CSS浏览器兼容总结篇
CSS浏览器兼容总结篇
前言:本篇文章的大部分知识点来自于清华大学出版社的《DIV+CSS网页样式与布局实战详解》,我在书本内容的基础上添加了自己所了解的一些知识,有兴趣的伙伴可以去买正版看哈~其中在IE版本测试的时候我使用的工具是“IETester”。
文章目录:
前言
一、兼容问题的解决方案
二、浏览器过滤语句
1、导入语句过滤器
2、IE判断过滤器
3、属性名字过滤器
4、根符号过滤器
5、派生选择符过滤器
6、属性选择符过滤器
7、注释语句过滤器
8、大括号过滤器
9、优先级过滤器
10、相邻选择符过滤器
11、转义字符过滤器
在不同的浏览器里面,相同的CSS属性设置会产生不同的样式效果,特别是在IE浏览器和其他浏览器之间更能体现出来。低版本的IE浏览器不支持CSS3的特有属性设置,只能使用filter属性来进行设置或者使用图片以及JavaScript来进行设置。
一、兼容问题的解决方案
以下为几种常用的解决方法
(1)导入语句过滤器:由于不同的输出设备的输出样式可能不一致,可以使用@import语句来将不同的样式导入到不同的设备里解决不同设备间样式不一致的问题。
(2)IE判断过滤器:不同的IE浏览器间也可能存在重载样式不一致的问题,可以通过判断IE浏览器的型号来进行对应的样式设置。
(3)属性名字过滤器:不同的浏览器对于CSS属性也有不同的识别方式,通过研究各种浏览器的属性判断方式就可以得到设置CSS属性的规则,从而设置你想要的浏览器的样式。
(4)根符号过滤器:IE6.0以上的版本浏览器以及其他类型的浏览器不支持 * 标签作为根节点,利用这一点可以进行样式的一致性设置。
(5)派生选择符过滤器:IE6.0及以下的浏览器不支持”>”尖括号作为子标签选择符(只能使用空格),利用这一点可以进行样式的一致性设置。
(6)属性选择符过滤器:IE6.0及以下的浏览器里不支持属性选择符,利用这一点可以进行样式的一致性设置。
(7)注释语句过滤器:IE5.0及以下浏览器不支持选择符和属性后添加注释语句,利用这一点可以进行样式的一致性设置。
(8)大括号过滤器:CSS内使用大括号作为规则开始及结束定位标记。由于IE5.0及以下的浏览器版本不支持某些特殊的转移字符,所以利用大括号来屏蔽掉后面的属性设置。
(9)优先级过滤器:利用!important标志在不同浏览器下面的设置方法实现样式的一致性设置,IE6.0以下的浏览器,!important标志必须写在分号”;”后面。
(10)相邻选择符过滤器:利用IE6.0版本以下的浏览器不支持相邻选择符的特性,来实现样式的一致性设置。
(11)转义字符过滤器:当属性名或者选择符名字出现斜杠”\”时,在IE5.0浏览器下忽略掉该斜杠。
二、浏览器过滤语句
1、导入语句过滤器
用@import语句指定样式输出设备,控制输出设备的样式。
这里对@import做一个简短的介绍(具体介绍过段时间再整理一篇文章):
引入CSS样式一般有以下几种方式:
1、属性样式表
2、内部样式表
3、链接样式表
4、导入样式表
@import属于第四个导入样式表,通过@import语句在CSS文件或者style标签内调用外部的CSS文件
用法:
@import url(路径) media_query_list
url():用来链接指定CSS文件的绝对路径或者相对路径
media_query_list:指定媒体类型和查询条件
示例如下(未指定媒体类型和查询条件):
@import url("global.css");
@import url(global.css);
@import "global.css";示例如下:
文件目录
-index.html
-blue.css
-red.css
index.html文件
<html>
<head>
<meta charset="utf-8" />
<title>@import示例title>
<style>
@import url("blue.css") screen and (max-width:500px);
@import url("red.css") screen and (max-width:900px);
style>
head>
<body>
body>
html>
blue.css文件
body{
background: blue;
}
red.css文件
body{
background: red;
}表1.1 媒体类型(表格内容来自点击链接)
| 媒体类型 | CSS版本 | 兼容性 | 简介 |
|---|---|---|---|
| all | CSS2 | 所有浏览器 | 用于所有媒体设备类型 |
| aural | CSS2 | Opera | 用于语音和音乐合成器 |
| braille | CSS2 | Opera | 用于触觉反馈设备 |
| handheld | CSS2 | Chrome,Safari,Opera | 用于小型或者手持设备 |
| CSS2 | 所有浏览器 | 用于打印机 | |
| projection | CSS2 | Opera | 用于投影图像,例如幻灯片 |
| screens | CSS2 | 所有浏览器 | 用于计算机显示器 |
| tty | CSS2 | Opera | 用于使用固定间距字格的设备。如电传打字机和终端 |
| tv | CSS2 | Opera | 用于电视类设备 |
| embossed | CSS2 | Opera | 用于凸点字符(盲文)印刷设备 |
2、IE判断过滤器
IE提供了判断IE浏览器类型的HTML语句:
用于控制在IE7.0浏览器下面的样式
示例如下(在IE6和IE7下显示不同的内容):
<html>
<head>
<meta charset="utf-8" />
<title>IE兼容测试title>
head>
<body>
<div>
IE判断过滤器
div>
body>
html>
结果:
IE6下截图:

IE7下截图:

另外IE判断过滤器还提供了lt、lte、gt和gte操作来判断浏览器的类型。
用法:
1、lt:lt是IE浏览器下的操作符,用于判断IE浏览器是否小于某个版本号。
2、lte:lte是IE浏览器下的操作符,用于判断IE浏览器是否小于等于某个版本号。
3、gt:gt是IE浏览器下的操作符,用于判断IE浏览器是否大于某个版本号。
4、gte:gte是IE浏览器下的操作符,用于判断IE浏览器是否大于等于某个版本号。
3、属性名字过滤器
IE7.0及以下版本浏览器会忽略某些字符,有“-”、“+”、“_”、“#”、“%”、“!”等等。
示例如下:
<html>
<head>
<meta charset="utf-8" />
<style>
div{
border-style: double;/*IE7.0以上版本和其他类型浏览器下使用的代码*/
border-width:2px;
border-color: #FF0000;
font-size: 16px;
padding-bottom: 5px;
text-align: left;
color: #00FF99;
+border-style: dotted;/*IE7.0及以下版本浏览器使用的代码*/
-border-width:5px;
*border-color:#666;
/font-size: 30px;
#padding-bottom:30px;
!text-align:center;
^color:#FF0000;
}
style>
head>
<body>
<div>
属性名字过滤器
div>
body>
html>
结果:

分析:
属性前添加了“+”、“-”和“*”等字符,对于IE7及以下版本的浏览器来说,会忽略这些字符并继续执行这些字符后面的属性设置;但对于IE7以上版本的浏览器以及其他类型的浏览器来说,会将这些字符视为属性的一部分,即属性设置发生错误。
4、根符号过滤器
根符号是IE6及以下版本浏览器特有的,IE6以上版本浏览器和其他浏览器都不支持根符号。
根符号用星号“*”表示(但必须和html标签一起使用才有过滤效果)。
示例如下:
<html>
<head>
<meta charset="utf-8" />
<style>
html div{
border-style: double;/*IE7.0及以上版本和其他类型浏览器下使用的代码*/
border-width:2px;
border-color: #FF0000;
font-size: 16px;
padding-bottom: 5px;
text-align: left;
color: #00FF99;
}
* html div{
border-style: dotted;/*IE7.0以下版本浏览器使用的代码*/
border-width:5px;
border-color:#666;
font-size: 30px;
padding-bottom:30px;
text-align:center;
color:#FF0000;
}
style>
head>
<body>
<div>
根符号过滤器
div>
body>
html>
5、派生选择符过滤器
派生选择符也叫子类选择符,所有浏览器都支持空格方式表示的派生选择符,IE6及以下版本的浏览器以外的浏览器还支持右尖括号“>”作为派生选择符。
示例如下:
<html>
<head>
<meta charset="utf-8" />
<style>
body div{
border-style: double;/*IE7.0以下版本浏览器使用的代码*/
border-width:2px;
border-color: #FF0000;
font-size: 16px;
padding-bottom: 5px;
text-align: left;
color: #00FF99;
}
body>div{
border-style: dotted;/*IE7.0及以上版本和其他类型浏览器下使用的代码*/
border-width:5px;
border-color:#666;
font-size: 30px;
padding-bottom:30px;
text-align:center;
color:#FF0000;
}
style>
head>
<body>
<div>
派生选择符过滤器
div>
body>
html>
6、属性选择符过滤器
IE6及以下版本的浏览器(除360浏览器外)不支持属性选择符。
示例如下:
<html>
<head>
<meta charset="utf-8" />
<style>
div{
border-style: double;/*IE7.0以下版本浏览器使用的代码*/
border-width:2px;
border-color: #FF0000;
font-size: 16px;
padding-bottom: 5px;
text-align: left;
color: #00FF99;
}
div[id]{
/*"div[id]"表示id属性已定义的div标签*/
border-style: dotted;/*IE7.0及以上版本和其他类型浏览器下使用的代码*/
border-width:5px;
border-color:#666;
font-size: 30px;
padding-bottom:30px;
text-align:center;
color:#FF0000;
}
style>
head>
<body>
<div id="example">
属性选择符过滤器
div>
body>
html>
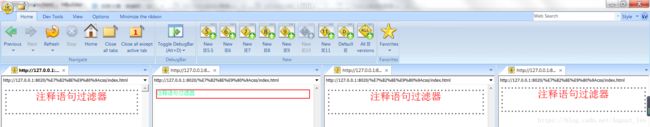
7、注释语句过滤器
在IE5.0浏览器里不识别样式选择符后面直接添加注释语句。
<html>
<head>
<meta charset="utf-8" />
<title>属性名字过滤器title>
<style>
div
{
border-style: double;/*IE5.0版本浏览器使用的代码*/
border-width:2px;
border-color: #FF0000;
font-size: 16px;
padding-bottom: 5px;
text-align: left;
color: #00FF99;
}
div/**/
{
border-style: dotted;/*IE5.0以上版本和其他类型浏览器下使用的代码*/
border-width:5px;
border-color:#666;
font-size: 30px;
padding-bottom:30px;
text-align:center;
color:#FF0000;
}
style>
head>
<body>
<div>
注释语句过滤器
div>
body>
html>
IE6.0浏览器里不识别样式属性后面添加注释语句(并以空格相隔),而其他版本和类型的浏览器都支持。
示例如下:
<html>
<head>
<meta charset="utf-8" />
<style>
div
{
border-style: double;/*IE6.0版本浏览器使用的代码*/
border-width:2px;
border-color: #FF0000;
font-size: 16px;
padding-bottom: 5px;
text-align: left;
color: #00FF99;
}
div
{
border-style /**/: dotted;/*除IE6外其他版本的IE浏览器和其他浏览器下使用的代码*/
border-width /**/:5px;
border-color /**/:#666;
font-size /**/: 30px;
padding-bottom /**/:30px;
text-align /**/:center;
color /**/:#FF0000;
}
style>
head>
<body>
<div>
注释语句过滤器
div>
body>
html>
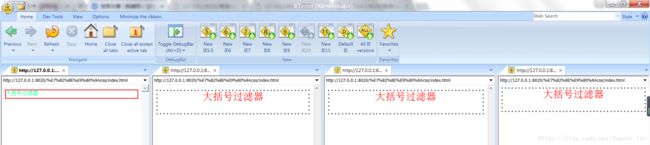
8、大括号过滤器
CSS某些属性的值可以是字符串,而IE5.0浏览器不支持字符串里面使用转义字符,而其他版本和类型的浏览器可以支持字符串里面使用转义字符。
示例如下:
<html>
<head>
<meta charset="utf-8" />
<style>
div
{
border-style: double;/*IE5.0使用的代码*/
border-width:2px;
border-color: #FF0000;
font-size: 16px;
padding-bottom: 5px;
text-align: left;
color: #00FF99;
}
div
{
voice-family: "\"}"\"; border-style: dotted;/*除IE5.0外其他版本的IE浏览器和其他浏览器下使用的代码*/ border-width:5px; border-color:#666; font-size: 30px; padding-bottom:30px; text-align:center; color:#FF0000; } style>
head>
<body>
<div>
大括号过滤器
div>
body>
html>
结果:

分析:
在IE5.0浏览器下面不能识别转义字符,所以认为voice-family属性值为“\”,即大括号就会作为该样式规则的结束标志。而在其他浏览器下面都可以识别转义字符,所以认为voice-family属性的值为““}””。所以前一个样式规则会被后一个样式规则所覆盖。
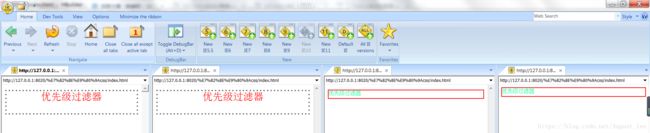
9、优先级过滤器
IE6.0及以下版本不支持优先级标志“!important”,而其他版本和类型的浏览器可以支持优先级标志“!important”。
示例如下:
<html>
<head>
<meta charset="utf-8" />
<style>
div
{
border-style: double !important;/*IE6.0以上和其他浏览器使用的代码*/
border-width:2px !important;
border-color: #FF0000 !important;
font-size: 16px !important;
padding-bottom: 5px !important;
text-align: left !important;
color: #00FF99 !important;
border-style: dotted;/*IE6.0及以下使用*/
border-width:5px;
border-color:#666;
font-size: 30px;
padding-bottom:30px;
text-align:center;
color:#FF0000;
}
style>
head>
<body>
<div>
优先级过滤器
div>
body>
html>
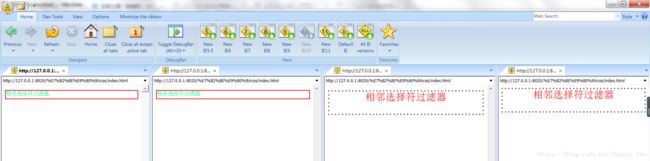
10、相邻选择符过滤器
IE6.0及以下版本浏览器不支持相邻选择符。
示例如下:
<html>
<head>
<meta charset="utf-8" />
<style>
div{
border-style: double;/*IE6.0及以下浏览器使用的代码*/
border-width:2px;
border-color: #FF0000;
font-size: 16px;
padding-bottom: 5px;
text-align: left;
color: #00FF99;
}
b+div{
border-style: dotted;/*IE6.0以上和其他浏览器使用的代码*/
border-width:5px;
border-color:#666;
font-size: 30px;
padding-bottom:30px;
text-align:center;
color:#FF0000;
}
style>
head>
<body>
<b>b>
<div>
相邻选择符过滤器
div>
body>
html>
11、转义字符过滤器
在大部分浏览器里设置属性名字时,在某些字符前面添加斜杠一样可以正确设置该属性,而在IE5.0浏览器下不是这样的。
示例如下:
<html>
<head>
<meta charset="utf-8" />
<style>
div{
border-style: double;/*IE6.0及以下浏览器使用的代码*/
border-width:2px;
border-color: #FF0000;
font-size: 16px;
padding-bottom: 5px;
text-align: left;
color: #00FF99;
border-sty\le: dotted;/*IE6.0以上和其他浏览器使用的代码*/
border-widt\h:5px;
border-colo\r:#666;
font-s\ize: 30px;
padding-botto\m:30px;
text-alig\n:center;
colo\r:#FF0000;
}
style>
head>
<body>
<div>
转义字符过滤器
div>
body>
html>