Flutter Row、Column 参数详解
1.继承关系
Object > Diagnosticable > DiagnosticableTree > Widget > RenderObjectWidget > MultiChildRenderObjectWidget > Flex > Row、Column2.Row介绍
在水平方向上排列子widget的列表,如android的线性布局设置了属性:android:orientation 值为horizontal
3.Row构造方法
Row({
Key key, // key
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start, // 子控件放置方式
MainAxisSize mainAxisSize = MainAxisSize.max, // 子控件应该如何沿着主轴放置
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center, // 子控件对齐方式
TextDirection textDirection, // 从左到右,还是从右到左排序
VerticalDirection verticalDirection = VerticalDirection.down, // 垂直排序
TextBaseline textBaseline, // 对齐文本的水平线
List children = const [], // 子控件
}) 4.参数详解
4.1Key key
之前文章讲解过,或者看官方解释:https://flutterchina.club/widgets-intro/#key
4.1 MainAxisAlignment mainAxisAlignment
子控件放置方式,枚举对象(默认值为start):
enum MainAxisAlignment {
start, // 尽可能靠近主轴的起点
end, // 尽可能靠近主轴末端的地方
center, // 尽可能近主轴中间的地方
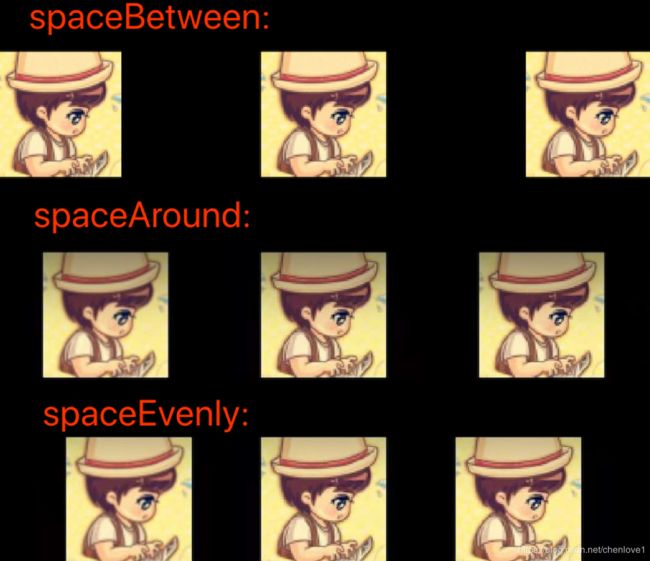
spaceBetween, // 在子控件中间均匀地放置自由空间,第一个前和最后一个后无空间
spaceAround, // 在子控件中间均匀地放置自由空间,同时也放置一半空间在第一个前和最后一个控件后。
spaceEvenly, // 在第一个控件和最后一个控件之前和之后均匀地放置自由空间
}例如:
4.2 MainAxisSize mainAxisSize
子控件如何放置,枚举对象(默认值为max):
enum MainAxisSize {
min, // 控件尽可能小(取此值时,上面的MainAxisAlignment 无效)
max, // 控件尽可能大
}4.3 CrossAxisAlignment crossAxisAlignment
子控件对齐方式,当子控件高度不一样时,如何被放置在中心轴,而MainAxisAlignment 决定了子控件间的间隔
enum CrossAxisAlignment {
start, // 子控件都父控件的项部
end, // 子控件都在父控件的底部
center, // 子控件居父控件的中部
stretch, // 子控件填满横轴,( 使用此值时,子控件一定要设置width)
baseline, // 当子控件是Text时有效,并要设置下面的TextBaseLine属性
}4.4 TextBaseline textBaseline
对齐文本的水平线
enum TextBaseline {
alphabetic, // 用于对齐字母字符的字形底部的水平线
ideographic, // 用于对齐表意文字的水平线
}4.5 TextDirection textDirection(VerticalDirection verticalDirection)
子控件排序方向 (一般不用设置,除非想反转子控件排序)
Row 使用 TextDirection
Column 使用 VerticalDirection
enum VerticalDirection {
up, // 子控件从下到上排序
down, // 子控件从上到下排序
}
enum TextDirection {
rtl, // 子控件从右到左排序
ltr, // 子控件从左到右排序
} 4.6 List children = const []
子控件
Column
在垂直方向上排列子widget的列表,如android的线性布局设置了属性:android:orientation 值为vertical
下面与Row一致,不再详解!
Column({
Key key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
MainAxisSize mainAxisSize = MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
TextDirection textDirection,
VerticalDirection verticalDirection = VerticalDirection.down,
TextBaseline textBaseline,
List children = const [],
}) 进阶:设置子控件比重
使用控件Expanded设置flex即可:
return new Center(
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
new Expanded(
child: new Image.network( 'https://avatar.csdn.net/8/9/A/3_chenlove1.jpg', )
),
new Expanded(
flex: 2,
child: new Image.network( 'https://avatar.csdn.net/8/9/A/3_chenlove1.jpg', )
),
new Expanded(
flex: 3,
child: new Image.network( 'https://avatar.csdn.net/8/9/A/3_chenlove1.jpg', )
),
]),
);参考
sdk 源码!