Extjs treepanel 增加新的虚拟节点
有时候我们需要在工作中添加一个虚拟根节点下面有2中方法
第一:

var treeStore;
Ext.ajax({
url: 'url',
method: 'post',
async: false,
}, function (json) {
Ext.Array.each(json.content, function (n) {
n.expanded = true;
n.leaf = true;
})
treeStore = Ext.create('Ext.data.TreeStore', {
root: {
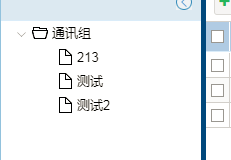
msgTypeName: '通讯组',//虚拟节点
expanded: true,
leaf: false,
children: json.content//数组
}
})
});
var leftTree = Ext.create('Ux.tree.Panel', {
width: 200,
height: 450,
region: 'west',
id: 'leftTree',
displayField: "msgTypeName",
colspan: 2,
rootVisible: true,
store: treeStore,
listeners: {
select: function (field, record, item, index, e, eOpts) {
/*var recData = record.data ;
if(record.data.depth===1){
Ext.getCmp('centerPanel')._query(recData.id,null)
}else {
Ext.getCmp('centerPanel')._query(recData.PARENT_ID,recData.STATION_ID)
}*/
},
storeload: function (field, rec) {
//leftTree.setSelection(rec[0]);
}
}
});
return leftTree var treestore = Ext.create('Ext.data.TreeStore', {
storeId: 'treeid',
root: {
msgTypeName: '通讯组',//虚拟节点,msgTypeName这个字段是根据treepanel的displayfield的设置来写的。
expanded: true,
leaf: false
},
proxy: {
type: 'ajax',
url: 'url',
reader: { // 使用Ext.data.reader.Json读取服务器数据
type: 'json',
root: 'result.content' // 直接读取服务器响应的data数据
},
},
listeners: {
load: function (field, rec) {
Ext.Array.each(rec, function (n) {
n.data.expanded = true;
n.set('leaf',true)
})
},
}
});最后记得再给treepanel加上rootVisible:true,就行了