引言
FreeHttp是一个Fiddler插件借助FreeHttp您可按照您自己的设定修改请求或响应报文,这对测试及调试都非常有用
比如您发现线上页面js文件错误,直接使用规则替换新的js文件您可以在不对线上服务做任何改动的情况下直接在线上验证
同样在发现服务接口数据不符合预期时也可以直接修改验证,甚至可以清除手机浏览器或微信服务号的登陆状态
希望在您了解其基本功能及工作原理后,可以在实际工作中为您提供便利
FreeHttp起源
如今互联网或IT行业几乎跟HTTP已经分不开了,系统与系统之间的联系相当一部分都需要借助HTTP,在平时的工作中(特别是测试工作)渐渐的会发现自己除了对抓取HTTP报文有需求,很多时候更需要篡改HTTP报文辅助测试或调试。
Fiddler实际已经提供断点,AutoResponder及FiddlerScript 功能可以直接或间接实现报文篡改功能,不过使用过程中会发现,他们在很多情况下操作难度较大限制也多,甚至有些情况达不到我的需求。
为了满足自己的一些特定需求,借助Fiddler扩展接口自己慢慢为其编写开发了插件,后来随着工作需要为插件添加的功能越来越多,自己就萌生了把功能实现成通用的形式或许可以给其他同学提供帮助(也就成为了FreeHttp的雏形)
之后利用业余时间逐步整理实现了当前版本的功能,由于时间以及水平方面的限制,相信FreeHttp依然存在许多缺陷及不足的地方,也希望大家能多包涵。发现问题可以直接提出,我会尽快修复,希望能为大家的工作提供便利。
FreeHttp 插件安装
1:您的计算机需要已经安装Fiddler (如未安装,请至官网下载安装 http://docs.telerik.com/fiddler/configure-fiddler/tasks/configurefiddler)
2:进入Fiddler安装目录的Scripts目录下,将FreeHttp.dll复制到该目录下即可 (文件下载请至:https://files.cnblogs.com/files/lulianqi/FreeHttp1.2.zip 或 http://lulianqi.com/file/FreeHttp1.2.zip 解压可得到 FreeHttp.dll )
3:重启Fiddler即可在面板中出现 FreeHttp 标签
备注: 由于本文篇幅较长,如果您当前时间不充裕或暂时不打算查看 FreeHttp的详细功能,建议您直接阅读第6章节【六:快速入门】,第7章节【七:简单实践】(这2章节有可以帮您快速了解FreeHttp的基本功能)
如果您对FreeHttp的代码实现感兴趣,或您打算修改FreeHttp的功能,您可以在末尾章节【实现及源码】找到相关内容(源代码地址及工程结构简介)
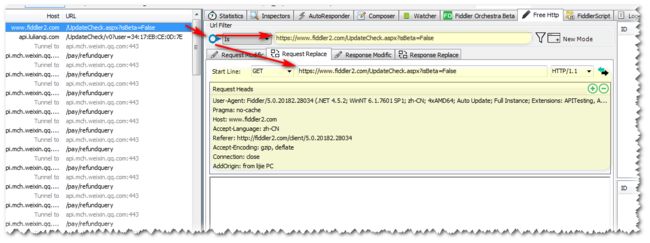
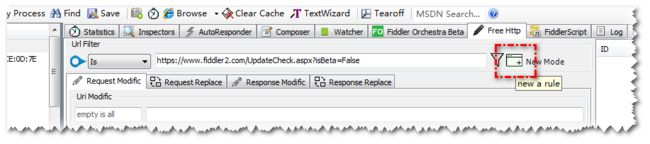
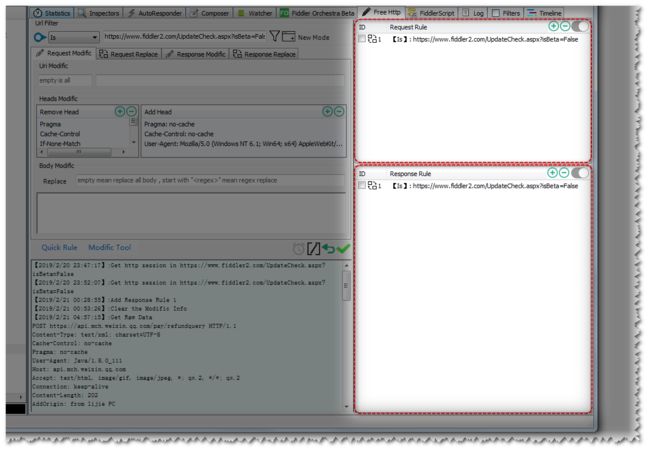
FreeHttp 基本界面
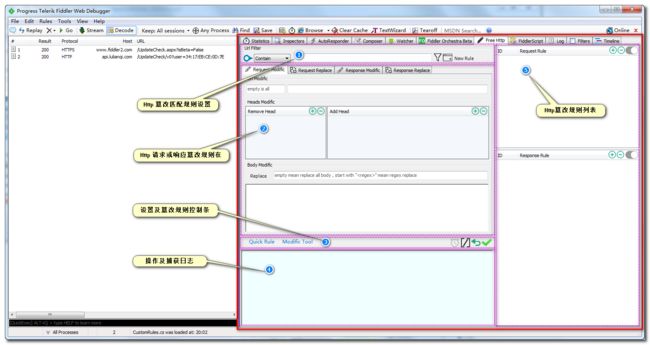
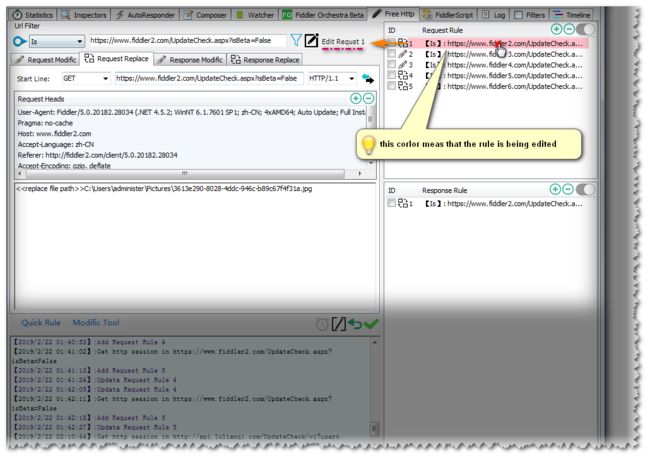
基本操作界面如下图,主要分为5个部分
- Session 匹配规则编辑区『Url Filter』
- Htpp 请求或响应篡改规则编辑区
- 规则编辑控制条
- http session 捕获/篡改或规则执行日志
- 已创建http篡改规则列表
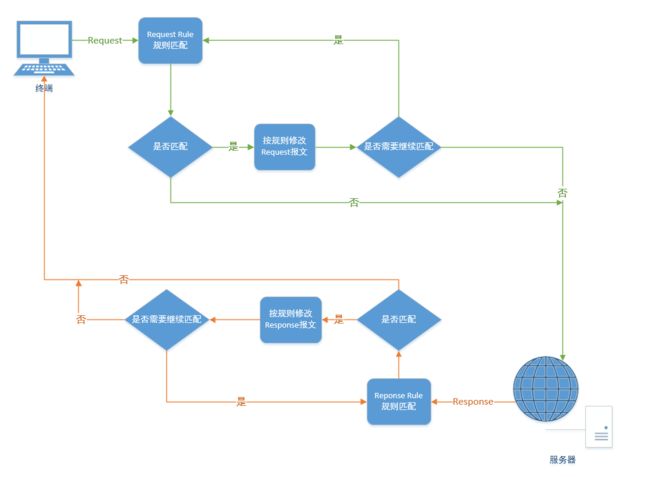
当请求发出或接收到响应时,freehttp会在篡改规则列表中匹配篡改规则(匹配使用Url Filter中的内容),如果匹配成功即执行http报文的篡改(篡改使用规则编辑区内容)
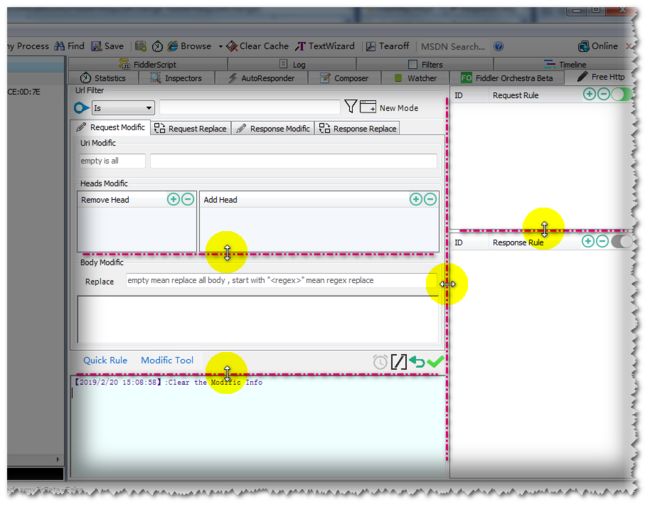
如上图您可以简单调整各显示区域的布局
一:规则匹配区
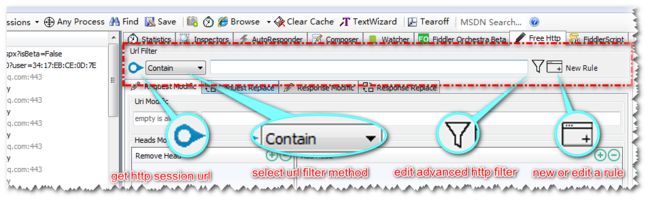
1.1:『get http sesion in left session list』获取Session信息
表示从fiddler Session列表获取Session信息
点击此图标会将您选中的session的url自动填充到urlfilter输入框中, 并将该session的request及response信息填入下方Http篡改规则的『Request Replace』及『Response Replace』中方便篡改规则的编辑
(如上图:选择fiddler默认更新session,点击获取按钮,黄色区域即为获取的信息)
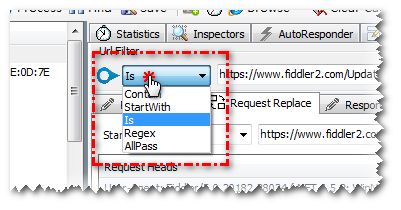
1.2:『select url filter method』Url匹配方式
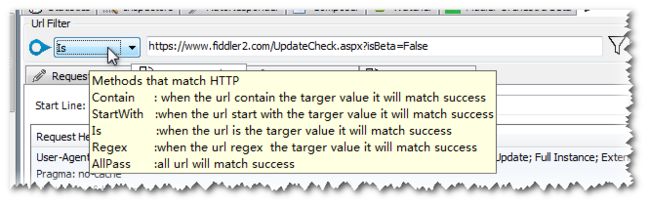
表示url匹配方式(匹配后方文本框中内容),支持Contain,StartWith,Is,Regex,AllPass
- Contion:在当前Http请求session url包含指定值时匹配通过。
- StartWith:在当前Http请求session url以指定值开始时匹配通过。
- Is:在当前Http请求session url与指定值完全一致时匹配通过。
- Regex:在当前Http请求session url 通过指定正则匹配时匹配通过。(如[“^https://www.bing.cn/js/page.\S*?.js\b”该正则匹配表示以“https://www.bing.cn/js/page.”开头并以“.js”结尾并且中间含随机版本的js请求url)
- AllPass:对任意Http请求session url匹配通过。(当您需要为所有通过fiddler的请求都进行指定规则的篡改时,比如为所有请求添加标记head头,或设置禁用验证缓存时可能会需要使用到AllPass匹配方式)
(如上图:当鼠标悬停该区域,会有匹配方式提示出现)
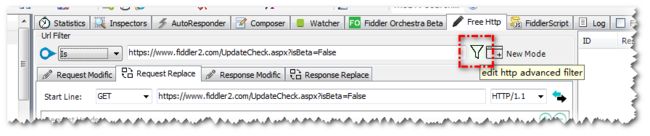
1.3:『edit advanced http filter』高级匹配
点击此图标可以进行http篡改匹配规则的高级匹配
包括对request 对请求头及请求实体的匹配检查
如果前面的Url Filter 选项已经能帮助您筛选目标http请求,您不用再设置该项
默认状态下『edit advanced http filter』图标显示为黑色,表示没有对advanced http filter进行过设置
如果您对当前匹配规则的advanced http filter已经进行过设置,该图标会显示为蓝色
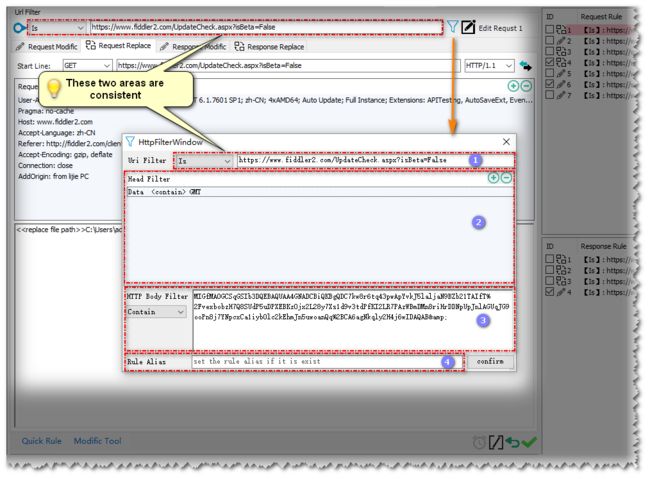
点击该图标即可在弹出窗口中设置 advanced http filter
如上图 advanced http filter分为4部分
1:Url Filter 部分内容与前面的Url Filter 完全一致(这里不在单独说明)
2:Head Filter 部分可以帮你设置head头筛选,点击『+』弹出操作框按提示输入Key于Value(表示被匹配http请求必须满足,请求头中必须含有Key值请求头,并且该请求头的内容必须含有Value值)
点击目标控制区域『+』弹出添加对话框进行添加
点击目标控制区域『-』 可以删除已经添加但不再需要的规则(不选择任何指定item则移除当前所有)
双击任意条目弹出编辑框可以对已经添加条目进行编辑操作
3:HTTP Body Filter 部分的逻辑于Url Filter 维持一致,唯一不同的是此处的筛选条件是请求的body
4:Rule Alias 部分用于设置该规则的别名 (该别名会显示在后面 『Tamper Rule』篡改规则列表区)
注意以上2,3,4都不是必须项如果不需要可以不用填写(没有设置过2,3,4项即为未设置advanced http filter)
1.4:『new or edit rule』创建规则
在创建模式确认创建新规则
在编辑模式确认保存当前规则
该按钮与下方『规则编辑控制条』中确认按钮意义一致
二:请求或响应篡改规则编辑区域
HTTP篡改区有4个tab分别是 请求修改『Request Modific』;请求替换『Request Replsce』;响应修改『Response Modific』;响应替换『Response Replace』
通过设置这4类篡改规则您几乎可以对指定Http请求的request或response进行任意的篡改,使它变为您需要的样子
篡改还包括对文件及动态参数化及外部文件数据源的支持
2.1:『Request Modific』请求修改
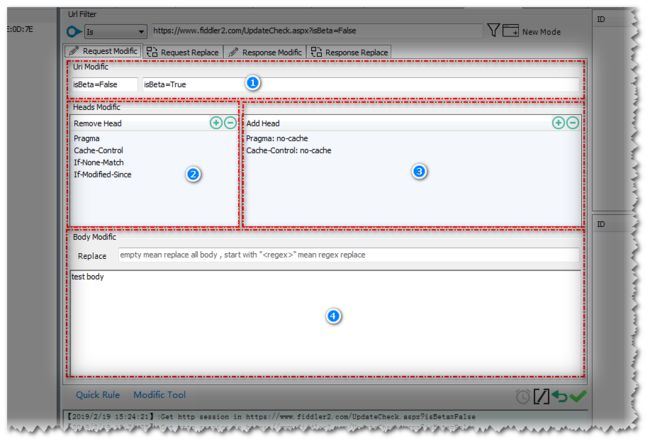
『Request Modific』可以完成对http请求的篡改,请求修改按HTTP自身结构分为4块
分别是对请求url的修改,对请求头的移除,对请求头的添加,对请求实体的修改
2.1.1:请求行uri 修改 『Uri Modofic』
该编辑区用于控制修改匹配http request的url
不输入任何值,则代表不修改该项
第一个文本框输入需要替换的内容,第二个文本框输入替换之后的内容
注意:该替换规则将替换目标中所有匹配字符串(如果发现多处匹配,将都被替换)
如果第一个文本框置空,仅在第二个文本框中输入内容,则代表替换请求行的整个uri
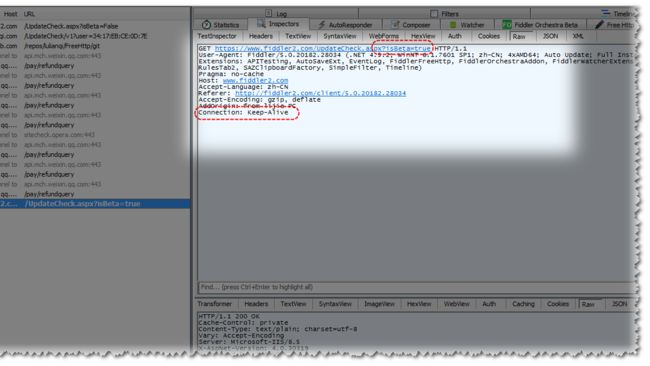
如请求行是 GET https://www.fiddler2.com/UpdateCheck.aspx?isBeta=False HTTP/1.1 ,在第一个文本框中输入""(置空不输入),在第二个文本框中输入“http://test.com”
如果请求『Url Filter』规则匹配,请求在发送前请求行将被篡改为 GET http://test.com HTTP/1.1
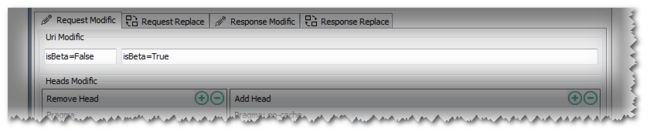
如上图,在第一个文本框中输入"isBeta=False",在第二个文本框中输入“isBeta=true”
如果请求『Url Filter』规则匹配,若请求行是 GET https://www.fiddler2.com/UpdateCheck.aspx?isBeta=False HTTP/1.1 ,则Url Modific执行(因为url含有“isBeta=False”),请求在发出前,请求行将被篡改为 GET https://www.fiddler2.com/UpdateCheck.aspx?isBeta=true HTTP/1.1
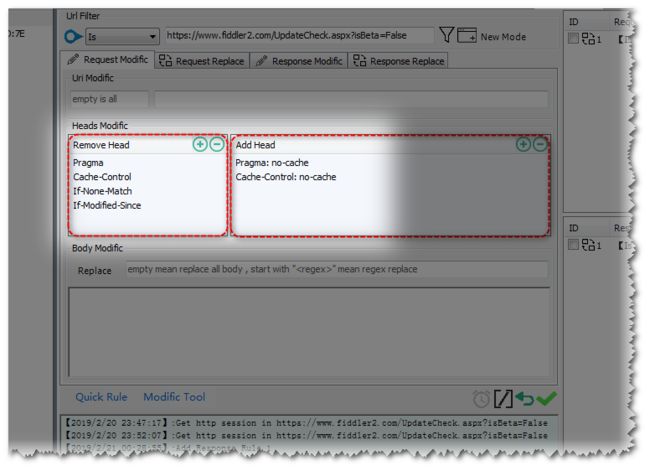
2.1.2:请求头heads移除『Head Modific』『Remove Head』
该编辑区用于控制修改匹配http request的head头,删除指定request head头
点击目标控制区域『+』弹出添加对话框进行添加
点击目标控制区域『-』 可以删除已经添加但不再需要的head移除规则(不选择任何指定item则移除当前所有)
双击任意条目弹出编辑框可以对已经添加条目进行编辑操作
(如上图点击添加,弹出窗口进行添加,或双击任意item弹出该窗口进行编辑)
以上『Remove Head』设置表示移除请求头中的Pragram,Cache-Contorl,If-None-Match,If-Modified-Since请求头
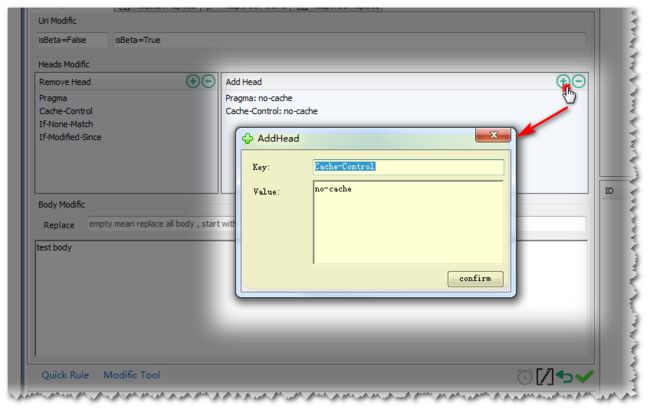
2.1.3:请求头heads添加『Head Modific』『Add Head』
该编辑区用于控制修改匹配http request的head头,添加指定request head头
点击目标控制区域『+』弹出添加对话框进行添加
点击目标控制区域『-』 可以删除已经添加但不再需要的head添加规则(不选择任何指定item则移除当前所有)
双击任意条目弹出编辑框可以对已经添加条目进行编辑操作
(如上图点击添加弹出窗口进行添加,或双击任意item弹出该窗口进行编辑)
以上『Add Head』设置表示添加请求头请求头Pragma: no-cache , Cache-Control: no-cache (因为在『Remove Head』中也有Pragme请求头,所以实际含义是修改Pragme请求头为no-cache)
2.1.3备注
- 关于『Remove Head』
因为RFC@2616 请求头中头域名称不区分大小写,所以host与hoST的意义是一样的,一旦规则匹配将会移除请求头中的host头
- 关于『Add Head』
添加请求头允许添加2个同名域头,比如您可以同时添加Accept-Encoding: gzip 和Accept-Encoding: deflate 这2个头会分别添加到请求头域(即使使用一样的头域名称)
注意由于同名头域并不会相互覆盖,所以如果你想实现指定请求头的修改功能,需要先删除指定头域,再添加该头域
比如您需要将Pragma:xxx 改为Pragma: no-cache,就需要先添加一个Remove Head测试规则Pragma,然后添加一个头域修改规则Pragma: no-cache
- 关于请求或响应篡改规则编辑区域其他类似『Add Head』的操作规则
基本操作逻辑维持一致
点击『+』添加项
点击『-』删除选定项(未选定任何项删除全部)
双击任意项为编辑该项
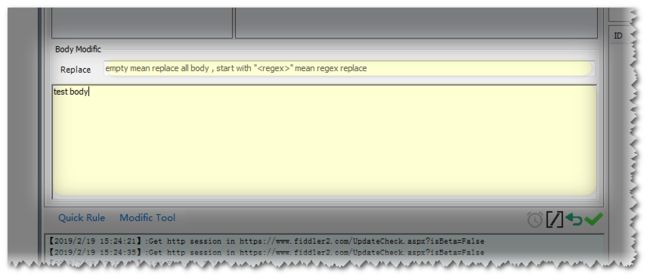
2.1.4:请求体Body修改『Body Modific』
如果您的请求中含有Body,您可能也会有对请求体body的修改的需求
Body Modific的逻辑与Uri Modific基本维持一致,不过同时支持regex正则替换
不输入任何值,则代表不修改该项
第一个文本框输入需要替换的内容,第二个文本框输入替换之后的内容
当第一个文本框以开头时则表示启用正则替换,后面的内容为查找替换的的正则表达式
如第一个文本框中输入"nloginpwd=.*?&"(不包含引号),第二个文本框中输入“nloginpwd=123456&”
该正则替换规则表示将请求体Body中所有以“nloginpwd=”开头,以“&”结尾的文本替换为“nloginpwd=123456”
如上图,在第一个文本框置空,在第二个文本框中输入“test”
如果请求『Url Filter』规则匹配,Http请求body将被替换为“test body”
注意这种设置即使原始body为空也会进行替换(实际上GET等请求是不含有请求实体的,此处仅为演示)
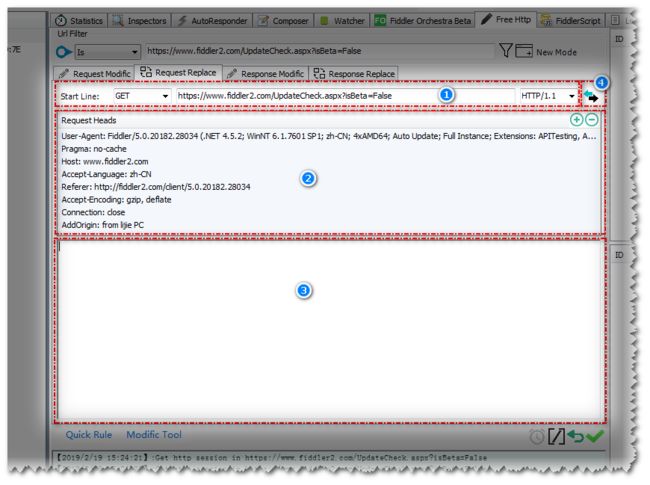
2.2:『Request Replace』请求替换
『Request Replace』可以完成对http请求的整体替换
Request Replace是http请求的另一种篡改模式,他不关心匹配请求的原始request内容,直接对整个请求做替换操作
Request Replace 对替换规则的编辑分为两种方式,辅助模式及Raw模式
为了方便您创建替换规则,『Request Replace』按http请求结构分为3部分,请求行,请求头请求体,及Raw描述切换(不使用格式辅助,进入Raw编辑进行编辑)
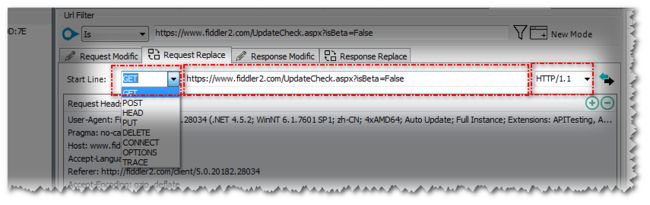
2.2.1 『Start Line』编辑替换请求行
请求行的编辑按请求行的规则分为
对请求方法的编辑(可以进行下拉辅助编辑,或手动输入自定义方法)
对url的编辑(注意请保持url的完整性)
对http协议版本的编辑(可以进行下拉辅助编辑,或手动输入自定义方法)
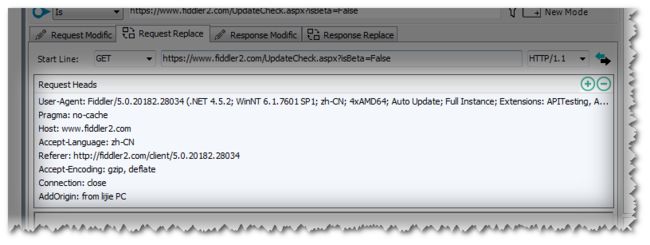
2.2.2 『Request Heads』编辑替换请求头
请求替换中对请求头的编辑与【2.1.3】中设置请求头类似,使用同样的方式进行配置编辑(此处不再重复说明)
此处的请求头将与上面『Start Line』一起用于整体替换
2.2.3 『Request Body』编辑替换请求体
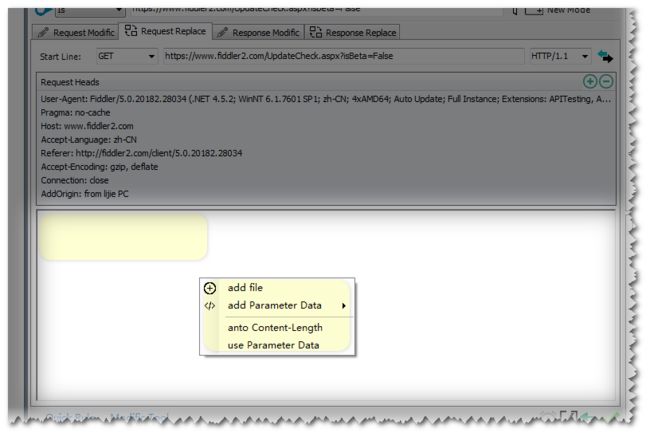
请求体的替换的编辑基本功能十分便捷,您只需要在图中高亮部分填入您想要的request body正文即可
如果您的body正文是二进制的数据,或是一个需要上传的文件,您可以直接在此处添加本地文件
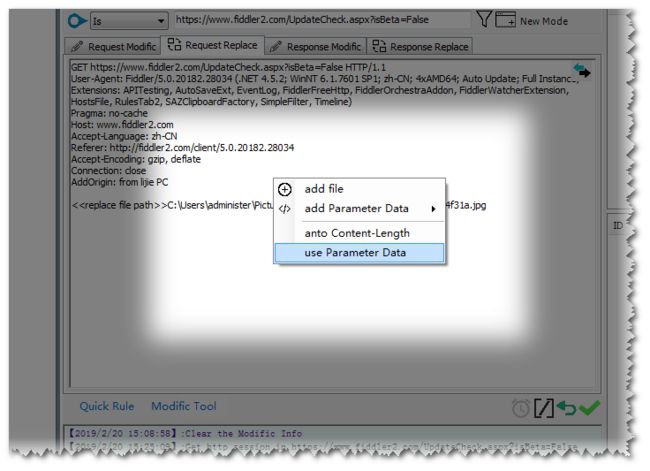
编辑框单机鼠标右键,在弹出菜单中选择『add file』
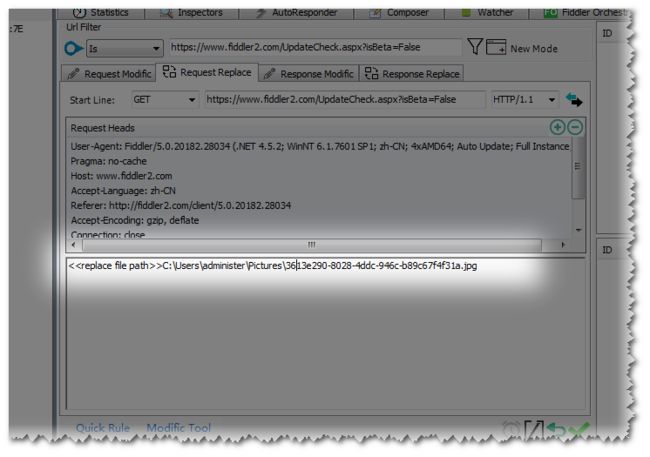
选择计算机中本地文件文件
如上图选择文件后“<>C:\Users\administer\Pictures\3613e290-8028-4ddc-946c-b89c67f4f31a.jpg”将会被添加至编辑框
表示3613e290-8028-4ddc-946c-b89c67f4f31a.jpg该文件将直接作为request的请求实体进行替换
您也可以按照格式约定手动添加文件(以“<>”开头,后接文件路径)
注意:只有以<>开头才表示文件模式(“data<>C:\test.jpg”这种数据将不会被当作文件处理)
关于『add Parameter』添加参数化数据
您可以在您需要的任意地方右键选择『add Parameter』添加您想要的静态化数据
详细使用方法请查看 【八:参数化数据设置】(不了解参数化数据的设置并不会影响您使用freehttp的主要功能)
2.2.4 『Raw Mode』切换原始数据视图
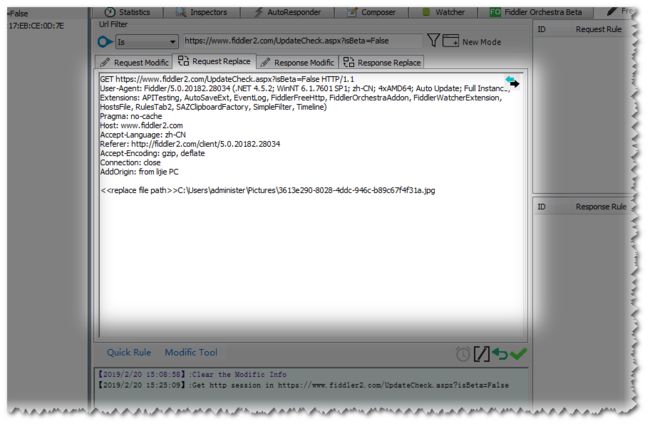
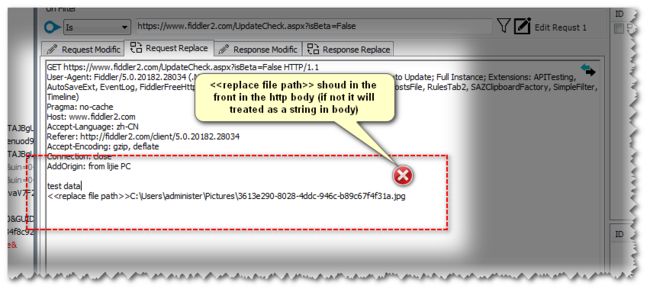
如果您熟悉Http原始报文,您可以点击下图中的图标进入raw mode,对将要替换的原始报文进行编辑
进入raw mode可以直接编辑(如果您使用『get http sesion in left session list』获取过session信息,这里会提前填入目标http的request报文方便您的编辑)
您不用担心您输入的错误的http格式会影响替换,如果使用『raw mode』在您编辑或新增完成时,系统会检查你的输入,如果格式有误,会给出明确提示告诉您什么地方不符合标准规范(标准规范请参见RFC2616)
raw mode 支持上文request replace的全部功能,包括 【八:参数化数据设置】会介绍的参数化数据
在raw mode您同样可以使用文件替换request body,替换方式与【2.2.3】中的问题替换基本维持一致
需要注意的是,只有request body才能被替换为文件
如上图如果您已经有body 内容为test data,则不能同时添加文件body
2.2.4备注
在右键添加文件时,同时可以看到右键菜单中有『anto Content-Length』,如果勾选该项在你创建或保存当前规则时会自动计算Body长度并为请求添加Content-Length头。
在你点击创建或保存按钮时,『Request Replace』Tab当前停在raw mode模式 即保存raw mode 数据,停在辅助模式则使用辅助模式的数据
2.3:『Response Modific』响应修改
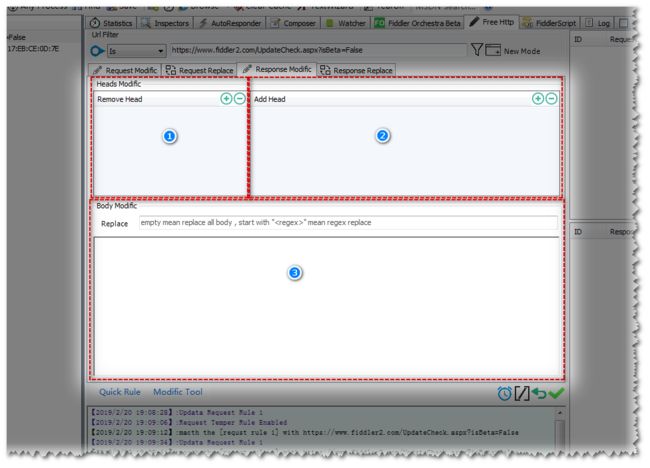
『Response Modific』可以完成对http响应的任意篡改,请求修改按HTTP自身结构分为3块,分别是对响应头的移除,对请响应的添加,对响应实体的修改
『Response Modific』的编辑及执行模式与『Response Modific』基本维持一致,不同的是在『Response Modific』不能对响应行及响应状态码进行篡改(因为对状态码的修改意味着对整个响应的完全修改,如果需要修改状态码请使用后面的『Response Replace』)
2.3.1:响应头heads移除『Head Modific』『Remove Head』
该编辑区用于控制修改匹配http response的head头,删除指定response head头
该项编辑逻辑与【2.1.2】中对请求头的移除是一致的,这里不再重复说明
2.3.2:响应头heads添加『Head Modific』『Add Head』
该编辑区用于控制修改匹配http response的head头,添加指定response head头
该项编辑逻辑与【2.1.3】中对请求头的添加是一致的,这里不再重复说明
2.3.3:响应体Body修改『Body Modific』
如果您的响应中含有body,您可能也会有对响应body的修改的需求
同样支持完全覆盖,替换,正则替换
该项编辑逻辑与【2.1.4】中对请体的修改是一致的,这里不再重复说明
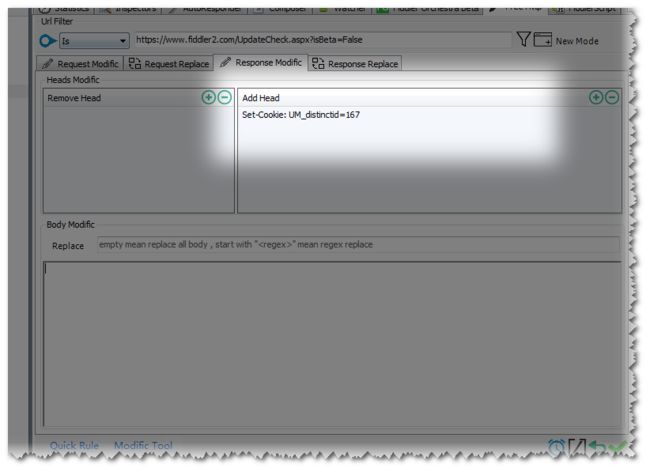
如上图设置则表示为匹配的http响应添加一个Set-Cookie头,内容为UM_distinctid=167,当浏览器接收到这个被篡改过的响应头后,会为该域名添加名为UM_distinctid的cookie,如果已有同名cookie则会直接覆盖
2.4:『Response Replace』响应替换
『Response Replace』可以完成对http响应的整体替换
Response Replace是http响应的另一种篡改模式,他不关心匹配请求的原始response内容,直接对整个响应做替换操作
Response Replace 对响应的替换直接使用Raw模式,不过为了方便替换提供了一组标准响应返回的模板
Response Replace 按编辑功能分为3部分,响应Raw内容编辑,模板选择,Response Direct选择
2.4.1 响应Raw原始报文编辑
在此Tab可以直接编辑替换用的Raw原始报文(如果您使用『get http sesion in left session list』获取过session信息,这里会提前填入目标http的response报文方便您的编辑)
您不用担心您输入的错误的http格式会影响替换,如果使用『response replace』在您保存或新建时系统会检查你的输入,并给出明确提示告诉您什么地方不符合标准规范(标准规范请参见RFC2616)
与【2.2.4】 请求『Raw Mode』替换一样,支持文件及参数化数据,除报文要求的格式外,其他编辑逻辑与【2.2.4】中规则维持一致,此处不再重复说明
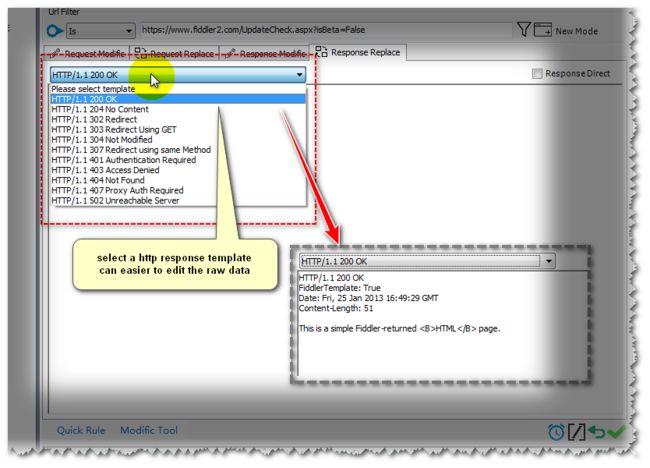
2.4.2『Select Replace Template』选择模板
如果您需要自己创建response响应内容,您可以使用模板辅助您的编辑,模板包含大多数常规响应的基本格式
如上图下拉选择您想要的模板即可,上图中选择了[HTTP/1.1 200 OK]的模板,模板内容即是一个常规Http 200 返回的例子,您可以直接在例子上进行修改
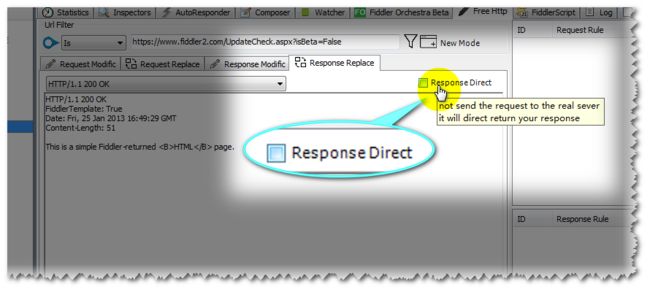
2.4.3『Response Direct』直接返回响应
该选项用于控制response返回时机,当『Url Filter』匹配到http请求后,同时该篡改规则为『Response Replace』时,可以使用该项设置请求是否直接返回
当『Response Direct』被勾选选时,feddler将不会把请求发送到目标服务器,而是使用Response Replace里的resonse直接返回,即客户端发送请求后就会立即接收到您自定义的响应,这种模式对于实际请求是不存在的或暂时不能连通的情况是十分必要(比如您想要使用暂时未开发好的接口,这时就需要该选项mock接口),同时您可以设置接口的执行时间在后面【3.3】『set response latency』 会介绍如何为响应设置指定响应时间
当『Response Direct』未被勾选时,则使用常规请求路径,请求会被发送至服务器(即使服务的返回并不会被使用),在服务返回响应结果后,执行替换操作 (默认不勾选)
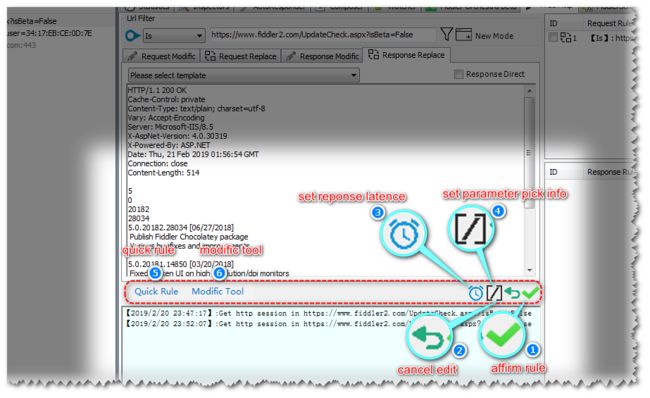
三:规则编辑控制条及常规设置编辑区域
规则控制编辑条由3部分组成如上图1,2,3,4组成的规则控制,5快速规则编辑,6篡改工具及常规设置
3.1『affirm rule』确认创建规则或保存规则修改
该按钮的功能与【1.4】『new or edit rule』维持一致
在创建模式确认创建新规则
在编辑模式确认保存当前规则
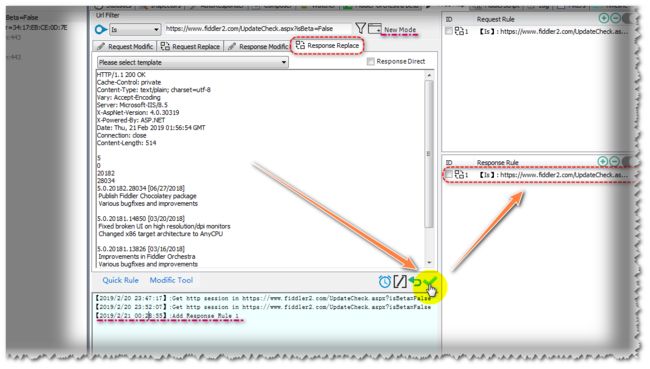
如上图当年点击确认(黄色标记区域)时,即会创建能编辑的篡改规则
请注意上方『url Filter』右侧文字提示(New Mode 表示现在处于创建模式)会显示当前模式
还有一点需要说明当前篡改规则编辑区域停留在哪种编辑模式,即是对哪种规则的保存(『Request Modific』『Request Replsce』『Response Modific』『Response Replace』)
单个规则仅包含一种篡改规则,如果您需要对同一个请求同时执行多个篡改,您可以对其创建多个篡改规则(实际应用中这种场景是存在的)
如果当前创建的规则是『Request Modific』或『Request Replsce』,创建完成的规则会出现在『Request Rule』列表中,如果是『Response Modific』或『Response Replace』,创建完成则会出现在『Response Rule』中
完成创建后,下方日志会有相应记录,并清空当前编辑区域(图中编辑区域没有清空仅为演示,实际使用中编辑区数据将完全被清除)
当您点击确认时系统会检查您编辑的规则,如果有不符合要求的地方会有相应提示,并在出现错误的编辑的区域进行短时间的高亮显示以提示 (通常如果是新规则会在添加在规则类表末尾,并有短时间高亮显示进行提示)
3.2『cancel edit』取消
『cancel edit』功能相对简单,仅用于清除编辑区域保存的信息
在创建模式直接清除信息,在编辑模式可以取消对当前规则的编辑状态
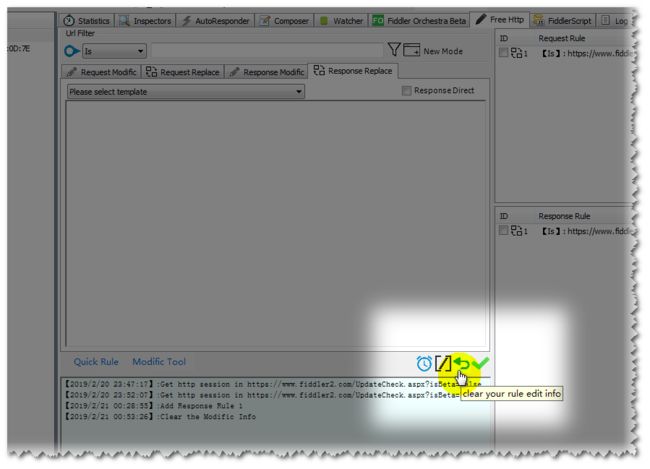
3.3『set response latency』 设置响应延时
『set response latency』可用于设置『Response Rule』的响应延迟(『Response Modific』及『Response Replace』为『Response Rule』)
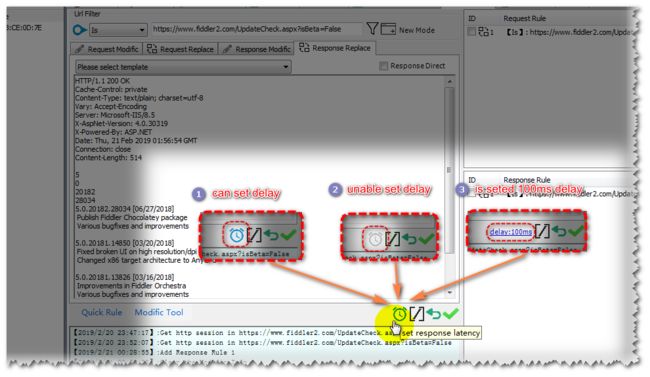
如上图该图标按钮有3种状态(can set , unable set,is seted)
1.can set:延时设置对当前篡改规则为可设置状态,此时点击该图标即弹出设置框。
2.unable set :延时设置对当前篡改规则为不可设置状态,此时该图标不能点击,因为响应延时是针对http response的延时,即该设置对『Request Modific』『Request Replsce』是无效的
3.is seted:第3种状态是已经设置过延时的情况,如图设置过数值将会直接显示在刚刚图标的位置。(这个时候也可以点击该数值进行修改)
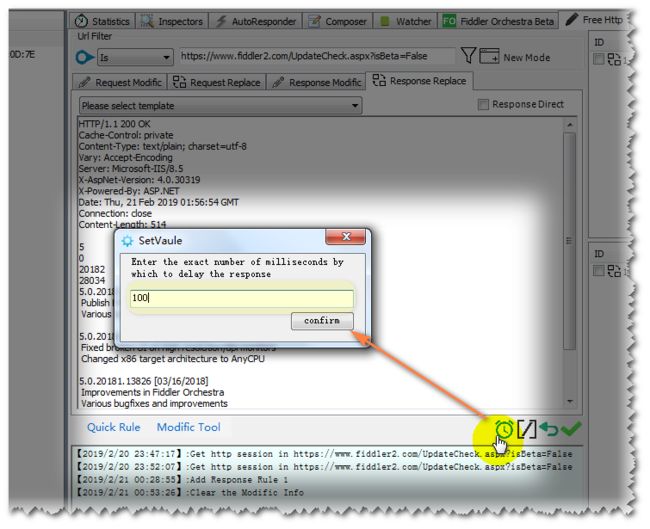
设置窗口如上图,您直接填入数值即可(单位为毫秒),如果填0或空则表示不设置延时
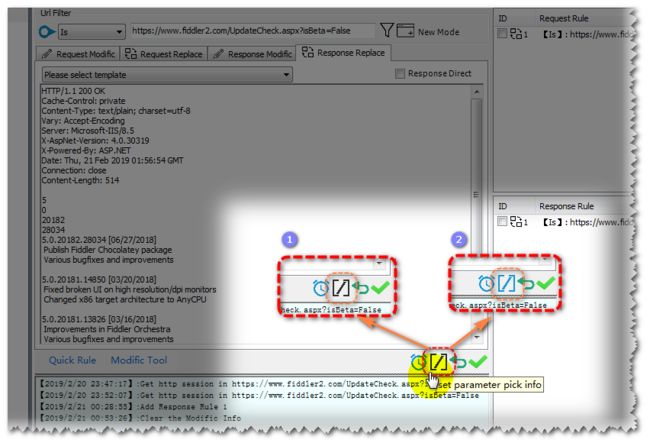
3.4『set parameter pick info』设置参数化数据获取规则
『set parameter pick info』用于在原始请求或响应中捕获初始化数据(对现有参数化数据做添加或修改操作)
该图标有2种状态含义分别是
1:该篡改规则未设置任何参数捕获规则
2:该篡改规则至少已经设置一条参数捕获规则
这两种状态下都可以点击图标直接进入编辑框,如果已经有设置过的规则,已有规则会在编辑框中直接加载
详细使用方法请查看 【八:参数化数据设置】(不了解参数化数据的设置并不会影响您使用freehttp的主要功能)
3.5『Quick Rule』快速规则
当前版本共有6个快速规则,帮助您快速完成篡改规则的设置
3.5.1『disable cache』禁止缓存
该quick rule针对Request Modific,可以为匹配规则的请求去除条件缓存并强制服务器不要使用缓存
如上图使用该quick rule后会在『Request Modific』中『Head Modific』直接添加预设的值,这时您直接点击确认即可用快速完成一个Request Rule的创建
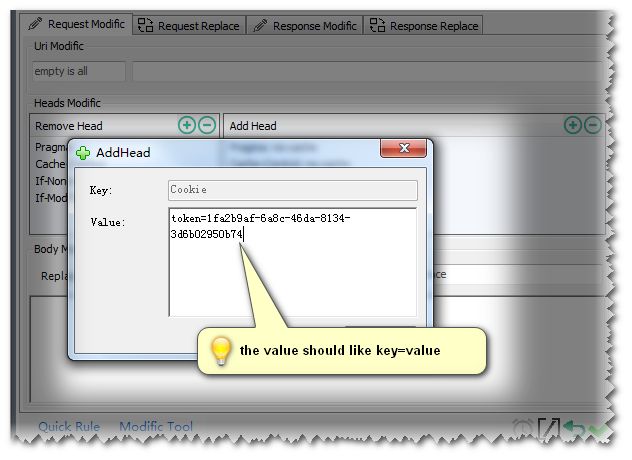
3.5.2『add cookie 』添加请求Cookie
该quick rule针对Request Modific,可以为匹配规则的请求添加指定cookie
选择项后弹出如上图对话框,直接输入您需要设置的cookie即可,(注意cookie的格式 key=value )
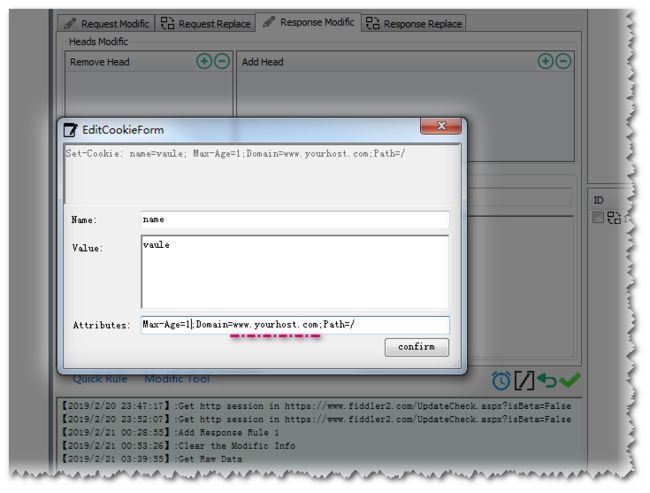
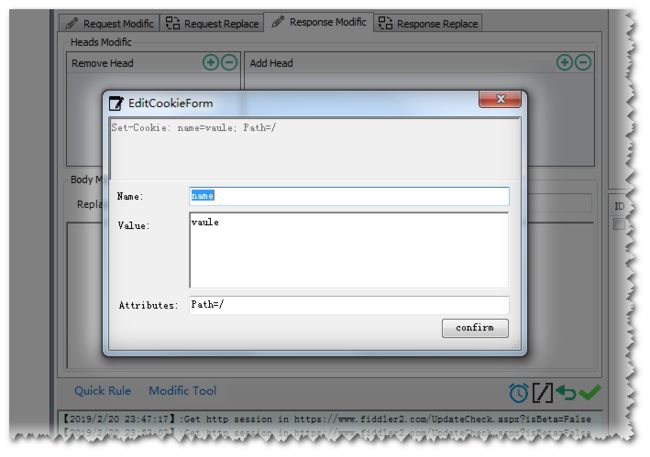
3.5.3『delete cookie』删除客户端Cookie
该quick rule针对Response Modific,可以为匹配规则的响应添加Set-Cookie(通过设置指定cookie立即过期,从而实现删除客户端cookie的功能)
选择项后弹出如上图对话框,在Name处输入你想要删除cookie的名称(同时为了让浏览器准确定位到您要删除的cookie,你还需要注意修改Domain及Path为正确的值,一般情况下Domain为当前网站域名,Path为/)
3.5.4『set client cookie』设置客户端Cookie
该quick rule针对Response Modific,可以为匹配规则的响应添加指定Set-Cookie,设置客户端cookie (这里是通过Set-Cookie完成对客户端cookie的效果,比如在手机浏览器,或某些软件的内置web浏览器并没有提供调试模式,这个时候Set-Cookie将是不错的解决方案)
选择项后弹出如上图对话框,按提示输入指定值即可
3.5.5『copy session cookies』复制Cookies
该quick rule针对针对Response Modific,可以快速将指定session的所有cookies快速的设置到客户端另一个域下(该功能可以让您在多个浏览器,甚至多个设备,多个域名下共享同一份cookie,这在调试或测试中跳过授权会非常有效)
如上图要使用该功能,您需要先在Filddler左侧Session列表选择您需要复制cookies的源请求(图中选择的是github.com/lulianqi/FreeHttp),选中指定session后点击copy session cookies即可以看到在Heads Modific的Add Head编辑框自动添加了来自github的cookie信息(该规则会为匹配的请求添加Set-Cookies从而达到复制效果)
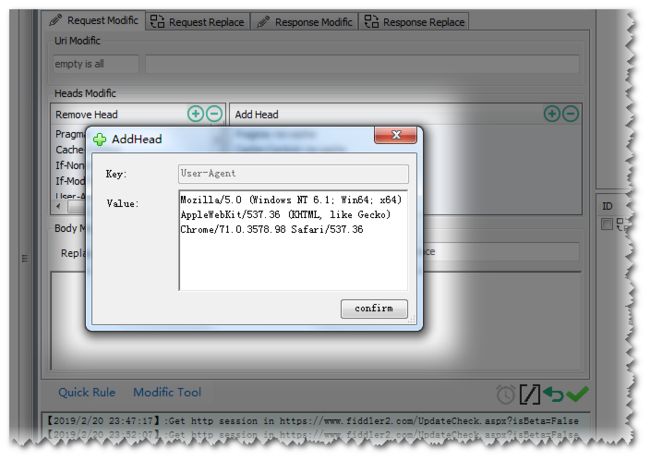
3.5.6『add UserAgent』添加UserAgent
该quick rule针对Request Modific,可以为匹配规则的请求添加指定UserAgent
如上图该项相对简单,直接填入您需要的UserAgent即可
3.6『Modific Tool』篡改工具及常规设置
当前版本共有4个工具项,方便您的使用或提供其他设置功能
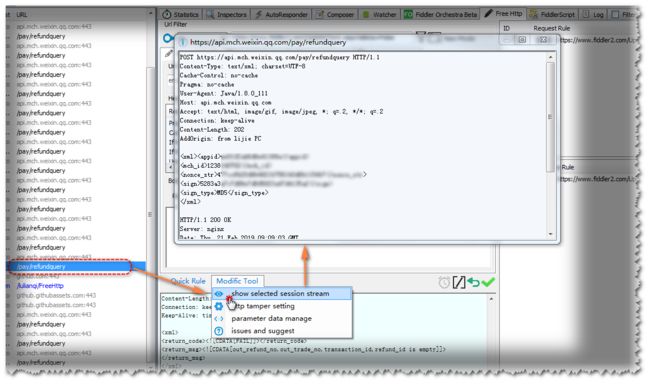
3.6.1『show selected session stream』显示session流信息
该工具可以将您选择的session以RAW的模式显示在一个新的窗口(该窗口一直顶层显示,但不影响您在主窗口下的操作),您在创建篡改规则的同时可以使用该窗口查看session信息而不用切换Tab(您也可以直接在session列表中选中session拖动到编辑区域,raw形式的报文同样会显示在日志区,但不会打开新的窗口 )
如上图在fiddler左侧session列表选择任意请求,点击show selected session stream将会弹出新的独立窗口以显示您选择的session的原始报文
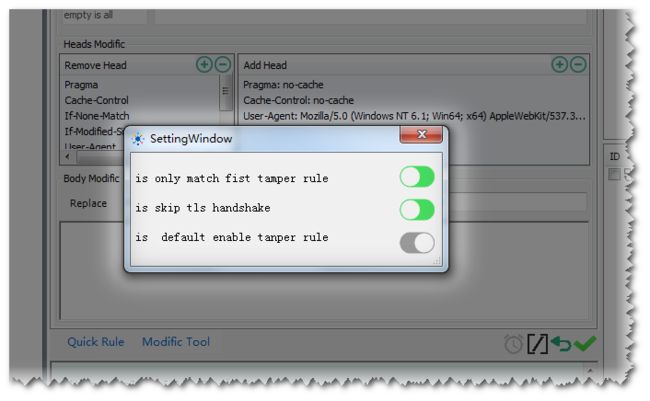
3.6.2『http tamper setting』基本设置
该项提供一些对FreeHttp插件的基本设置
- is only match fist tamper rule: (默认是)是否仅执行第一个匹配成功的篡改规则(因为您可以对同一个请求有多个篡改规则,您可以通过此选项控制是否能对一个http报文执行多个匹配规则篡改规则)
- is skip tls handshake:(默认是)是否跳过对TLS握手包进行匹配(除非您需要调试TLS握手,建议您维持默认设置)
- is default enable tamper rule:(默认否)是否默认启用规则匹配(在『Request Rule』及『Response Rule』都有独立启用开关,该选项用于控制软件启动时的默认状态)
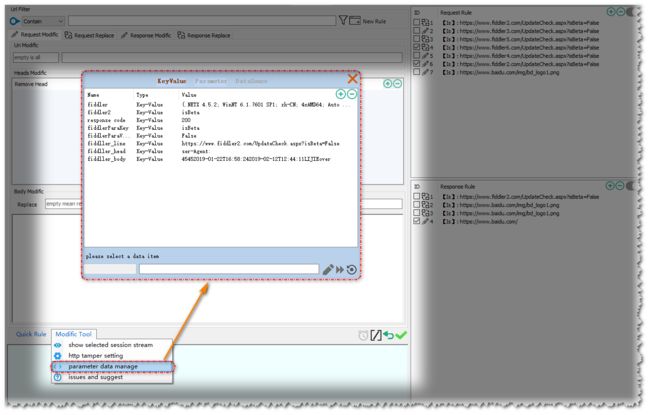
3.6.3『parameter data manage』参数化数据管理器
该项提供对FreeHttp的参数化数据的集中管理
选择该项后弹出层管理器窗口,您可以在管理器中对参数进行新增,修改,调试等操作
后面 【八:参数化数据设置】会详细介绍参数化数据的使用,这里暂不具体说明
3.6.4『issues and suggest』
点击该选会使用您的默认浏览器打开问题提交页,您可以在该页提交您的问题及意见(在此处提交问题可能需要您拥有github帐号,如果不方便登录可以直接发送邮件至 [email protected]提交您的问题及建议)
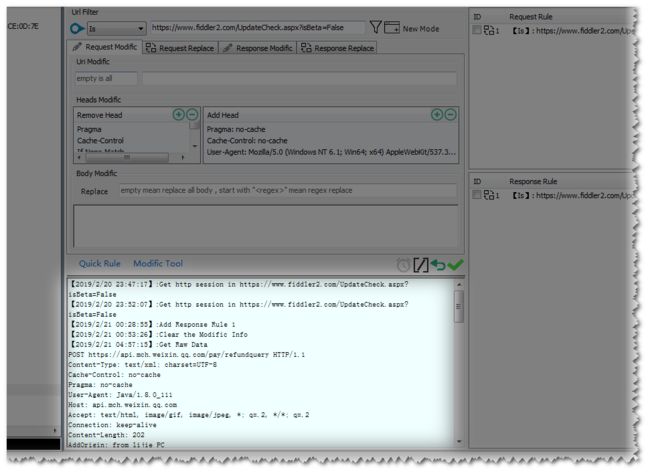
四:『Execution Log』执行日志
该区域仅对篡改规则的操作及执行日志进行显示
日志统一格式以数据开头,并用颜色区分错误,提示及信息日志
五:『Tamper Rule』篡改规则列表
『Tamper Rule』篡改规则主要集中显示及管理您已经创建的规则,您可以在这里设置需要生效的规则,删除或修改已有规则,对规则排序等操作
列表分为2部分(这2部分的操作逻辑都是一致,仅是存储的规则类型不一样)
- 上部列表为『Request Rule』请求篡改规则(由『Request Modific』,以编辑图标显示及『Request Replsce』以替换图标显示组成)
- 下部列表为『Request Rule』响应篡改规则(由『Response Modific』,以编辑图标显示及『Response Replace』,以替换图标显示组成)
5.1 Tamper Rule控制选项
Tamper Rule控制选项主要由2部分组成
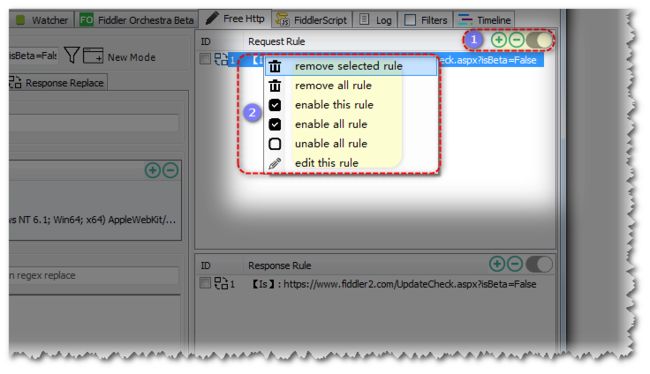
位于右上角的控制栏,从左至右分别是『+』添加,『-』删除,『启用』控制
点击添加:编辑面板会直接切换至『Request Modific』提示您进行编辑(如果是在『Response Rule』上点击添加编辑面板则会切换至『Response Modific』)
点击删除:删除选中Rule,如果没有选择任何Rule则会向您询问是否删除全部Rule
启用控制:Request Rule与Response Rule的启用控制是独立的,您可以分别设置他们的启用状态,只有当您选择启用后,Fillder才会匹配列表中处于Checked状态的规则,匹配命中后执行规则(您可以设置启动时直接启用,详见【3.6.2】『http tamper setting』)
在篡改规则列表区任意位置右键可提出Rule控制菜单
- remove selected rule 删除选定规则
- remove all rule 删除所有规则
- enable this rule 生效指定规则
- enable all rule 生效所有规则
- unable all rule 让所有规则不生效
- edit this rule 编辑当前规则
5.2 Tamper Rule信息显示
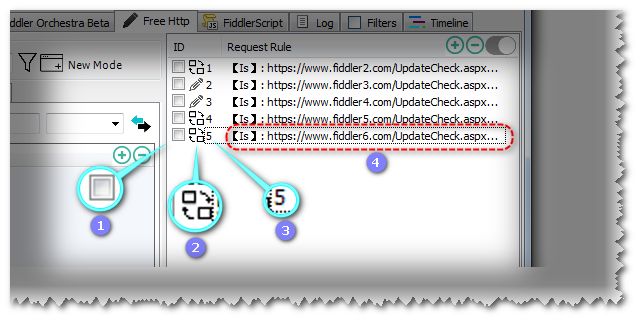
如上图您创建的规则都会显示在Tamper Rule列表里,每条规则在列表处显示信息依次有如下4项
1:是否进行匹配复选框(如果您想要篡改规则生效,除了要设置『启用』控制,还需要将此处设置为勾选状态)
2:替换/编辑图标,该处仅显示一个图标表示当前篡改规则是一个编辑规则还是替换规则
3:当前篡改规则的的序号,注意该序号是自动生成的唯一序号,在您对规则做添加或删除操作时会重新生成每条规则的序号
4:规则名称,如果您没有设置规则别名这里会直接显示匹配url的方式加匹配url值(别名的设置请参考【1.3】『edit advanced http filter』)
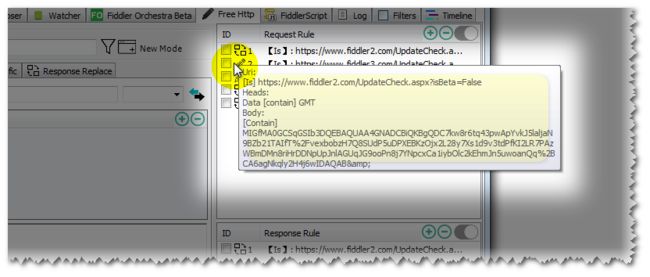
如上图,当您将鼠标移至rule图标处,会显示规则匹配的详细内容(仅显示匹配信息,不显示篡改详情)
上图规则表示当请求同时满足 以下规则
1:请求url 必须等于“ https://www.fiddler2.com/UpdateCheck.aspx?isBeta=False”
2:请求必须含有名为“Data”的请求头,且该请求头的值含有“GMT”
3:请求Body必须含有上图指定字符串
5.3 Rule的编辑及排序
如上图您在rule列表对任意篡改规则进行双击则进入编辑模式,对当前规则进行编辑
处于编辑模式的rule在列表处以红色背景展示,在图中红线处也显示了当前处于编辑状态的规则ID
请注意编辑完成后务必点击保存使更改生效(保存成功后当前rule规则特殊背景色会消失)
如果您想放弃修改请点击取消(详见:【3.2】『cancel edit』取消)
规则的匹配是由上至下的,所以最上面的规则会被先匹配到,如果您『is only match fist tamper rule』设置的是ON,那如果有2个生效规则都可以被匹配到,实际当前一个匹配规则匹配成功即会停止下面的匹配。这种情况下,规则顺序的更改将十分必要。
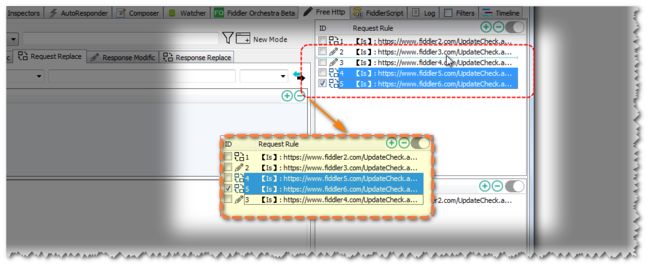
Rule顺序的调整也十分方便,您只需要选择您想要调整位置的rule(支持多选),将它拖动到您需要的位置即可。
六:快速入门
这里向您演示如何快速创建一个规则,并完成对http请求或响应的修改
以 https://www.fiddler2.com/UpdateCheck.aspx?isBeta=False为例(该请求实际为fillder更新检查的请求)
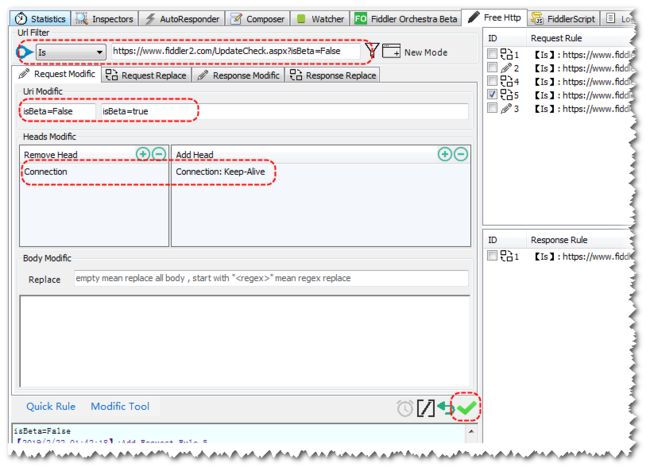
假设我们希望修改url中isBeta的值为ture,并将Connection:头修改为Keep-Alive
您只需要在填入如上图所示信息,点击右下角确认
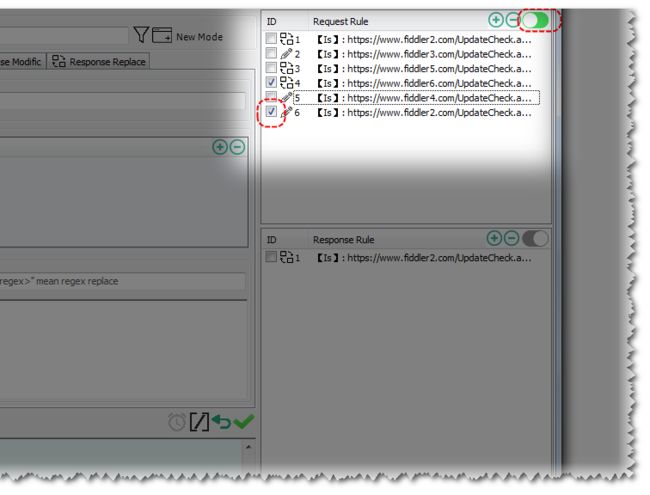
如上图设置开启规则匹配并勾选您需要参与匹配的规则(图中序号为6的的请求即是我们刚刚创建的规则)
当系统匹配到http请求后,会将fiddler左侧session列表中被匹配中session,及右侧rule列表被匹配中规则同时以浅黄色高亮提示(rule列表处高亮提示将在2-3秒后消失),同时在Log日志区会出现相应日志
篡改结果如上图Inspectors标红处,可以看到对http的修改已经生效
七:简单实践
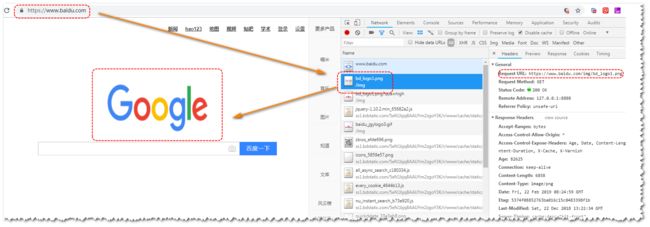
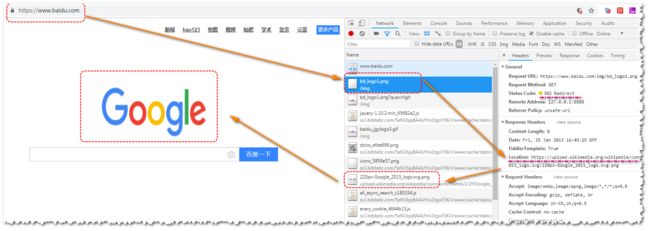
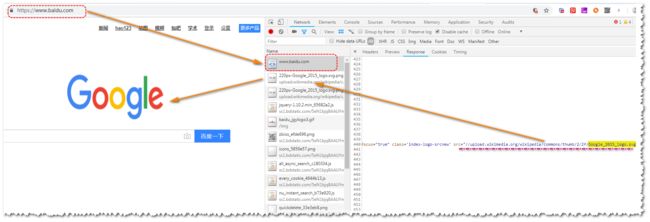
目标:将baidu首页的logo替换为google的logo
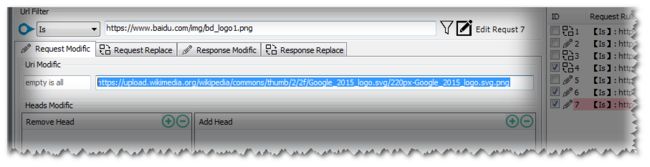
我们先找到baidu首页logo的请求为: https://www.baidu.com/img/bd_logo1.png
我们在网上搜索得到一个google的logo: https://upload.wikimedia.org/wikipedia/commons/thumb/2/2f/Google_2015_logo.svg/220px-Google_2015_logo.svg.png (如果您无法访问这个链接,您可以选择任意一个其他的图片url进行测试)
通过FreeHttp我们有多种方案可以完成目标
1:使用『Request Modific』修改请求url内容让他实际请求google的logo
如上图设置规则即可
效果如图实际请求baidu logo的请求实际被修改为了google的(这些改动对客户端浏览器是不可见的,不过因为是图片文件所以您在测试的时候请注意浏览器缓存)
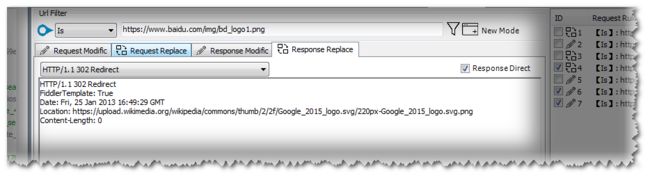
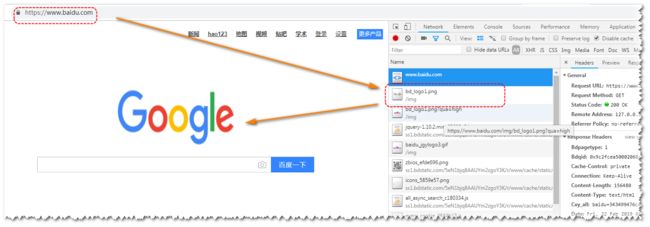
2:使用『Response Replace』修改请求重定向到google的链接
如上图设置规则即可(如果您刚刚设置了对该图片链接的Request Modific规则,为了不影响测试过程请将前面的规则设置为不可用)
效果如图,bd_logo1.png的请求实际被重定向到了新的地址,同样实现了刚刚的效果
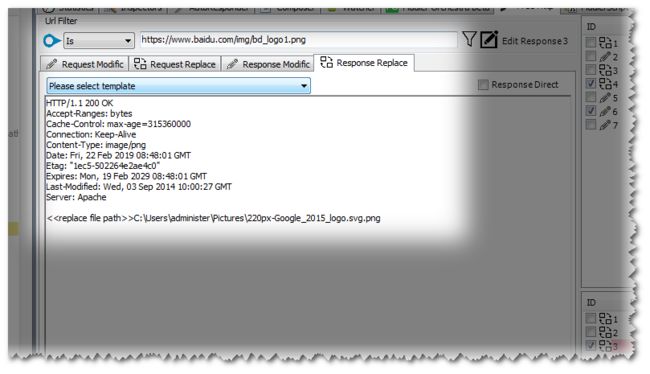
3:使用『Response Replace』直接替换返回图片内容
如上图设置规则即可(本地图片需要提前准备)
效果如图(效果是一样的实际原理稍有不同,这次是直接使用本地文件更改的请求响应)
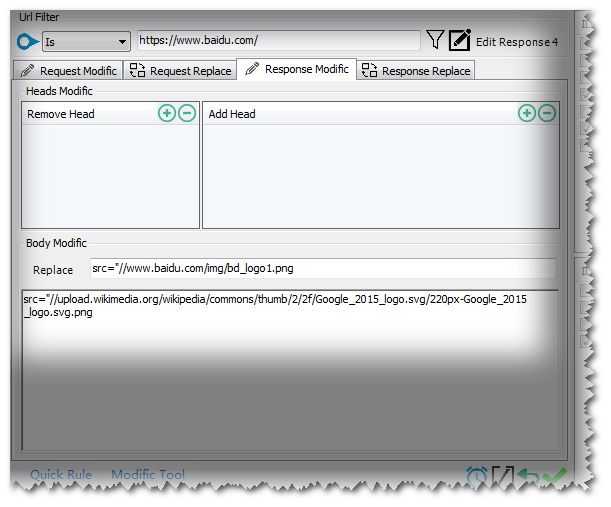
4:使用『Response Modific』修改百度首页HTML,将图片元素的地址修改为google的链接
如上图设置规则即可(注意这次不是修改 https://www.baidu.com/img/bd_logo1.png的响应了,Url Filter匹配的是 https://www.baidu.com/)
效果如图,可以看到这次百度首页的HTML的地址直接被修改了,浏览器解析到被篡改的url从而请求了错误的图片
八:参数化数据设置
参数化数据的使用可以让您使用篡改规则动态的修改http的内容,并且支持在http请求或相应中捕获数据供篡改规则使用
当前版本支持以下类型的参数化数据 (所有种类的参数化数据可以使用『=』当前值,『+』下一个值,『-』上一个值这3种方式进行取值)
- Key-Value 这是最直接的参数类型,仅提供Key Value 功能,一般用于固定常量,或存放从HTTP报文中捕获的数据
- Index 该参数类型提供一种类似索引的功能(您可以设置它的起始值及范围,还可以设置每次取值的进步) (the max is 2147483647)
- LongIndex 该参数类型与Index类似,不过LongIndex提供了更大的范围(the max is 9223372036854775807)
- StringIndex 该参数与与LongIndex类似,不过它提供一直固定长度的索引(如0001到9999而不是1到9999)
- Time 该参数可以让您以指定格式获取当前时间
- Random 该参数可以让您以指定格式获取一个随机字符串/数
- List 该参数提供一组特定列表,如“小红”,“小黑”,“小花”,您可以使用该参数依次或随机取出设置的3个值
- CSV 该参数可以让您直接使用CSV文件中的数据
8.1 『parameter data manage』参数化数据管理器
点击Modific Tool中的parameter data manage 即可弹出如上图所示参数化数据管理器(在request replace 机response replace 编辑区右键菜单中add parameter data -> edit data 也可以打开该管理器)
参数化数据管理器主要用于集中管理您所添加的参数化数据
8.1.1参数化数据管理器基本显示及操作
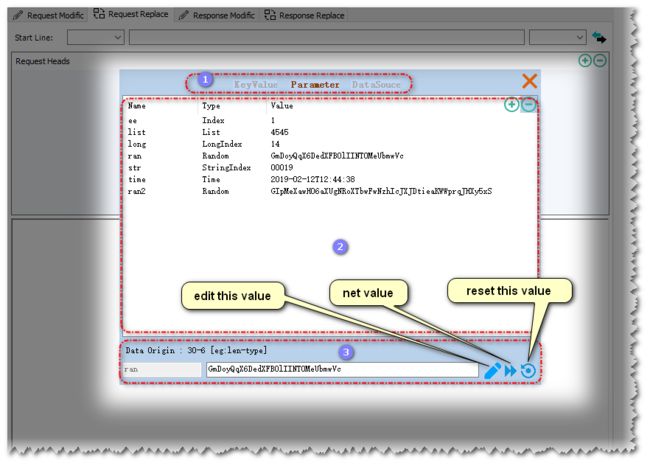
如上图『parameter data manage』主要分如上3个部分
1:parameter data manage类别 (点击不同的类别分类可以进行列表切换)
- KeyValue:包含Key-Value参数列表
- Parameter:包含Index,LongIndex,StringIndex,Time,Random,List参数列表
- DataSouce:包含CSV参数列表
2:参数列表
列表依次显示参数的名称,类别,当前值(可能每一次取值都不一样,列表仅显示当前值)
您可以通过列表右上方添加删除按钮添加删除参数
3:控制当前参数
您在参数列表中选择任意参数,该参数会在这里进入编辑模式
该区依次显示参数名称(不可编辑),当前值(可编辑),控制按钮
控制选项一共有3个
- 编辑当前值:点击该按钮即为用该区文本框中的内容设置当前参数(注意并不是任意值都是合法的,如字母“ABC”就对一个Index类型的参数一定不合法)
- 取下一个值:获取当前参数的下一个值
- 重置参数:对当前参数进行重置
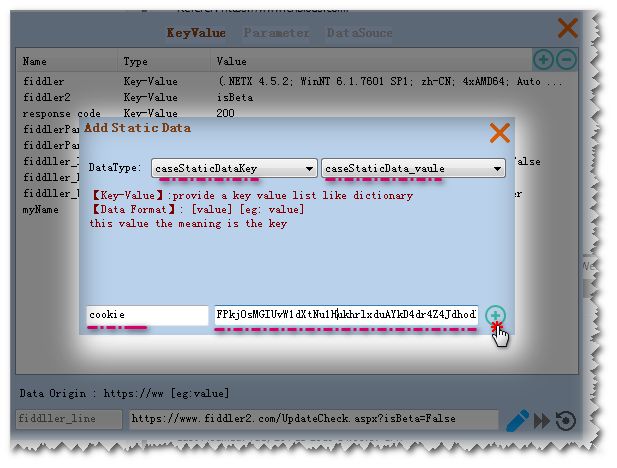
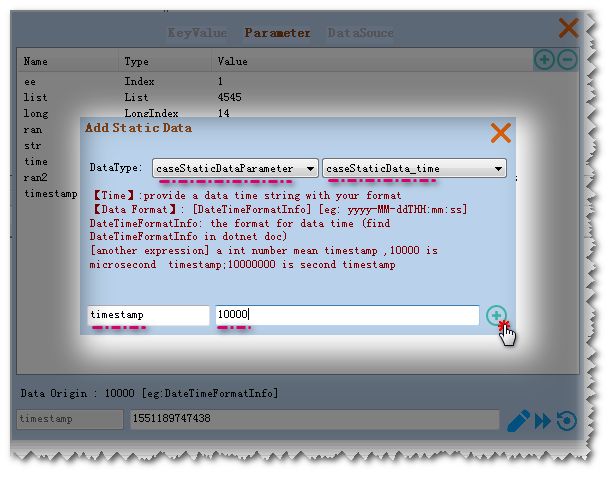
8.1.2添加参数化数据
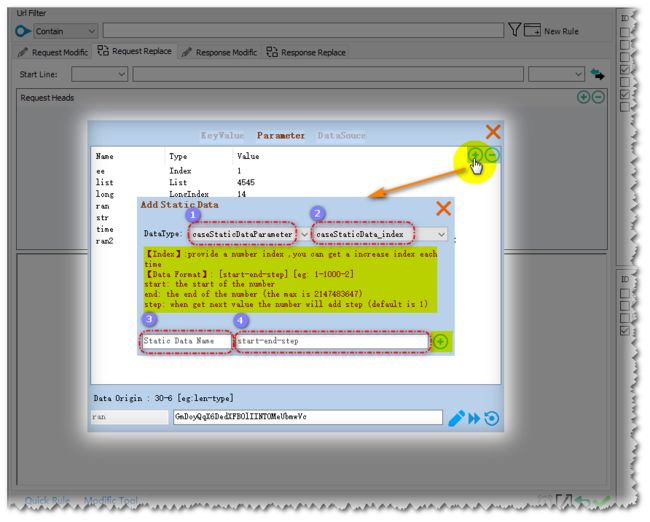
如同点击添加按钮弹出添加框,依次选择填写图中4处信息即可完成添加
1:下拉选择参数化数据类别(大类别)
2:下拉选择参数化数据具体类别
3:填写您需要添加的参数化数据名称
4:填写您参数化数据的格式要求(当您选择完类别后回显示格式要求,含义及示例在图中黄色高亮区域,以帮助您填写正确的格式要求)
填写完成后点击添加即可完成添加,下面会以几个例子说明添加过程
如上图设置将会添加一个名为RandomId,类型为Random的参数化数据,该Random参数为10位长度的数字
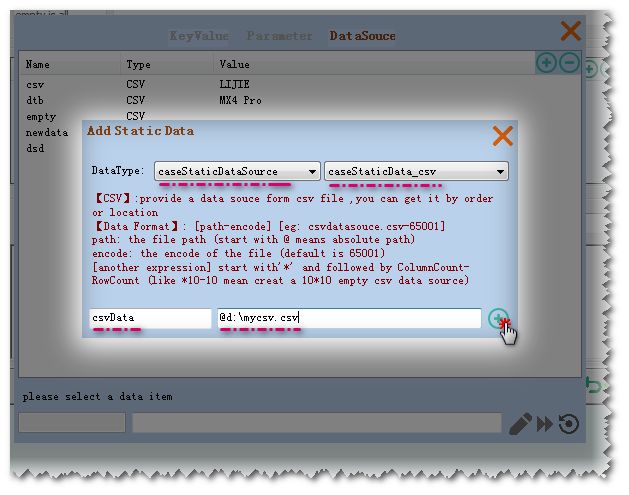
如上图设置将会添加一个名为csv,类型为CSV的参数化数据,该参数使用本地文件D:\mycsv.csv作为数据源并以UTF-8读取数据(注意@前缀表示使用绝对路径,默认没有@表示相对路径,相对路径为fiddler安装根目录下的FreeHttp文件夹)
https://docs.microsoft.com/zh-cn/dotnet/api/system.text.encoding?view=netframework-4.7.2 (65001即代表utf8,编码代码页参考)
注意如果添加CSV类型数据后,若再在计算机中单独在对改文件直接进行编辑后,您需要重新添加该数据源才能使您的编辑生效
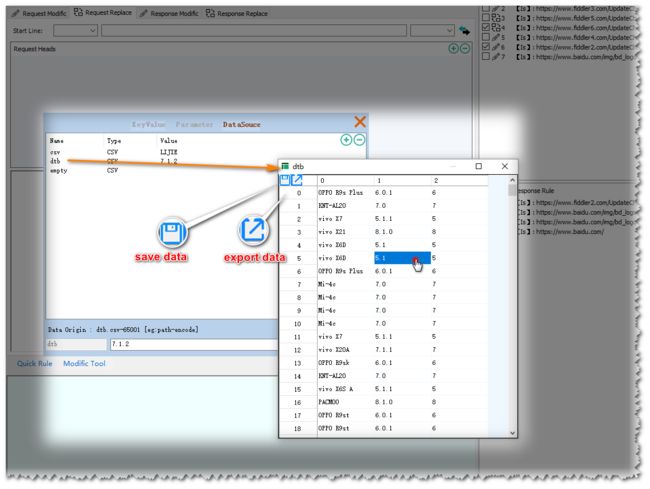
8.1.3查看编辑导出CSV类型数据
您在任意一个CSV数据类型上双击都会弹出数据源显示/编辑框
如上图您可以选则csv表格中的任意数据(因为实际CSV参数取值都是按从左至右从上至下顺序取值,所以当前游标十分重要,打开编辑框被选中的数据即是该数据源当前游标位置,通过选择可以设置游标位置,点击保存即可生效)
您同样可以编辑(双击任意项可以进行编辑),删除(选择行按键盘Delete),添加(在尾行直接统计)
完成编辑后您可以点击左上角save data图标进行保存,或点击export data将您的数据直接导出为文件(CSV参数里的数据可能全部来自HTTP捕获,所以导出可能对您十分必要)
8.2 在规则中使用参数化数据
您在参数化数据管理器中添加的参数可以在『Request Replsce』,『Response Replace』规则中直接使用
8.2.1 使用插入的方式添加参数
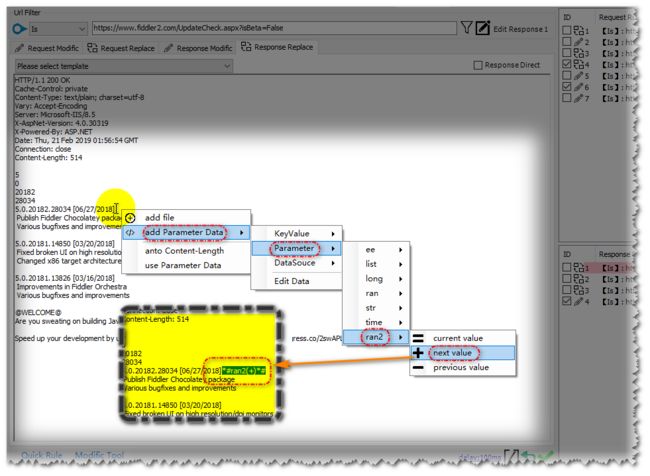
如上图您可以在『Request Replsce』或『Response Replace』编辑区域鼠标右键,在右键菜单中选择add Parameter Data ,选择添加参数的类别,选择您要添加的参数(这里选择的是刚刚添加的ran2),最后选择取值方式
完成选择后参数会自动添加到光标后方(图中黄色高亮区域)
8.2.2使用拖拽的方式添加参数
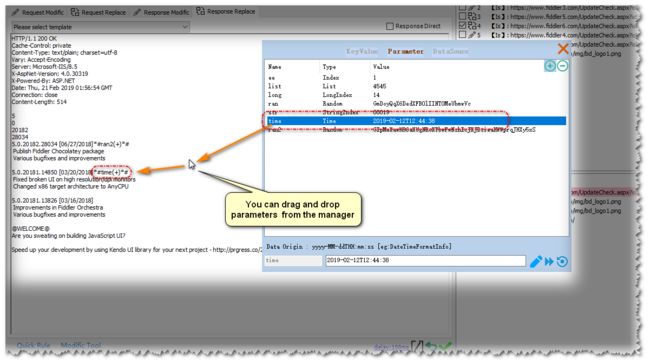
如上图所示您可以在参数管理器中选择您需要的参数直接拖拽到编辑区的任意地方,同样会为您自动完成添加(以拖拽添加的参数的取值方式都是“下一个”,您可以手动修改)
8.2.3使用手动编辑的方式进行添加
只要按照指定格式*#参数名称(取值方式)*#您可以自己手动添加参数
参数名称需要是已经存在的参数名称
取值方式默认有 下一个(+),上一个(-),当前值(=) 3种可以使用
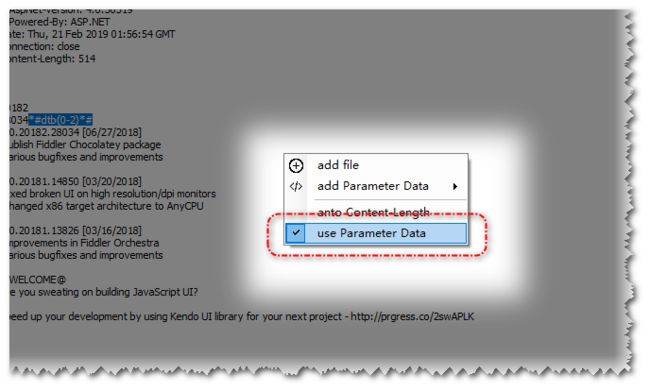
CSV数据参数除支持上面3种默认取值方式外还支持使用二维坐标系地址取值,比如 *#dtb(0-2)*# 表示取dtb这个csv数据源的第0列,第2行数据(以0为起始索引)
默认下一个取值(+)还支持(+N),表示取后面第N个值
注意:使用手动添加参数后需要手动勾选use Parameter Data
因为使用到了参数化数据,所以报文内容将在每次规则执行时动态生成,您可能无法预测报文实体长度,为此所有使用参数化数据的报文都会被自动添加正确的Content-Length。如果您在使用参数的同时又有意构造错误的Content-Length,请再添加一条Response Modific即可
8.3 动态拾取参数化数据
FreeHttp动态获取http报文中的数据用于设置或添加参数
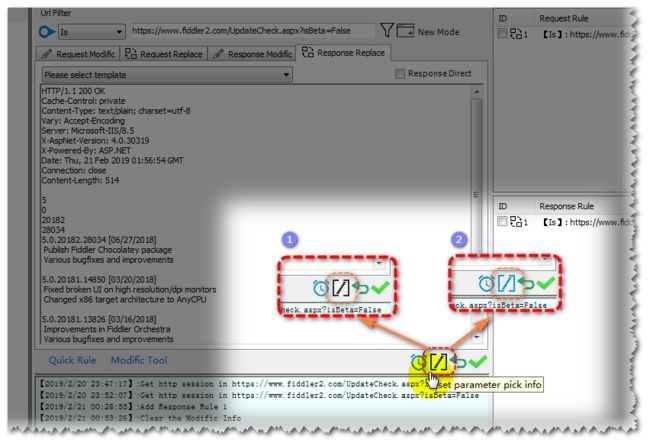
如上图在控制条中有『set parameter pick info』图标(【3.4】节)
您可以在Http请求报文,或响应报文中拾取参数,这取决于您当前创建的篡改规则的类型
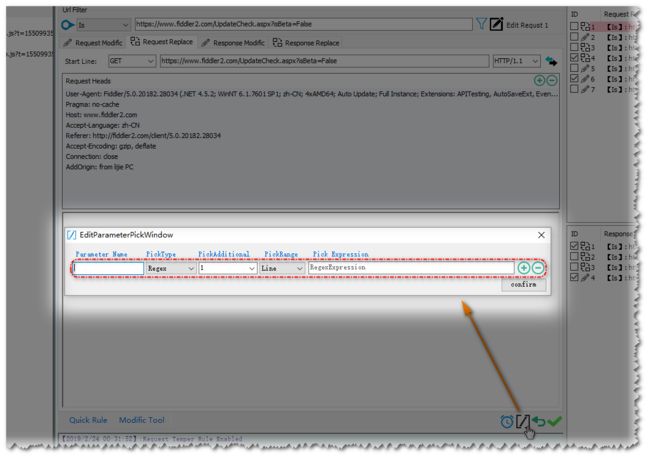
点击图标即可进入参数拾取规则设置窗口
如上图按提示依次填入参数名称,拾取方式,拾取附加项,拾取范围,拾取表达式,然后点击添加或删除按钮
- 参数名称:如果使用的参数名称已经存在于参数管理器中,该拾取会修改当前参数的参数值(修改实际都是修改下一个值,对Key-Value来说当前值与下一个值都是同一个值),如果是一个新的参数则会直接添加一个Key-Value型参数
- 拾取方式:当前版本支持Regex,XML,String 3种拾取方式
- 拾取附加项:对拾取方式的附加说明
- 拾取范围:无论是请求报文还是响应报文,都支持以Line请求/响应行,Heads 请求/响应头,Entity 请求/响应实体为查找范围
下面以Regex为例(Xml使用Xpath与Regex是类似的),说明参数拾取规则的填写(获取User-Agent括号内的数据)
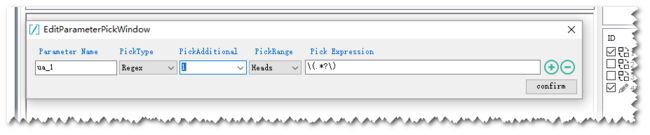
Parameter Name填写ua_1,PickType选择Regex
PickAdditional选1,1表示取匹配结果的第一项(因为Regex于Xpath匹配都可能是多个结果),0表示把多个结果以逗号连接在一起返回,当然您可以手动填写2,3,4等索引表示取第N个价格
PickRange 选择Heads (因为User-Agent在head头中)
Pick Expression 填写 \(.*?\)
如果您对Regex还不是很熟悉可以直接使用Str(使用Str同样可以完成大多数的查找)
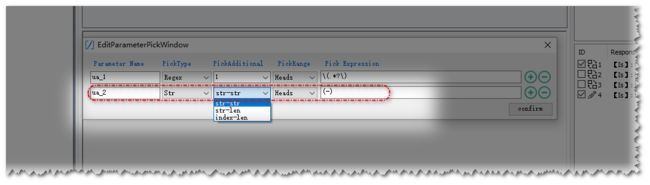
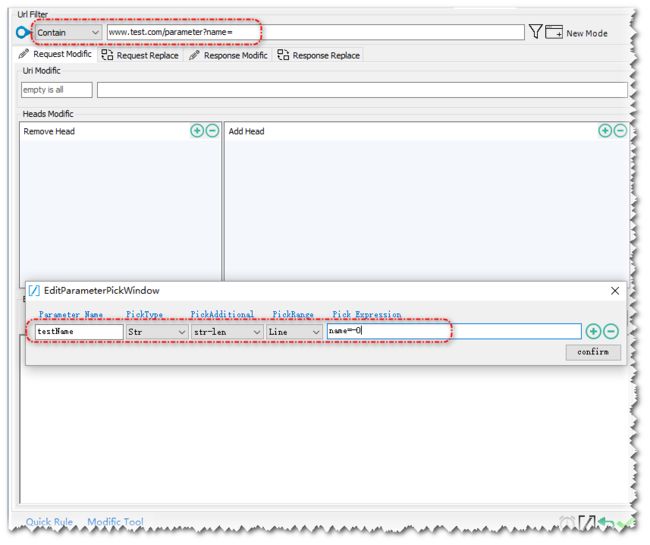
如上图,选择PickType为Str,PickAdditional为str-str(str-str:字符串首尾拾取目标值,str-len:使用指定字符串开始并指定长度,index-len:以指定索引开始并指定长度,长度填0则表示拾取到最大长度)
PickRange依然选择Heads,Pick Expression 填写 (-)
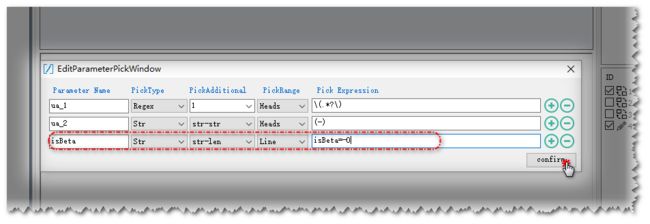
最后如上图使用str-len获取请求行中的isBeta参数,完成后点击确认
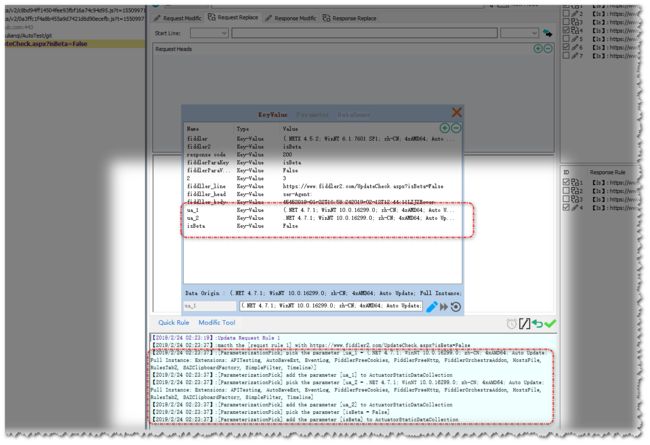
在HTTP请求被匹配命中后,即会执行设置好的参数拾取,如上图参数已经在请求报文中拾取出来了(注意用Str方式匹配的结果是不含有首尾字符串的,所以上图ua_2会少一个括号)
参数拾取过程也会被打印在日志区
8.4 参数化数据示例
目标:匹配www.test.com/parameter?name=value请求,并返回{"mes":"hello value"}
其中www.test.com是一个不存在的域名,value可能是任意字符串 (实际需求就是对不存在接口的mock)
如下配置即可
如上图添加一个Request Modific规则,因为实际只需要获取name名称不需要对请求进行修改,所以修改区域不用填写任何信息(不修改),仅添加一个参数拾取规则即可
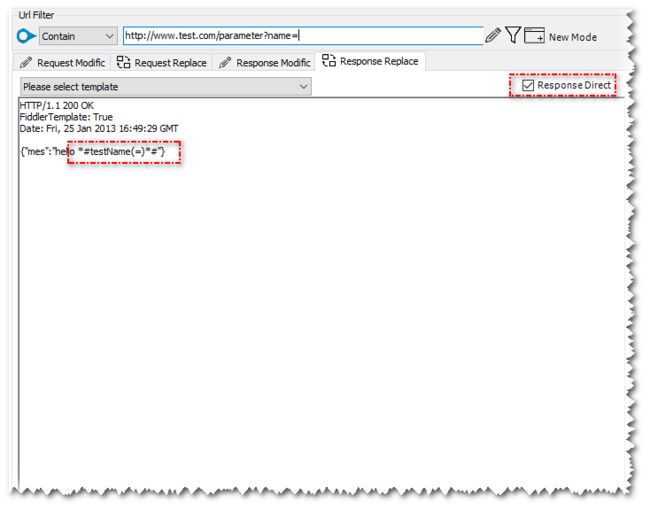
如上图再添加一个Response Replace,因为实际接口是不存在的所有必须手动替换一个虚拟的返回,返回body中使用到了请求将会获取的testName参数(注意勾选Response Direct)
完成添加后,设置刚刚添加的2个规则生效。
如上图,您在使用浏览器(对使用fiddler代理的任何设备任何客户端都生效)访问 http://www.test.com/parameter?name=tom
可以看到这个并不存在的接口已经按预期返回了数据,并且成功取出了name
实现及源码
完整工程源码:
https://github.com/lulianqi/FreeHttp/
Fiddler 扩展插件开发环境配置 请参考官方文档 https://docs.telerik.com/fiddler/Extend-Fiddler/ExtendWithDotNet (该文档已经详细说明了搭建及调试项目的过程)
Fiddler 对外开放接口可以参见《Lulu.Debugging with Fiddler》(书中不仅介绍Fiddler的起源,还纤细介绍了Fiddler的使用,其中就包括对外提供的扩展接口)
当前FreeHttp扩展插件开发使用.net framework 版本为4.5(您在配置开发环境时需要注意您调试引用的Fiddler 的版本,及您开发环境所支持的最高版本)
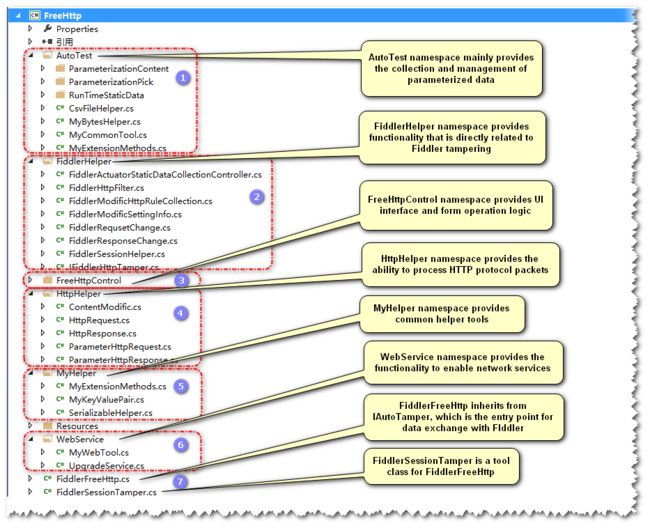
基本基本结构如下图
下载工程并加载成功后您可以看到如上图的基本结构
以下是图中主要命名空间的功能概述
- 1:AutoTest命名空间主要提供参数化数据的拾取及管理
- 2:FiddlerHelper命名空间 提供与Fiddler篡改直接相关的功能
- 3:FreeHttpControl命名空间提供UI界面及窗体操作逻辑
- 4:HttpHelper命名空间提供对HTTP协议报文处理的功能
- 5:MyHelper 命名空间提供公共的辅助工具
- 6:WebService命名空间提供使网络服务的功能
- 7:FiddlerFreeHttp继承至IAutoTamper,他是与FIddler数据交换的入口 , FiddlerSessionTamper是FiddlerFreeHttp的工具类
更新记录:
v1.1 https://www.cnblogs.com/lulianqi/p/10547385.html
v1.2 https://www.cnblogs.com/lulianqi/p/11051753.html
应用实践
借助FreeHttp为任意移动端web网页添加vConsole调试
微信授权登录mock(在没有真实微信账号的情况下测试大量微信账户授权登录的情况)
HTTPS中间人攻击实践(原理·实践)
使用FreeHttp强制登出微信公众号登陆状态(实现~原理)
使用浏览器访问或调试微信公众号(跳过微信认证)
您可以根据自己的需要下载源码自行编译,直接修改FreeHttp或扩展FreeHttp的功能,使他更符合您的个性化需求。
如果您发现了任何问题或是意见请请在 https://github.com/lulianqi/FreeHttp/issues 直接提出 (您也可能通过邮箱联系 [email protected]提出您的问题或建议)