jqweui的picker动态加载数据
大家好,我是烤鸭:
jqweui的picker动态加载数据
jqweui是jquery对weui的拓展开发,picker就是其中的一个拓展组件,
1. 先附上官网显示地址和代码:
http://jqweui.com/extends#picker
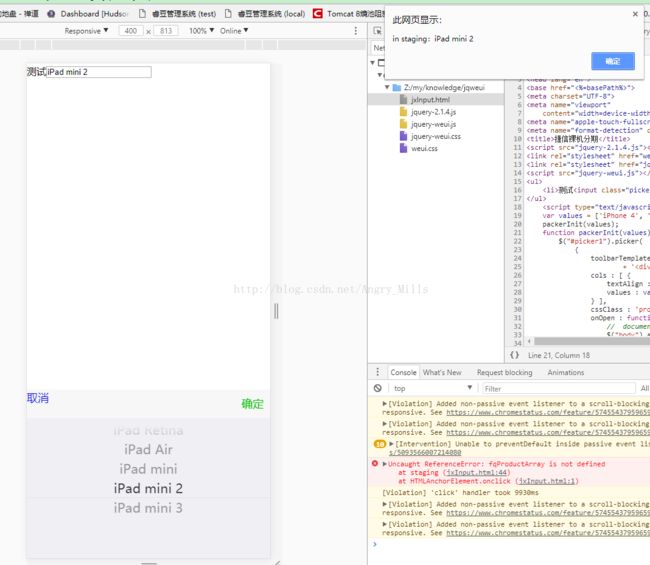
上一张显示图:
2 动态加载数据
如果是动态加载数据的话,可以把加载方法写成一个方法,数据是加载后返回的再填充。但是有一个问题,前台要求的数据一般是key,value的形式,而picker插件只能接收单列数组。我是这么解决的,把要显示的key作为一个数组返回,其他的属性创建一个对象数组存起来。
例如:
2.1 发送ajax动态获取数据
function initFqProductList(){
var url = "your/url/xxx";
$.ajax({
type : 'POST',
url : url,
data : {
},
dataType:'json',
//jsonp:'callback',
//scriptCharset: 'utf-8',
success : function(data) {
console.log(data);
//获取数组
fqProductArray = data.array;
var values = new Array();
for ( var i in fqProductArray) {
values[i] = fqProductArray[i].productValue;
}
//例如(values是返回的数据)
values = ['iPhone 4', 'iPhone 4S', 'iPhone 5', 'iPhone 5S', 'iPhone 6', 'iPhone 6 Plus', 'iPad 2', 'iPad Retina', 'iPad Air', 'iPad mini', 'iPad mini 2', 'iPad mini 3'];
packerInit(values);
}
});
}2.2 创建对象数组,保留其他属性
//例如
var values = ['iPhone 4', 'iPhone 4S', 'iPhone 5', 'iPhone 5S', 'iPhone 6', 'iPhone 6 Plus', 'iPad 2', 'iPad Retina', 'iPad Air', 'iPad mini', 'iPad mini 2', 'iPad mini 3'];
//正常情况是根据key查value,现在反向操作
for(var i in values){
var fqProduct = new Object();
fqProduct.key = i;
fqProduct.value = values[i];
fqProductArray.push(fqProduct);
}这里的key就是另一个属性,我们的value是要显示在页面上的。
我们可以根据value获取key,传到后台进行其他操作。如果有多个属性的话,
在创建对象的时候,给对象多几个属性。
var obj = new Object();
obj.aKey = ;obj.bKey = ;obj.cKey = ;obj.value = ;
2.3 初始化picker插件
例如:这里的value就是上面(ajax)传过来的动态数据。确定事件绑定了另一个方法,为的是获取用户点击的哪一个值。
function packerInit(values) {
$("#picker1").picker(
{
toolbarTemplate : '',
cols : [ {
textAlign : 'center',
values : values,
} ],
cssClass : 'productList',
onOpen : function() {
// document.activeElement.focus();
$("body").append(
"");
},
onClose : function() {
$(".grayBg").remove();
}
});
}2.4 取值方法
function staging() {
var p1_val = $("#picker1").val();
for(var i in fqProductArray){
if(fqProductArray[i].value == p1_val){
alert("p1_val:"+p1_val+"--------------------key:"+fqProductArray[i].key);
}
}
for ( var p in fqProductArray) {
if ($("#productName").val() == fqProductArray[p].productValue) {
productKey = fqProductArray[p].productKey;
productId = fqProductArray[p].productId;
break;
}
}
};最后上一张成功的图:(6 Plus 对应的key 5)
http://download.csdn.net/download/angry_mills/10169974