLine。显示代码缩进。
syntastic。语法检查。
javascript-libraries-syntax.vim。JS代码高亮插件。
vim-javascript-syntax。代码折叠。
tern_for_vim。快速跳转到变量/函数定义的地方。
JavaScript-Indent。代码缩进。
开始使用vim
在命令行中通过输入vim <文件名> 开始编辑文件。 如要打开index.html,则输入 vim index.html 。
vim打开文件后,不要急着按键,或者试图通过鼠标来做任何操作,所有的操作都是通过键盘输入来实现的。
以下所有命令如无特殊说明,都是按顺序输入, 如要输入命令 ctrl w l, 则先按ctrl, 然后松开ctrl,再按w,再松开w,再按l,再松开l。其中任何一个按键都不可以按住不放,整个输入过程自然连贯即可。
vim中的命令都是大小写敏感的,所以需要注意各个命令的大小写。
默认模式
vim打开文件后默认直接进入该模式。
进入默认模式的命令: ESC
移动光标
vim中光标的的移动是通过按键实现的。
一般的移动:
上移光标 k
下移光标 j
左移光标 h
右移光标 l
快速移动:
直接移动到当前所在行的头部 0 (数字零)
直接移动到当前所在行的尾部 $
光标跳转到目标行 数字 gg ,如跳到第74行,则输入 74gg
光标跳转到文件头部 gg
光标跳转到文件尾部 G
跳转到上一个编辑处 ctrl o
跳转到下一个编辑处 ctrl i
跳转到行内某个字母(行内查找) f 所要查找的内容 ,如跳到当前光标所在行的a字母所在处: f a
然后按;(分号)跳转到下一个a,按,(逗号)跳转到上一个a
跳到下一个单词的开头 w
跳到前一个单词的开头 b
窗口大小调整命令(只在打开多个窗口时生效)
增加窗口宽度 ctrl w > 或者ctrl w 数字 > 。加入数字后可以快速增加宽度
减小窗口宽度 ctrl w < 或者ctrl w 数字 < 。加入数字后可以快速减小宽度
增加窗口高度 ctrl w + 或者ctrl w 数字 + 。加入数字后可以快速增加高度
减小窗口高度 ctrl w - 或者ctrl w 数字 - 。加入数字后可以快速增加高度
跳转到上窗口 ctrl w k
跳转到下窗口 ctrl w j
跳转到左窗口 ctrl w h
跳转到右窗口 ctrl w l
普通命令
查找 / 需要查找的内容 回车
例如要查找单词hello,则输入/hello ,再按回车键
查找当前光标所在位置的单词 gd
在查找到的结果中快速移动光标:
上移 n
下移 N
取消查找内容高亮 :noh
保存 :w
退出 :q
保存并退出 :wq
强制退出 :q!
复制当前光标所在行 yy
剪切当前光标所在行 dd
剪切多行 数字 dd (数字为需要剪切的行数)
复制当前光标选中的字符 y
剪切当前光标选中的字符 x
剪并进入INSERT模式 s
粘贴 p
undo u
re-undo ctrl r
常规删除 “_d
常规复制 “+y
常规粘贴 command v(MAC OS) 或者 ctrl v(Windows系统)
替换光标当前位置字符 r 然后输入要替换的字母。 例如,要替换”hello world”中的d为o,则先将光标移动到d,然后按r,然后再o
需要解释的是:
yy和y复制是指的yank,yank所复制的内容只能通过p粘贴,而上面的常规复制则可以将vim里的内容复制并通过ctrl/command v 复制到别处。
vim里除了上面的常规删除以外并没有原生的快速删除的命令(不过,你可以自定义命令),像x,dd等命令都是自带了yank。如你想删除”hello world”里的d,光标移到d,再按x,然后你再按p的话就粘贴了d。
常规删除的内容不可以通过p粘贴,只能通过常规粘贴命令进行粘贴。
INSERT模式
以下任意命令都可以进入编辑模式。
在光标当前位置输入 i
在光标当前位置的下一格输入 a
在光标当前位置所在行的开头开始输入 o
在光标当前位置所在行的下一行开始输入 o
在光标当前位置所在行的上一行开始输入 O
进入编辑模式后,vim左下角出现 – INSERT –,此时可以像在普通编辑器里一样开始写代码了。因为键盘输入直接被写在了当前的文件里,所以vim命令此刻都“失效”了。
退出编辑模式的命令 ESC
VISUAL模式
进入该模式的命令 v
退出该模式的命令 ESC
进入编辑模式后,vim左下角出现 – VISUAL –,一般在需要选择文本的时候进入这个模式。
在VISUAL模式下移动光标的命令和普通模式下是一样的,区别是光标移动时会选中移动路径上的文本。
选中后按y复制,按x或者d剪切,
VISUAL模式下一次性替换整块文本:
选中并yank复制(按键y)马上要用来替换的内容
移动光标选中需要被替换的文本
ctrl r
p
VISUAL BLOCK模式
进入该模式的命令 ctrl v
退出该模式的命令 ESC
该模式常常用于快速注释代码,步骤如下
光标移动到需要注释的代码的第一行的开头
ctrl v
j命令下移至需要注释代码的最后一行
I
输入//
ESC
注意,第六步需要过n秒才会生效
快速缩进多行代码
光标移动到需要缩进的代码的第一行的开头
ctrl v
j命令下移至需要缩进代码的最后一行
I
按空格缩进代码
ESC
注意,第六步需要过n秒才会生效
命令行模式
进入该模式的命令 :(冒号)
退出该模式的命令 ESC
该模式下常用的命令:
在竖直方向打开新窗口 vsp <所要打开的文件路径>
在水平方向打开新窗口 sp <所要打开的文件路径>
NerdTree
NerdTree的使用小窍门:
o命令打开文件后可以 ctrl o回到NerdTree
t命令打开新tab后,可以按gt切换到下一个tab,按gT切换到前一个tab
VISUAL模式下按:(冒号)vsp 可以打开一个较窄的窗口,这样大小的窗口用来显示NerdTree比较合适。
总结
vim作为一款经典的老派编辑器能够存在这么多年,一定有它存在的理由。刚接触时可能会有一些不适应,但是如果能够坚持使用,其实并不需要多久,就能快速高效的使用vim编程了。希望本文能带你进入vim的世界。
关于vim,如果你有任何问题可以来这里一起讨论。
赵彪原创,转载请注明出处
二 vim 用来支持 javascript 的插件
转自《VIM神器打造Javascript开发环境》
时间 2013-01-25 11:46:00

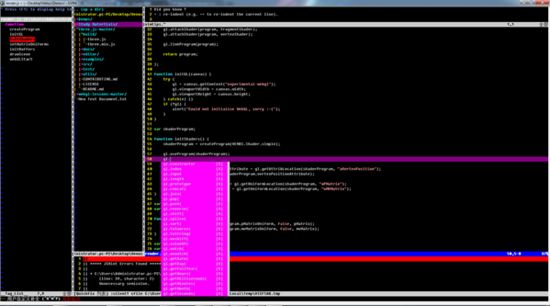
图1 用插件增强后的vim
最近开始做毕业设计了,打算做点图形相关的东西,脑袋一抽筋就选择了WebGL作为开发的库。那么漫长的js编辑工作拉开了序幕……
一般js都会被用来写页面前端,不过也有些人会用来注入页面,或者写后台,或者像我一样用来开发图形渲染引擎,总之js语言的用途是很广的。不过相信很多人在第一次接触js的时候会发愣:用什么IDE呢?在大神们的驱使下我没去找IDE,Eclipse的运行效率以及意外挂掉的此处让我望而却步,所以我决定自己用神器VIM配置一个适合Javascript运行的开发环境。
一个优秀个开发环境需要哪些功能呢?
1.语法高亮。
2.代码补全。
3.错误提示。
4.文件浏览。
5.函数跳转。
6.代码格式化。
相信IDE也无非就这些功能罢了,所以按照这样的搭配思路,开始了VIM配置之路。网上有很多零散的配置思路但是没有找到很全面的配置,所以在这里我分享一下我的配置,方便和我有同样需求的人参考。
1.语法高亮:
VIM自带javascript语法高亮,但是自带的那个位于syntax目录下的javascript.vim那个配置文件比较弱,有很多关键词没有高亮,我是到 www.vim.org 那里搜索一个最新的javascript.vim的语法高亮插件替代了原来的那个文件的。
2.代码补全:
VIM自带自动补全的功能,不过VIM有一个强大的插件叫做neocomplcache,大家可以到网上搜索一下这个插件,然后配置一下,就可以实现类似Visual Studio的自动补全功能了。当然,为了能更准确的自动补全,建议大家编写一个javascript字典文件,让neocomplcache插件可以更加准确和精确地替你自动补齐。
3.错误提示:
javascript的错误提示插件我知道的有两个:lint.vim和jslint,这两个我都试过,我建议大家使用lint.vim因为jslint在你编辑文件的时候总会弹出一个控制台窗口,很是烦人,而lint.vim会在你保存的文件的时候才会检测错误。另外,lint.vim使用的js解释器是v8解释器,谷歌的东西肯定是不错的。(温馨提示:编译 v8 的时候不建议看官网的编辑教程,v8工程目录自带一个README文件,里面有详细的编译v8的步骤,按照那些步骤走就可以成功编译v8了! )
4.文件浏览:
文件浏览可以使用NERDTree插件,据说这个插件比FileExplore强大多了,而且显示的效果很更好。
5.函数跳转:
函数跳转可以使用taglist或者就使用cscope。我使用的是taglist,听说cscope会更强大一些,不过我发现taglist已经够用了。taglist插件依赖于ctag,使用taglist插件之前在工程的根目录输入commond:ctag -R生成一个tags文件,然后在看代码的时候按下CTRL + 】按键可以调到函数定义,再按CTRL + o 按键可以跳回来,很是方便。
6.代码格式化:
代码格式化我使用一个叫jsbeautify.vim的插件,这个插件处理那些夹杂的html和js的代码的时候不太好,不过因为我编写的是纯js代码,所以我用得非常爽。
装完上面的那些插件,一个轻量级Javascript的IDE就诞生了,效果图如下:
image