- ionic3 自定义图标及应用
咔簌
生成图标准备好项目需要使用的图标,需为svg格式https://icomoon.io/app/进入iconmoon网址点击左上角汉堡包按钮,新建一个空的项目image.png点击项目右侧汉堡包添加自定义的图标,第一项可修改项目名image.png选中所有图标,选中generatefont,image.png修改完图标的名字后,下载image.png下载后的文件中我们需要用到的是font以及styl
- ionic3打包APP
thisDong
ionicionic是一个强大的HTML5应用程序开发框架(HTML5HybridMobileAppFramework)。可以帮助您使用Web技术,比如HTML、CSS和Javascript构建接近原生体验的移动应用程序。ionic主要关注外观和体验,以及和你的应用程序的UI交互,特别适合用于基于Hybird模式的HTML5移动应用程序开发。ionic是一个轻量的手机UI库,具有速度快,界面现代化
- ionic3继续填坑ion-slides 由最后一张图片切换到第一张时突然反向滑动
Gavin222
在ionic3中使用ion-slides是设置loop=true,autoplay='2000'时每隔2s自动轮播,这时轮播图在原有基础上前后会自动各复制一个,由于只复制的元素没没有复制绑定事件会导致点击无效.详见上篇ionic3踩坑、ion-slides组件loop=true时有些点击事件无效;今天这篇是loop=true,autoplay="2000"时的另一个问题,这时手滑循环正常,但是自动
- Ionic3学习笔记(十六)上传头像至图床
Metaphors
本文为原创文章,转载请标明出处个人做的开源Demo登录注册模块采用的是Wilddog野狗通讯云的身份认证服务,不得不说各方面和Google收购的Firebase很像,十分简单易用。其中User有个photoURL字段是用来存放用户头像URL的,所以寻思着找了个免费的第三方图床(SM.MS)来存放用户头像。用到的Cordova插件是Camera和FileTransfer,分别用来拍照、相册选择和上传
- ionic3 angular项目目录结构解析
你也不会年轻太久
1.按照官网教程创建项目之后会生成如下结构树:2.目录hooks:编译cordova时自定义的脚本命令,方便整合到我们的编译系统和版本控制系统中node_modules:node各类依赖包resources:android/ios资源(更换图标和启动动画)src:开发工作目录,页面、样式、脚本和图片都放在这个目录下www:静态文件platforms:生成android或者ios安装包路径(plat
- ionic3 项目使用Cordova自定义插件
星辰大海_王
PS:Ionic为什么要用Cordova插件?先看下Ionic是什么?Ionic(ionicframework)一款开源的Html5移动App开发框架,是以AngularJS为基础的移动端解决方案,Ionic以流行的跨平台移动app开发框架phoengap为蓝本,让开发者可以通过命令行工具快速生成androidios移动app应用。phoengap又是什么?PhoneGap是ApacheCordo
- ionic3自定义图标之多路径图标的使用
咔簌
看这标题问题就来了,什么叫多路径图标呢?顾名思义就是当前svg的图标具有多个颜色或者由多个图层组成,如下:image.pngimage.png在ionic2+的项目中多路径图标在中是无法正常展示的,我的解决办法是:在非当前tabs页面时正常使用单路径的图标,而选中的tabs页面则将图标颜色设置成透明,将多路径的svg图标作为背景图片显示,如下代码:.tabbar{a:first-child[ari
- ionic3学习===>ios打包上架
彼岸的一株草
打包需要的工具申请苹果开发者帐号需要macos系统上打包mac需要安装Xcode(最好安装最新版本)至少一部iphone测试机申请证书申请打包证书挺麻烦可以参考下面的链接自己去配置。最新的iOS申请证书与发布流程(2016.12)这边我大概讲几个需要注意的点Xcode配置打开Xcode登陆开发者账号,下载证书描述文件到Xcode;设置对应证书的描述文件到对应的地方项目代码生成先保证项目是否可运行i
- ionic3 android打包
南京确善能
1打包ioniccordovabuildandroid--release--prod2生成签名keytool-genkey-v-keystore签名文件名称.keystore-alias签名文件别名.keystore-keyalgRSA-validity200003用签名打包jarsigner-verbose-keystorexxx.keystore(签名文件路径)-signedjarxxx.ap
- ionic3项目中调用手机摄像头,拍摄照片并上传
smile_e9d6
今天我在研究ionic3手机App开发时,需要调用手机自带的摄像头拍照上传,在百度了一上午之后,我发现:好多作者写的博客要么有头无尾,要么就是跟着操作一波后,代码报错了!!!!!!我的老天爷鸭,所以为了让跟我有相同经历的新手们更快的掌握怎样快速调用ionic摄像头接口,我吐血整理了下面这篇文章,让大家少走一些弯路。话不多说,直接上代码。哦,对了,我是下载了ionic3快速开发的模板来搭建的项目,小
- ionic android 闪退,ionic 插件Image Picker 安卓闪退问题
自闭成年人
ionicandroid闪退
缘由:针对ionic+cordova+angular开发APP时,当需要选择多个图片时,则需要ImagePicker插件。不过,安卓版本大于6.0的时候,改插件是需要授权的:相册权限和存储权限。若没有权限,则会闪退。一、ionic3(一)安装插件npm安装插件,命令语句cordovapluginaddcom.synconset.imagepicker@2.1.8cordovapluginaddco
- ionic3 使用 browsertab插件打开外部链接
flutter开发精选
详见https://github.com/google/cordova-plugin-browsertab需要系统安装了safari或chrome才生效1.安装插件$ioniccordovapluginaddcordova-plugin-browsertab$npminstall--save@ionic-native/browser-tab2.使用import{BrowserTab}from'@i
- ionic3 中文文档地址
无名程序猿
http://www.ionic.wang/article-articlelist-id-76.html
- 1.10 ionic3——悬浮按钮 ion-fab
杨啊杨_fb52
ion-fab类似于iOS设备上的悬浮按钮,点击以后会弹出隐藏起来的一些按钮,达到快捷的作用,在ionic官方文档为,https://ionicframework.com/docs/components/#fabs我直接贴源码了(1)悬浮按钮ion-fab(2)属性可以看到我用了right和middle两个属性,使得我的悬浮按钮位于屏幕右方的中间部位其他的属性有:top将悬浮按钮放在屏幕的顶部bo
- ionic3打一个android apk包的教程 2018-03-23
张益达_pearl
当我们在用ionic3搭建项目的并完成开发了想发布到自己手机上看的时候我们需要用我们的node去打一个包,下面就来记录下我在打包过程中的步骤和遇到的问题第一步:部署android打包环境输入命令:ioniccordovaplatformaddandroid(可能你在网上看到的一些命令让你用ionicplatformaddandroid这是ionic2版本的命令,ionic3的命令是上面的不然会报出
- ionic3 ts中引入第三方js文件详细教程[2018-01-20]
柳暗花明又一匪
http://blog.csdn.net/z_pigeon/article/details/79112108[1]放置文件把引入的文件放到www下的assets目录下,这里引入的文件在重新编译过程中是不会被覆盖的,所以引入文件放到这里[2]引入文件在index.html下引入文件,注意修改的是src目录下的index.html,不是www目录下的,如果修改成www下的,会被src下重新编译的ind
- ionic3 UIWebView 升级 为WKWebview
只会ctrl_c_v
官方文档主要步骤:操作前请备份好1、cordova-ios升级到最新版本,我当前升级为6.2.02、ioniccordovaplatformaddios3、添加ios平台后,全局搜索UIWebView,看看自己项目哪些插件plugins使用到UIWebView,如果有,就升级该插件。如:cordova-plugin-code-push、cordova-plugin-inappbrowser等等注意
- ionic3中通过service定义全局参数和方法
竹子_331a
为了方便管理,打算将GET和POST请求定义成一个公共方法来调用,另外调用的URL也可以定义到全局。废话不多说,看代码~1、首先定义一个service,我们命名为app.service.ts,放到app目录下即可。里面还有一些其他有用的方法,大家可以参考,当然也可以自己添加啦~import{LoadingController,AlertController,ToastController}from
- ionic3——ion-input存在底部边框问题
一只飞
.item-md.item-input.input-has-focus.item-inner{border-bottom-color:transparent!important;box-shadow:none!important;}.list-md.item-input.input-has-focus:last-child{border-bottom-color:transparent!impor
- ionic3——判断当所在前页面(app.component.ts or provider)
一只飞
在app.component.ts中判断是否在某个页面,从而执行不同操作:import{ViewChild}from'@angular/core';import{HomePage}from'../pages/home/home';..@ViewChild(Nav)nav:Nav;letactiveVC=this.nav.getActive();letpage=activeVC.instance;/
- 异步通信组件hprose在微信小程序中的使用例子
吾字天河
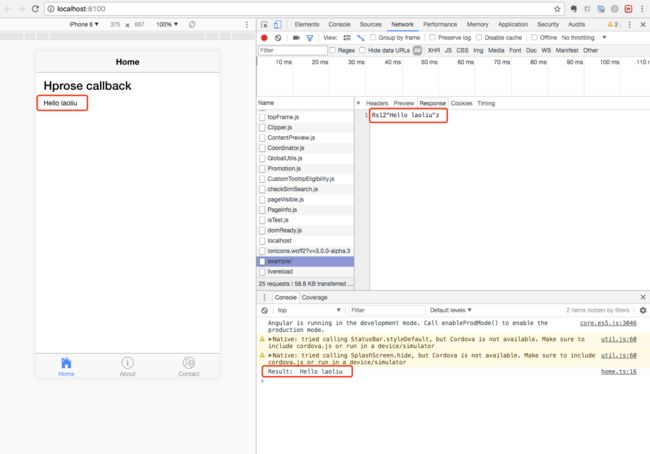
网上搜索了在微信小程序中的使用,基本都是最老的版本目前在新版中无法使用现在写一个例子第一步:准备好一个hprose的服务端,什么语言的都行,我这里使用的是nodejs版本的我进入开源的官方github下https://github.com/hprose/hprose-nodejs然后下载这个到D:\hprose-nodejs看图然后在空白处shift+右键在此处运行命令行打开命令行提示符输入npm
- ionic3学习安排
Gravel812
一、环境准备1.1、安装Node.js(Windows下安装)1.1.1、下载地址:https://nodejs.org/en/download/1.1.2、安装后命令行下执行:node--version出现版本号表示安装成功1.2、npm安装:执行:npminstallnpm-g命令1.3、ionic安装1.3.1、资源包下载地址:http://ionicframework.com/docs/o
- Ionic3开发教程 - 发布IOS版本(4)
IT飞牛
androidjavaioslinuxapp
Ionic3开发系列教程Ionic3开发教程-环境准备(1)Ionic3开发教程-开发(2)Ionic3开发教程-发布Android版本(3)Ionic3开发教程-发布IOS版本(4)Ionic3开发教程-更新(5)Ionic3常用命令行,所有命令都必须在项目根目录下执行ionicstartApp1tabsionicserveioniccordovaplatformrmios//移除android
- ionic3中ion-slides切换页面返回后自动轮播startAutoplay()
海上笙明玥
//页面进入时启动自动播放ionViewDidEnter(){this.slides.startAutoplay();}//页面离开时停止自动播放ionViewDidLeave(){this.slides.stopAutoplay();}
- ionic3不用插件用(html5)做的上传
亦久亦韭
page页面:这个是看到的要上传的图片pagecss:/*蓝色按钮,绝对定位*/.blueButton{position:absolute;display:block;width:100px;height:40px;text-decoration:none;text-align:center;font:normalnormalnormal16px/40px'MicrosoftYaHei';curs
- 基于Springboot-Netty-Protostuff-ZooKeeper分布式RPC框架
成功不打折扣
rpc
目录一、概述二、RPC原理简介三、序列化协议概述1XML-RPC,SOAP,WebService2PHPRPC3Hessian4JSON-RPC5MicrosoftWCF,WebAPI6ZeroCIce,Thrift,GRPC7Hprose8protobuf9protostuff四、项目模块关系图五、项目核心代码讲解1Server端讲解2client端讲解3common讲解4剩余模块简介六、项目模
- ionic3 angular 如何使用第三方js库
搬砖的哈哈
angular项目,ionic3+项目,如何使用第三方的js库;1.在npm官网去搜索该库找到后通过制定的方法去安装,一般都为npmi包名;2.TypeSearch检索TypeScript提供了一个叫TypeSearch网站,可以直接输入关键词检查是否包含该类库的声明文件。例如lodash可以在列表中点击会跳转至npm网站,并且会看到这样的一个命令:npminstall--save@type/lo
- 从node 6.9.1升级到node 8.16.2+ ionic 3.19.0 + cordova7.1.0环境配置
小周今天code了吗
angular前端框架
node8.16.2+ionic3.19.0+cordova7.1.0环境配置背景实施(1)安装ionic(2)安装cordova(3)运行项目ionicserve1、根据提示重新构造适用于node8的node-sass2、出现报错3、根据提示安装vcbuild:以管理员身份运行并打开命令行工具。在命令行工具中运行4、重新安装node-sass5、安装成功6、运行项目(4)优化eslint(5)报
- cordova Xcode打包ios以及发布流程(ionic3适用)
tzweilai
iosxcodecocoa
第一步1、申请iOS证书2、导入证书到钥匙串第二步1、xcode配置iOS证书1.1用Xcode打开你的项目(我的Xcode版本是新版)修改如下图回到基本信息设置界面,Bundie这项填写,最先创建的那个appid,跟创建iOS描述文件时选择的要一样。现在下面还有个错误提示,因为还没有导入iOS描述文件。这时候双击.mobileprovision描述文件(就是步骤1.2保存的有描述文件和证书),闪
- ionic3学习笔记(3)ionic+cordova支付宝支付(2)
夏日蔷薇666
1.支付宝客户端支付流程官方支付流程文档:https://docs.open.alipay.com/59/103658/2.准备已有的ionic项目安装插件1.准备已有的ionic项目2.找到插件地址https://github.com/hhjjj1010/cordova-plugin-alipay-v23.安装在线安装cordovapluginaddcordova-plugin-alipay-v
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息