MVC项目中如何用JS导出EasyUI DataGrid为Excel
在做一中考评项目的时候,遇到了这么一个需求,就是把评教后得到的老师的成绩导出为Excel。其实需求很普通,实现起来有些复杂,因为老师考评不但有固定的考核项,还有额外加分项。于是我们就抽出来了一个表,专门存放评教后的成绩,导出的时候就直接读数据库然后导出Excel。后来需求变了,要求额外加分项动态添加,也就是说一个老师有几个额外加分项是管理员导入的,这样成绩表就不能用了,因为额外加分项是不固定的。所以才有了下面这种解决办法,那就是直接从界面读数据,导出到Excel。
实现原理
从界面DataGrid导出Excel的原理是,将DataGrid的数据导入到XML文件中,然后将XML文件传回Controller,在Controller中转化为Excel文件,然后下载下来。
实现效果
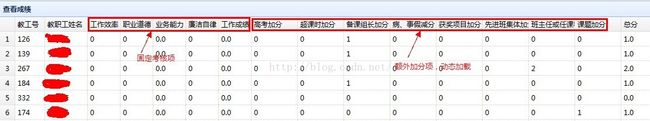
页面DataGrid
导出的Excel
代码实现
1、首先添加一个DataGrid的扩展方法,可以将代码放到单独的js文件中
$.extend($.fn.datagrid.methods, {
getExcelXml: function (jq, param) {
var worksheet = this.createWorksheet(jq, param);
//alert($(jq).datagrid('getColumnFields'));
var totalWidth = 0;
var cfs = $(jq).datagrid('getColumnFields');
for (var i = 1; i < cfs.length; i++) {
totalWidth += $(jq).datagrid('getColumnOption', cfs[i]).width;
}
//var totalWidth = this.getColumnModel().getTotalWidth(includeHidden);
return '' +//xml申明有问题,以修正,注意是utf-8编码,如果是gb2312,需要修改动态页文件的写入编码
'' +
'' + param.title + ' ' +
'' + worksheet.height + ' ' +
'' + worksheet.width + ' ' +
'False ' +
'False ' +
' ' +
'' +
'' +
'' +
' ' +
' ' +
'' +
' ' +
'' +
' ' +
'' +
' ' +
'' +
' ' +
'' +
' ' +
'' +
' ' +
'' +
' ' +
'' +
' ' +
'' +
' ' +
'' +
' ' +
' ' +
worksheet.xml +
' ';
},
createWorksheet: function (jq, param) {
// Calculate cell data types and extra class names which affect formatting
var cellType = [];
var cellTypeClass = [];
//var cm = this.getColumnModel();
var totalWidthInPixels = 0;
var colXml = '';
var headerXml = '';
var visibleColumnCountReduction = 0;
var cfs = $(jq).datagrid('getColumnFields');
var colCount = cfs.length;
for (var i = 1; i < colCount; i++) {
if (cfs[i] != '') {
var w = $(jq).datagrid('getColumnOption', cfs[i]).width;
totalWidthInPixels += w;
if (cfs[i] === "") {
cellType.push("None");
cellTypeClass.push("");
++visibleColumnCountReduction;
}
else {
colXml += '' +
'' + $(jq).datagrid('getColumnOption', cfs[i]).title + ' ' +
' ';
cellType.push("String");
cellTypeClass.push("");
}
}
}
var visibleColumnCount = cellType.length - visibleColumnCountReduction;
var result = {
height: 9000,
width: Math.floor(totalWidthInPixels * 30) + 50
};
var rows = $(jq).datagrid('getRows');
// Generate worksheet header details.
var t = '' +
'' +
' ' +
'' +
colXml +
'' +
headerXml +
' ';
// Generate the data rows from the data in the Store
//for (var i = 0, it = this.store.data.items, l = it.length; i < l; i++) {
for (var i = 0, it = rows, l = it.length; i < l; i++) {
t += '';
var cellClass = (i & 1) ? 'odd' : 'even';
r = it[i];
var k = 0;
for (var j = 1; j < colCount; j++) {
//if ((cm.getDataIndex(j) != '')
if (cfs[j] != '') {
//var v = r[cm.getDataIndex(j)];
var v = r[cfs[j]];
if (cellType[k] !== "None") {
t += '';
if (cellType[k] == 'DateTime') {
t += v.format('Y-m-d');
} else {
t += v;
}
t += ' ';
}
result.xml = t + ' ' +
'' +
'' +
' ' +
'' +
'Blank ' +
'1 ' +
'32767 ' +
'600 ' +
' ' +
'False ' +
'False ' +
' ' +
' ';
return result;
}
});function OutputExcel() {
//getExcelXML有一个JSON对象的配置,配置项看了下只有title配置,为excel文档的标题
var data = $('#tt').datagrid('getExcelXml', { title: '教职工成绩' }); //获取datagrid数据对应的excel需要的xml格式的内容
//用ajax发动到动态页动态写入xls文件中
//var url = ; //如果为asp注意修改后缀
$.ajax({
url: "/QueryScores/ExportExcelNew", //自己的Controller的名字,以及Controller中进行转化的方法,也就是提交的URL
data: { data: data },
type: 'POST',
dataType: 'text',
success: function (fn) {
$("#Dlg-Export_xiazai").html("点击下载导出的教职工成绩");
},
error: function (xhr) {
$("#Dlg-Export_xiazai").html('动态页有问题\nstatus:' + xhr.status + '\nresponseText:' + xhr.responseText)
}
});
}[ValidateInput(false)] //这里代码是针对一个错误添加的,下面会介绍
public ActionResult ExportExcelNew(string data)
{
//获取前台post提交的数据
//定义生成文件的目录,获取绝对地址
string pathToFiles = Server.MapPath("/ExcelFile/UploadFile");
//定义生成文件的名称
string fn = DateTime.Now.ToString("yyyyMMddHHmmssfff") + ".xls";
//组合成文件的路径
string path = @"" + pathToFiles + "\\" + fn;
//判断是否已经存在文件
if (!System.IO.File.Exists(path))
{
//新建文件,并写入数据
System.IO.File.WriteAllText(path, data, Encoding.UTF8);
}
else
{
//文件已存在,添加写入数据
System.IO.File.AppendAllText(path, data, Encoding.UTF8);//如果是gb2312的xml申明,第三个编码参数修改为Encoding.GetEncoding(936)
}
return Content("/ExcelFile/UploadFile/" + fn);//返回文件名提供下载
}
出现的问题
1、从客户端(data="

这个问题的原因是默认情况下,ValidateInput属性是true,也就是说会做输入验证,这种错误会报在从View端向Controller传数据时。可以把这个错误放在百度上,百度一下,有很多相关的搜索。解决方案是:在Web.Config中的
2、未能找到路径“E:\...”的一部分

这个问题有两个原因,一是这个路径下没有这个文件,二是路径错误。我这里犯的错误是路径错误,因为我的文件夹是UploadFile,但是代码中却错写成了UploadFiles,多了一个s。
总结
方法总比问题多,遇到问题之后,一定要相信自己能解决,这样才能鼓励自己去找思路找方法。对于解决一个问题,有不同的思路,就有不同的解决方案,一条路走不通,那就换个思路找另一条,只要不抛弃不放弃,肯定能够解决掉。