SpringBoot加Jquery实现ajax传递json字符串并回显消息(已实践)
场景
inspinia 前端页面模板+thymeleaf模板+jquery+springboot
点击提交将当前选中行的id以json字符串传到后台,后台实现状态更改并刷新表格。
实现
提交按钮的点击事件:
//提交按钮点击事件
$("#submitBtn").click(function () {
var data = t.rows(['.selected']).data()[0];
if(undefined===data){
swal({
type: 'warning',
title: '提示:',
text: '请首先选择一行数据!',
confirmButtonColor: "#1ab394",
})
} else if(data.status.trim()==="3") {
debugger
swal({
type: 'warning',
title: '提示:',
text: '已打印不能再提交!',
confirmButtonColor: "#1ab394",
})
}else if(data.status.trim()==="2") {
debugger
swal({
type: 'warning',
title: '提示:',
text: '已提交不用再提交!',
confirmButtonColor: "#1ab394",
})
}else{
submitPrint(data.id);
}
});
其中:
var data = t.rows(['.selected']).data()[0];
是datatables自带的获取选中行,通过data.id将ID传递给执行提价的方法。
swal({
type: 'warning',
title: '提示:',
text: '已提交不用再提交!',
confirmButtonColor: "#1ab394",
})
是前端模板自带的提示方法,可以使用alert代替。执行提交的方法:
function submitPrint(id){
debugger
$.ajax({
type: 'POST',
url: "/wmsReceiveOrder/doSubmit",
cache: false, //禁用缓存
data:JSON.stringify({"id":""+id+""}),
contentType: "application/json",
dataType: "json",
success: function (result) {
debugger
//alert(result.message)
swal({
type: 'warning',
title: '提示:',
text: result.message,
confirmButtonColor: "#1ab394",
}).then(function (isConfirm) {
if (isConfirm.value === true) {
//window.location.reload();
debugger
t.ajax.reload( null, false );
}
})
}
})
return false;
}关键点是:
data:JSON.stringify({"id":""+id+""}),
contentType: "application/json",
dataType: "json",前端传递都是string格式的键值对,那么在后台就要使用
@RequestBody Map params 来接收
后台Controller部分
@Description("提交功能实现")
@ResponseBody
@RequestMapping(value = "/doSubmit")
public Map doSubmit(@RequestBody Map params) {
Map result = new HashMap();
String PrintId = params.get("id").toString();
Long paramID=0L;
if(PrintId!=null){
paramID=Long.parseLong(PrintId);
}
WmsReceiveOrder wmsReceiveOrder =new WmsReceiveOrder();
wmsReceiveOrder.setId(paramID);
wmsReceiveOrder.setStatus("2");
receiveOrderService.updateById(wmsReceiveOrder);
result.put("statusCode", "200");
result.put("message", "提交成功");
return result;
}
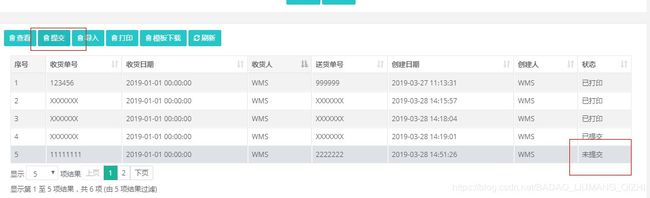
效果
点击提交按钮
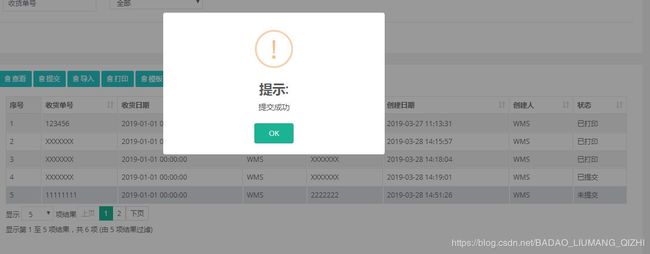
点击OK之后
表格自动刷新变为已提交。