Vue 过渡动画
进入(v-enter)/离开(v-leave)/移动(v-move)&列表(transition-group)的过渡
简单的例子:
hello
new Vue({
el: '#demo',
data: { show: true }
}).fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}1. 使用
2. 被
3. 在
4. 以上配置并不会在首次渲染生效,使用 "appear" 属性解决,具体查看下面的 "初始渲染的过渡" 。
注意,若 "v-if"/"v-show" 放在组件内部,只会产生"进入过度"。解决办法是把 "v-if"/"v-show" 放在父组件中。错误示范如下:
初始渲染的过渡:
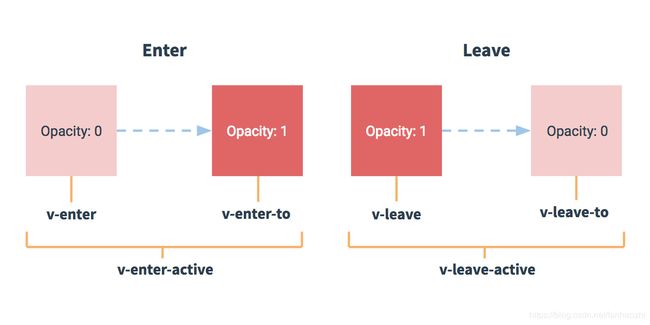
过渡的类名( 6个 ):
1. v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
2. v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
3. v-enter-to: 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
4. v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
5. v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
6. v-leave-to: 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
CSS动画:[ animation ]
.bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-in .5s reverse;
}
@keyframes bounce-in {
0% { transform: scale(0); }
50% { transform: scale(1.5); }
100% { transform: scale(1); }
}自定义过渡的类名:[ 结合第三方css库: animate.css ]
hello
animate.css库使用方法:
在官网(https://daneden.github.io/animate.css/)上找到合适的动画,如上方法添加指定的类名(必须带有"animated"类名)。
持续时长:
同时使用过渡(transition)和动画(animation),可能存在时长不同,使用 type 特性并设置 animation 或 transition 来明确以哪个为时长标准。
... 为
...
... JS钩子函数: [ 结合第三方JS动画库: Velocity.js ]
Demo
new Vue({
el: '#example-4',
data: {
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
el.style.transformOrigin = 'left'
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '1.4em' }, { duration: 300 })
Velocity(el, { fontSize: '1em' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 600 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
})1. 当只用 JavaScript 过渡的时候,在 enter 和 leave 中必须使用 done 进行回调。否则,它们将被同步调用,过渡会立即完成。
2. 推荐对于仅使用 JavaScript 过渡的元素添加 v-bind:css="false",Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。
3. Velocity.js 的具体用法请查看文档(http://www.mrfront.com/docs/velocity.js/index.html)。
多个元素的过渡: [ transition标签内包含v-if/v-else ]
1. 默认情况下
2. 当有相同标签名的元素切换时,需要通过 key 特性设置唯一的值来标记以让 Vue 区分它们,否则 Vue 为了效率只会替换相同标签内部的内容。
列表过渡: [ transition-group标签内包含v-for ]
与transition类似。使用场景是,用v-for渲染列表,当数据源发生变化,对应的列表项需要过渡动画。有几点需要注意,过渡元素不可用(如v-mode="out-in");内部元素均需要唯一的"key"属性;
{{ item }}
列表的排序过渡: [ v-move ]
与 enter/leave 用法类似,用 "v-move" 实现列表元素的移动,可以通过 name 属性来自定义前缀,也可以通过 move-class 属性手动设置。
{{ item }}
.flip-list-move {
transition: transform 1s;
}进阶用法:https://jsfiddle.net/chrisvfritz/sLrhk1bc/
状态过渡
数值变化的过渡动画: [ TweenMax.js ]
{{ animatedNumber }}
new Vue({
el: '#animated-number-demo',
data: {
number: 0,
tweenedNumber: 0
},
computed: {
animatedNumber: function() {
return this.tweenedNumber.toFixed(0);
}
},
watch: {
// 监听数值变化,动态演示数值的增减,依赖TweenMax.min.js库
number: function(newValue) {
TweenLite.to(this.$data, 0.5, { tweenedNumber: newValue });
}
}
})颜色变化的过渡动画:
方法与上述数值变化过渡动画类似,同样是获取值,使用指定库函数赋值,以达到动态显示变化的效果。
依赖 Tween.js 和 Color.js 。具体查看官方文档例子:https://cn.vuejs.org/v2/guide/transitioning-state.html#%E7%8A%B6%E6%80%81%E5%8A%A8%E7%94%BB%E4%B8%8E%E4%BE%A6%E5%90%AC%E5%99%A8。
其他数值变化的过渡动画,实现的效果原理也是类似的做法。