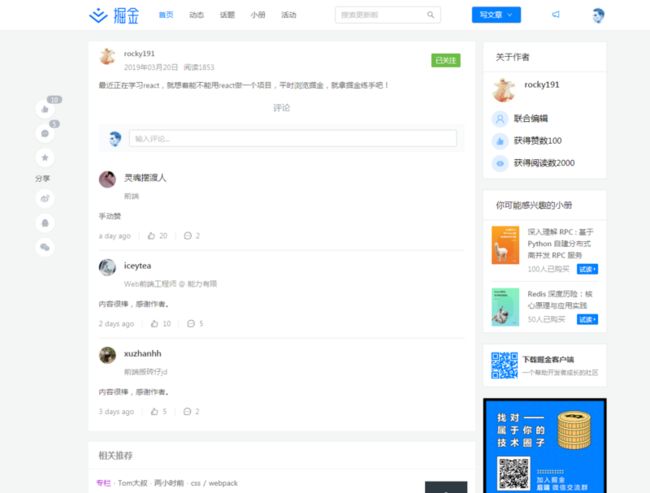
抽了两天工作中闲暇时间,文章详情页终于写完了,先上图哈,截图少了下面一部分哈,见谅!
本篇文章为使用React构建精简版本掘金系列第三篇,想看前两篇的话,请查看第一篇,第二篇。
整理一下详情页用到的一些知识点:
- redux存储、取值
- React-router路由跳转传值
- 父子组件传值
实现过程
左侧部分
主要包含点赞数量显示、评论数量、收藏按钮,分享链接等。由于要常驻在左侧,且页面滚动过程中位置不变,故使用fixed定位方式,并且使用ant-design中的Avatar,Badge,Icon,Popover组件。
import { Avatar,Badge,Icon,Popover } from 'antd';
...



render中的代码结构如上,starCount和commentsCount数据是从父级组件传入的,微信分享扫一扫利用了QRCode组件,关于该组件的介绍可查看上一篇文章,有详细的说明。
中间部分(重点)
仔细看的话,其实中间部分也可以分为顶部的作者介绍,包括文章编辑时间,阅读量,登录用户是否关注了作者。第二部分才是真正的文章详情。第三部分有关于该文章的评论区域,最下面是一系列的相关推荐文章。接下来分别介绍下:
顶部
(
已关注:]}>
)}
/>
很简单的一部分,应该能看明白。
中间部分
中间部分我这里就简单的用section包裹内容了,实际开发中个人觉得应该需要读取对应各层标题的样式、正文的样式,分段落显示,需要去分类型解析各种内容,包括图片、超链接等内容。
评论区域

布局问题就不说了,重点说一下输入框评论功能实现,其实类似大家常说的todolist功能。输入内容,点击评论按钮或者直接回车,评论内容添加到评论列表,输入框内容清空。
{
this.state.showIconAndBtn?
 表情
表情
:''
}
showIconAndBtn是控制输入框下面那一行是否显示的,初始进入页面的时候是只能看到输入框,下面的表情和评论按钮只能等输入框获取焦点后才能显示。 输入框上绑定了三个事件,分别用来处理获取焦点事件、输入内容改变事件、按下回车事件。
- 获取焦点事件
handleFocus=()=>{
this.setState({
showIconAndBtn:true
})
}- 输入内容改变事件
handleChange=(e)=>{
this.setState({
value:e.target.value
});
}- 回车事件(后面的评论按钮功能相同)
handlePressEnter=()=>{
if(this.state.value!==''){
this.props.submitComment(this.state.value);//调用父级组件并传值
this.setState({
value:'',
showIconAndBtn:false
})
}else{
message.warning('还未填写评论哦!');
}
}这里有用到子组件向父组件传值的方法,简单介绍下:
父向子传值
父向子传值起始比较简单,重点要考虑向下传值是否会使得父组件中的状态过于繁杂,是否会影响页面性能。
假设存在一个组件ComponentA,在父组件中调用ComponentA,并且传递参数data
...
this.state={
text:'hello world'
}
...
在组件ComponentA中就可以通过this.props.data获取到父组件传入的data值了。
子向父传值
由子组件的事件触发,在触发的函数体中调用父组件传入的方法,将子组件里的值传入即可。
假设存在父组件ComponentParent,子组件ComponentChild,父组件中调用ComponentChild
父组件:
...
handleChange=(val)=>{
console.log(`信息:`+val);//子组件传入的数据
}
...
子组件:
//假设有个方法叫handleClick
handleClick=()=>{
this.props.change('hello');
}在子组件中执行handleClick方法的时候就会触发父组件中的方法handleChange,并在控制台输出hello。
兄弟组件传值
可以将数据提升到共同的父组件中,进行传值,之后在利用父子组件传值即可。
多层级组件或者称为不相邻组件传值
可以利用redux管理全局状态,之后在任何地方都可以取到对应的数据。
这种方式的使用方式在第一篇文章做了说明,可以浏览哦!
待实现功能:
- [ ] 表情组件
评论列表区域
个人实现的这块区域和掘金有少许不同。
(
{moment().subtract(item.editDate, 'days').fromNow()},
)}
/>
采用了ant-design中的List组件进行显示
待实现
- [ ] 嵌套评论列表
相关推荐列表
该部分结构采用了首页列表组件,只需按照文章类型,推荐不同内容即可,这里不再赘述。
右侧部分
右侧整体结构和首页右侧内容类似,分6块:
- 关于作者
(
window.location.href='/user/'+item.id}>
)}
/>
- 感兴趣的小册推荐
(
window.location.href='/book/'+item.id}>
{item.sellNum+'人已购买'}试读
}
/>
)}
/>
这一块单独抽一个组件,别的地方也可能会用到,后期只需传入小册内容即可。目前首页和文章详情页用的都是这个组件。
- 掘金客户端下载二维码
 下载掘金客户端
一个帮助开发者成长的社区
下载掘金客户端
一个帮助开发者成长的社区
- 掘金微信群

- 相关文章列表
(
window.location.href='/post/'+item.id}>
{item.title}
)}
/>
- 文章目录
{this.props.data.map((item,index)=>{
return }>{(item.children && item.children.length !== 0)?:{item.text}}
})}
用到了ant-design中的Timeline组件,这个单独抽离成一个组件,整个系统中都可以复用,这里用到了递归组件实现目录嵌套的功能。
路由跳转传参
从首页文章列表进入文章详情页的时候需要传递一些参数,比如文章的id值
方法一(本文采用了该方法)
- 第一步
在路由文件中设置
- 第二步
文章列表点击事件中
showArticleInfo=(id)=>{
console.log(`文章id值:${id}`);
window.location.href='/post/'+id;
}- 第三步
在进入文章详情页的时候就可以获取到文章id了。
componentDidMount(){
const {match}=this.props;
console.log(`文章id:${match.params.articleId}`);
}方法二
- 第一步:定义路由
- 第二步:传递方式
let data = {id:3,name:sam};
let path = {
pathname:'/post',
state:data,
}链接跳转
详情- 第三步:获取
let data = this.props.location.state;
let {id,name} = data;截止到目前为止,首页和文章详情页的结构和基本功能就算完成了,细节后续在优化,剩余部分陆续更新中。
上述详细代码请见github,不要忘了star和点赞哦,多谢!




 表情
表情

