(翻译)WindowBuilder用户指南(续:结构视图)
结构视图
结构视图包含组件树和属性面板。组件树显示设计视图中所有组件的层次关系;属性面板显示选中控件的属性和事件,并提供可编辑文本框、列表和其它控件来编辑属性和事件。
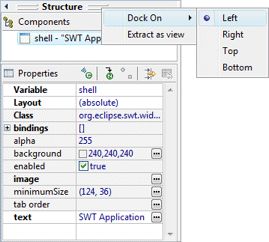
可以通过拖拽,或右键单击结构视图标题并选择Dock on命令来设置结构视图的位置。

结构视图可以停靠在设计视图的上方、下方、左边和右边。


结构视图也可以作为独立视图视图使用。点击Eclipse的Window > Show View > Other菜单,选择WindowBuilder->Structure视图,也可以右键单击结构视图标题栏,选择“Extract as view“菜单,此时关闭结构视图会使结构视图重新嵌入到编辑器中。



组件树
组件树显示设计视图中所有组件的层次关系。

组件树种显示每个组件的图标(可能带有修饰符)、变量名及文本内容。组件可以是局部变量或字段,但组件的变量名在组件的同一作用域中必须是唯一的[1]。
图标修饰符(如下表所示)用于标识组件是否包含事件,或者标识组件是否为容器的公开组件[2]。
使用“展开全部“按钮展开组件树中的组件,使用“全部折叠“按钮折叠组件树中的组件。
右键单击组件树中的组件,显示的右键菜单与在设计视图中右键单击组件显示的右键菜单相同(PS:在我装的1.9.2版本的WindowBuilder中右键单击组件树的组件时没有显示右键菜单,不清楚是不是哪里设置的有问题)。可以使用拖拽重新排列组件树种的组件,支持使用Delete键删除组件树中的组件。
在组件树中按着ctrl键用鼠标选择多个组件,也可以按着shift键用鼠标选择多个连着的组件。

修饰符
| 图标 | 修饰符名称 | 说明 |
|---|---|---|
| 公开组件 | 容器中公开的子组件 | |
| 事件 | 组件包含一个或多个事件处理器 |
属性面板
属性面板显示选中控件的属性和事件,并提供可编辑文本框、列表和其它控件来编辑属性和事件。选择组件树或设计视图中的组件,在属性面板中显示它的属性。只要是在属性面板中显示的属性,其属性值都可以编辑

选中多个组件时,属性面板中会显示这些组件的共有属性,如果共有属性的值不一致,则属性面板中该属性的编辑器显示为空白样式[3]。
默认情况下,属性面板显示普通属性,首选属性加粗显示,专业属性以斜体显示(单击“显示高级属性”按钮以显示它们)[4]。属性值背景为灰色表示为默认值,而属性值背景为白色表示该值不是默认值。单击“还原默认值”按钮,将属性设置为默认值。
通过点击属性名称或属性值选中属性,选中属性后,属性值的位置会出现编辑器,用于编辑属性值。对于大部分属性编辑器,按enter键确认编辑值为属性值,按esc键还原到之前的值。选中某个属性后,可以用方向键切换到其它属性上。
属性面板既支持简单属性,例如String或int型,也支持包含多种属性的复杂属性,例如layout和layout data属性。复杂属性会在属性名称前显示加号或减号标志,可以通过以下几种方式展开或折叠复杂属性:
- 双击属性名称或属性值;
- 单击加号或减号标志;
- 选择属性,按键盘上的加号键展开属性,按键盘上的减号键折叠属性。
- 双击属性值,将属性值更改为列表中的下一个值(当前值是列表中最后一个值,则下一个值是列表第一个值);
- 选择属性,按space键展开列表,用方向键切换值;
- 选择属性,按delete键,将属性值恢复为默认值。
属性面板工具条和右键菜单
字符串编辑器
![]()
直接在属性面板中输入单行文本,或者点击…按钮使用字符串编辑器输入多行文本。
可以在字符串编辑器中输入多行字符串,也可以从现有资源包中选择内容。若要使用资源包中的内容,点击“Use existing NLS source/key”复选框,然后点击“浏览”按钮。“选择键”对话框将打开,可以在其中选择字符串源和键/值对。支持在搜索字符串字段中输入字符串来筛选键/值对列表。默认情况下,根据键名进行筛选,但也可以通过在对话框底部选择适当的单选按钮来使用值或键和值一起来进行筛选。


字符串数组编辑器
![]()
点击…按钮,使用字符串数组编辑器输入多个字符串,编辑器中每行是一个单独的字符串。

颜色编辑器
![]()
点击…按钮,使用颜色选择器选择需要的颜色。
颜色选择器中有多类选项卡供选择颜色。窗口上面显示颜色属性当前值,当前选择的颜色在其下方。标准颜色选项卡包括系统颜色、已命名颜色、网页安全色,已命名颜色和网页安全色可以按色调、色相、,饱和度或亮度排序。



当进行String窗口设计时,还可以使用AWT颜色和Swing颜色等两种颜色选项卡。


字体编辑器
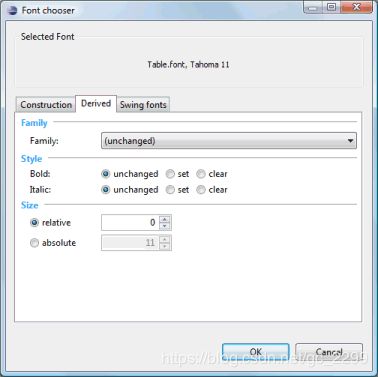
![]()
![]()
点击…按钮,使用字体选择器选择需要的字体。
在字体选择器中通过选择字体族、样式和大小来创建字体,在窗口上方显示当前选中的字体。

当进行String窗口设计时,还可以使用派生和Swing字体等两种字体选项卡[7]。


图标/图片编辑器
![]()
![]()
点击…按钮,使用图片编辑器选择需要的图标或图片。
图片编辑器中的选项包括从Classpath定义的路径中选择图片,或从文件系统的绝对路径中选择图片,或者设置图片为null,或者删除生成的图片。窗口右侧预览选中的图片。

点编辑器
矩形编辑器
内嵌编辑器
定位顺序编辑器
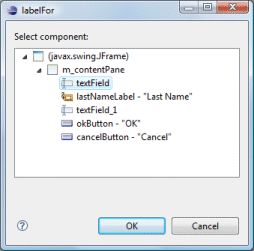
![]()
点击…按钮,调出定位顺序编辑器。选中或取消选中组件名称,以在定位顺序中添加或删除组件。使用向上、向下按钮调整组件的定位顺序。使用全选或全不选按钮在定位顺序中添加或删除所有组件。

边框编辑器
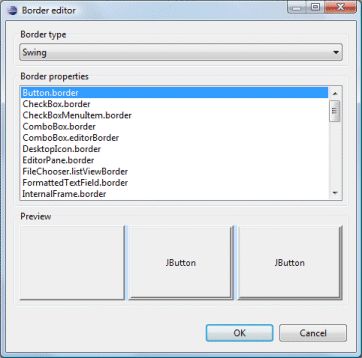
![]()
点击…按钮,调出边框编辑器配置组件边框样式。在下拉列表中选择边框类型,然后设置与类型相关的选项。编辑器下方显示了边框的三个预览。[8]

边框编辑支持以下边框类型:
- 斜面边框(BevelBorder);
- 组合边框(CompoundBorder);
- 空透明边框(EmptyBorder);
- 蚀刻边框(EtchedBorder);
- 线边框(LineBorder);
- 衬边边框(MatteBorder);
- 斜面边框(SoftBevelBorder);
- 标题边框(TitledBorder);
- Swing。
斜面边框(BevelBorder)
- 选择斜面类型:凸出或凹入;
- 设置边框的外部高亮颜色;
- 设置边框的内部高亮颜色;
- 设置边框的外部阴影颜色;
- 设置边框的内部阴影颜色;
- 使用选择颜色按钮选择颜色
 ;
; - 使用清除颜色按钮设置默认颜色
 。
。

组合边框(CompoundBorder) - 点击外部边框编辑按钮创建外部边框;
- 点击内部边框编辑按钮创建内部边框;
- 点击切换按钮切换内部和外部边框。

空透明边框(EmptyBorder)
蚀刻边框(EtchedBorder)
- 选择蚀刻类型:凸出或凹入;
- 设置高亮颜色;
- 设置阴影颜色;
- 使用选择颜色按钮选择颜色
 ;
; - 使用清除颜色按钮设置默认颜色
 。
。

线边框(LineBorder) - 选择颜色;
- 设置线宽;
- 选择拐角类型:直角或圆角;
- 使用选择颜色按钮选择颜色
 ;
; - 使用清除颜色按钮设置默认颜色
 。
。

衬边边框(MatteBorder) - 选择颜色;
- 指定上、左、下、有内嵌值(insets);
- 使用选择颜色按钮选择颜色
 ;
; - 使用清除颜色按钮设置默认颜色
 。
。

斜面边框(SoftBevelBorder) - 选择斜面类型:凸出或凹入;
- 设置边框的外部高亮颜色;
- 设置边框的内部高亮颜色;
- 设置边框的外部阴影颜色;
- 设置边框的内部阴影颜色;
- 使用选择颜色按钮选择颜色
 ;
; - 使用清除颜色按钮设置默认颜色
 。
。

标题边框(TitledBorder) - 输入标题;
- 设置标题对齐方式;
- 设置标题位置;
- 设置标题颜色;
- 点击编辑按钮创建标题边框;
- 使用选择颜色按钮选择颜色
 ;
; - 使用清除颜色按钮设置默认颜色
 。
。

Swing - 选择内置Swing边框类型。

下拉框模型编辑器
![]()
点击…按钮,在下拉框模型编辑器中输入多项内容,每行表示一个单独的列表项。

按键编辑器
![]()
点击…按钮,在按键编辑器中设置按键组合,可以设置为辅助按键的组合,也可以设置成单个按键。

标签编辑器
列表模型编辑器
![]()
点击…按钮,在列表模型编辑器中输入多项内容,每行表示一个单独的列表项。

下拉列表模型编辑器
![]()
点击…按钮,调用下拉列表模型编辑器,设置列表、数字或日期。如果设置的是列表模型,则输入多项内容,每行表示一个单独的列表项;如果设置的是数字模型,则指定数字类型、初始值、最小值、最大值和步进值;如果设置的是日期模型,则指定初始日期、开始日期、停止日期和日期类型。对每种模型而言,都可以在窗口下方使用预览下拉列表进行测试。



表格模型编辑器
![]()
点击…按钮,调用表格模型编辑器,设置行数和列数。可以设置每列的标题、类型、宽度、是否可编辑和是否可调整大小属性,还能在编辑器的可编辑表格中编辑单元格的值。

树模型编辑器
![]()
点击…按钮,调用树模型编辑器编辑树节点。每一行表示一个单独的树节点。缩进节点是其上级节点的子节点。[9]

SWT样式编辑器
在属性面板中展开style属性,编辑SWT样式。点击复选框设置布尔类型的子属性值,其它子属性值从下拉列表中选择。


原文地址:https://help.eclipse.org/kepler/index.jsp?topic=%2Forg.eclipse.wb.doc.user%2Fhtml%2Fuserinterface%2Fdesign_view.html
[1]原文:Components may be represented as local variables or fields, and variable names must be unique within the scope in which the component is defined.
[2]原文:Icon decorators (see table below) are used to indicate whether a component defines and events or is exposed as a public component of a custom container.
[3]原文:When multiple controls are selected, all of their shared properties are listed in the Property Pane. If not all the selected controls have the same value for a property, the property editor in the Property Pane will be blank.
[4]原文:By default, the Property Pane displays normal properties. Preferred properties are shown in bold and expert properties are shown in italics (click the Show advanced properties button to reveal them).
[5]原文:Some properties, such as strings, colors, fonts and images, provide a custom property editor which can be access by clicking the button.
[6]原文:Add a public or protected accessor for the selected property. Components exposed in superclasses or in embedded panels can be selected and edited by the user.
[7]原文:When designing Swing windows, two other pages are available: Derived and Swing fonts.
[8]原文:Click the button to access the Border Editor and configure a border. Select the border type from the drop down list and then choose options unique to that border types. Three previews of what the border will look like are shown at the bottom of the dialog.
[9]原文:Click the button to access the Tree Model Editor and enter multiple tree items. Each line is treated as a separate tree item. Indenting an item makes it a child of the item above it.
参考文献:
[1]Swing编程边框(Border)的用法总结,https://blog.csdn.net/songjunyan/article/details/19031421
[2]https://www.runoob.com/manual/jdk1.6/javax/swing/border/AbstractBorder.html