【Java Swing探索之路系列】之二:Java Swing布局面板组件
作者:郭嘉
邮箱:[email protected]
博客:http://blog.csdn.net/allenwells
github:https://github.com/AllenWell
面板指的是容器,即中间容器类,可以将基本组件放置在其中,组成丰富多彩的用户界面。
一 JPanel
在JPanel的使用中,有一个双缓冲的概念,这个技术旨在改进频繁变化的组件显示效果。可以在JPanel初始化的时候进行定义如下所示:
举例
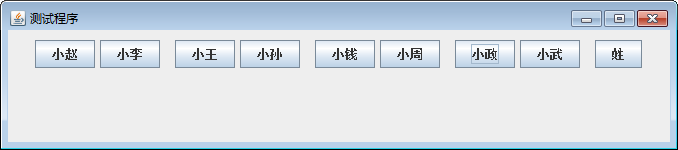
展示如何使用JPanel中间容器类。
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class JPanelDemo
{
//WIDTH是指整个顶层框架的宽度。
//HEIGHT是指整个顶层框架的长度。
static final int WIDTH=300;
static final int HEIGHT=150;
public static void main(String[] args)
{
JFrame jf=new JFrame("测试程序");
jf.setLayout(new BorderLayout());
jf.setSize(WIDTH,HEIGHT);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.setVisible(true);
JPanel contentPane=new JPanel();//创建六个中间容器,并且将contentPane放到顶层容器内
JPanel p1=new JPanel();
JPanel p2=new JPanel();
JPanel p3=new JPanel();
JPanel p4=new JPanel();
JPanel p5=new JPanel();
jf.setContentPane(contentPane);
JButton b1=new JButton("小赵");//创建九个普通按钮组件,将p1到p5五个面板设置为流布局。
JButton b2=new JButton("小李");
JButton b3=new JButton("小王");
JButton b4=new JButton("小孙");
JButton b5=new JButton("小钱");
JButton b6=new JButton("小周");
JButton b7=new JButton("小政");
JButton b8=new JButton("小武");
JButton b9=new JButton("姓");
p1.setLayout(new FlowLayout());
p2.setLayout(new FlowLayout());
p3.setLayout(new FlowLayout());
p4.setLayout(new FlowLayout());
p5.setLayout(new FlowLayout());
p1.add(b1); //将b1、b2加到p1中,将b3、b4加到p2中,将b5、b6加到p3中,将b7、b8加到p4中,将b9加到p5中
p1.add(b2);
p2.add(b3);
p2.add(b4);
p3.add(b5);
p3.add(b6);
p4.add(b7);
p4.add(b8);
p5.add(b9);
contentPane.add(p1,"North");//将p1到p5五个面板按照BorderLayout布局方式放置到contentPane面板中
contentPane.add(p2,"South");
contentPane.add(p3,"East");
contentPane.add(p4,"West");
contentPane.add(p5,"Center");
}
}
运行效果如下所示:
二 JScrollPane
JScrollPane是一个带滚动条的容器类,它可以用来显示一些文本、表格内容,当内容超过JScrollPane面板大小时,JScrollPane会自动添加滚动条。
可以通过滚动策略来控制滚动条的显示,如下所示:
确定重直
ScrollPaneConstants.VERTICAL_SCROLLBAR_AS_NEEDED 需要时出现垂直滚动条
ScrollPaneConstants.VERTICAL_SCROLLBAR_NEVER 从不出现垂直滚动条
ScrollPaneConstants.VERTICAL_SCROLLBAR_ALWAYS 总是出现垂直滚动条
确定水平
ScrollPaneConstants.HORIZONTAL_SCROLLBAR_AS_NEEDED 需要时出现水平滚动条
ScrollPaneConstants.HORIZONTAL_SCROLLBAR_NEVER 从不出现水平滚动条
ScrollPaneConstants.HORIZONTA_SCROLLBAR_ALWAYS 总是出现水平滚动条
举例
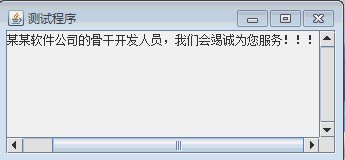
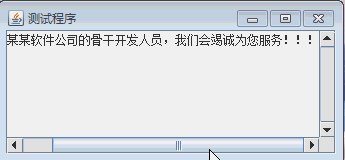
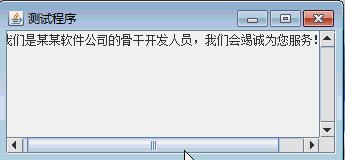
展示自动水平和垂直方向都会出现滚动条。
import javax.swing.*;
public class JScrollPaneDemo
{
static final int WIDTH=300;
static final int HEIGHT=150;
public static void main(String[] args)
{
JFrame jf=new JFrame("测试程序");
jf.setSize(WIDTH,HEIGHT);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.setVisible(true);
JTextArea ta=new JTextArea("我们是某某软件公司的骨干开发人员,我们会竭诚为您服务!!!");//创建一个文本域组件和一个滚动条面板,并且将滚动条面板添加到顶层容器内
JScrollPane sp=new JScrollPane(ta,ScrollPaneConstants.VERTICAL_SCROLLBAR_ALWAYS ,ScrollPaneConstants.HORIZONTAL_SCROLLBAR_ALWAYS );
jf.setContentPane(sp);
}
}
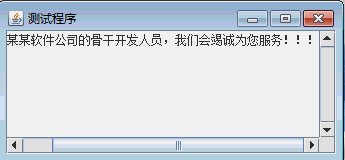
运行效果如下所示:
三 JSplitPane
举例
将顶层窗口分成两个部分,每一个部分添加一个带流布局的内容面板,再在内容面板中添加普通按钮组件。
import javax.swing.*;
import java.awt.*;
public class JSplitPaneDemo
{
public static void main (String[] args)
{
///创建四个普通按钮组件
JButton b1=new JButton ("确定");
JButton b2=new JButton ("取消");
JButton b3=new JButton("优秀");
JButton b4=new JButton("良好");
///创建两个中间容器,并且被设置为流布局的布局方式
JPanel p1=new JPanel();
JPanel p2=new JPanel();
p1.setLayout(new FlowLayout());
p2.setLayout(new FlowLayout());
///将b1和b2放到p1中,将b3和b4放到p2中。
p1.add(b1);
p1.add(b2);
p2.add(b3);
p2.add(b4);
JSplitPane splitPane = new JSplitPane ();
splitPane.setOneTouchExpandable (true);
splitPane.setContinuousLayout (true);
splitPane.setPreferredSize (new Dimension (50,100));
splitPane.setOrientation (JSplitPane.HORIZONTAL_SPLIT);
splitPane.setLeftComponent (p1);
splitPane.setRightComponent (p2);
splitPane.setDividerSize (3);
splitPane.setDividerLocation(50);
JFrame frame = new JFrame ("测试窗口");
frame.setDefaultCloseOperation (JFrame.EXIT_ON_CLOSE);
frame.setVisible (true);
frame.setContentPane (splitPane);
frame.pack ();
}
}
运行效果如下所示:
四 JTabbedPane
举例
创建选项卡面板,并在每个标签选项卡中添加基本组件。
import javax.swing.*;
import java.awt.*;
public class JTabbedPaneDemo
{
public static void main(String[] args)
{
try
{//显示外观风格
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
}
catch(Exception e){}
JFrame frame = new JFrame ("资金状况");
frame.setDefaultCloseOperation (JFrame.EXIT_ON_CLOSE);
frame.setVisible (true);//默认为false
JTabbedPane tp=new JTabbedPane();//创建一个选项卡容器,将之添加到顶层容器内
frame.setContentPane(tp);
JPanel panel1 = new JPanel ();
JPanel panel2 = new JPanel ();
JPanel panel3 = new JPanel ();
JPanel panel4 = new JPanel ();
JPanel panel5 = new JPanel ();
tp.addTab("panel1", panel1); //添加选项卡容器,并且设置其中每个选项卡的标签以及其是否可启用
tp.setEnabledAt(0,true);
tp.setTitleAt(0,"个人收入状况");
tp.addTab ("panel2", panel2);
tp.setEnabledAt (1, true);
tp.setTitleAt (1,"工资");
tp.addTab ("panel3", panel3);
tp.setEnabledAt (2, true);
tp.setTitleAt (2,"奖金");
tp.addTab ("panel4", panel4);
tp.setEnabledAt(0,true);
tp.setTitleAt(3,"津贴");
tp.addTab ("panel5", panel5);
tp.setEnabledAt(4,true);
tp.setTitleAt(4,"社保");
///设置其大小以及其选项卡的位置方向
tp.setPreferredSize (new Dimension (500,200));
tp.setTabPlacement (JTabbedPane.TOP);
///设置选项卡在容器内的显示形式
tp.setTabLayoutPolicy (JTabbedPane.SCROLL_TAB_LAYOUT);
frame.pack();
//创建八个标签组件,将五个中间容器设置为流布局,并且将标签组件分别放入到其中
JLabel l1=new JLabel("工资状况");
JLabel l2=new JLabel("3000元/月");
JLabel l3=new JLabel("奖金状况");
JLabel l4=new JLabel("1500元/月");
JLabel l5=new JLabel("津贴状况");
JLabel l6=new JLabel("500元/月");
JLabel l7=new JLabel("社保状况");
JLabel l8=new JLabel("200元/月");
panel2.setLayout(new FlowLayout());
panel3.setLayout(new FlowLayout());
panel4.setLayout(new FlowLayout());
panel5.setLayout(new FlowLayout());
panel2.add(l1);
panel2.add(l2);
panel3.add(l3);
panel3.add(l4);
panel4.add(l5);
panel4.add(l6);
panel5.add(l7);
panel5.add(l8);
frame.pack();
}
}
运行效果如下所示:
五 JInternalFrame
举例
创建两个JInternalFrame窗口,将这两个JInternalFrame窗口放到一个顶层容器的内容面板中。
import javax.swing.*;
import java.awt.*;
public class JInternalFrameDemo
{
static final int WIDTH=300;
static final int HEIGHT=150;
public static void main(String[] args)
{
JFrame jf=new JFrame("测试程序");
jf.setSize(WIDTH,HEIGHT);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.setVisible(true);
JPanel contentPane=new JPanel();//创建一个中间容器,并且将之添加到顶层容器内,将之设置为流布局。
jf.setContentPane(contentPane);
contentPane.setLayout(new FlowLayout());
JDesktopPane dp=new JDesktopPane();//创建一个虚拟桌面容器,将dp添加到以上创建的中间容器中
dp.setLayout(new FlowLayout());
contentPane.add(dp);
JInternalFrame jif=new JInternalFrame("第一个窗口",true,true,true); //创建两个JIntenaFrame容器,并且创建六个标签组件,分别将它们添加到两个JInternaFrame容器内
JInternalFrame jif1=new JInternalFrame("第二个窗口",true,true,true);
JLabel l1=new JLabel("这是我第一个窗口");
JLabel l2=new JLabel("这也是你第一个窗口");
JLabel l3=new JLabel("这同时是他第一个窗口");
JLabel l4=new JLabel("这是我第二个窗口");
JLabel l5=new JLabel("这也是你第二个窗口");
JLabel l6=new JLabel("这同时是他第二个窗口");
jif.setLayout(new FlowLayout());
jif1.setLayout(new FlowLayout());
jif.add(l1);
jif.add(l2);
jif.add(l3);
jif1.add(l4);
jif1.add(l5);
jif1.add(l6);
dp.add(jif);
dp.add(jif1);
jif.setVisible(true);
jif1.setVisible(true);
}
}
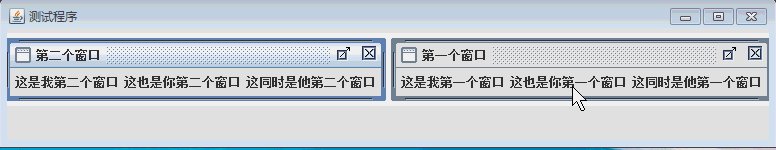
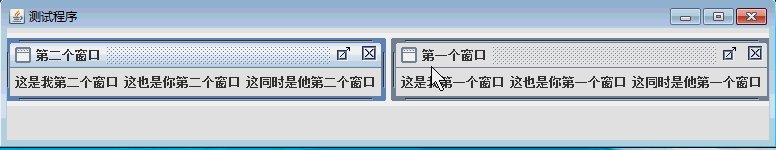
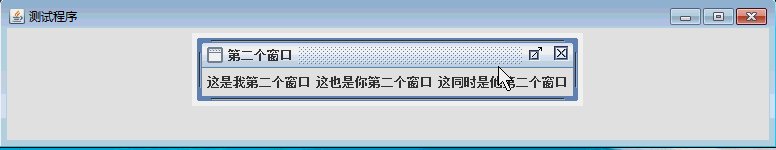
运行效果如下所示:
六 JLayeredPane
举例
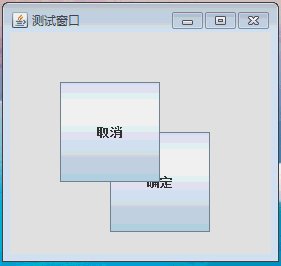
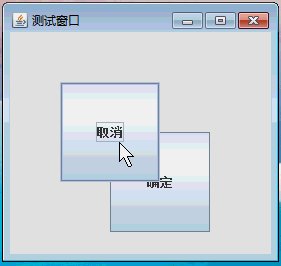
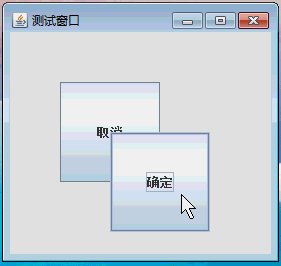
将两个普通按钮组件,放置到JLayeredPane容器中,再为这两个按钮组件分成两个不同的层次,这样的话,就当单击下面一个层的按钮组件,它就会被显示到上面一个层上来。
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class JLayeredPaneDemo extends JFrame implements ActionListener
{
private static final long serialVersionUID = 1L;
static final int WIDTH=300;
static final int HEIGHT=150;
JLayeredPane lp=new JLayeredPane();
static JButton b1=new JButton("确定");
static JButton b2=new JButton("取消");
public test10()
{
///设置顶层容器的标题
super("测试窗口");
///将新建的JLayeredPane放到顶层容器内
super.setContentPane(lp);
b1.addActionListener(this); // 按钮事件
b2.addActionListener(this);
lp.add(b1, new Integer(200));
lp.add(b2, new Integer(300));
b1.setBounds(new Rectangle(100, 100, 100, 100));
b1.setVisible(true);
b2.setBounds(new Rectangle(50, 50, 100, 100));
b2.setVisible(true);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setSize(360, 260);
this.setVisible(true);
}
public void actionPerformed(ActionEvent e)
{
if (e.getActionCommand().equals("确定"))
{ // 判断是哪个按钮的动作
lp.setLayer(b1, 300); // 重新设置组件层数
lp.setLayer(b2, 200);
}
else if (e.getActionCommand().equals("取消"))
{
lp.setLayer(b1, 200);
lp.setLayer(b2, 300);
}
}
public static void main(String args[]) {
new JLayeredPaneDemo();
}
}
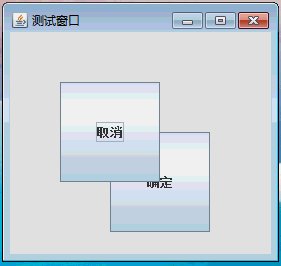
运行效果如下所示: