Sublime Text 3 3176激活和配置?【自己安装的插件推荐及安装】
官网 http://www.sublimetext.com/
①.最新版3176激活方法(最后更新:2018年12月28日下午)
1、下载地址:https://download.csdn.net/download/edogawa_konan/10425341;
2、将压缩文件中的Patch.exe解压到Sublime Text的安装根目录;
3、以管理身份运行Patch.exe文件,即可激活;
②.sublime text3怎样安装package control(方便插件的管理)
1.浏览器输入下载这个文件: https://sublime.wbond.net/Package%20Control.sublime-package ;
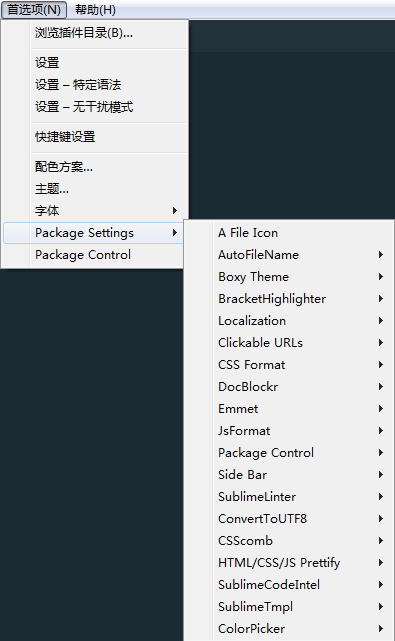
2.打开sublime text3,选择菜单Preferences->Browse Packages打开安装目录,此时会进入到一个叫做Packages的目录下,点击进入上一层目录Sublime Text3,在此目录下有一个文件夹叫做Installed Packages,把刚才下载文件复制到此目录下就可以了。然后重启sublime text3,观察Preferences菜单最下边是否有Package Settings 和Package Control两个选项,如果有,则代表安装成功了。此时使用快捷键Ctrl+Shift+P,输入install,选择install package,想安装什么插件,在里面搜索名字就可以了;
③.有用的插件安装
参考链接:https://blog.csdn.net/hahahhahahahha123456/article/details/80222399
(emmet使用教程)http://docs.emmet.io/
(快捷键练习网站)https://www.shortcutfoo.com/
(Package Control大全) https://packagecontrol.io/
移除插件:ctrl+shift+p,“remove package”混在其中,看得到就是缘分!!!
(主题自定义) http://tmtheme-editor.herokuapp.com/#!/editor/theme/Monokai
| chineselocalizations // 汉化 | Emmet // 神器 | Csscomb // CSS属性排序 |
| JsFormat // 神器 | CSSFormat // CSS格式化 | Sublime tmpl // 模板 |
| ColorPicker // 调色板 | DocBlockr // 注释 | AutoFileName // 文件名自动完成 |
| A File Icon //侧边栏文件图标美化 | Boxy Theme // 主题 | BracketHighLighter // 高亮显示匹配括号、引号和标签(需要配置) |
| Clickable URLs // 文档url可点击 | Side Bar // 侧边栏增强 | SublimeLinter // 代码校验工具 |
| HTML/CSS/JS Prettify(代码格式化) | ConvertToUTF8 // 中文乱码问题 | SublimeCodeIntel // 代码自动补全 |
| IMESupport // 输入法跟随光标 需要安装修改版的IMESupport,下载地址是:https://github.com/zcodes/IMESupport |
ColorHighLighter //颜色背景,不会设置 | View in browser //快速打开浏览器 首选项-快捷键设置 [{ "keys": ["alt+enter"], "command": "open_in_browser" }] |
④.主题设置:可选择Boxy Theme或者Theme - Brogrammer(√)
(1).首先下载https://github.com/kenwheeler/brogrammer-theme/archive/master.zip。解压后将文件夹改名成“Theme - Brogrammer”!!!。然后打开sublime text3,找到里面的首选项->浏览程序包(Preferences -> Browse Packages),将改名后的文件夹复制到弹出的文件夹中;
(2).然后首选项->设置用户(Preferences -> setting uer)-右边复制进去 ; 【这里可以修改主题,字体等】
{
"auto_complete": true,
"auto_match_enabled": true,
"color_scheme": "Packages/Theme - Brogrammer/brogrammer.tmTheme",
"font_face": "YaHei Consolas hybrid",
"font_size": 14,
"ignored_packages":
[
"Vintage"
],
"theme": "Adaptive.sublime-theme"
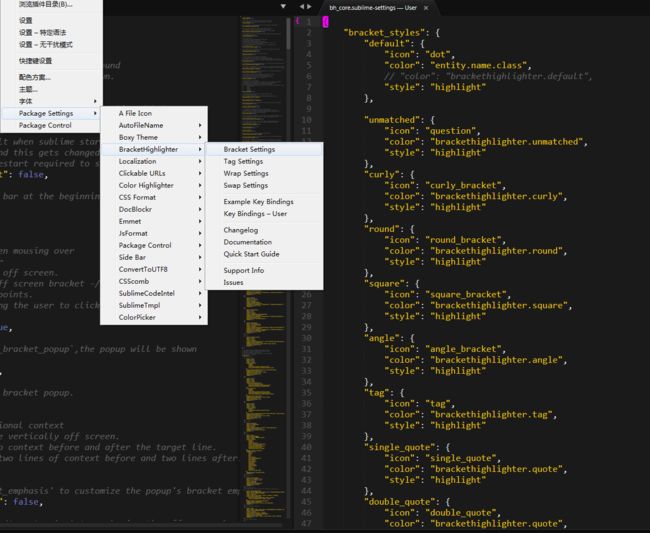
}⑤.BracketHighLighter 高亮插件设置
(1).复制以下代码进 用户配置,
{
"bracket_styles": {
"default": {
"icon": "dot",
"color": "entity.name.class",
// "color": "brackethighlighter.default",
"style": "highlight"
},
"unmatched": {
"icon": "question",
"color": "brackethighlighter.unmatched",
"style": "highlight"
},
"curly": {
"icon": "curly_bracket",
"color": "brackethighlighter.curly",
"style": "highlight"
},
"round": {
"icon": "round_bracket",
"color": "brackethighlighter.round",
"style": "highlight"
},
"square": {
"icon": "square_bracket",
"color": "brackethighlighter.square",
"style": "highlight"
},
"angle": {
"icon": "angle_bracket",
"color": "brackethighlighter.angle",
"style": "highlight"
},
"tag": {
"icon": "tag",
"color": "brackethighlighter.tag",
"style": "highlight"
},
"single_quote": {
"icon": "single_quote",
"color": "brackethighlighter.quote",
"style": "highlight"
},
"double_quote": {
"icon": "double_quote",
"color": "brackethighlighter.quote",
"style": "highlight"
},
"regex": {
"icon": "regex",
"color": "brackethighlighter.quote",
"style": "outline"
}
}
}(2).紧接④,编辑这个文件“C:\Users\admin\AppData\Roaming\Sublime Text 3\Packages\Theme - Brogrammer-brogrammer.tmTheme”,添加以下代码:
name
Bracket Default
scope
brackethighlighter.default
settings
foreground
#FFFFFF
background
#A6E22E
name
Bracket Unmatched
scope
brackethighlighter.unmatched
settings
foreground
#FFFFFF
background
#FF0000
name
Bracket Curly
scope
brackethighlighter.curly
settings
foreground
#FF00FF
name
Bracket Round
scope
brackethighlighter.round
settings
foreground
#E7FF04
name
Bracket Square
scope
brackethighlighter.square
settings
foreground
#FE4800
name
Bracket Angle
scope
brackethighlighter.angle
settings
foreground
#02F78E
name
Bracket Tag
scope
brackethighlighter.tag
settings
foreground
#FFFFFF
background
#0080FF
name
Bracket Quote
scope
brackethighlighter.quote
settings
foreground
#56FF00
⑥.Sublime tmpl 模板插件如何修改
首选项->浏览程序包(Preferences -> Browse Packages)-> SublimeTmpl -> templates ,自行打开修改相应语言模板。
比如“ html.tmpl”可以这样改 ,快捷键为 Ctrl+alt+H
${1:Examples}
$0
Docs: [中文文档](http://www.fantxi.com/blog/archives/sublime-template-engine-sublimetmpl/)
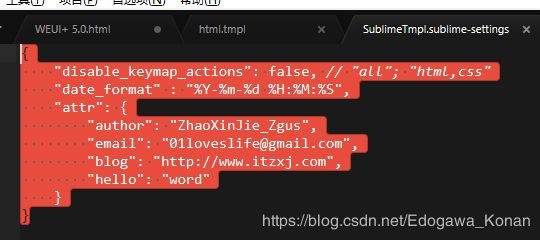
配置文件如下(2018.12.28下午16点41分)
{
"disable_keymap_actions": false, // "all"; "html,css"
"date_format" : "%Y-%m-%d %H:%M:%S",
"attr": {
"author": "ZhaoXinJie_Zgus",
"email": "[email protected]",
"blog": "http://www.itzxj.com",
"hello": "word"
}
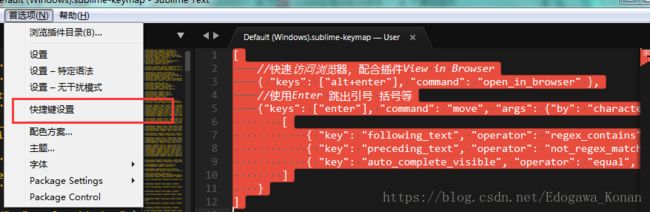
}2018年8月13日补充:『快速访问浏览器+Enter跳出快速编程』
[
//快速访问浏览器,配合插件View in Browser
{ "keys": ["alt+enter"], "command": "open_in_browser" },
//使用Enter 跳出引号 括号等
{
"keys": ["enter"], "command": "move", "args": {"by": "characters", "forward": true}, "context":
[
{"key": "following_text", "operator": "regex_contains", "operand": "^[)\\]\\>\\'\\\"\\ %>\\}\\;\\,]", "match_all": true},
{"key": "preceding_text", "operator": "not_regex_match", "operand": "^.*\\{$", "match_all": true},
{"key": "auto_complete_visible", "operator": "equal", "operand": false}
]
}
]
Sublime Text 3 3176怎么安装和配置:https://blog.csdn.net/edogawa_konan/article/details/80395911
Wampserver官网下载以及配置:https://blog.csdn.net/edogawa_konan/article/details/80395881
eclipse怎么安装和环境配置:https://blog.csdn.net/edogawa_konan/article/details/80396707