记住密码
忘记密码
响应式布局--入门案列
要求:
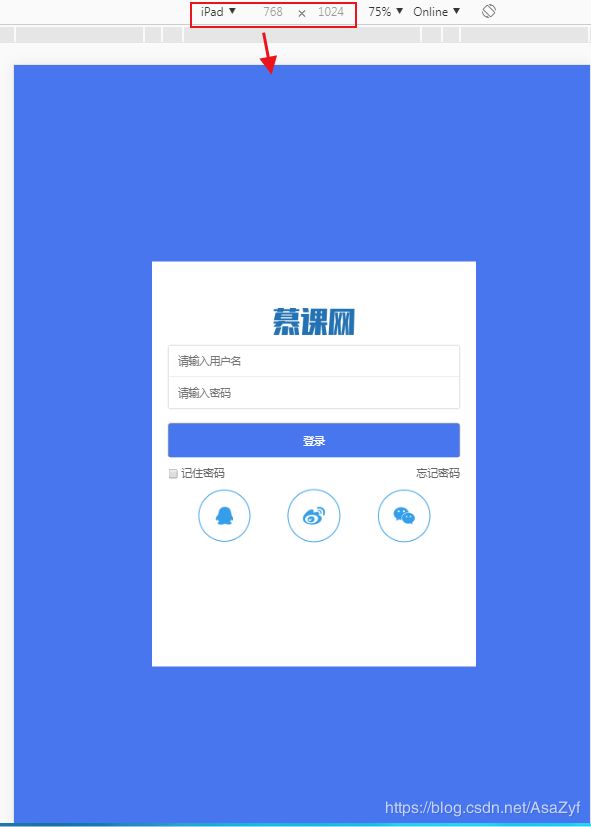
iPad页面显示如下
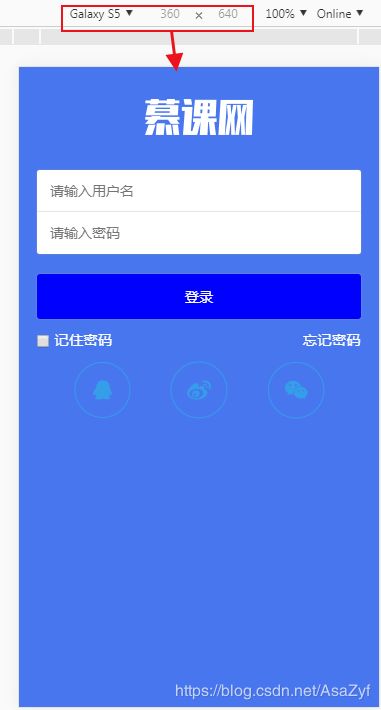
其他页面显示如下
code
HTML:

reset.css:
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
html {
height:100% !important;
min-height:100% !important;
}
body {
margin:0;
padding:0;
height:100%;
min-height:100%;
width:100%;
background: #FFFFFF;
font: 14px/22px "ralewayregular", Helvetica Neue, Helvetica, Arial, sans-serif;
color: #888888;
-webkit-font-smoothing: antialiased; /* Fix for webkit rendering */
-webkit-text-size-adjust: 100%;
letter-spacing:0.5px;
}
ol, ul {
list-style: none;
}
nav ul {
list-style:none;
}
li{
list-style:none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
a {
margin:0;
padding:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
text-decoration:none;
outline:none;
color: #333;
}
a:hover{
cursor:pointer;
}
/* change colours to suit your needs */
mark {
background-color:#ff9;
color:#000;
font-style:italic;
font-weight:bold;
}
del {
text-decoration: line-through;
}
abbr[title], dfn[title] {
border-bottom:1px dotted;
cursor:help;
}
table {
border-collapse:collapse;
border-spacing:0;
}
/* change border colour to suit your needs */
hr {
display:block;
height:1px;
border:0;
border-top:1px solid #cccccc;
margin:1em 0;
padding:0;
}
button,
input,
select,
textarea {
margin: 0;
font-size: 100%;
vertical-align: middle;
}
button,
input {
*overflow: visible;
line-height: normal;
}
button::-moz-focus-inner,
input::-moz-focus-inner {
padding: 0;
border: 0;
}
button,
html input[type="button"],
input[type="reset"],
input[type="submit"] {
cursor: pointer;
-webkit-appearance: button;
}
label,
select,
button,
input[type="button"],
input[type="reset"],
input[type="submit"],
input[type="radio"],
input[type="checkbox"] {
cursor: pointer;
}
input[type="search"] {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
-webkit-appearance: textfield;
}
input[type="search"]::-webkit-search-decoration,
input[type="search"]::-webkit-search-cancel-button {
-webkit-appearance: none;
}
textarea {
overflow: auto;
vertical-align: top;
}
.outline[type=text]:focus,.outline[type=submit]:focus,
.outline[type=radio]:focus,.outline[type=checkbox]:focus,.outline[type=password]:focus,button:focus{
outline:none;
}
input[type=text]:focus,input[type=submit]:focus,
input[type=radio]:focus,input[type=checkbox]:focus,input[type=password]:focus{
outline:none;
}
button[type=button]:focus,button[type=submit]:focus,
input[type=reset]:focus{
outline:none;
}
.ch{display: none;}
style.css:
/* 页面背景色 */
body,html{
background:#4876ef;
}
/* 先做一种设备的样式,做完后在考虑另外的设备 */
/* 在写样式时,可以通过给元素添加边框来确定位置 */
/* iPad的页面 */
/* 慕课网盒子 */
.wrapper{
width: 432px;
height: 540px;
background: #FFFFFF;
position: absolute;
top: 50%;
left: 50%;
/* 宽高的一半 */
margin-left: -200px;
margin-top: -250px;
}
/* 头部 */
header{
width: 100%;
height: 100px;
display: -webkit-box;
-webkit-box-pack: center;
}
header img{
position: relative;
top: -10px;
}
/* 输入框和按钮 */
.count{
width: 100%;
margin-top: 12px;
}
.count form{
width: 90%;
margin: 0 auto;
display: -webkit-box;
-webkit-box-orient: vertical;
}
.count form input{
display: block;
padding: 13px;
border: 0px;
box-shadow: 0 0 1px #999999;
}
.count form input:first-child{
border-radius: 3px 3px 0 0;
}
.count form input:nth-child(2){
border-radius: 0 0 3px 3px;
}
.count form input:nth-child(3){
margin-top: 20px;
background:#4876ef;
color: #FFFFFF;
border-radius: 3px;
}
.count div{
width: 90%;
margin: 10px auto;
display: -webkit-box;
-webkit-box-pack: justify;
}
.count div span{
display: block;
color: #666666;
}
/* 底部 */
footer{
width: 100%;
}
footer ul{
width: 100%;
display: -webkit-box;
-webkit-box-pack: center;
}
footer ul li{
display: -webkit-box;
}
footer ul li a{
display: block;
}
footer ul li a img{
display: block;
width: 60%;
margin: 0 auto;
}
/* 屏幕分辨率小于420px的样式 */
@media screen and (max-width:420px) {
.wrapper{
width: 100%;
height: 100%;
position: absolute;
top:0;
left: 0;
margin: 0;
background:#4876ef;
}
header{
width: 100%;
height:91px;
overflow: hidden;
}
header img{
position: relative;
top: 20px;
}
.count form input:nth-child(3){
background:#0000FF;
}
.count div span{
display: block;
color: #FFFFFF;
}
footer{
width: 90%;
margin: auto;
}
footer ul li{
width: 30%;
}
}