Unity插件NGUI学习笔记(二)
五Button按钮与事件监听
例 对Label加按钮
1 UIRoot/Create/Label
2 Label/Attach/Box Collider
3 Label/Attach/Button Script
4创建一个脚本以便检测是否拥有按钮功能
using UnityEngine;
using System.Collections;
public class Button :MonoBehaviour {
public void OnLabelButtonClick()
{
print("Label button be click");
}
public void OnSpriteButtonClick() {
print("Sprite button be click");
}
}
将此代码指定给Main camera 并将Main camera 指定给On Click/Notify 并依次选择每个按钮对应的方法
属性:
点击时会产生以上四种颜色渐变
Normal:正常 Hover:徘徊 Pressed:点击 Disabled:不能使用
当有自己的图集时可以指定给他们以便设计出自己喜欢的样式
2 Onclick/Notify:通知给
注:当将Label与Sprite组合在一起,想要两者同步渲染时,需要在Sprite下再加一个Button组件,指定为该Label
六 图集的创建
当需要使用大量图片时,若单独使用某一张图片会浪费性能,我们想出用图集的方法来优化他
例:
1 导入所需要的图片,放到一个文件夹
2 NGUI/Open/Altas Maker
3 创建自己的图集:new—>将自己想要的图片选中,(快速选择方法:点击第一个图片,按住shift键,再点击最后一个图片,即可选中两者之间的图片)即可添加,创建一个Altas文件夹,点击Create,将图集取名并保存到该文件夹中
4当想删除某个图片时,找到图集的Prefab,右键单击NGUI/Open Altas Maker,点击想要删掉图片后面的叉
5想要更新图片时,只需要再点击新的图片即可
七 九宫切图
当不需要图片的虚边等时侯,Sliced便派上用场了
1将Type 设为Sliced
2 Sprite/Edit/Border(过渡区)
只能拉伸九宫格中间区域
八动态字体制作和显示
有些字体不支持中文,我们需要自己制作字体
1NGUI/Open/Font Maker
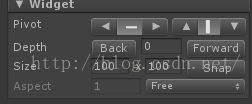
九 常见控件属性介绍
1 Pivot:其所属的中心点
垂直:左中右 水平:左中右
2 Depth:深度
当有两个或两个以上对象时,可以用depeth改变两个对象的上下
3 Snap:恢复到对象原来属性
4 Aspect:按比例(基于长度,宽度等)
十 Anchor锚点设置
自适应,可以用来适应摄像机(UIRoot)的大小,设置边框的相对位置,对齐之后是写死的
Sprite/Anchors/Type->Unified
例:
做如此设定时,可以保证图片始终与摄像机保持对齐
做如此设定时,可以保证图片始终在左上角
Target:作为靶子的对象
Target’s Right:靶子的右边+(-)
十一 Tween 动画
1Alpha
设置透明度,可实现闪烁等效果
Tween/Alpha
Play Style:Pingpong 可0->1->1->0
Duration:动画时长
Start Delay:延迟时间
2 Color:颜色动画 Height:高度动画 Weight:宽度动画
Position:位置动画 Rotation:旋转动画 Scale:尺寸 Transform:从某个位置到另一个位置
十二 Slider滑动器
可以用来帮助控制声音大小,屏幕亮度,设置血条变化等
Attach/Box Collider
Attach/Slider Script
例: 血条的制作
给Slider添加文字百分比的方法:
新建一个文字,将背景Notify指定给该文字,并设定方法为SetCurrentPercent
智能颜色:
Add Component/UISlider Color
属性:
Thump:游标 Direction:起止方向
十三 游戏菜单开始界面设计
技巧:当想分块处理时,可以创建一个Widget,并将想归为一类的对象全部拖到他底下
Create/Invisible Widget