数据可视化:(echarts入门手册:vue+echarts+饼图demo详解)
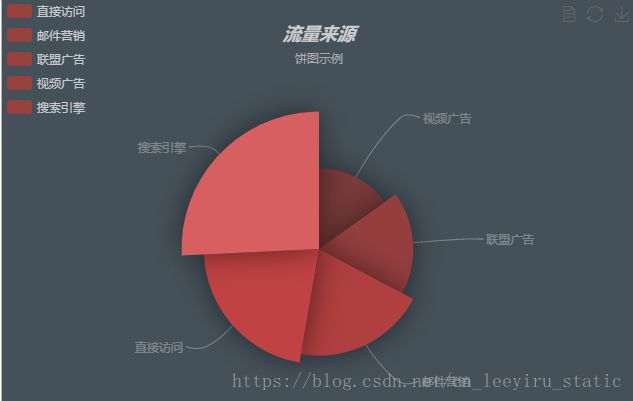
1.示例截图
1.1vue前端框架做基础
1.2饼图的Demo
2.怎么引入
2.1用npm添加相关依赖文件
在当前前端文件为路径的命令行中输入:
npm install echarts --save
等待安装完毕
2.2在main.js文件中引入
//这一行:
import echarts from 'echarts'
//和这一行:
Vue.prototype.$echarts = echarts
3.写路由引导到demo单独的.vue页面
(可以随意放在页面任意位置,为了清晰我单独开一个展示页)
在router的index.js文件的routes:[]中添加一个路由:
{
path:'/echarts/pie',
name:'testcharts_pie',
component:echartspie
},# Path:是url中要接受的路径,即接受后到这个router找
# Name:就是名字,乱取
# Component:导航就导到这个组件,比如叫王钢蛋
同样在该文件中Import一个叫王刚蛋的组件,导航到这个组件的地址:
import echartspie from '@/components/echarts/echartspie.vue'完了在导航页中添加一个链接:
echarts_demo_bar
这个”to=”的内容就由去和path比对找到路由,再由router导航找到王刚蛋这个组件
4.echarts页面框架
开辟一个
块,作为echarts的地基:
数据可视化学习——饼图
在script中写数据可视化主体
5.饼图demo详解
这是一个完整的demo,可以用作基础模板。具体解释写在注释中了,不懂可以查阅官方文档,中国人写的,很好懂
其中,series的数据结构,visualMap的映射渲染,理解起来有点麻烦,注释没有看懂的可以搜关键字。
echarts1_option:{
//需要的话下面内容copy到主体代码块即可
backgroundColor: '#45515a',
//标题
title: {
text: '流量来源',
subtext:'饼图示例',
left: 'center',
top: 20,
textStyle: {
color: '#ccc',
fontStyle:'italic'//标题字体
}
},
//弹窗,响应鼠标指向,显示具体细节
tooltip : {
trigger: 'item',//以具体项目触发弹窗
/*
内容格式器,一共有abcd四个代号,例如在饼图中,{a}指系列,即流量来源,{b}指数据项目,如搜索引擎,{c}指数值,如
value,{d}百分比。{x}本身代表了相应字符,可以和其他字符拼凑,在弹窗中显示
*/
formatter: "{a}
{b} : {c} ({d}%)"
},
//图例,选择要显示的项目
legend:{
orient:'vertical',
left:'left',
textStyle:{
color:'#c8c8d0'
},
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎'] //注意要和数据的name相对应
},
//工具箱
toolbox:{
show:true,//显示工具箱
feature:{
dataView:{show:true}, //以文字形式显示数据
restore:{show:true}, //还原
//dataZoom:{show:true}, //区域缩放
saveAsImage:{show:true}, //保存图片
//magicType:{type:['line','bar']}//动态数据切换,数据显示可以在该规定内容中切换显示方式,
}
},
//视觉映射组件,将数据映射到视觉元素上
visualMap: {
show: false,
min: 10,
max: 650,
dimension: 0, //选取数据的维度,如人数据:[身高,体重],则1代表将体重进行映射,默认值为数组的最后一位
// seriesIndex: 4, //选取数据集合中的哪个数组,如{一班},{二班},默认选取data中的所有数据集
inRange: {
//选定了要映射的对象,用inRange详细写要渲染的具体细节,[x,y]中x指最小值对应的量(亮度,饱和度等),y指最大值对应的量,其余的按各自value线性渲染
color:['red'],
colorLightness: [0,1],
colorSaturation:[0,1]
}
},
//数据
series : [
{
name:'访问来源',
type:'pie',
radius : '55%',
center: ['50%', '50%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:274, name:'联盟广告'},
{value:235, name:'视频广告'},
{value:400, name:'搜索引擎'}
].sort(function (a, b) { return a.value - b.value; }),
roseType: 'radius',//角度和半径展现百分比,'area'只用半径展现
label: { //饼图图形的文本标签
normal: { //下同,normal指在普通情况下样式,而非高亮时样式
textStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
},
labelLine: { //引导线样式
normal: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.3)'
},
smooth: 0.5, //0-1,越大越平滑弯曲
length: 10, //从块到文字的第一段长
length2: 20 //拐弯到文字的段长
}
},
itemStyle: { //图例样式
normal: {
color: '#97413c',
shadowBlur: 50,//阴影模糊程度
shadowColor: 'rgba(0, 0, 0, 0.5)'//阴影颜色,一般黑
}
},
animationType: 'scale', //初始动画效果,scale是缩放,expansion是展开
animationEasing: 'elasticOut', //初始动画缓动效果
animationDelay: function (idx) { //数据更新动画时长,idx限定了每个数据块从无到有的速度
return Math.random() * 200;
}
}
]
}
比较常用的模块有折线,直方,饼图,地图,散点,路径,热力等,争取多写一点模板以后可以照葫芦画瓢,还有动态导入数据和数据处理,形参完整项目。