Angular4学习笔记(五):http
代码已提交至Github
程序猿十大未解之谜
其实我准备原本按照教程上的写法,用angular-in-memory-web-api类伪装一个服务器。而在最开始的项目里,我也确实是这么做的。
但是后来我用webpack替换了原demo中的systemjs,一切都跑偏了。
同样的代码,在之前的项目里怎么跑都没问题;在现在的项目里,死活都是服务器地址不对。
这就是程序猿十大未接谜题之首:刚才还特么是好好的啊!
最后我实在找不到问题出在那里,只好用js再写了一个跑在node上的服务器demo。
有的时候技术突破,也是被逼无奈。不是他XX的,就是你XX的。(原谅我爆粗口)。
所以我们需要小小的转一个弯,来搞定有关node服务器上的一些东西。
nodejs服务器
git上的项目中,server目录下,就是一个小小的服务器demo,运行方式为进入文件夹后npm start。
data.js是我随便写的一堆假数据(是的,服务器也是假数据,因为我还不会用mongodb)
http.js是服务器主文件。
运行起来是这个样子:

服务器监听本机4000端口,并提供2个接口:
1. http://127.0.0.1:4000/gundamlist
返回所有高达列表
1. http://127.0.0.1:4000/detail?id=xx
传入高达id,返回对应高达详情(查不到会返回空的类)
angularjs中的http
现在可以回到angular的部分,开始改造service了:
1 定义主路径
private api = 'http://localhost:4000';2 定义2个接口
private gundamList = '/gundamlist';
private gundamDeail = '/detail';3 使用angular中的http模块
http类在angular中的‘@angular/http’里,任何使用http之前都需要导入。以及因为http本身是一个基类要在所有组件中使用,所以需要添加到app.module.ts的imports数组里。
顺便,因为在2个component都用到了service,所以不需要特别在每一个component用provider声明,在app.module.ts声明一次就可以了(但是还需要导入和注入)。
做完之前的铺垫后,终于可以在service里用http去请求数据了。
导入http:
import { Http } from '@angular/http';必须的toPromise
import 'rxjs/add/operator/toPromise';在构造函数中注入:
constructor(private http: Http) {};修改获得数据的方法:
// 获得全部数据
getGundams(): Promise {
return this.http.get(this.api + this.gundamList)
.toPromise()
.then(response => response.json() as Gundam[])
.catch(this.handleError);
}
// 根据Id查询高达
getGundamById(id: number): Promise {
return this.http.get(this.api + this.gundamDeail + '?id=' + id)
.toPromise().then( jsonStr => jsonStr.json() as Gundam)
.catch(this.handleError);
}
// 捕获异常并输出
private handleError(error: any): Promise {
console.error('An error occurred', error); // for demo purposes only
return Promise.reject(error.message || error);
} 1 http.get(url)(或者post put delete),访问服务器以后会返回一个observation对象,事实上是observation<服务器返回值>。通过toPromise转换成promise对象以后,就可以正常的使用then方法去处理返回值了。
2 通过promise的then方法,可以获得到服务器的返回值。2个返回值都是json字符串,而在angular还是先按字符串处理。调用字符串的.json()方法转化为json数组(接口1)或者json对象(接口2),继续调用关键字as将jison数组或者jison对象转化Gundam类,转化的方式是属性对应。
现在可以把假数据删除,然后测试基本流程了。
webpack打包
进入angular目录,运行打包命令:
npm run build 打包完成
复制到server目录下的assets文件夹下(没有请新建):

回到服务器目录下,启动服务器:
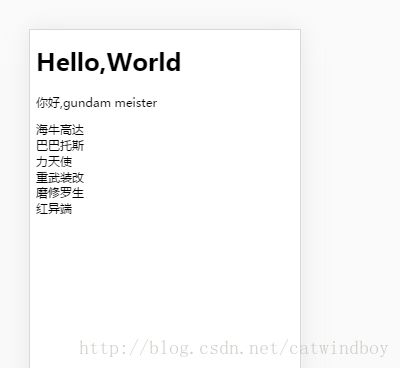
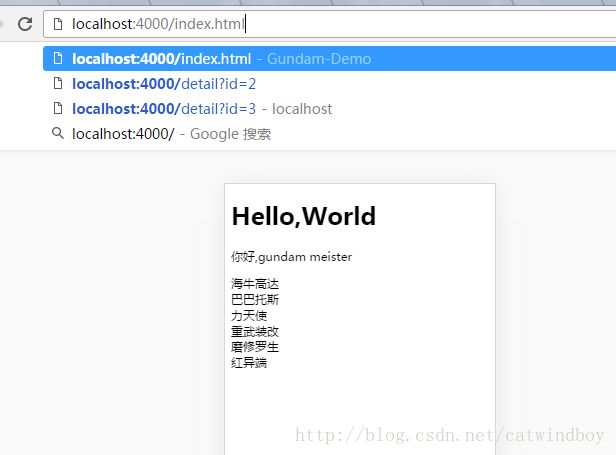
访问http://localhost:4000/index.html:
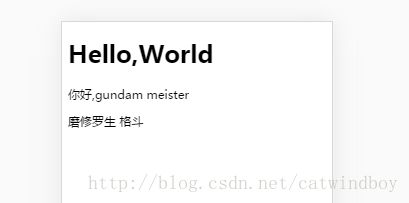
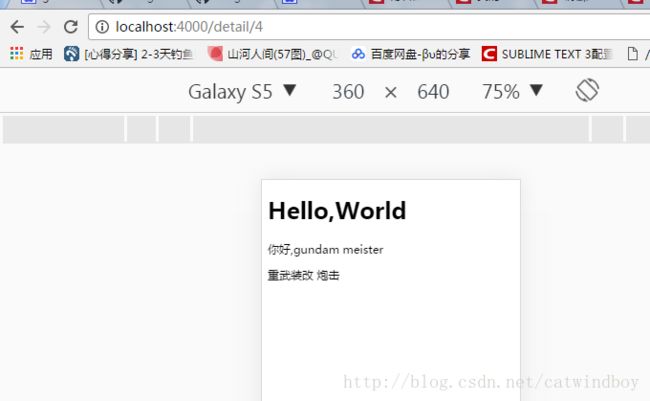
点击任一列表项目:
可能样子还不怎么好看,可能逻辑处理也很简单。但是至少是一个从前端到后端跑通的流程了。