Android下拉刷新、上拉加载更多组件FlyRefreshLayout详解
舞动着键盘和鼠标,我誓言要把这个世界写的明明白白
本文出自门心叼龙的博客,属于原创类容,转载请注明出处。https://blog.csdn.net/geduo_83/article/details/87986968
框架github下载地址:https://github.com/geduo83/FlyRefreshLayout 欢迎star,加群:810970432交流
无论是Android应用,还是IOS应用,我们每个app几乎都离不开下拉刷新和上拉加载更多的功能,这已经作为一个app的最基本的功能, Android5.1之前并没有提供系统原生的下拉刷新控件,直到android5.1开始,谷歌的Android团队推出了一款下拉刷新控件SwipeRefeshLayout,但是只提供了下拉刷新的功能,并没有提供上拉加载更多,想要了解更多,请移步官网:https://developer.android.com/reference/android/support/v4/widget/SwipeRefreshLayout.html。
其实在谷歌官网推出之前,在github已经开源了很多Andriod下拉上拉的控件,比如人气比较高的SuperSwipeRefreshLayout,FlyRefreshLayout刷新组件是基于SuperSwipeRefreshLayout进行二次开发,有人可能会问你为什么不自己写这样一个控件而要在别人的基础上进行二次开发,要知道在软件开发行业有一句很著名的话:“ 不要重复造轮子 ”,在日常的实战开发中,要求讲究的是效率,领导要看的是结果,没有必要做一些重复的工作,除非确实自己想研究一下,有充裕的闲暇时间也是未尝不可。
FlyRefreshLayout刷新组件在原功能的基础上增加了通用小菊花样式DaisyRefreshLayout刷新控件和通用小箭头样式ArrowRefreshLayout刷新控件,支持RecyclerView,NestedScrollView,ScrollView 、ListView,GridView,能自定义HeadView和FooterView,不但支持最基本的下拉刷新、上拉加载更多,还在其基础上扩展了是否启用下拉刷新、是否启用上拉加载更多、增加了自动刷新功能,优化了下拉刷新监听器、上拉加载更多监听器,增加了自动刷新监听器,使其调用更加的方便。
二次开发无外乎就这么几个目的,要么增加了一些功能,要么是调用更加方便,要么就是增强了原代码的安全性。在二次开发的时候尽量不要在原类上的直接修改, 而在日常开发过程中很多人都是采用简单粗暴的方式,直接在原类上改,随着功能的增多,导致这个类的代码及其臃肿,这样一旦出现Bug排查起来也是非常痛苦的,因为你不知道到底是自己修改就导致的问题,还是原来就存在这样的Bug,再之也是对原作者的不尊重,因为谁都不愿意看到自己的代码被被人改的烂七八糟。
BaseRefreshLayout 作为扩展的核心功能类,直接继承了原类SuperSwipeRefreshLayout,增加了三个监听器,一个自动刷新的监听器OnAutoLoadListener ,另外两个是代理监听器,OnRefreshListener、OnLoadMoreListener 来代理原类的自动刷新监听器和下拉刷新监听器。另外扩展了两个非常重要的功能,禁用下拉刷新、禁用上拉加载更多的功能,这在原控件是不支持的,更多多细节我们就直接看源码吧。
BaseRefreshLayout
package com.fly.refresh;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
/**
* Description:
* Author: gxl
* Date: 2019/2/25
* Version: V1.0.0
* Update:
*/
public abstract class BaseRefreshLayout extends SuperSwipeRefreshLayout {
private boolean isEnableRefresh = true;//是否启用下拉刷新
private boolean isEnableLoadMore = true;//是否启用上拉加载更多
protected OnRefreshListener mOnRefreshListener;//下拉刷新监听器
protected OnLoadMoreListener mOnLoadMoreListener;//上拉加载更多监听器
protected OnAutoLoadListener mOnAutoLoadListener;//自动加载的回调
public interface OnRefreshListener{
void onRefresh();
}
public interface OnLoadMoreListener{
void onLoadMore();
}
//调用autoLoad的回调
public interface OnAutoLoadListener{
void onAutoLoad();
}
public void setOnRefreshListener(OnRefreshListener onRefreshListener) {
mOnRefreshListener = onRefreshListener;
}
public void setOnLoadMoreListener(OnLoadMoreListener onLoadMoreListener) {
mOnLoadMoreListener = onLoadMoreListener;
}
public void setOnAutoLoadListener(OnAutoLoadListener onAutoLoadListener) {
mOnAutoLoadListener = onAutoLoadListener;
}
public BaseRefreshLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
/**
* 是否启用下拉刷新
* @param enableRefresh
*/
public void setEnableRefresh(boolean enableRefresh) {
isEnableRefresh = enableRefresh;
}
/**
* 是否启用加载更多
* @param enableLoadMore
*/
public void setEnableLoadMore(boolean enableLoadMore) {
isEnableLoadMore = enableLoadMore;
}
/**
* 自动刷新
*/
public void autoRefresh(){
postDelayed(new Runnable() {
@Override
public void run() {
showRefresh();
setRefreshing(true);
if(mOnAutoLoadListener != null){
mOnAutoLoadListener.onAutoLoad();
}
}
},1000 * 1);
}
/**
* 如果禁用了加载更多则就直接返回了
* @param ev
* @param action
* @return
*/
@Override
protected boolean handlerPushTouchEvent(MotionEvent ev, int action) {
if (!isEnableLoadMore) {
return false;
}
return super.handlerPushTouchEvent(ev,action);
}
/**
* 如果禁用了就直接返回了
* @param ev
* @param action
* @return
*/
@Override
protected boolean handlerPullTouchEvent(MotionEvent ev, int action) {
if (!isEnableRefresh) {
return false;
}
return super.handlerPullTouchEvent(ev,action);
}
public abstract void showRefresh();
}小菊花刷新样式DaisyRefreshLayout 和小箭头刷新样式ArrowRefreshLayout的源码我就不分析了,大家就直接下载源码看吧。
主要功能
- 支持最基本的下拉刷新、上拉加载更多
- 支持自定义HeadView和FootView
- 支持自动刷新
- 支持启用、禁用下拉刷新
- 支持启用、进攻上拉加载更多
- 通用小菊花样式DaisyRefreshLayout
- 通用小箭头样式ArrowRefreshLayout
类关系图 :
- 基本类图
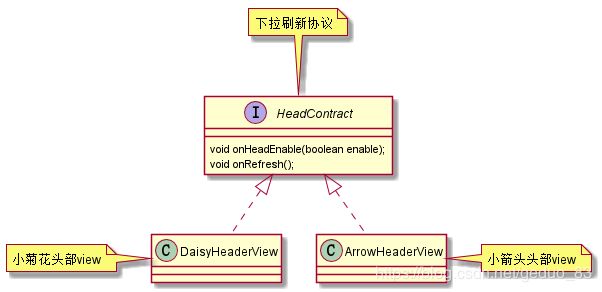
- HeadView关系图:
- FootView关系图:
小菊花样式DaisyRefreshLayout使用步骤:
1.创建布局文件
2.添加下拉刷新监听器
DaisyRefreshLayout mRefreshLayout = findViewById(R.id.refresh_layout);
mRefreshLayout.setOnRefreshListener(new DaisyRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
Log.v(TAG,"refresh start");
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
Log.v(TAG,"response ok");
mRefreshLayout.setRefreshing(false);
}
},1000 * 3);
}
});
3.添加上拉加载更多的监听器
mRefreshLayout.setOnLoadMoreListener(new DaisyRefreshLayout.OnLoadMoreListener() {
@Override
public void onLoadMore() {
Log.v(TAG,"loadMore start");
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
Log.v(TAG,"response ok");
mRefreshLayout.setLoadMore(false);
}
},1000 * 3);
}
});
4.添加自动刷新监听器
//自动刷新回调监听器
mRefreshLayout.setOnAutoLoadListener(new DaisyRefreshLayout.OnAutoLoadListener() {
@Override
public void onAutoLoad() {
Toast.makeText(getBaseContext(),"开始加载数据了",Toast.LENGTH_SHORT).show();
}
});
//自动刷新调用
mRefreshLayout.autoRefresh();
4.停止刷新
mRefreshLayout.setRefreshing(false);
5.停止加载更多
mRefreshLayout.setLoadMore(false);
6.启用、禁用下拉刷新
mRefreshLayout.setEnableRefresh(b);
7.启用、禁用上拉加载更多
mRefreshLayout.setEnableLoadMore(b)
小箭头样式ArrowRefreshLayout的使用
小箭头样式ArrowRefreshLayout的使用方法和DaisyRefreshLayout的使用类似我就不演示了
功能演示:
小菊花样式DaisyRefreshLayout;小箭头样式DaisyRefreshLayout
问题反馈
在使用中有任何问题,请在下方留言,或加入Android、Java开发技术交流群
QQ群:810970432
email:[email protected]
关于作者
var geduo_83 = {
nickName : "门心叼龙",
site : "http://www.weibo.com/geduo83"
}