Android开发之Tween(补间动画)完全解析(下)——代码实现
欢迎转载,转载请注明出处:http://blog.csdn.net/dmk877/article/details/51980734
在上一篇文章中,我们详细讨论了Tween动画的xml的实现以及interpolator的使用,相信通过上篇文章大家对Tween动画的xml属性的配置会有一个详细的理解,当然这篇文章也是承接上篇文章,所以强烈建议先阅读上篇文章:Android开发之Tween(补间动画)完全解析(上),这篇文章将从代码的角度实现上篇文章的效果。如有疑问请留言,如有谬误欢迎批评指正。
Tween动画回顾
Tween动画的分类:alpha(渐变)、scale(缩放)、translate(位移)、rotate(旋转),这四种动画都有从Animation继承过来的公共的方法,又拥有其独特的方法。其实针对我们在xml中的配置,在Android中都有与其对应的方法。首先来看看与这四种动画所对应的类
| xml根标签 | 对应类 | 动画类型 |
|---|---|---|
| alpha | AlphaAnimation | 渐变透明度动画 |
| scale | ScaleAnimation | 渐变缩放动画 |
| translate | TranslateAnimation | 渐变位置移动动画效果 |
| roate | RotateAnimation | 渐变旋转动画效果 |
首先来看下它们的共有方法,也就是从Animation类继承的方法
| xml属性 | 对应的方法 | 说明 |
|---|---|---|
| android:duration | setDuration(long) | 动画执行时间 |
| android:fillEnabled | setFillEnabled(boolean) | 与fillBefore结合使用 |
| android:fillBefore | setFillBefore(boolean) | 动画结束后是否停留在初始状态 |
| android:fillAfter | setFillAfter(boolean) | 动画结束后是否停留在最后状态 |
| android:repeatMode | setRepeatMode(int) | 动画重复的类型 |
| android:repeatCount | setRepeatCount(int) | 动画重复的次数 |
| android:interpolator | setInterpolator(Interpolator) | 动画插值器 |
关于这些属性在上篇文章已经详细介绍过,就不再重复了介绍了,了解了这些之后,接着就逐一看看这四种动画吧。
AlphaAnimation
在上篇文章中我们提到在xml文件配置中alpha动画的xml文件配置有:
android:fromAlpha:动画开始时的透明度,变化范围为0.0-1.0,0.0表示完全透明,1.0表示完全不透明
android:toAlpha:动画结束是的透明度,变化范围和意义同上。
上篇针对alpha动画,我们的xml文件的配置为:
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha= "0.0"
android:toAlpha= "1.0"
android:repeatCount= "2"
android:duration= "3000"
android:fillAfter= "true" >
alpha>我们怎样用代码完成与上述xml文件配置相同的效果呢?其实很简单,针对alpha动画所特有的属性,将设置的数据传递到AlphaAnimation的构造方法中即可,AlphaAnimation所有的构造函数如下图所示:

可以看到它一共有两个构造函数,第一个构造函数我们一般不会用到,这里主要来看第二个构造函数,可以看到它接收两个float类型的值,一个是fromAlpha另外一个是toAlpha。也就是在上面xml文件中配置的,所以要想完成上述xml文件中的效果,这里的fromAlpha和toAlpha需要传的值分别是0和1,表示透明度从完全透明变化到完全不透明。对于公共的属性的设置,直接调用公共的方法进行设置就ok了。所以经过上述分析我们可以想到,上述xml文件的代码实现是下面这样的
AlphaAnimation alphaAnimation=new AlphaAnimation(0,1);
alphaAnimation.setDuration(3000);
alphaAnimation.setRepeatCount(2);
alphaAnimation.setFillAfter(true);
ivImage.setAnimation(alphaAnimation);运行效果:
可以看到还是不错的,嗯,对这个妹子不错。0.0
ScaleAnimaion
ScaleAnimaton的特有的属性有
| 属性 | 含义 |
|---|---|
| android:fromXScale | 起始的X方向上相对自身的缩放比例 |
| android:toXScale | 结尾的X方向上相对自身的缩放比例 |
| android:fromYScale | 起始的Y方向上相对自身的缩放比例 |
| android:toYScale | 结尾的Y方向上相对自身的缩放比例 |
| android:pivotX | 缩放起点X轴坐标 |
| android:fromYScale | 缩放起点Y轴坐标 |
来看看它的构造函数

看到它一共有四个构造函数,同样我们只看它的第二、三、四个构造函数,从构造函数中我们可以清楚的看到它构造函数中所需传的参数基本与xml文件中的配置一致,其中
ScaleAnimation scaleAnimation=new ScaleAnimation(fromX, toX, fromY, toY, pivotXType, pivotXValue, pivotYType, pivotYValue);可能大家看到这个构造函数中的两个参数有点陌生:pivotXType和pivotXValue(这里以X为例)。我们知道xml文件中pivotX的取值可以为数值、百分数、百分数p,如50,50%,50%p。当为数值时,表示在当前View的左上角,即原点处加上50px,做为旋转点X坐标;如果是50%表示在当前控件的左上角加上自己宽度的50%做为旋转点X坐标;如果是50%p,那么就是表示在当前控件的左上角加上父控件宽度的50%做为旋转点X坐标。
这里的pivotXType就是用来指定我们采取的是哪种数值的。它有三种值:Animation.ABSOLUTE、Animation.RELATIVE_TO_SELF、Animation.RELATIVE_TO_PARENT
| 取值 | 意义 |
|---|---|
| Animation.ABSOLUTE | 表示取值为数字 |
| Animation.RELATIVE_TO_SELF | 表示取值为百分数 |
| Animation.RELATIVE_TO_PARENT | 表示取值为百分数p |
上篇我们的xml文件配置如下:
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXScale= "2.0"
android:toXScale= "1.0"
android:fromYScale= "2.0"
android:toYScale= "1.0"
android:pivotX= "50%"
android:pivotY= "50%"
android:duration= "5000">
scale> 通过上面的分析我可以知道它的代码实现是:
ScaleAnimation scaleAnimation=new ScaleAnimation(2.0f, 1.0f, 2.0f, 1.0f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
scaleAnimation.setDuration(5000);
ivImage.startAnimation(scaleAnimation);运行效果图就不贴了,如果有兴趣大家可以动手试试。
TranslateAnimation
TranslateAnimation独有的属性:
| 属性 | 意义 |
|---|---|
| android:fromXDelta | 起始点X轴坐标,可以是数值、百分数、百分数p 三种样式 |
| android:fromYDelta | 起始点Y轴坐标,可以是数值、百分数、百分数p 三种样式 |
| android:toXDelta | 结束点X坐标 |
| android:toYDelta | 结束点Y坐标 |
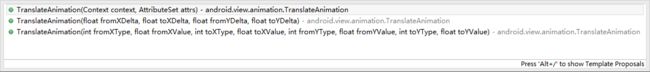
首先来看看它的构造函数

可以看到它有三个构造函数,其中第三个构造函数中fromXType、fromXValue中的fromXType的取值与上面ScaleAnimaion中的pivotXType的取值是一样的,具体可以看看上面那个表格。
第二个构造函数需要传递fromXDelta、toXDelta、fromYDelta、toYDelta,当采用这个构造函数时默认的是使用Animation.ABSOLUTE,对应xml中的取值为数值。
假如xml文件的配置如下
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="200"
android:toYDelta="300"
android:duration="5000">
translate>通过上面的分析我们应该知道与之效果相同的代码实现如下
TranslateAnimation translateAnimation=new TranslateAnimation(Animation.ABSOLUTE, 0, Animation.ABSOLUTE, 0, Animation.ABSOLUTE, 200, Animation.ABSOLUTE, 300);
translateAnimation.setDuration(5000);
ivImage.setAnimation(translateAnimation);RoateAnimation
RoateAnimation独有的属性
| 属性 | 意义 |
|---|---|
| android:fromDegrees | 动画开始时旋转的角度位置,float类型,正值代表顺时针方向度数,负值代码逆时针方向度数 |
| android:toDegrees | 动画结束时旋转到的角度位置,float类型,正值代表顺时针方向度数,负值代码逆时针方向度数 |
| android:pivotX | 旋转点X轴坐标,float类型,可以是数值、百分数、百分数p三种样式 |
| android:pivotY | 旋转点Y轴坐标,取值及意义跟android:pivotX一样 |
来看看它的构造函数

可以看到第二个构造函数中需要两个参数fromDegrees、toDegrees这个构造函数默认的旋转的起点是View的左上角的那个点。
第三个构造函数在第二个的基础之上增加了pivotX和pivotY,用来调整View围绕旋转的那个点。它默认的pivotType是Animation.ABSOLUTE及相当于xml中取值为数值。
第四个构造函数就比较全面了,增加了每个值得pivotType与上面ScaleAnimaion中pivotType是一致的。
假如xml文件中的配置如下:
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees= "0"
android:toDegrees= "360"
android:pivotX= "50%"
android:pivotY= "50%"
android:duration= "10000">
rotate> 通过上面的分析我们应该知道与之对应的代码实现如下:
RotateAnimation rotateAnimation=new RotateAnimation(0, 360,Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnimation.setDuration(3000);
ivImage.startAnimation(rotateAnimation);Interpolator插值器
为动画使用插值器也非常简单,直接调用setInterpolator(Interpolator)这个方法就可以了,这里就以TranslateAnimation添加一个小球回弹的插值器为例进行演示。xml文件如下
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/bounce_interpolator"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="0"
android:fillAfter="true"
android:toYDelta="250"
android:duration="2000">
translate>与之对应的代码
TranslateAnimation translateAnimation=new TranslateAnimation(Animation.ABSOLUTE, 0, Animation.ABSOLUTE, 0, Animation.ABSOLUTE, 0, Animation.ABSOLUTE, 250);
translateAnimation.setInterpolator(new BounceInterpolator());
translateAnimation.setFillAfter(true);
translateAnimation.setDuration(2000);
ivDot.startAnimation(translateAnimation);AnimationSet
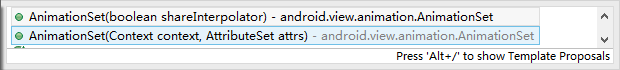
上面我们所讨论的都是单个的动画,当我们需要将几种动画同时运用到同一个View的时候,就需要用到AnimationSet这个类了。首先来看看它的构造函数

一般我们都是用到第一个构造函数,可以看到它的第一个参数是boolean shareInterpolator从名字也能看出来它的作用是标识是否将AnimationSet中的插值器运用到集合中的所有动画,为true表示AnimationSet集合中的所有动画都用AnimationSet中设置的插值器,false表示AnimatonSet集合中的动画想用哪个动画,需要自己设置。
xml version="1.0" encoding= "utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
"0.0"
android:toAlpha= "1.0"
android:duration= "3000" />
"0.0"
android:toXScale= "1.0"
android:fromYScale= "0.0"
android:toYScale= "1.0"
android:pivotX= "50%"
android:pivotY= "50%"
android:duration= "3000" />
"0"
android:toDegrees= "720"
android:pivotX= "50%"
android:pivotY= "50%"
android:duration= "3000"/>
"3000"
android:fromXDelta= "0"
android:fromYDelta= "0"
android:toXDelta= "85"
android:toYDelta= "0"
android:duration= "1000" />
"4000"
android:fromAlpha= "1.0"
android:toAlpha= "0.0"
android:duration= "1000" />
set> 检验的时刻到了,上面是一个比较综合的动画,包含了四种类型的动画,如果能完成上面这个动画,那Tween动画掌握的也就差不多了,所以有时间大家最好动手敲敲代码,与之对应的代码实现如下:
ScaleAnimation scaleAnimation=new ScaleAnimation(0f, 1f, 0f, 1f,Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
scaleAnimation.setDuration(3000);
RotateAnimation rotateAnimation=new RotateAnimation(0, 720, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnimation.setDuration(3000);
TranslateAnimation translateAnimation=new TranslateAnimation(Animation.ABSOLUTE, 0, Animation.ABSOLUTE, 85, Animation.ABSOLUTE, 0, Animation.ABSOLUTE, 0);
translateAnimation.setDuration(1000);
translateAnimation.setStartOffset(3000);
AlphaAnimation alphaAnimation=new AlphaAnimation(1f,0f);
alphaAnimation.setDuration(1000);
alphaAnimation.setStartOffset(4000);
AnimationSet animationSet=new AnimationSet(false);
animationSet.addAnimation(scaleAnimation);
animationSet.addAnimation(rotateAnimation);
animationSet.addAnimation(translateAnimation);
animationSet.addAnimation(alphaAnimation);
ivImage.startAnimation(animationSet);运行效果:

效果还算不错。好了到这里关于Tween动画的讨论就结束了,希望对你有帮助。锁定本台敬请期待下篇,PropertyAnimation属性动画完全解析。
如有疑问请留言,如有谬误欢迎批评指正。
欢迎转载,转载请注明出处:http://blog.csdn.net/dmk877/article/details/51980734