AJAX技术汇总
AJAX
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。它有机地包含了以下几种技术:
Ajax(Asynchronous JavaScript + XML)的定义
基于web标准(standards-based presentation)XHTML+CSS的表示;
使用 DOM(Document Object Model)进行动态显示及交互;
使用 XML 和 XSLT 进行数据交换及相关操作;
使用 XMLHttpRequest 进行异步数据查询、检索;
使用 JavaScript 将所有的东西绑定在一起。
类似于DHTML或LAMP,AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术。事实上,一些基于AJAX的“派生/合成”式(derivative/composite)的技术正在出现,如“AFLAX”。
AJAX的应用使用支持以上技术的web浏览器作为运行平台。这些浏览器目前包括:Mozilla、Firefox、Internet Explorer、Opera、Konqueror及Safari。但是Opera不支持XSL格式对象,也不支持XSLT。[1]
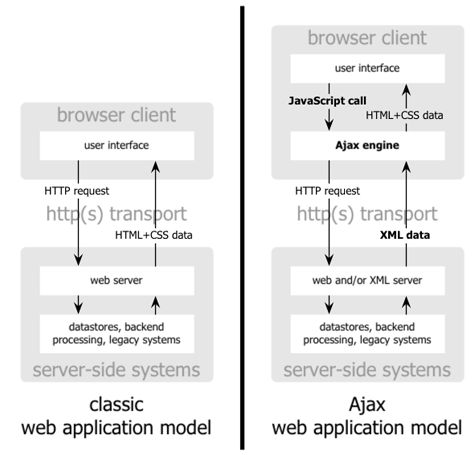
与传统的web应用比较
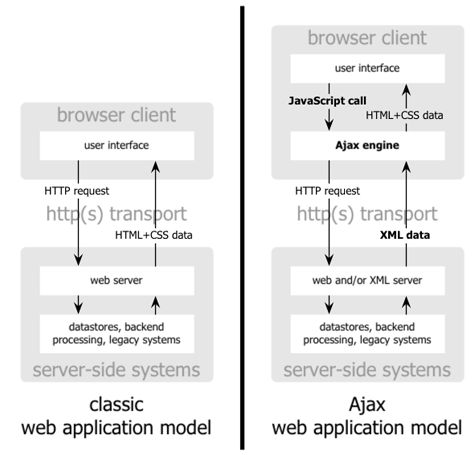
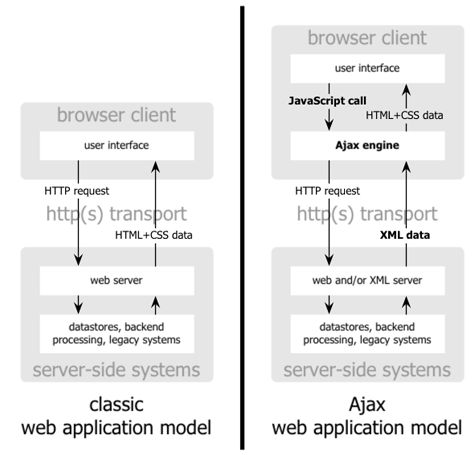
传统的web应用允许用户填写表单(form),当提交表单时就向web服务器发送一个请求。服务器接收并处理传来的表单,然后返回一个新的网页。这个做法浪费了许多带宽,因为在前后两个页面中的大部分HTML代码往往是相同的。由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。这导致了用户界面的响应比本地应用慢得多。
与此不同,AJAX应用可以仅向服务器发送并取回必需的数据,它使用SOAP或其它一些基于XML的web service接口,并在客户端采用JavaScript处理来自服务器的响应。因为在服务器和浏览器之间交换的数据大量减少,结果我们就能看到响应更快的应用。同时很多的处理工作可以在发出请求的客户端机器上完成,所以Web服务器的处理时间也减少了。
传统web应用与AJAX应用的比较:处理用户交互

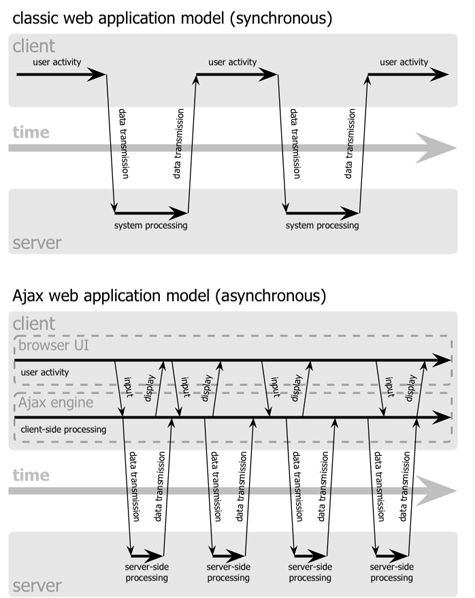
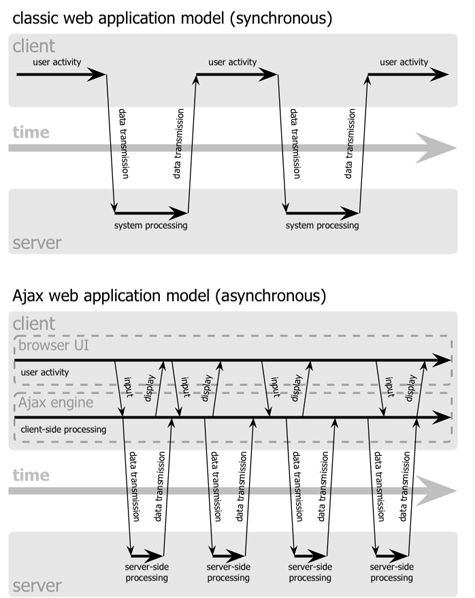
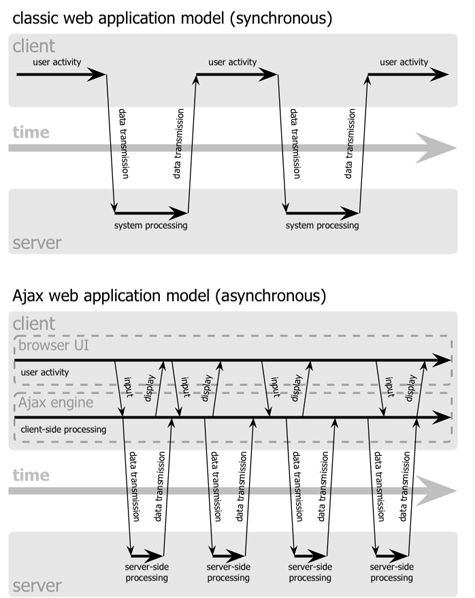
传统web应用与AJAX应用的比较:交互模式
微软的Ajax
微软目前目前对于通过Ajax风格的编程在浏览器中实现日益流行的富客户端应用比较感兴趣。今后的IE中将拥有Ajax的所有东西——DHTML、JScript和XmlHttp。实际上Outlook Web Acces从1998年开始就已经提供了这种伟大的浏览体验了。在ASP.NET 2.0中,微软使用异步回调及舒适的Ajax风格的应用程序的编写更加简单,并且,微软为此提供了内建的控件。
最近,几乎所有的浏览器都提供了Ajax所需的技术,使用这种模式的富客户端应用程序也不断出现。今天,世界上出现了不计其数的Ajax风格的站点,包括Google的很多站点、A9和Flickr。微软的很多站点也使用了这项技术,如Start.com和MSN虚拟地球。
Ajax的风行说明用户对于丰富的Web体验的需求日益增长。然而,开发和调试Ajax风格的Web应用程序是一项非常艰难的工作。要编写一个丰富的Web UI,开发者需要详细地掌握DHTML和JavaScript,并且还要掌握各种浏览器之间在设计细节上的不同。然而没有那些工具能够简化这些应用程序的设计和开发。最后,调试和测试这些应用程序会变得异常困难。
微软致力于简化Ajax风格Web应用的开发,并提供丰富的、可交互的和个性化的用户体验。开发者可以对客户端脚本不甚了解;但他们可以很容易地开发和调试这种应用程序。
出于这一目的,微软启动了一个新的项目,研发代号“Atlas”。Atlas为开发这带来了如下特性:
·Atlas客户端脚本框架
·Atlas的ASP.NET服务器控件
·ASP.NET Web Services集成
·Atlas的ASP.NET构建块
·客户端构建块服务
你可能会问的一个问题是,Atlas如何在Avalon和智能客户端上使用?
我们可以看到,Atlas是编写丰富的、可交互的和个性化的Web浏览器应用程序的最好方式。而Avalon是微软的下一代表现层模型,可以在Windows平台上提供最丰富的用户体验。Avalon将使用最新的媒体集成功能和硬件加速设备,提供卓越的视觉体验。Avalon将带来超越浏览器的体验。
当然,当你构建Avalon应用程序的时候,你依然可以重用ASP.NET和Atlas中的编程模型。例如,Avalon客户端上依然可以使用ASP.NET构建块服务和客户端构建块服务。这种模型可以使你平滑地过渡到下一代应用程序上。
微软提供了一个工具包,用来完成Ajax的功能,称作Atlas。从微软的Scott Guthrie的blog上看来,这个东西应该是ASP.NET 2.0里面的。Scott肯定地表示,“Atlas客户端脚本框架(Client Script Framework)可以运行在所有的现代浏览器上并且何以与任何Web服务器交互”,这说明他们正在以跨浏览器的态度来开发Ajax风格的远程脚本,这无疑是一个巨大的转变;过去的微软,把任何东西都搞成了特定于IE的,而一旦其开发工具能够真的提供彻底的跨浏览器支持,将能够笼络更多的ASP.ENT开发者,他们无需了解任何细节就可以创建跨浏览器代码。
Atlas客户端脚本框架是可扩展的,100%面向对象的JavaScript客户端脚本框架,允许开发这很容易地构建拥有丰富的UI工能并且可以连接Web Services的Ajax风格浏览器应用程序。使用Atlas,开发者可以使用DHTML、JavaScript和XMLHTTP来编写Web应用程序,而无须掌握这些技术的细节。
Atlas客户端脚本框架可以在所有的现代浏览器上运行,而不需要Web服务器。它还完全不需要安装,只要在页面中引用正确的脚本文件即可。
Atlas客户端脚本框架包含下列组件:
·一个可扩展的和新框架,其中为JavaScript添加了很多新特性,如生存期管理、集成、多播事件处理器和接口
·一个基础类库,提供了通用特性,如丰富的字符串操作功能、计时器和运行任务等
·一个UI框架,可以跨浏览器实现动态行为
·一个网络栈,用于简化对服务器的连接和对Web Services的访问
微软为ASP.NET应用程序专门设计了一组Ajax风格的服务器控件,并且加强了现有的ASP.NET页面框架和控件,以便支持Atlas客户端脚本框架。
ASP.NET 2.0中有一项称作异步客户端回调的新特性,使得构建无中断的页面变得很容易。异步客户端回调包装了XMLHTTP,能够在很多浏览器上工作。ASP.NET本身包括了很多使用回调的控件,包括具有客户端分页和排序功能的GridView和DetalsView控件,以及TreeView空间的虚拟列表支持。
Atlas客户端脚本框架将完全支持ASP.NET 2.0回调,但微软希望进一步增强浏览器和服务器之间的集成性。例如,你可以将Atlas客户端控件的数据绑定指定为服务器上的ASP.NET数据源控件,并且可以从客户端异步地控制Web页面的个性化特征。
和任何客户端应用程序一样,一个Ajax风格的Web应用程序通常也需要访问Web服务器的一些功能。Atlas应用程序连接服务器的模型和其他平台类似,都是使用Web Services来实现。
通过ASP.NET Web Services集成,Atlas应用程序将可以在任何支持XMLHTTP的浏览器上通过Atlas客户端将本框架来直接访问任何宿主于ASP.NET的asmx或Indigo服务。该框架将会自动处理代理和脚本到对象、对象到脚本的序列化问题。通过使用Web Services集成,开发者可以使用单一的编程模型来编写Web Services,并且在任何应用程序中使用它们,不论是基于浏览器的站点上还是智能客户端应用程序中。
在ASP.NET 2.0中,微软构建了一组丰富的构建块服务(Building Block Services),这使得构建强大、个性化的Web应用程序变得不可思议的简单。这些构建块极大地降低了在开发通用的Web应用程序过程中需要编写的代码数量,比如管理用户、通过角色验证用户和存储用户的个性化设置信息等。
使用Atlas,我们可以在任何浏览器上的任何客户端应用程序中向访问Web Services那样访问这些功能。例如,如果你正在开发一个站点,来显示用户的TO-DO项目,你可以使用ASP.NET的Profile服务来将他们存放在服务器上的用户自定义配置文件中。这样即使用户从一台机器上转移到另一台机器上,也同样可以访问这些项目。
微软将提供的服务包括(全部是基于ASP.NET 2.0的):
- Profile:在服务器上存放每个用户特有的数据
- UI个性化:在服务器上存放个性化的UI设置信息
- 验证:验证用户
- 角色:基于用户的角色验证用户任务和提供不同的UI
由于这些构建块是服务器端的,开发者需要对他们应用和其他站点一样的安全模型。这些服务不需要客户端下在任何东西——只要在浏览器中引用脚本代理即可。
所有的ASP.NET 2.0构建块服务都是可插拔的,这使用一种通用的提供者模型可扩展模式在后台实现。微软提供的内建提供程序允许开发这使用SQL Server数据库或Active Directory作为存储容器,开发者也可以很容易地插接自己的提供程序。例如,你可能希望使用集群而不是数据库服务器来存放用户的配置文件,这时你只需将你的提供程序插接近来即可。
除了DHTML、JScript和XMLHTTP,微软还提供了一组附加的服务来加强客户端的功能并提供增强的体验。
对于这样的服务,本地浏览器缓存就是一个很好的例子。当启用了本地浏览器缓存时,Web站点就可以将内容存储到患从中,并在需要的时候很快地取出。但浏览器并未提供向缓存中存放数据的API,而且象Google Map或OWA这样的应用程序不得不通过很多工作产生一个唯一的URL才能使浏览器缓存它。在Atlas中,微软提供了可编程的本地存储/缓存,因此应用程序可以很方便、有效并且安全在本地缓存数据。
同其他应用程序的集成是检验Web体验是否丰富的另一个新的标准。例如,当一个用户浏览一个拍卖网站并对一件商品出价时,他可能想随时知道这个拍卖什么时候结束,但他如何才能将这个事件添加到他们个人的日历程序中?Atlas带来了一系列客户端构建块服务,当用于选择“添加到日历”时,浏览器将调用接驳点来获取日历数据,并将其传递到本地的日历程序中。此时页面上无须下载或运行任何特殊的代码或执行任何初始化动作,因此,这比ActiveX要安全得多。
基于Ajax的应用程序架构
浏览器端框架被划分成两大类:
·应用程序框架:提供浏览器的功能,但是常以包括窗口小部件抽象和另外的部件而出名,其功能主要围绕桌面GUI框架。
·基本结构框架:提供基本的管道和可移植的浏览器抽象,让开发者去创建内容。典型的功能:
* 针对XMLHttpRequest的包装器以封装浏览器-服务器的交互。(所有的框架都提供这一功能)。
* XML操作和查询。
* 根据来自XMLHttpRequest的应答执行DOM操作。
* 在一些情况中,与另外的浏览器端技术如Flash(和潜在的Java applets)集成在一起。
而服务器端框架通常以下面两种方式工作(尽管它们在这里根据语言的不同进行了分类):
·HTML/JS生成:服务器提供完整的HTML/Javascript代码生成和浏览器-服务器协调,结果是只有浏览器端编码可以被定制。
·远程调用:Javascript调用直接被路由到服务器端功能(例如Java方法)并返回到Javascript回叫处理器;或者Javascript调用服务器以提取信息,例如会话细节,数据库查询等。
·纯Javascript:应用程序框架
1.1 Bindows(自从2003年)
网址是:http://www.bindows.net,Bindows是一个软件开发包(SDK),它,通过强力联合DHTML,JavaScript,CSS和XML等技术,能生成高度交互的互联网应用程序-成为现代的桌面应用程序的强有力对手。Bindows应用程序不要求下载和也不需要在用户端安装-仅要求有一个浏览器(也不需要Java,Flash或者ActiveX)。Bindows有可能领导面向对象开发的AJAX应用程序的平台。
·它是商业化的,使用来自于MB的技术(总部位于GA USA,主要开发中心在瑞典,成立于2002年)。
Bindows框架提供给你:
·基于类的面向对象的API
·一套完整的窗口系统,提供宽范围的窗口小部件支持,包括菜单、表单、格子、滑动条、量程,甚至更多
·用于开发zero-footprint SOA客户端应用程序的领先的工具箱
·本机的XML,SOAP和XML-RPC支持
·单用户到企业级的支持
·内建的对AJAX的支持
Bindows开发环境:
·支持企业级规模的工程开发
·跨浏览器,跨平台支持
·服务器独立结构
·与新的和现有资源的互操作性
·一致性开发方法学
1.2 BackBase(自从2003年)
网址是:http://www.backbase.com,是一个全面的浏览器端框架,支持丰富的浏览器功能以及与.NET和Java的集成。
·商业化,来自于Backbase B.V(总部在Amsterdam,成立于2003年)。
1.3 DOJO(开发中;自从2004年9月)
网址是:http://dojotoolkit.org/,提供全面窗口小组件和浏览器-服务器消息支持。
·为创建定制的Javascript窗口小组件提供框架支持。
·预置的窗口小组件库。
·浏览器-服务器消息支持-XMLHttpRequest和另外的机制。
·支持浏览器中的URL操纵功能。
·开源许可(学术自由许可2.1(http://opensource.org/licenses/afl-2.1.php)),由JotSpot(http://www.jot.com/)的Alex Russell(http://alex.dojotoolkit.org/)所领导。
1.4 Open Rico(开发中;自从2005年5月;基于早期的私有框架)
网址是:http://openrico.org/demos.page,是一多用途框架,支持Ajax基础结构和用户交互。
·一个XMLHttpRequest应答能被路由到一个或者更多回叫操作,DOM对象,或者Javascript对象。
·容易鼠标拖动支持。
·Ajax动画,例如缩放和变换。
·"行为"-实质上是窗口小组件库。
·使用指南(http://www.mirimar.net/mailbrowser/),由RussMirimar的Yonah所提供
·开源。源于Sabre航空公司解决方案,由Bill Scott(http://looksgoodworkswell.blogspot.com),Darren James及另外一些人所支持。
1.5 qooxdoo(开发中;自从2005年5月)
网址是:http://qooxdoo.sourceforge.net/,是另一个雄心勃勃的框架,提供宽范围的UI支持和正在开发中的基础结构特性。
·基础结构:
* DOM和事件/焦点管理的可移植的抽象。
* 调试支持。
* 易于时间调度的Timer类。
* Getter/Setter支持。
·UI:
* 窗口小组件框架和预置的窗口小组件库。
* 布局管理器。
* 图像缓冲和可移植的PNG透明性。
·开源(LGPL)。来自多方面的贡献者。
1.6 Tibet(开发中;自从2005年6月)
网址是:http://www.technicalpursuit.com/,目的是提供高度可移植的和全面的Javascript API,结果是,可能自动生成大量的客户端代码。自称是"企业级Ajax"。
·远程脚本运行在XMLHttpRequest包装之上-通过协调调用结果支持工作流管理,例如应答可以发生在只有当两个分离的调用返回时。
·URI支持。
·所有的HTTP方法-不仅是"GET"和"POST"。
·低级的协议-File://和WebDav以及HTTP。
·Web服务调用-SOAP,XML-RPC,等等。
·预置的针对Google API,Amazon API等等服务的支持。
·由高级Javascript对象组成一个巨大的库。
·许多XML操作。
·IDE和开发工具。
·开源许可(显然经过OSI认证,但是细节不多)。
2 纯Javascript:基础结构框架
2.1 AjaxCaller(Alpha版本;自从5月2005年)
网址是:http://ajaxify.com/run/testAjaxCaller/,是一基本的线程安全的XMLHttpRequest包装器,主要针对Ajax新手,仍处于原始的alpha开发阶段,目前仅与AjaxPatterns的在线搜索范例一起打包。
·实现对服务器的调用(GET/POST/PUT/DELETE),用路由到一个回叫操作的plain-text或者XML完成。
·使用过的XMLHttpRequest对象的析构。
·Response缓冲(计划的)。
·针对Ajax新手-并非强调性能优化,该库主要用于实现易读的基础代码并将提供调试支持。
·开源许可。由Michael Mahemoff(http://softwareas.com)(具有John Wehr和Richard Schwartz的一些思想)维护。
2.2 Flash JavaScript集成包
网址是:http://www.osflash.org/doku.php?id=flashjs,允许JavaScript和Flash内容的集成:
·使JavaScript能够调用ActionScript功能和反过来的实现。
·所有主要的数据类型能在这两种环境之间传递。
·开源许可。由多个开源Flash贡献者提供支持。
2.3 Google AJAXSLT(发行于2005年6月)
网址是:http://goog-ajaxslt.sourceforge.net/,是一个Javascript框架,用来执行XSLT转换以及XPath查询。
·建立在Google地图工作基础之上。
·开源许可(BSD)。由一家创新搜索方案公司支持,自称为"Google"。
2.4 HTMLHttpRequest(Beta版;始于2005年)
HtmlHttpRequest(http://www.twinhelix.com/javascript/htmlhttprequest/),它使用了XMLHttpRequest和Iframes以改进兼容性。
·测试过并能工作在:IE6/Win,IE5.5/Win,IE5/Win,IE4/Win,Mozilla/Win,Opera7/Win,Safari/Mac,IE5/Mac。
·未测试,可能能工作在:IE4/Mac,Mozilla/Mac,Opera/Other,Konqueror/Linux。你正在使用这些之一吗?作者正在请求兼容性信息。
·开源许可(LGPL)。由Twin Helix Designs(http://www.twinhelix.com/)的Angus Turnbull维护。
2.5 交互式网站框架(自从2005年5月)
交互式网站框架(http://sourceforge.net/projects/iwf/,是一个项目,目的是从浏览器端对Ajax基础结构的多方面予以支持。自描述为"使用javascript,css,xml,和html来创造高度交互网站的框架。包括一个定制的针对高度可读的javascript的xml分析器。实质上,是建立基于AJAX的网站的基础,还有另外一些通用脚本"。
·线程安全的XMLHttpRequest实现。
·针对XML文档的包装器,以便你能够创建更具可读性的代码:
var node = doc.groceries.frozen[0].pizza[0].size;
代替手工的导航:
var node = doc.documentElement.firstChild.firstChild.getAttribute("size");
·开源许可。由Weaver(http://circaware.com|Brock)维护。
2.6 LibXMLHttpRequest(发行于2003年6月)
libXmlRequest(http://www.whitefrost.com/servlet/connector?file=reference/2003/06/17/libXmlRequest.html),是XMLHttpRequest的一个瘦包装器。
·getXML()和postXML()方法。
·XMLHttpRequest对象池支持。
·Response缓冲。
·可用源码(明显),但是受标准版权的保护,由Stephen W.Coate(http://www.whitefrost.com/index.jsp)所维护。
2.7 RSLite(x)
网站是:http://www.ashleyit.com/rs/main.htm,是一个针对XMLHttpRequest的瘦包装器。
·一个简单的组件,作为Brent Ashley的更全面的远程脚本工作(参见Javascript远程脚本-JSRS在多语言服务器端)的一部分发行。
2.8 Sack(在开发中,自从2005年5月)
网站是:http://twilightuniverse.com/2005/05/sack-of-ajax/,是一个针对XMLHttpRequest的瘦包装器。
·调用者能指定回叫函数或者回叫DOM对象。借助于回叫DOM,应答文本直接被推入到DOM中
2.9 Sarissa(发行于2月,2003年)
网站是:http://sarissa.sf.net,是一种Javascript API,它封装了在浏览器端可以独立调用XML的功能。
·可移植的XMLHttpRequest创建
·可移植的XPath查询
·可移植的DOM操作
·可移植的XSLT
·可移植的XML串行化
·开源(GPL2.0和LGPL2.1)。来自多方面贡献者。
2.10 XHConn(发行于自从4月,2005年)
网站是:http://xkr.us/code/javascript/XHConn/,是一个对XMLHttpRequest的瘦包装器。
·例如
new XHConn().connect("mypage.php","POST","foo=bar&baz=qux",fnWhenDone);
·开源许可。由Brad Fults所维护。
3 服务器端:多种语言
3.1 跨平台异步的接口工具箱(5月2005年)
CPAINT:http://cpaint.sourceforge.net/,是一真正的支持PHP和ASP/Vbscript的Ajax实现和JSRS(JavaScript远程脚本)实现。CPAINT提供给你需求的代码在后台实现AJAX和JSRS,而返回的数据以JavaScript形式在前台操作,格式化和显示。这允许你创建能提供接近实时的反馈给用户的web应用程序。
·支持PHP&ASP
·针对所有函数的一致的JavaScript文件
·支持远程脚本和XML
·支持本地和远程函数
·单个或者多个XMLHTTP对象
·以文本或者JavaScript XML/DOM文档对象方式返回后台数据
·能支持POST和GET请求
·后台代理函数来访问远程函数和数据
·在所有的主要浏览器上测试过
·在GNU GPL&LGPL保护下发行
3.2 SAJAX(可用,但是不是1.0版本;自从3月2005年)
网站是:http://www.modernmethod.com/sajax/,直接把调用从Javascript发送到你的服务器端语言并再次回返。例如,调用一个javascript方法x_calculateBudget(),将先到达服务器和调用一个Java calculateBudget()方法,然后以javascript方式把值返回到x_calculateBudget_cb()。
·便利从Javascript代理函数到后台操作的映射。
·能够代理对众多服务器端平台(ASP/ColdFusion/Io/Lua/Perl/PHP/Python/Ruby)的调用。
·开源许可。来自多方面贡献者。
3.3 Javascipt对象标志(JSON)和JSON-RPC
JSON(http://www.crockford.com/JSON/index.html),是一个"胖的自由的XML选择",而JSON-RPC(http://www.json-rpc.org/)是一种远程过程协议,类似于XML-RPC,强有力支持Javascript客户。
·实现多服务器端平台(http://www.json-rpc.org/impl.xhtml):Java,Python,Ruby,Perl。
·针对每种平台有独立的打包和许可,如JSON-RPC-Java(http://oss.metaparadigm.com/jsonrpc/)。
3.4 Javascript远程脚本(JSRS)(自从2000年)
网址是:http://www.ashleyit.com/rs/jsrs/test.htm,直接把调用从Javascript发送到你的服务器端语言并再次回返。
·知名的浏览器:IE4+,NS4.x,NS6.x,Mozilla,Opera7和Galeon。
·服务器端支持:ASP,ColdFusion,PerlCGI,PHP,Python和JSP(servlet)。
·开源许可。由Brent Ashley(http://www.ashleyit.com/)提供支持。
4 服务器端:Java
注意:许多现有的框架最近正在添加Java支持(例如struts),我将在后面指出。
4.1 WebORB for Java(自从2005年8月)
网址:http://www.themidnightcoders.com/weborb/aboutWeborb.htm,是一个平台,支持开发AJAX和基于Flash的胖客户端应用程序,并可以把它们与Java对象和XML Web服务相系起来。在线举例(http://www.themidnightcoders.com/examples)
·WebORB包括一个称作丰富的客户系统(http://www.themidnightcoders.com/rcs/index.htm)的客户端库。该丰富的客户系统提供一简单的在线api来绑定到并调用任何Java对象,XML Web服务或者EJB上的方法。
·支持同步的和异步的方法调用。
·并不要求在服务器端代码上作任何修改,不需要定制方法属性,特别的签名或者参数类型。★不要求设计时生成代理。
·同步调用返回来自于该调用(不需要回叫)的数据。异步的调用依赖于一个回叫实现。
·任何服务器端方法能被同步地或者异步地调用。
·客户应用程序能向服务器对象请求指定的活动方式。结果,对象能被轻易地创建而不需任何特殊的编程。
·提供一个特定API来处理数据库查询结果-服务器代码能返回Data集合或者Data表,而客户端以一个特殊RecordSet JavaScript对象来显示这个结果。该对象提供一个方法以检索列名和行数据。
·支持数据分页技术。客户应用程序能检索页面中的数据。
·支持所有的服务器端参数类型并返回值-原型,字符串,复合类型,数组,本机.net集合,远程参考。
·共有两种版本可用:标准版(自由)和专业版(商业许可)
4.2 Echo 2(自从3月2005年)
网址是:http://www.nextapp.com/products/echo2/,允许你用纯Java代码编写Ajax应用软件(范例(http://demo.nextapp.com/InteractiveTest/ia))。
自动地生成HTML和Javascript。
·协调浏览器和服务器之间的消息。消息形式为XML。
·如果需要,可以手工编写定制的Javascript部件。
·开源许可(Mozilla公共许可或者GNU LGPL)。源于Next App,Inc.(http://www.nextapp.com/)。
4.3 Direct Web Remoting (DWR)(2005年)
网址是:http://www.getahead.ltd.uk/dwr/,是一个框架,用于直接从Javascript代码中调用Java方法。
·象SAJAX,能把Javascript中的调用传递到Java方法,并返回到Javascript回叫。
·能与任何web框架(Struts,Tapestry,等等)一起使用。
·开源许可(Apache(http://www.apache.org/LICENSE.txt))。由Joe Walker(http://www.getahead.ltd.uk/sg/space/joe/)所支持。被加入到WebWork(http://www.opensymphony.com/webwork/)版本。
4.4 SWATO(2005年)
网址是:http://swato.dev.java.net/,是一套可重用的和良好集成的Java/JavaScript库,它实现了一种更容易的方式来改变你的web应用程序的交互,它是通过AJAX方式实现。
·服务器端Java库能被容易地配置到所有的Servlet 2.3+匹配的容器中。
·客户端JavaScript库能工作在支持HttpXMLRequest的各种浏览器中。
·使用JSON来在服务器端编组你的POJO数据。这样你能存取在任何JavaScript环境(HTML,XUL,SVG)中的远程数据,这种存取可以容易地通过硬编码或者与某种成熟的JavaScript库集成来实现。
·提供一个简单的接口来使你的JavaScript代码可以与暴露在客户端的远程POJO交互(RPC等)。
·使用web.xml中的
·提供了几个可帮助你快速开发web应用程序的组件(如自动完成的文本框,在线表单,在线列表,等等)。
5 服务器端:Lisp
5.1 CL-Ajax
网址:http://cliki.net/cl-ajax,实现Javascript直接调用服务器端Lisp函数。
·如下输出函数:
(export-函数 #’my-函数)
·可以产生带有参数的Javascript代理。
·能回叫Javascript函数或者DOM对象。
·可以被集成进SAJAX。
·开源(定制,非常灵活,许可)。由[Richard Newman](http://www.holygoat.co.uk/)所维护。
6 服务器端:.NET
6.1 WebORB for.NET(自从8月2005年)
网址:http://www.themidnightcoders.com/weborb/aboutWeborb.htm,是一个平台,用于开发AJAX和基于Flash的胖客户端应用程序,并能把它们连接到.NET对象和XML Web服务。(在线举例(http://www.themidnightcoders.com/examples))
·WebORB包括一个客户端库,名叫Rich Client System(http://www.themidnightcoders.com/rcs/index.htm)。Rich Client System提供一简单的在线api以绑定到和调用任何.NET对象或者XML Web服务上的任何方法。
·支持同步和异步的方法调用
·并不要求在服务器端代码上作任何修改,不需要定制方法属性,特别的签名或者参数类型。**不要求设计时代理生成。
·同步调用返回来自于该调用的数据(不需要回叫)。异步的调用依赖于一个回叫实现。
·任何服务器端方法能被同步地或者异步地调用。
·客户应用程序能向服务器对象请求指定的活动方式。结果,对象能被轻易地创建而不需任何特殊的编程。
·提供一个特定API来处理数据库查询结果-服务器代码能返回DataSet或者DataTable,而客户端以一个特殊RecordSet JavaScript对象来显示这个结果。该对象提供一个方法以检索列名和行数据
·支持数据页面技术。客户端应用程序能检索页面中的数据。
·支持所有的服务器端参数类型并返回值-原型,字符串,复合类型,数组,本机.net集合,远程参考
·共有两种版本可用的:标准版(自由)和专业版(商业许可)
6.2 Ajax.NET(自从3月2005年)
网址是:http://ajax.schwarz-interactive.de/,是一个库,实现从Javascript到服务器端.NET的存取。
·象SAJAX,能把Javascript中的调用传递到.NET方法,并返回到Javascript回叫。
·能存取来自于JavaScript的会话数据。
·缓存结果
·自由使用,可用的源码,未指定使用许可。由Michael Schwarz(http://weblogs.asp.net/mschwarz/)所维护。
·不允许改变源代码,用属性标记方法
·完整的类支持以返回客户端JavaScript值
·使用HtmlControls来进行输入和返回值
·可以返回数据表,数据集,数据视图,数组和集合
7 服务器端:PHP
7.1 AjaxAC(自从2005年4月)
网址是:http://ajax.zervaas.com.au/,用单个的PHP类封装了完整的应用程序。
·所有的应用程序代码是自包含在单个类中(附加另外一些JavaScript库)
·干净利索地调用PHP文件/HTML页面。只需创建应用程序类,然后参照应用程序JavaScript和依附任何需要的HTML元素到该应用程序。
·容易地处理JavaScript事件的内嵌功能
·创建子需要并处理它们的内嵌功能
·允许定制的配置值,因此某些单元能在运行时间设置
·无凌乱的JavaScript代码夹杂在调用HTML的代码中-所有的事件是被动态依附的
·由于以上两个原因容易和模板引擎集成到一起
·容易钩到(hook in to)已有的PHP类或者MySQL数据库以返回来自于子需求的数据
·能够容易地进一步生成JavaScript对象的可扩展的窗口小组件结构(但是还需要做一些工作)
背景:
·开源许可(Apache2.0)。由Zervaas Enterprises(http://ajax.zervaas.com.au/)支持
7.2 JPSpan
网址是:http://jpspan.sourceforge.net/wiki/doku.php,直接把Javascript调用传递到PHP函数。
·进行了严肃的单元测试。
·开源许可(PHP)。
7.3 XAJAX
网址是:http://xajax.sf.net,直接把Javascript调用传递到PHP函数。
·使用Javascript代理来调用PHP脚本。
·开源。由J.Max Wilson所创。
8 服务器端:Ruby
Ruby On Rails(http://www.rubyonrails.org/)是一个通常的强力支持Ajax的web框架:
·当Ajax出现的时候Rails还处于其发展的早期,因此Ajax可能逐渐成为Rails框架的核心。
·生成浏览器中大多数/全部的窗口小组件和动画的Javascript脚本。
·支持服务器端调用。
·调度支持。
·开源许可。
Ajax(Asynchronous JavaScript + XML)的定义
基于web标准(standards-based presentation)XHTML+CSS的表示;
使用 DOM(Document Object Model)进行动态显示及交互;
使用 XML 和 XSLT 进行数据交换及相关操作;
使用 XMLHttpRequest 进行异步数据查询、检索;
使用 JavaScript 将所有的东西绑定在一起。
类似于DHTML或LAMP,AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术。事实上,一些基于AJAX的“派生/合成”式(derivative/composite)的技术正在出现,如“AFLAX”。
AJAX的应用使用支持以上技术的web浏览器作为运行平台。这些浏览器目前包括:Mozilla、Firefox、Internet Explorer、Opera、Konqueror及Safari。但是Opera不支持XSL格式对象,也不支持XSLT。[1]
与传统的web应用比较
传统的web应用允许用户填写表单(form),当提交表单时就向web服务器发送一个请求。服务器接收并处理传来的表单,然后返回一个新的网页。这个做法浪费了许多带宽,因为在前后两个页面中的大部分HTML代码往往是相同的。由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。这导致了用户界面的响应比本地应用慢得多。
与此不同,AJAX应用可以仅向服务器发送并取回必需的数据,它使用SOAP或其它一些基于XML的web service接口,并在客户端采用JavaScript处理来自服务器的响应。因为在服务器和浏览器之间交换的数据大量减少,结果我们就能看到响应更快的应用。同时很多的处理工作可以在发出请求的客户端机器上完成,所以Web服务器的处理时间也减少了。
传统web应用与AJAX应用的比较:处理用户交互

传统web应用与AJAX应用的比较:交互模式
微软的Ajax
微软目前目前对于通过Ajax风格的编程在浏览器中实现日益流行的富客户端应用比较感兴趣。今后的IE中将拥有Ajax的所有东西——DHTML、JScript和XmlHttp。实际上Outlook Web Acces从1998年开始就已经提供了这种伟大的浏览体验了。在ASP.NET 2.0中,微软使用异步回调及舒适的Ajax风格的应用程序的编写更加简单,并且,微软为此提供了内建的控件。
最近,几乎所有的浏览器都提供了Ajax所需的技术,使用这种模式的富客户端应用程序也不断出现。今天,世界上出现了不计其数的Ajax风格的站点,包括Google的很多站点、A9和Flickr。微软的很多站点也使用了这项技术,如Start.com和MSN虚拟地球。
Ajax的风行说明用户对于丰富的Web体验的需求日益增长。然而,开发和调试Ajax风格的Web应用程序是一项非常艰难的工作。要编写一个丰富的Web UI,开发者需要详细地掌握DHTML和JavaScript,并且还要掌握各种浏览器之间在设计细节上的不同。然而没有那些工具能够简化这些应用程序的设计和开发。最后,调试和测试这些应用程序会变得异常困难。
微软致力于简化Ajax风格Web应用的开发,并提供丰富的、可交互的和个性化的用户体验。开发者可以对客户端脚本不甚了解;但他们可以很容易地开发和调试这种应用程序。
出于这一目的,微软启动了一个新的项目,研发代号“Atlas”。Atlas为开发这带来了如下特性:
·Atlas客户端脚本框架
·Atlas的ASP.NET服务器控件
·ASP.NET Web Services集成
·Atlas的ASP.NET构建块
·客户端构建块服务
你可能会问的一个问题是,Atlas如何在Avalon和智能客户端上使用?
我们可以看到,Atlas是编写丰富的、可交互的和个性化的Web浏览器应用程序的最好方式。而Avalon是微软的下一代表现层模型,可以在Windows平台上提供最丰富的用户体验。Avalon将使用最新的媒体集成功能和硬件加速设备,提供卓越的视觉体验。Avalon将带来超越浏览器的体验。
当然,当你构建Avalon应用程序的时候,你依然可以重用ASP.NET和Atlas中的编程模型。例如,Avalon客户端上依然可以使用ASP.NET构建块服务和客户端构建块服务。这种模型可以使你平滑地过渡到下一代应用程序上。
微软提供了一个工具包,用来完成Ajax的功能,称作Atlas。从微软的Scott Guthrie的blog上看来,这个东西应该是ASP.NET 2.0里面的。Scott肯定地表示,“Atlas客户端脚本框架(Client Script Framework)可以运行在所有的现代浏览器上并且何以与任何Web服务器交互”,这说明他们正在以跨浏览器的态度来开发Ajax风格的远程脚本,这无疑是一个巨大的转变;过去的微软,把任何东西都搞成了特定于IE的,而一旦其开发工具能够真的提供彻底的跨浏览器支持,将能够笼络更多的ASP.ENT开发者,他们无需了解任何细节就可以创建跨浏览器代码。
Atlas客户端脚本框架是可扩展的,100%面向对象的JavaScript客户端脚本框架,允许开发这很容易地构建拥有丰富的UI工能并且可以连接Web Services的Ajax风格浏览器应用程序。使用Atlas,开发者可以使用DHTML、JavaScript和XMLHTTP来编写Web应用程序,而无须掌握这些技术的细节。
Atlas客户端脚本框架可以在所有的现代浏览器上运行,而不需要Web服务器。它还完全不需要安装,只要在页面中引用正确的脚本文件即可。
Atlas客户端脚本框架包含下列组件:
·一个可扩展的和新框架,其中为JavaScript添加了很多新特性,如生存期管理、集成、多播事件处理器和接口
·一个基础类库,提供了通用特性,如丰富的字符串操作功能、计时器和运行任务等
·一个UI框架,可以跨浏览器实现动态行为
·一个网络栈,用于简化对服务器的连接和对Web Services的访问
微软为ASP.NET应用程序专门设计了一组Ajax风格的服务器控件,并且加强了现有的ASP.NET页面框架和控件,以便支持Atlas客户端脚本框架。
ASP.NET 2.0中有一项称作异步客户端回调的新特性,使得构建无中断的页面变得很容易。异步客户端回调包装了XMLHTTP,能够在很多浏览器上工作。ASP.NET本身包括了很多使用回调的控件,包括具有客户端分页和排序功能的GridView和DetalsView控件,以及TreeView空间的虚拟列表支持。
Atlas客户端脚本框架将完全支持ASP.NET 2.0回调,但微软希望进一步增强浏览器和服务器之间的集成性。例如,你可以将Atlas客户端控件的数据绑定指定为服务器上的ASP.NET数据源控件,并且可以从客户端异步地控制Web页面的个性化特征。
和任何客户端应用程序一样,一个Ajax风格的Web应用程序通常也需要访问Web服务器的一些功能。Atlas应用程序连接服务器的模型和其他平台类似,都是使用Web Services来实现。
通过ASP.NET Web Services集成,Atlas应用程序将可以在任何支持XMLHTTP的浏览器上通过Atlas客户端将本框架来直接访问任何宿主于ASP.NET的asmx或Indigo服务。该框架将会自动处理代理和脚本到对象、对象到脚本的序列化问题。通过使用Web Services集成,开发者可以使用单一的编程模型来编写Web Services,并且在任何应用程序中使用它们,不论是基于浏览器的站点上还是智能客户端应用程序中。
在ASP.NET 2.0中,微软构建了一组丰富的构建块服务(Building Block Services),这使得构建强大、个性化的Web应用程序变得不可思议的简单。这些构建块极大地降低了在开发通用的Web应用程序过程中需要编写的代码数量,比如管理用户、通过角色验证用户和存储用户的个性化设置信息等。
使用Atlas,我们可以在任何浏览器上的任何客户端应用程序中向访问Web Services那样访问这些功能。例如,如果你正在开发一个站点,来显示用户的TO-DO项目,你可以使用ASP.NET的Profile服务来将他们存放在服务器上的用户自定义配置文件中。这样即使用户从一台机器上转移到另一台机器上,也同样可以访问这些项目。
微软将提供的服务包括(全部是基于ASP.NET 2.0的):
- Profile:在服务器上存放每个用户特有的数据
- UI个性化:在服务器上存放个性化的UI设置信息
- 验证:验证用户
- 角色:基于用户的角色验证用户任务和提供不同的UI
由于这些构建块是服务器端的,开发者需要对他们应用和其他站点一样的安全模型。这些服务不需要客户端下在任何东西——只要在浏览器中引用脚本代理即可。
所有的ASP.NET 2.0构建块服务都是可插拔的,这使用一种通用的提供者模型可扩展模式在后台实现。微软提供的内建提供程序允许开发这使用SQL Server数据库或Active Directory作为存储容器,开发者也可以很容易地插接自己的提供程序。例如,你可能希望使用集群而不是数据库服务器来存放用户的配置文件,这时你只需将你的提供程序插接近来即可。
除了DHTML、JScript和XMLHTTP,微软还提供了一组附加的服务来加强客户端的功能并提供增强的体验。
对于这样的服务,本地浏览器缓存就是一个很好的例子。当启用了本地浏览器缓存时,Web站点就可以将内容存储到患从中,并在需要的时候很快地取出。但浏览器并未提供向缓存中存放数据的API,而且象Google Map或OWA这样的应用程序不得不通过很多工作产生一个唯一的URL才能使浏览器缓存它。在Atlas中,微软提供了可编程的本地存储/缓存,因此应用程序可以很方便、有效并且安全在本地缓存数据。
同其他应用程序的集成是检验Web体验是否丰富的另一个新的标准。例如,当一个用户浏览一个拍卖网站并对一件商品出价时,他可能想随时知道这个拍卖什么时候结束,但他如何才能将这个事件添加到他们个人的日历程序中?Atlas带来了一系列客户端构建块服务,当用于选择“添加到日历”时,浏览器将调用接驳点来获取日历数据,并将其传递到本地的日历程序中。此时页面上无须下载或运行任何特殊的代码或执行任何初始化动作,因此,这比ActiveX要安全得多。
基于Ajax的应用程序架构
浏览器端框架被划分成两大类:
·应用程序框架:提供浏览器的功能,但是常以包括窗口小部件抽象和另外的部件而出名,其功能主要围绕桌面GUI框架。
·基本结构框架:提供基本的管道和可移植的浏览器抽象,让开发者去创建内容。典型的功能:
* 针对XMLHttpRequest的包装器以封装浏览器-服务器的交互。(所有的框架都提供这一功能)。
* XML操作和查询。
* 根据来自XMLHttpRequest的应答执行DOM操作。
* 在一些情况中,与另外的浏览器端技术如Flash(和潜在的Java applets)集成在一起。
而服务器端框架通常以下面两种方式工作(尽管它们在这里根据语言的不同进行了分类):
·HTML/JS生成:服务器提供完整的HTML/Javascript代码生成和浏览器-服务器协调,结果是只有浏览器端编码可以被定制。
·远程调用:Javascript调用直接被路由到服务器端功能(例如Java方法)并返回到Javascript回叫处理器;或者Javascript调用服务器以提取信息,例如会话细节,数据库查询等。
·纯Javascript:应用程序框架
1.1 Bindows(自从2003年)
网址是:http://www.bindows.net,Bindows是一个软件开发包(SDK),它,通过强力联合DHTML,JavaScript,CSS和XML等技术,能生成高度交互的互联网应用程序-成为现代的桌面应用程序的强有力对手。Bindows应用程序不要求下载和也不需要在用户端安装-仅要求有一个浏览器(也不需要Java,Flash或者ActiveX)。Bindows有可能领导面向对象开发的AJAX应用程序的平台。
·它是商业化的,使用来自于MB的技术(总部位于GA USA,主要开发中心在瑞典,成立于2002年)。
Bindows框架提供给你:
·基于类的面向对象的API
·一套完整的窗口系统,提供宽范围的窗口小部件支持,包括菜单、表单、格子、滑动条、量程,甚至更多
·用于开发zero-footprint SOA客户端应用程序的领先的工具箱
·本机的XML,SOAP和XML-RPC支持
·单用户到企业级的支持
·内建的对AJAX的支持
Bindows开发环境:
·支持企业级规模的工程开发
·跨浏览器,跨平台支持
·服务器独立结构
·与新的和现有资源的互操作性
·一致性开发方法学
1.2 BackBase(自从2003年)
网址是:http://www.backbase.com,是一个全面的浏览器端框架,支持丰富的浏览器功能以及与.NET和Java的集成。
·商业化,来自于Backbase B.V(总部在Amsterdam,成立于2003年)。
1.3 DOJO(开发中;自从2004年9月)
网址是:http://dojotoolkit.org/,提供全面窗口小组件和浏览器-服务器消息支持。
·为创建定制的Javascript窗口小组件提供框架支持。
·预置的窗口小组件库。
·浏览器-服务器消息支持-XMLHttpRequest和另外的机制。
·支持浏览器中的URL操纵功能。
·开源许可(学术自由许可2.1(http://opensource.org/licenses/afl-2.1.php)),由JotSpot(http://www.jot.com/)的Alex Russell(http://alex.dojotoolkit.org/)所领导。
1.4 Open Rico(开发中;自从2005年5月;基于早期的私有框架)
网址是:http://openrico.org/demos.page,是一多用途框架,支持Ajax基础结构和用户交互。
·一个XMLHttpRequest应答能被路由到一个或者更多回叫操作,DOM对象,或者Javascript对象。
·容易鼠标拖动支持。
·Ajax动画,例如缩放和变换。
·"行为"-实质上是窗口小组件库。
·使用指南(http://www.mirimar.net/mailbrowser/),由RussMirimar的Yonah所提供
·开源。源于Sabre航空公司解决方案,由Bill Scott(http://looksgoodworkswell.blogspot.com),Darren James及另外一些人所支持。
1.5 qooxdoo(开发中;自从2005年5月)
网址是:http://qooxdoo.sourceforge.net/,是另一个雄心勃勃的框架,提供宽范围的UI支持和正在开发中的基础结构特性。
·基础结构:
* DOM和事件/焦点管理的可移植的抽象。
* 调试支持。
* 易于时间调度的Timer类。
* Getter/Setter支持。
·UI:
* 窗口小组件框架和预置的窗口小组件库。
* 布局管理器。
* 图像缓冲和可移植的PNG透明性。
·开源(LGPL)。来自多方面的贡献者。
1.6 Tibet(开发中;自从2005年6月)
网址是:http://www.technicalpursuit.com/,目的是提供高度可移植的和全面的Javascript API,结果是,可能自动生成大量的客户端代码。自称是"企业级Ajax"。
·远程脚本运行在XMLHttpRequest包装之上-通过协调调用结果支持工作流管理,例如应答可以发生在只有当两个分离的调用返回时。
·URI支持。
·所有的HTTP方法-不仅是"GET"和"POST"。
·低级的协议-File://和WebDav以及HTTP。
·Web服务调用-SOAP,XML-RPC,等等。
·预置的针对Google API,Amazon API等等服务的支持。
·由高级Javascript对象组成一个巨大的库。
·许多XML操作。
·IDE和开发工具。
·开源许可(显然经过OSI认证,但是细节不多)。
2 纯Javascript:基础结构框架
2.1 AjaxCaller(Alpha版本;自从5月2005年)
网址是:http://ajaxify.com/run/testAjaxCaller/,是一基本的线程安全的XMLHttpRequest包装器,主要针对Ajax新手,仍处于原始的alpha开发阶段,目前仅与AjaxPatterns的在线搜索范例一起打包。
·实现对服务器的调用(GET/POST/PUT/DELETE),用路由到一个回叫操作的plain-text或者XML完成。
·使用过的XMLHttpRequest对象的析构。
·Response缓冲(计划的)。
·针对Ajax新手-并非强调性能优化,该库主要用于实现易读的基础代码并将提供调试支持。
·开源许可。由Michael Mahemoff(http://softwareas.com)(具有John Wehr和Richard Schwartz的一些思想)维护。
2.2 Flash JavaScript集成包
网址是:http://www.osflash.org/doku.php?id=flashjs,允许JavaScript和Flash内容的集成:
·使JavaScript能够调用ActionScript功能和反过来的实现。
·所有主要的数据类型能在这两种环境之间传递。
·开源许可。由多个开源Flash贡献者提供支持。
2.3 Google AJAXSLT(发行于2005年6月)
网址是:http://goog-ajaxslt.sourceforge.net/,是一个Javascript框架,用来执行XSLT转换以及XPath查询。
·建立在Google地图工作基础之上。
·开源许可(BSD)。由一家创新搜索方案公司支持,自称为"Google"。
2.4 HTMLHttpRequest(Beta版;始于2005年)
HtmlHttpRequest(http://www.twinhelix.com/javascript/htmlhttprequest/),它使用了XMLHttpRequest和Iframes以改进兼容性。
·测试过并能工作在:IE6/Win,IE5.5/Win,IE5/Win,IE4/Win,Mozilla/Win,Opera7/Win,Safari/Mac,IE5/Mac。
·未测试,可能能工作在:IE4/Mac,Mozilla/Mac,Opera/Other,Konqueror/Linux。你正在使用这些之一吗?作者正在请求兼容性信息。
·开源许可(LGPL)。由Twin Helix Designs(http://www.twinhelix.com/)的Angus Turnbull维护。
2.5 交互式网站框架(自从2005年5月)
交互式网站框架(http://sourceforge.net/projects/iwf/,是一个项目,目的是从浏览器端对Ajax基础结构的多方面予以支持。自描述为"使用javascript,css,xml,和html来创造高度交互网站的框架。包括一个定制的针对高度可读的javascript的xml分析器。实质上,是建立基于AJAX的网站的基础,还有另外一些通用脚本"。
·线程安全的XMLHttpRequest实现。
·针对XML文档的包装器,以便你能够创建更具可读性的代码:
var node = doc.groceries.frozen[0].pizza[0].size;
代替手工的导航:
var node = doc.documentElement.firstChild.firstChild.getAttribute("size");
·开源许可。由Weaver(http://circaware.com|Brock)维护。
2.6 LibXMLHttpRequest(发行于2003年6月)
libXmlRequest(http://www.whitefrost.com/servlet/connector?file=reference/2003/06/17/libXmlRequest.html),是XMLHttpRequest的一个瘦包装器。
·getXML()和postXML()方法。
·XMLHttpRequest对象池支持。
·Response缓冲。
·可用源码(明显),但是受标准版权的保护,由Stephen W.Coate(http://www.whitefrost.com/index.jsp)所维护。
2.7 RSLite(x)
网站是:http://www.ashleyit.com/rs/main.htm,是一个针对XMLHttpRequest的瘦包装器。
·一个简单的组件,作为Brent Ashley的更全面的远程脚本工作(参见Javascript远程脚本-JSRS在多语言服务器端)的一部分发行。
2.8 Sack(在开发中,自从2005年5月)
网站是:http://twilightuniverse.com/2005/05/sack-of-ajax/,是一个针对XMLHttpRequest的瘦包装器。
·调用者能指定回叫函数或者回叫DOM对象。借助于回叫DOM,应答文本直接被推入到DOM中
2.9 Sarissa(发行于2月,2003年)
网站是:http://sarissa.sf.net,是一种Javascript API,它封装了在浏览器端可以独立调用XML的功能。
·可移植的XMLHttpRequest创建
·可移植的XPath查询
·可移植的DOM操作
·可移植的XSLT
·可移植的XML串行化
·开源(GPL2.0和LGPL2.1)。来自多方面贡献者。
2.10 XHConn(发行于自从4月,2005年)
网站是:http://xkr.us/code/javascript/XHConn/,是一个对XMLHttpRequest的瘦包装器。
·例如
new XHConn().connect("mypage.php","POST","foo=bar&baz=qux",fnWhenDone);
·开源许可。由Brad Fults所维护。
3 服务器端:多种语言
3.1 跨平台异步的接口工具箱(5月2005年)
CPAINT:http://cpaint.sourceforge.net/,是一真正的支持PHP和ASP/Vbscript的Ajax实现和JSRS(JavaScript远程脚本)实现。CPAINT提供给你需求的代码在后台实现AJAX和JSRS,而返回的数据以JavaScript形式在前台操作,格式化和显示。这允许你创建能提供接近实时的反馈给用户的web应用程序。
·支持PHP&ASP
·针对所有函数的一致的JavaScript文件
·支持远程脚本和XML
·支持本地和远程函数
·单个或者多个XMLHTTP对象
·以文本或者JavaScript XML/DOM文档对象方式返回后台数据
·能支持POST和GET请求
·后台代理函数来访问远程函数和数据
·在所有的主要浏览器上测试过
·在GNU GPL&LGPL保护下发行
3.2 SAJAX(可用,但是不是1.0版本;自从3月2005年)
网站是:http://www.modernmethod.com/sajax/,直接把调用从Javascript发送到你的服务器端语言并再次回返。例如,调用一个javascript方法x_calculateBudget(),将先到达服务器和调用一个Java calculateBudget()方法,然后以javascript方式把值返回到x_calculateBudget_cb()。
·便利从Javascript代理函数到后台操作的映射。
·能够代理对众多服务器端平台(ASP/ColdFusion/Io/Lua/Perl/PHP/Python/Ruby)的调用。
·开源许可。来自多方面贡献者。
3.3 Javascipt对象标志(JSON)和JSON-RPC
JSON(http://www.crockford.com/JSON/index.html),是一个"胖的自由的XML选择",而JSON-RPC(http://www.json-rpc.org/)是一种远程过程协议,类似于XML-RPC,强有力支持Javascript客户。
·实现多服务器端平台(http://www.json-rpc.org/impl.xhtml):Java,Python,Ruby,Perl。
·针对每种平台有独立的打包和许可,如JSON-RPC-Java(http://oss.metaparadigm.com/jsonrpc/)。
3.4 Javascript远程脚本(JSRS)(自从2000年)
网址是:http://www.ashleyit.com/rs/jsrs/test.htm,直接把调用从Javascript发送到你的服务器端语言并再次回返。
·知名的浏览器:IE4+,NS4.x,NS6.x,Mozilla,Opera7和Galeon。
·服务器端支持:ASP,ColdFusion,PerlCGI,PHP,Python和JSP(servlet)。
·开源许可。由Brent Ashley(http://www.ashleyit.com/)提供支持。
4 服务器端:Java
注意:许多现有的框架最近正在添加Java支持(例如struts),我将在后面指出。
4.1 WebORB for Java(自从2005年8月)
网址:http://www.themidnightcoders.com/weborb/aboutWeborb.htm,是一个平台,支持开发AJAX和基于Flash的胖客户端应用程序,并可以把它们与Java对象和XML Web服务相系起来。在线举例(http://www.themidnightcoders.com/examples)
·WebORB包括一个称作丰富的客户系统(http://www.themidnightcoders.com/rcs/index.htm)的客户端库。该丰富的客户系统提供一简单的在线api来绑定到并调用任何Java对象,XML Web服务或者EJB上的方法。
·支持同步的和异步的方法调用。
·并不要求在服务器端代码上作任何修改,不需要定制方法属性,特别的签名或者参数类型。★不要求设计时生成代理。
·同步调用返回来自于该调用(不需要回叫)的数据。异步的调用依赖于一个回叫实现。
·任何服务器端方法能被同步地或者异步地调用。
·客户应用程序能向服务器对象请求指定的活动方式。结果,对象能被轻易地创建而不需任何特殊的编程。
·提供一个特定API来处理数据库查询结果-服务器代码能返回Data集合或者Data表,而客户端以一个特殊RecordSet JavaScript对象来显示这个结果。该对象提供一个方法以检索列名和行数据。
·支持数据分页技术。客户应用程序能检索页面中的数据。
·支持所有的服务器端参数类型并返回值-原型,字符串,复合类型,数组,本机.net集合,远程参考。
·共有两种版本可用:标准版(自由)和专业版(商业许可)
4.2 Echo 2(自从3月2005年)
网址是:http://www.nextapp.com/products/echo2/,允许你用纯Java代码编写Ajax应用软件(范例(http://demo.nextapp.com/InteractiveTest/ia))。
自动地生成HTML和Javascript。
·协调浏览器和服务器之间的消息。消息形式为XML。
·如果需要,可以手工编写定制的Javascript部件。
·开源许可(Mozilla公共许可或者GNU LGPL)。源于Next App,Inc.(http://www.nextapp.com/)。
4.3 Direct Web Remoting (DWR)(2005年)
网址是:http://www.getahead.ltd.uk/dwr/,是一个框架,用于直接从Javascript代码中调用Java方法。
·象SAJAX,能把Javascript中的调用传递到Java方法,并返回到Javascript回叫。
·能与任何web框架(Struts,Tapestry,等等)一起使用。
·开源许可(Apache(http://www.apache.org/LICENSE.txt))。由Joe Walker(http://www.getahead.ltd.uk/sg/space/joe/)所支持。被加入到WebWork(http://www.opensymphony.com/webwork/)版本。
4.4 SWATO(2005年)
网址是:http://swato.dev.java.net/,是一套可重用的和良好集成的Java/JavaScript库,它实现了一种更容易的方式来改变你的web应用程序的交互,它是通过AJAX方式实现。
·服务器端Java库能被容易地配置到所有的Servlet 2.3+匹配的容器中。
·客户端JavaScript库能工作在支持HttpXMLRequest的各种浏览器中。
·使用JSON来在服务器端编组你的POJO数据。这样你能存取在任何JavaScript环境(HTML,XUL,SVG)中的远程数据,这种存取可以容易地通过硬编码或者与某种成熟的JavaScript库集成来实现。
·提供一个简单的接口来使你的JavaScript代码可以与暴露在客户端的远程POJO交互(RPC等)。
·使用web.xml中的
·提供了几个可帮助你快速开发web应用程序的组件(如自动完成的文本框,在线表单,在线列表,等等)。
5 服务器端:Lisp
5.1 CL-Ajax
网址:http://cliki.net/cl-ajax,实现Javascript直接调用服务器端Lisp函数。
·如下输出函数:
(export-函数 #’my-函数)
·可以产生带有参数的Javascript代理。
·能回叫Javascript函数或者DOM对象。
·可以被集成进SAJAX。
·开源(定制,非常灵活,许可)。由[Richard Newman](http://www.holygoat.co.uk/)所维护。
6 服务器端:.NET
6.1 WebORB for.NET(自从8月2005年)
网址:http://www.themidnightcoders.com/weborb/aboutWeborb.htm,是一个平台,用于开发AJAX和基于Flash的胖客户端应用程序,并能把它们连接到.NET对象和XML Web服务。(在线举例(http://www.themidnightcoders.com/examples))
·WebORB包括一个客户端库,名叫Rich Client System(http://www.themidnightcoders.com/rcs/index.htm)。Rich Client System提供一简单的在线api以绑定到和调用任何.NET对象或者XML Web服务上的任何方法。
·支持同步和异步的方法调用
·并不要求在服务器端代码上作任何修改,不需要定制方法属性,特别的签名或者参数类型。**不要求设计时代理生成。
·同步调用返回来自于该调用的数据(不需要回叫)。异步的调用依赖于一个回叫实现。
·任何服务器端方法能被同步地或者异步地调用。
·客户应用程序能向服务器对象请求指定的活动方式。结果,对象能被轻易地创建而不需任何特殊的编程。
·提供一个特定API来处理数据库查询结果-服务器代码能返回DataSet或者DataTable,而客户端以一个特殊RecordSet JavaScript对象来显示这个结果。该对象提供一个方法以检索列名和行数据
·支持数据页面技术。客户端应用程序能检索页面中的数据。
·支持所有的服务器端参数类型并返回值-原型,字符串,复合类型,数组,本机.net集合,远程参考
·共有两种版本可用的:标准版(自由)和专业版(商业许可)
6.2 Ajax.NET(自从3月2005年)
网址是:http://ajax.schwarz-interactive.de/,是一个库,实现从Javascript到服务器端.NET的存取。
·象SAJAX,能把Javascript中的调用传递到.NET方法,并返回到Javascript回叫。
·能存取来自于JavaScript的会话数据。
·缓存结果
·自由使用,可用的源码,未指定使用许可。由Michael Schwarz(http://weblogs.asp.net/mschwarz/)所维护。
·不允许改变源代码,用属性标记方法
·完整的类支持以返回客户端JavaScript值
·使用HtmlControls来进行输入和返回值
·可以返回数据表,数据集,数据视图,数组和集合
7 服务器端:PHP
7.1 AjaxAC(自从2005年4月)
网址是:http://ajax.zervaas.com.au/,用单个的PHP类封装了完整的应用程序。
·所有的应用程序代码是自包含在单个类中(附加另外一些JavaScript库)
·干净利索地调用PHP文件/HTML页面。只需创建应用程序类,然后参照应用程序JavaScript和依附任何需要的HTML元素到该应用程序。
·容易地处理JavaScript事件的内嵌功能
·创建子需要并处理它们的内嵌功能
·允许定制的配置值,因此某些单元能在运行时间设置
·无凌乱的JavaScript代码夹杂在调用HTML的代码中-所有的事件是被动态依附的
·由于以上两个原因容易和模板引擎集成到一起
·容易钩到(hook in to)已有的PHP类或者MySQL数据库以返回来自于子需求的数据
·能够容易地进一步生成JavaScript对象的可扩展的窗口小组件结构(但是还需要做一些工作)
背景:
·开源许可(Apache2.0)。由Zervaas Enterprises(http://ajax.zervaas.com.au/)支持
7.2 JPSpan
网址是:http://jpspan.sourceforge.net/wiki/doku.php,直接把Javascript调用传递到PHP函数。
·进行了严肃的单元测试。
·开源许可(PHP)。
7.3 XAJAX
网址是:http://xajax.sf.net,直接把Javascript调用传递到PHP函数。
·使用Javascript代理来调用PHP脚本。
·开源。由J.Max Wilson所创。
8 服务器端:Ruby
Ruby On Rails(http://www.rubyonrails.org/)是一个通常的强力支持Ajax的web框架:
·当Ajax出现的时候Rails还处于其发展的早期,因此Ajax可能逐渐成为Rails框架的核心。
·生成浏览器中大多数/全部的窗口小组件和动画的Javascript脚本。
·支持服务器端调用。
·调度支持。
·开源许可。
Ajax(Asynchronous JavaScript + XML)的定义
基于web标准(standards-based presentation)XHTML+CSS的表示;
使用 DOM(Document Object Model)进行动态显示及交互;
使用 XML 和 XSLT 进行数据交换及相关操作;
使用 XMLHttpRequest 进行异步数据查询、检索;
使用 JavaScript 将所有的东西绑定在一起。
类似于DHTML或LAMP,AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术。事实上,一些基于AJAX的“派生/合成”式(derivative/composite)的技术正在出现,如“AFLAX”。
AJAX的应用使用支持以上技术的web浏览器作为运行平台。这些浏览器目前包括:Mozilla、Firefox、Internet Explorer、Opera、Konqueror及Safari。但是Opera不支持XSL格式对象,也不支持XSLT。[1]
与传统的web应用比较
传统的web应用允许用户填写表单(form),当提交表单时就向web服务器发送一个请求。服务器接收并处理传来的表单,然后返回一个新的网页。这个做法浪费了许多带宽,因为在前后两个页面中的大部分HTML代码往往是相同的。由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。这导致了用户界面的响应比本地应用慢得多。
与此不同,AJAX应用可以仅向服务器发送并取回必需的数据,它使用SOAP或其它一些基于XML的web service接口,并在客户端采用JavaScript处理来自服务器的响应。因为在服务器和浏览器之间交换的数据大量减少,结果我们就能看到响应更快的应用。同时很多的处理工作可以在发出请求的客户端机器上完成,所以Web服务器的处理时间也减少了。
传统web应用与AJAX应用的比较:处理用户交互

传统web应用与AJAX应用的比较:交互模式
微软的Ajax
微软目前目前对于通过Ajax风格的编程在浏览器中实现日益流行的富客户端应用比较感兴趣。今后的IE中将拥有Ajax的所有东西——DHTML、JScript和XmlHttp。实际上Outlook Web Acces从1998年开始就已经提供了这种伟大的浏览体验了。在ASP.NET 2.0中,微软使用异步回调及舒适的Ajax风格的应用程序的编写更加简单,并且,微软为此提供了内建的控件。
最近,几乎所有的浏览器都提供了Ajax所需的技术,使用这种模式的富客户端应用程序也不断出现。今天,世界上出现了不计其数的Ajax风格的站点,包括Google的很多站点、A9和Flickr。微软的很多站点也使用了这项技术,如Start.com和MSN虚拟地球。
Ajax的风行说明用户对于丰富的Web体验的需求日益增长。然而,开发和调试Ajax风格的Web应用程序是一项非常艰难的工作。要编写一个丰富的Web UI,开发者需要详细地掌握DHTML和JavaScript,并且还要掌握各种浏览器之间在设计细节上的不同。然而没有那些工具能够简化这些应用程序的设计和开发。最后,调试和测试这些应用程序会变得异常困难。
微软致力于简化Ajax风格Web应用的开发,并提供丰富的、可交互的和个性化的用户体验。开发者可以对客户端脚本不甚了解;但他们可以很容易地开发和调试这种应用程序。
出于这一目的,微软启动了一个新的项目,研发代号“Atlas”。Atlas为开发这带来了如下特性:
·Atlas客户端脚本框架
·Atlas的ASP.NET服务器控件
·ASP.NET Web Services集成
·Atlas的ASP.NET构建块
·客户端构建块服务
你可能会问的一个问题是,Atlas如何在Avalon和智能客户端上使用?
我们可以看到,Atlas是编写丰富的、可交互的和个性化的Web浏览器应用程序的最好方式。而Avalon是微软的下一代表现层模型,可以在Windows平台上提供最丰富的用户体验。Avalon将使用最新的媒体集成功能和硬件加速设备,提供卓越的视觉体验。Avalon将带来超越浏览器的体验。
当然,当你构建Avalon应用程序的时候,你依然可以重用ASP.NET和Atlas中的编程模型。例如,Avalon客户端上依然可以使用ASP.NET构建块服务和客户端构建块服务。这种模型可以使你平滑地过渡到下一代应用程序上。
微软提供了一个工具包,用来完成Ajax的功能,称作Atlas。从微软的Scott Guthrie的blog上看来,这个东西应该是ASP.NET 2.0里面的。Scott肯定地表示,“Atlas客户端脚本框架(Client Script Framework)可以运行在所有的现代浏览器上并且何以与任何Web服务器交互”,这说明他们正在以跨浏览器的态度来开发Ajax风格的远程脚本,这无疑是一个巨大的转变;过去的微软,把任何东西都搞成了特定于IE的,而一旦其开发工具能够真的提供彻底的跨浏览器支持,将能够笼络更多的ASP.ENT开发者,他们无需了解任何细节就可以创建跨浏览器代码。
Atlas客户端脚本框架是可扩展的,100%面向对象的JavaScript客户端脚本框架,允许开发这很容易地构建拥有丰富的UI工能并且可以连接Web Services的Ajax风格浏览器应用程序。使用Atlas,开发者可以使用DHTML、JavaScript和XMLHTTP来编写Web应用程序,而无须掌握这些技术的细节。
Atlas客户端脚本框架可以在所有的现代浏览器上运行,而不需要Web服务器。它还完全不需要安装,只要在页面中引用正确的脚本文件即可。
Atlas客户端脚本框架包含下列组件:
·一个可扩展的和新框架,其中为JavaScript添加了很多新特性,如生存期管理、集成、多播事件处理器和接口
·一个基础类库,提供了通用特性,如丰富的字符串操作功能、计时器和运行任务等
·一个UI框架,可以跨浏览器实现动态行为
·一个网络栈,用于简化对服务器的连接和对Web Services的访问
微软为ASP.NET应用程序专门设计了一组Ajax风格的服务器控件,并且加强了现有的ASP.NET页面框架和控件,以便支持Atlas客户端脚本框架。
ASP.NET 2.0中有一项称作异步客户端回调的新特性,使得构建无中断的页面变得很容易。异步客户端回调包装了XMLHTTP,能够在很多浏览器上工作。ASP.NET本身包括了很多使用回调的控件,包括具有客户端分页和排序功能的GridView和DetalsView控件,以及TreeView空间的虚拟列表支持。
Atlas客户端脚本框架将完全支持ASP.NET 2.0回调,但微软希望进一步增强浏览器和服务器之间的集成性。例如,你可以将Atlas客户端控件的数据绑定指定为服务器上的ASP.NET数据源控件,并且可以从客户端异步地控制Web页面的个性化特征。
和任何客户端应用程序一样,一个Ajax风格的Web应用程序通常也需要访问Web服务器的一些功能。Atlas应用程序连接服务器的模型和其他平台类似,都是使用Web Services来实现。
通过ASP.NET Web Services集成,Atlas应用程序将可以在任何支持XMLHTTP的浏览器上通过Atlas客户端将本框架来直接访问任何宿主于ASP.NET的asmx或Indigo服务。该框架将会自动处理代理和脚本到对象、对象到脚本的序列化问题。通过使用Web Services集成,开发者可以使用单一的编程模型来编写Web Services,并且在任何应用程序中使用它们,不论是基于浏览器的站点上还是智能客户端应用程序中。
在ASP.NET 2.0中,微软构建了一组丰富的构建块服务(Building Block Services),这使得构建强大、个性化的Web应用程序变得不可思议的简单。这些构建块极大地降低了在开发通用的Web应用程序过程中需要编写的代码数量,比如管理用户、通过角色验证用户和存储用户的个性化设置信息等。
使用Atlas,我们可以在任何浏览器上的任何客户端应用程序中向访问Web Services那样访问这些功能。例如,如果你正在开发一个站点,来显示用户的TO-DO项目,你可以使用ASP.NET的Profile服务来将他们存放在服务器上的用户自定义配置文件中。这样即使用户从一台机器上转移到另一台机器上,也同样可以访问这些项目。
微软将提供的服务包括(全部是基于ASP.NET 2.0的):
- Profile:在服务器上存放每个用户特有的数据
- UI个性化:在服务器上存放个性化的UI设置信息
- 验证:验证用户
- 角色:基于用户的角色验证用户任务和提供不同的UI
由于这些构建块是服务器端的,开发者需要对他们应用和其他站点一样的安全模型。这些服务不需要客户端下在任何东西——只要在浏览器中引用脚本代理即可。
所有的ASP.NET 2.0构建块服务都是可插拔的,这使用一种通用的提供者模型可扩展模式在后台实现。微软提供的内建提供程序允许开发这使用SQL Server数据库或Active Directory作为存储容器,开发者也可以很容易地插接自己的提供程序。例如,你可能希望使用集群而不是数据库服务器来存放用户的配置文件,这时你只需将你的提供程序插接近来即可。
除了DHTML、JScript和XMLHTTP,微软还提供了一组附加的服务来加强客户端的功能并提供增强的体验。
对于这样的服务,本地浏览器缓存就是一个很好的例子。当启用了本地浏览器缓存时,Web站点就可以将内容存储到患从中,并在需要的时候很快地取出。但浏览器并未提供向缓存中存放数据的API,而且象Google Map或OWA这样的应用程序不得不通过很多工作产生一个唯一的URL才能使浏览器缓存它。在Atlas中,微软提供了可编程的本地存储/缓存,因此应用程序可以很方便、有效并且安全在本地缓存数据。
同其他应用程序的集成是检验Web体验是否丰富的另一个新的标准。例如,当一个用户浏览一个拍卖网站并对一件商品出价时,他可能想随时知道这个拍卖什么时候结束,但他如何才能将这个事件添加到他们个人的日历程序中?Atlas带来了一系列客户端构建块服务,当用于选择“添加到日历”时,浏览器将调用接驳点来获取日历数据,并将其传递到本地的日历程序中。此时页面上无须下载或运行任何特殊的代码或执行任何初始化动作,因此,这比ActiveX要安全得多。
基于Ajax的应用程序架构
浏览器端框架被划分成两大类:
·应用程序框架:提供浏览器的功能,但是常以包括窗口小部件抽象和另外的部件而出名,其功能主要围绕桌面GUI框架。
·基本结构框架:提供基本的管道和可移植的浏览器抽象,让开发者去创建内容。典型的功能:
* 针对XMLHttpRequest的包装器以封装浏览器-服务器的交互。(所有的框架都提供这一功能)。
* XML操作和查询。
* 根据来自XMLHttpRequest的应答执行DOM操作。
* 在一些情况中,与另外的浏览器端技术如Flash(和潜在的Java applets)集成在一起。
而服务器端框架通常以下面两种方式工作(尽管它们在这里根据语言的不同进行了分类):
·HTML/JS生成:服务器提供完整的HTML/Javascript代码生成和浏览器-服务器协调,结果是只有浏览器端编码可以被定制。
·远程调用:Javascript调用直接被路由到服务器端功能(例如Java方法)并返回到Javascript回叫处理器;或者Javascript调用服务器以提取信息,例如会话细节,数据库查询等。
·纯Javascript:应用程序框架
1.1 Bindows(自从2003年)
网址是:http://www.bindows.net,Bindows是一个软件开发包(SDK),它,通过强力联合DHTML,JavaScript,CSS和XML等技术,能生成高度交互的互联网应用程序-成为现代的桌面应用程序的强有力对手。Bindows应用程序不要求下载和也不需要在用户端安装-仅要求有一个浏览器(也不需要Java,Flash或者ActiveX)。Bindows有可能领导面向对象开发的AJAX应用程序的平台。
·它是商业化的,使用来自于MB的技术(总部位于GA USA,主要开发中心在瑞典,成立于2002年)。
Bindows框架提供给你:
·基于类的面向对象的API
·一套完整的窗口系统,提供宽范围的窗口小部件支持,包括菜单、表单、格子、滑动条、量程,甚至更多
·用于开发zero-footprint SOA客户端应用程序的领先的工具箱
·本机的XML,SOAP和XML-RPC支持
·单用户到企业级的支持
·内建的对AJAX的支持
Bindows开发环境:
·支持企业级规模的工程开发
·跨浏览器,跨平台支持
·服务器独立结构
·与新的和现有资源的互操作性
·一致性开发方法学
1.2 BackBase(自从2003年)
网址是:http://www.backbase.com,是一个全面的浏览器端框架,支持丰富的浏览器功能以及与.NET和Java的集成。
·商业化,来自于Backbase B.V(总部在Amsterdam,成立于2003年)。
1.3 DOJO(开发中;自从2004年9月)
网址是:http://dojotoolkit.org/,提供全面窗口小组件和浏览器-服务器消息支持。
·为创建定制的Javascript窗口小组件提供框架支持。
·预置的窗口小组件库。
·浏览器-服务器消息支持-XMLHttpRequest和另外的机制。
·支持浏览器中的URL操纵功能。
·开源许可(学术自由许可2.1(http://opensource.org/licenses/afl-2.1.php)),由JotSpot(http://www.jot.com/)的Alex Russell(http://alex.dojotoolkit.org/)所领导。
1.4 Open Rico(开发中;自从2005年5月;基于早期的私有框架)
网址是:http://openrico.org/demos.page,是一多用途框架,支持Ajax基础结构和用户交互。
·一个XMLHttpRequest应答能被路由到一个或者更多回叫操作,DOM对象,或者Javascript对象。
·容易鼠标拖动支持。
·Ajax动画,例如缩放和变换。
·"行为"-实质上是窗口小组件库。
·使用指南(http://www.mirimar.net/mailbrowser/),由RussMirimar的Yonah所提供
·开源。源于Sabre航空公司解决方案,由Bill Scott(http://looksgoodworkswell.blogspot.com),Darren James及另外一些人所支持。
1.5 qooxdoo(开发中;自从2005年5月)
网址是:http://qooxdoo.sourceforge.net/,是另一个雄心勃勃的框架,提供宽范围的UI支持和正在开发中的基础结构特性。
·基础结构:
* DOM和事件/焦点管理的可移植的抽象。
* 调试支持。
* 易于时间调度的Timer类。
* Getter/Setter支持。
·UI:
* 窗口小组件框架和预置的窗口小组件库。
* 布局管理器。
* 图像缓冲和可移植的PNG透明性。
·开源(LGPL)。来自多方面的贡献者。
1.6 Tibet(开发中;自从2005年6月)
网址是:http://www.technicalpursuit.com/,目的是提供高度可移植的和全面的Javascript API,结果是,可能自动生成大量的客户端代码。自称是"企业级Ajax"。
·远程脚本运行在XMLHttpRequest包装之上-通过协调调用结果支持工作流管理,例如应答可以发生在只有当两个分离的调用返回时。
·URI支持。
·所有的HTTP方法-不仅是"GET"和"POST"。
·低级的协议-File://和WebDav以及HTTP。
·Web服务调用-SOAP,XML-RPC,等等。
·预置的针对Google API,Amazon API等等服务的支持。
·由高级Javascript对象组成一个巨大的库。
·许多XML操作。
·IDE和开发工具。
·开源许可(显然经过OSI认证,但是细节不多)。
2 纯Javascript:基础结构框架
2.1 AjaxCaller(Alpha版本;自从5月2005年)
网址是:http://ajaxify.com/run/testAjaxCaller/,是一基本的线程安全的XMLHttpRequest包装器,主要针对Ajax新手,仍处于原始的alpha开发阶段,目前仅与AjaxPatterns的在线搜索范例一起打包。
·实现对服务器的调用(GET/POST/PUT/DELETE),用路由到一个回叫操作的plain-text或者XML完成。
·使用过的XMLHttpRequest对象的析构。
·Response缓冲(计划的)。
·针对Ajax新手-并非强调性能优化,该库主要用于实现易读的基础代码并将提供调试支持。
·开源许可。由Michael Mahemoff(http://softwareas.com)(具有John Wehr和Richard Schwartz的一些思想)维护。
2.2 Flash JavaScript集成包
网址是:http://www.osflash.org/doku.php?id=flashjs,允许JavaScript和Flash内容的集成:
·使JavaScript能够调用ActionScript功能和反过来的实现。
·所有主要的数据类型能在这两种环境之间传递。
·开源许可。由多个开源Flash贡献者提供支持。
2.3 Google AJAXSLT(发行于2005年6月)
网址是:http://goog-ajaxslt.sourceforge.net/,是一个Javascript框架,用来执行XSLT转换以及XPath查询。
·建立在Google地图工作基础之上。
·开源许可(BSD)。由一家创新搜索方案公司支持,自称为"Google"。
2.4 HTMLHttpRequest(Beta版;始于2005年)
HtmlHttpRequest(http://www.twinhelix.com/javascript/htmlhttprequest/),它使用了XMLHttpRequest和Iframes以改进兼容性。
·测试过并能工作在:IE6/Win,IE5.5/Win,IE5/Win,IE4/Win,Mozilla/Win,Opera7/Win,Safari/Mac,IE5/Mac。
·未测试,可能能工作在:IE4/Mac,Mozilla/Mac,Opera/Other,Konqueror/Linux。你正在使用这些之一吗?作者正在请求兼容性信息。
·开源许可(LGPL)。由Twin Helix Designs(http://www.twinhelix.com/)的Angus Turnbull维护。
2.5 交互式网站框架(自从2005年5月)
交互式网站框架(http://sourceforge.net/projects/iwf/,是一个项目,目的是从浏览器端对Ajax基础结构的多方面予以支持。自描述为"使用javascript,css,xml,和html来创造高度交互网站的框架。包括一个定制的针对高度可读的javascript的xml分析器。实质上,是建立基于AJAX的网站的基础,还有另外一些通用脚本"。
·线程安全的XMLHttpRequest实现。
·针对XML文档的包装器,以便你能够创建更具可读性的代码:
var node = doc.groceries.frozen[0].pizza[0].size;
代替手工的导航:
var node = doc.documentElement.firstChild.firstChild.getAttribute("size");
·开源许可。由Weaver(http://circaware.com|Brock)维护。
2.6 LibXMLHttpRequest(发行于2003年6月)
libXmlRequest(http://www.whitefrost.com/servlet/connector?file=reference/2003/06/17/libXmlRequest.html),是XMLHttpRequest的一个瘦包装器。
·getXML()和postXML()方法。
·XMLHttpRequest对象池支持。
·Response缓冲。
·可用源码(明显),但是受标准版权的保护,由Stephen W.Coate(http://www.whitefrost.com/index.jsp)所维护。
2.7 RSLite(x)
网站是:http://www.ashleyit.com/rs/main.htm,是一个针对XMLHttpRequest的瘦包装器。
·一个简单的组件,作为Brent Ashley的更全面的远程脚本工作(参见Javascript远程脚本-JSRS在多语言服务器端)的一部分发行。
2.8 Sack(在开发中,自从2005年5月)
网站是:http://twilightuniverse.com/2005/05/sack-of-ajax/,是一个针对XMLHttpRequest的瘦包装器。
·调用者能指定回叫函数或者回叫DOM对象。借助于回叫DOM,应答文本直接被推入到DOM中
2.9 Sarissa(发行于2月,2003年)
网站是:http://sarissa.sf.net,是一种Javascript API,它封装了在浏览器端可以独立调用XML的功能。
·可移植的XMLHttpRequest创建
·可移植的XPath查询
·可移植的DOM操作
·可移植的XSLT
·可移植的XML串行化
·开源(GPL2.0和LGPL2.1)。来自多方面贡献者。
2.10 XHConn(发行于自从4月,2005年)
网站是:http://xkr.us/code/javascript/XHConn/,是一个对XMLHttpRequest的瘦包装器。
·例如
new XHConn().connect("mypage.php","POST","foo=bar&baz=qux",fnWhenDone);
·开源许可。由Brad Fults所维护。
3 服务器端:多种语言
3.1 跨平台异步的接口工具箱(5月2005年)
CPAINT:http://cpaint.sourceforge.net/,是一真正的支持PHP和ASP/Vbscript的Ajax实现和JSRS(JavaScript远程脚本)实现。CPAINT提供给你需求的代码在后台实现AJAX和JSRS,而返回的数据以JavaScript形式在前台操作,格式化和显示。这允许你创建能提供接近实时的反馈给用户的web应用程序。
·支持PHP&ASP
·针对所有函数的一致的JavaScript文件
·支持远程脚本和XML
·支持本地和远程函数
·单个或者多个XMLHTTP对象
·以文本或者JavaScript XML/DOM文档对象方式返回后台数据
·能支持POST和GET请求
·后台代理函数来访问远程函数和数据
·在所有的主要浏览器上测试过
·在GNU GPL&LGPL保护下发行
3.2 SAJAX(可用,但是不是1.0版本;自从3月2005年)
网站是:http://www.modernmethod.com/sajax/,直接把调用从Javascript发送到你的服务器端语言并再次回返。例如,调用一个javascript方法x_calculateBudget(),将先到达服务器和调用一个Java calculateBudget()方法,然后以javascript方式把值返回到x_calculateBudget_cb()。
·便利从Javascript代理函数到后台操作的映射。
·能够代理对众多服务器端平台(ASP/ColdFusion/Io/Lua/Perl/PHP/Python/Ruby)的调用。
·开源许可。来自多方面贡献者。
3.3 Javascipt对象标志(JSON)和JSON-RPC
JSON(http://www.crockford.com/JSON/index.html),是一个"胖的自由的XML选择",而JSON-RPC(http://www.json-rpc.org/)是一种远程过程协议,类似于XML-RPC,强有力支持Javascript客户。
·实现多服务器端平台(http://www.json-rpc.org/impl.xhtml):Java,Python,Ruby,Perl。
·针对每种平台有独立的打包和许可,如JSON-RPC-Java(http://oss.metaparadigm.com/jsonrpc/)。
3.4 Javascript远程脚本(JSRS)(自从2000年)
网址是:http://www.ashleyit.com/rs/jsrs/test.htm,直接把调用从Javascript发送到你的服务器端语言并再次回返。
·知名的浏览器:IE4+,NS4.x,NS6.x,Mozilla,Opera7和Galeon。
·服务器端支持:ASP,ColdFusion,PerlCGI,PHP,Python和JSP(servlet)。
·开源许可。由Brent Ashley(http://www.ashleyit.com/)提供支持。
4 服务器端:Java
注意:许多现有的框架最近正在添加Java支持(例如struts),我将在后面指出。
4.1 WebORB for Java(自从2005年8月)
网址:http://www.themidnightcoders.com/weborb/aboutWeborb.htm,是一个平台,支持开发AJAX和基于Flash的胖客户端应用程序,并可以把它们与Java对象和XML Web服务相系起来。在线举例(http://www.themidnightcoders.com/examples)
·WebORB包括一个称作丰富的客户系统(http://www.themidnightcoders.com/rcs/index.htm)的客户端库。该丰富的客户系统提供一简单的在线api来绑定到并调用任何Java对象,XML Web服务或者EJB上的方法。
·支持同步的和异步的方法调用。
·并不要求在服务器端代码上作任何修改,不需要定制方法属性,特别的签名或者参数类型。★不要求设计时生成代理。
·同步调用返回来自于该调用(不需要回叫)的数据。异步的调用依赖于一个回叫实现。
·任何服务器端方法能被同步地或者异步地调用。
·客户应用程序能向服务器对象请求指定的活动方式。结果,对象能被轻易地创建而不需任何特殊的编程。
·提供一个特定API来处理数据库查询结果-服务器代码能返回Data集合或者Data表,而客户端以一个特殊RecordSet JavaScript对象来显示这个结果。该对象提供一个方法以检索列名和行数据。
·支持数据分页技术。客户应用程序能检索页面中的数据。
·支持所有的服务器端参数类型并返回值-原型,字符串,复合类型,数组,本机.net集合,远程参考。
·共有两种版本可用:标准版(自由)和专业版(商业许可)
4.2 Echo 2(自从3月2005年)
网址是:http://www.nextapp.com/products/echo2/,允许你用纯Java代码编写Ajax应用软件(范例(http://demo.nextapp.com/InteractiveTest/ia))。
自动地生成HTML和Javascript。
·协调浏览器和服务器之间的消息。消息形式为XML。
·如果需要,可以手工编写定制的Javascript部件。
·开源许可(Mozilla公共许可或者GNU LGPL)。源于Next App,Inc.(http://www.nextapp.com/)。
4.3 Direct Web Remoting (DWR)(2005年)
网址是:http://www.getahead.ltd.uk/dwr/,是一个框架,用于直接从Javascript代码中调用Java方法。
·象SAJAX,能把Javascript中的调用传递到Java方法,并返回到Javascript回叫。
·能与任何web框架(Struts,Tapestry,等等)一起使用。
·开源许可(Apache(http://www.apache.org/LICENSE.txt))。由Joe Walker(http://www.getahead.ltd.uk/sg/space/joe/)所支持。被加入到WebWork(http://www.opensymphony.com/webwork/)版本。
4.4 SWATO(2005年)
网址是:http://swato.dev.java.net/,是一套可重用的和良好集成的Java/JavaScript库,它实现了一种更容易的方式来改变你的web应用程序的交互,它是通过AJAX方式实现。
·服务器端Java库能被容易地配置到所有的Servlet 2.3+匹配的容器中。
·客户端JavaScript库能工作在支持HttpXMLRequest的各种浏览器中。
·使用JSON来在服务器端编组你的POJO数据。这样你能存取在任何JavaScript环境(HTML,XUL,SVG)中的远程数据,这种存取可以容易地通过硬编码或者与某种成熟的JavaScript库集成来实现。
·提供一个简单的接口来使你的JavaScript代码可以与暴露在客户端的远程POJO交互(RPC等)。
·使用web.xml中的
·提供了几个可帮助你快速开发web应用程序的组件(如自动完成的文本框,在线表单,在线列表,等等)。
5 服务器端:Lisp
5.1 CL-Ajax
网址:http://cliki.net/cl-ajax,实现Javascript直接调用服务器端Lisp函数。
·如下输出函数:
(export-函数 #’my-函数)
·可以产生带有参数的Javascript代理。
·能回叫Javascript函数或者DOM对象。
·可以被集成进SAJAX。
·开源(定制,非常灵活,许可)。由[Richard Newman](http://www.holygoat.co.uk/)所维护。
6 服务器端:.NET
6.1 WebORB for.NET(自从8月2005年)
网址:http://www.themidnightcoders.com/weborb/aboutWeborb.htm,是一个平台,用于开发AJAX和基于Flash的胖客户端应用程序,并能把它们连接到.NET对象和XML Web服务。(在线举例(http://www.themidnightcoders.com/examples))
·WebORB包括一个客户端库,名叫Rich Client System(http://www.themidnightcoders.com/rcs/index.htm)。Rich Client System提供一简单的在线api以绑定到和调用任何.NET对象或者XML Web服务上的任何方法。
·支持同步和异步的方法调用
·并不要求在服务器端代码上作任何修改,不需要定制方法属性,特别的签名或者参数类型。**不要求设计时代理生成。
·同步调用返回来自于该调用的数据(不需要回叫)。异步的调用依赖于一个回叫实现。
·任何服务器端方法能被同步地或者异步地调用。
·客户应用程序能向服务器对象请求指定的活动方式。结果,对象能被轻易地创建而不需任何特殊的编程。
·提供一个特定API来处理数据库查询结果-服务器代码能返回DataSet或者DataTable,而客户端以一个特殊RecordSet JavaScript对象来显示这个结果。该对象提供一个方法以检索列名和行数据
·支持数据页面技术。客户端应用程序能检索页面中的数据。
·支持所有的服务器端参数类型并返回值-原型,字符串,复合类型,数组,本机.net集合,远程参考
·共有两种版本可用的:标准版(自由)和专业版(商业许可)
6.2 Ajax.NET(自从3月2005年)
网址是:http://ajax.schwarz-interactive.de/,是一个库,实现从Javascript到服务器端.NET的存取。
·象SAJAX,能把Javascript中的调用传递到.NET方法,并返回到Javascript回叫。
·能存取来自于JavaScript的会话数据。
·缓存结果
·自由使用,可用的源码,未指定使用许可。由Michael Schwarz(http://weblogs.asp.net/mschwarz/)所维护。
·不允许改变源代码,用属性标记方法
·完整的类支持以返回客户端JavaScript值
·使用HtmlControls来进行输入和返回值
·可以返回数据表,数据集,数据视图,数组和集合
7 服务器端:PHP
7.1 AjaxAC(自从2005年4月)
网址是:http://ajax.zervaas.com.au/,用单个的PHP类封装了完整的应用程序。
·所有的应用程序代码是自包含在单个类中(附加另外一些JavaScript库)
·干净利索地调用PHP文件/HTML页面。只需创建应用程序类,然后参照应用程序JavaScript和依附任何需要的HTML元素到该应用程序。
·容易地处理JavaScript事件的内嵌功能
·创建子需要并处理它们的内嵌功能
·允许定制的配置值,因此某些单元能在运行时间设置
·无凌乱的JavaScript代码夹杂在调用HTML的代码中-所有的事件是被动态依附的
·由于以上两个原因容易和模板引擎集成到一起
·容易钩到(hook in to)已有的PHP类或者MySQL数据库以返回来自于子需求的数据
·能够容易地进一步生成JavaScript对象的可扩展的窗口小组件结构(但是还需要做一些工作)
背景:
·开源许可(Apache2.0)。由Zervaas Enterprises(http://ajax.zervaas.com.au/)支持
7.2 JPSpan
网址是:http://jpspan.sourceforge.net/wiki/doku.php,直接把Javascript调用传递到PHP函数。
·进行了严肃的单元测试。
·开源许可(PHP)。
7.3 XAJAX
网址是:http://xajax.sf.net,直接把Javascript调用传递到PHP函数。
·使用Javascript代理来调用PHP脚本。
·开源。由J.Max Wilson所创。
8 服务器端:Ruby
Ruby On Rails(http://www.rubyonrails.org/)是一个通常的强力支持Ajax的web框架:
·当Ajax出现的时候Rails还处于其发展的早期,因此Ajax可能逐渐成为Rails框架的核心。
·生成浏览器中大多数/全部的窗口小组件和动画的Javascript脚本。
·支持服务器端调用。
·调度支持。
·开源许可。