js获取今天剩余时间_前端教程丨手把手教你用 Next.js 搭建个人博客,从入门到吃鸡
React.js 是现今前端最火的应用框架之一,而 Next.js 正是 React.js 领域最优秀的服务端渲染框架之一。基本上,现在所有的前端主流形式,从服务端渲染 APP,静态站到桌面应用等,Next.js 都能胜任。
不论是国内还是国外,都有不少开发者和企业在使用 Next.js 开发网站,比如:
- 腾讯新闻移动端门口站腾讯网
- 大名顶顶的Hulu 视频站
- 世界最受欢迎的 React UI 组件库Material-UI
- 魅族官网首页魅族
今天带来一门完整的 Next.js 框架实战课程,作者 luffyZh 老师是网易的高级前端开发工程师,手把手带你逐步掌握 Next.js 框架,最终完成静态博客+全栈动态博客系统的搭建。
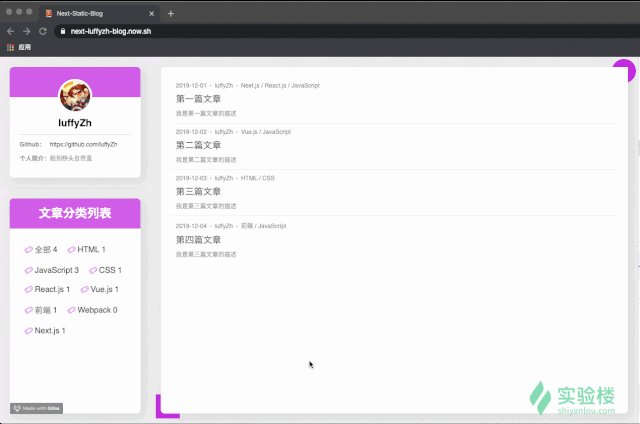
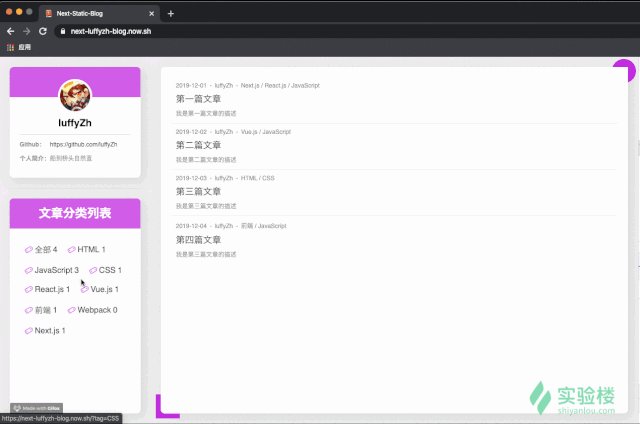
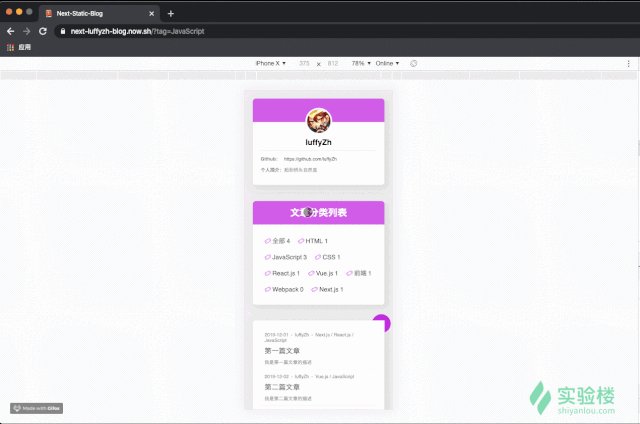
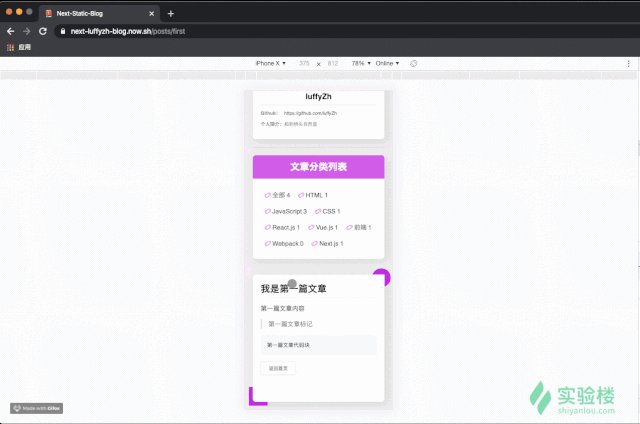
最终项目效果:
- 个人静态博客系统
- 全栈动态博客系统
如果你是 React.js 开发者并且想学习一个服务端渲染框架,那么本课程是你很好的选择。
课程分为三个阶段:
一:了解服务端渲染并且初步认识 Next.js,学习使用 Next.js 的各种 API 以及内置约束规则,进行简单的页面开发;
二:学习用多种方式部署 Next.js 应用,满足小型个人和大型企业的各种业务场景;
三:从实践角度出发使用 Next.js 开发两个应用系统,第一个是静态个人博客系统,第二个是全栈开发包含前后端以及数据库的动态博客系统。
文章最后“了解更多”,即可进入课程开始学习
欢迎打开浏览器进入学习环境,边敲代码边练习~下面是课程内容:
什么是 Next.js
熟悉一门新的技术,最简单的途径就是去它的官网阅读文档,官网地址:Next.js。
Next.js 官方对于自身的介绍可以说是毫不谦虚:
The React Framework for Server-Render APP, Static Websites, SEO-Friendly Sites, the DeskTop, Electron, the PWA...
基本上现今前端主流形式,从服务端渲染 APP,静态站到桌面应用等,Next.js 都能胜任。
Next.js 案例
尽管 Next.js 官网说的天花乱坠,那么实际上呢?有很多开发者在用 Next.js 做项目进行网站开发吗?来看看有哪些著名的网站使用 Next.js 来进行开发的。
- 大名顶顶的Hulu 视频站
- 世界最受欢迎的 React UI 组件库Material-UI
- 腾讯新闻移动端门口站腾讯网
- 魅族官网首页魅族
魅族官网只有首页采用了 Next.js,其他页面都是另行开发的,应该说它只是为了做 SEO 优化,由此可见 Next.js 在 SSR 以及 SEO 领域确实是有它的长处的。
其实还有更多的例子,具体可见Next.js Showcase。
Next.js 站特征
从上面几个例子可以看出,很多知名网站都是采用 Next.js 来进行开发的。可能有些人会问了,你说是 Next.js 开发的就是 Next.js 开发的?怎么才能识别出来一个网站是否是使用 Next.js 来进行开发的呢?一般来说可以通过如下几个特征来判断一个网站是否是由 Next.js 来进行开发的:
- 页面 标签内部会有一个
- 页面可能会存在一个 的标签。
- 页面 内部可能会存在 0 ~ 多个 标签。
就以腾讯门户来检验一下,其他几个站点大家可以自行验证:
第一个 Next.js 应用 —— Hello Next.js
上面介绍了这么多,大家应该基本了解了 Next.js 是什么以及 Next.js 的一些优点。学习一门技术,必须要知道它是什么并且了解到为什么要使用它,才能更有兴趣的去学习并掌握它。
接下来就通过一个 Next.js 的 Demo 开始 Next.js 开发的入门之旅。来实际动手写一个任何语言都通用的入门级 Demo —— Hello World。
相关命令大家可以在实验楼相应环境中执行。
第一步:新建文件夹 hello-next
第二步:创建 package.json 文件
在根目录执行 npm init 命令,之后按照提示一路确认即可。
如果不喜欢复杂步骤,可以直接在 hello-next 目录下新建 package.json 文件,然后将下面的内容拷贝进去:
{ "name": "hello-next", "version": "1.0.0", "description": "The first demo of Next.js.", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "keywords": ["next.js"], "author": "luffyZh", "license": "ISC"}第三步:安装依赖
Next.js 是一个 React.js 框架,所以一般除了安装 Next.js 之外,还要安装 React.js 相关核心依赖。
为了避免下载太慢,可以安装并设置淘宝镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.orgnpm config set registry https://registry.npm.taobao.org然后安装 React.js 相关核心依赖。
// 执行如下命令npm install --save next react react-dom安装完之后,修改 package.json 文件增加一条启动命令 "start": "next -p 8080",它帮助我们启动 Next.js 的开发环境在 8080 端口进行访问。现在package.json 代码如下:
{ "name": "hello-next", "version": "1.0.0", "description": "The first demo of Next.js.", "main": "index.js", "scripts": { "start": "next -p 8080", "test": "echo "Error: no test specified" && exit 1" }, "keywords": ["next.js"], "author": "luffyZh", "license": "ISC", "dependencies": { "next": "^9.1.4", "react": "^16.12.0", "react-dom": "^16.12.0" }}第四步:添加入口文件
Next.js 项目启动需要入口文件,Next.js 会默认把根目录的 pages 文件夹里面的.js文件解析成路由页,在 hello-next 目录下新建 pages/index.js 文件并写入如下内容:
什么是路由页后面课程会详细介绍。
// pages/index.jsexport default () => Hello Next.js
;
使用 npm start 命令进行启动,如果你看到控制台输出下面这段话就表示启动成功了:
[ ready ] compiled successfully - ready on http://localhost:8080点击右边工具栏 Web服务,会自动新开一个标签进入浏览器,显示的内容为Hello Next.js:
如果你是在本地创建的文件,则在浏览器访问地址 localhost:8080 即可。
本节实验只是为了让大家理解 Next.js,后续课程无需手动进行项目的初始化搭建。也可以选择一个更简单的方式来搭建 Next.js 应用并启动,即使用命令 npx create-next-app hello-next 进行快速搭建。
大家可以将本环境保存下来,接下来的实验也会使用到这个环境。本部分代码可以通过如下命令获取:
wget https://labfile.oss.aliyuncs.com/courses/1546/code3_hello-next.zip篇幅有限,后续的课程内容,请点击“了解更多”在实验楼边敲代码边学习~