vue 移动端的软键盘对页面css布局影响的解决办法-底部样式被顶起
vue 移动端的软键盘对页面css布局影响的解决办法-底部样式被顶起
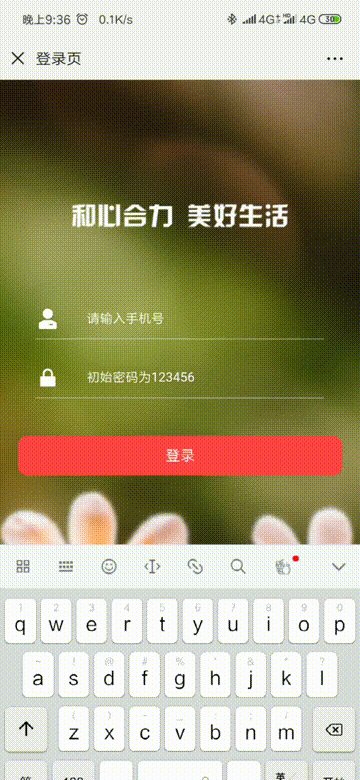
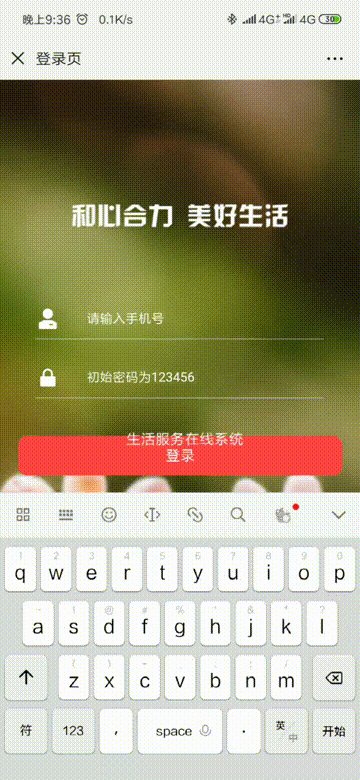
- 出现的问题是:输入框聚焦时,手机自带的弹出框把原来的样式顶起。OMG~
- 解决方法:
- 我累代码载这~
出现的问题是:输入框聚焦时,手机自带的弹出框把原来的样式顶起。OMG~
解决方法:
1.首先要获取整个窗口的高度;
2.找到需要聚焦的模块,我这里是input标签;
3.对input标签使用addEventListener方法;
4.方法function().需要将获取焦点focus的时候,将body的height重新定义为窗口height;
- (详细可以查看addEventListener()方法)
- addEventListner(event,function,useCapture)
我累代码载这~
html部分:
<van-cell-group>
<van-field id="myInput1" v-model="mobile" left-icon="manager" type="text" placeholder="请输入手机号" rows="1" autosize/>
<van-field id="myInput2" v-model="password" left-icon="lock" type="password" placeholder="初始密码为123456" rows="1" autosize/>
</van-cell-group>
因为本人用滴是vue 放在mounted()部分呐~:
mounted() {
let h = window.innerHeight;
let myInput1 = document.getElementById('myInput1');
let myInput2 = document.getElementById('myInput2');
let Lbody = document.getElementsByClassName('body')
myInput.addEventListener('focus',handler,false);
myInput2.addEventListener('focus',handler,false);
function handler(){
Lbody.height(h);
}
},