前端经验_调试
1.Chrome 浏览器可以调试手机。
2.Element:查看HTML结构
(1)可以直接按delete键删除
(2)可以右击Edit as html编辑选中的元素
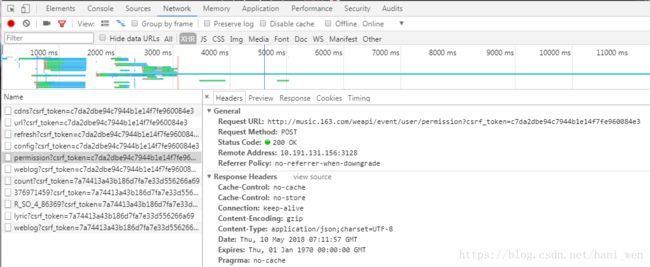
展示网络请求,可以点击查查请求的状态
Headers:与HTTP协议有关,请求头、请求状态
Preview:显示具体内容(HTML、图片、JS插件)
Response:返回的是json
Preserve log :不清空日志
Webstore提供了一个服务器的小功能,浏览器中localhost指向了本地的一个服务器端口,如果直接从文件夹打开,浏览器地址栏是file….
4.Sources
第一个是域名
然后是目录结构,可以查看详情
如何调试?
调试JS和JQuery的代码
如何打断点?在想要测试的JS代码前打断点,点击一下序号,然后刷新页面,就可以看到刷新页面绑定事件了。你想要监控什么就把它选中,就会显示出相应的详情(不方便),可以选中点击右键add to watch ,就可以在右侧看到详细信息。