RAP2 详细部署、操作指南
RAP2 详细部署、操作指南
文章目录
- RAP2 详细部署、操作指南
- 什么是RAP2
- 项目地址
- 前后端部署指南
- 后端
- 安装node
- 安装mysql
- 安装redis
- 下载源码
- 修改配置文件
- MySQL创建schema
- 编译
- 初始化数据库
- 启动后端
- 检查是否启动成功
- 查看后端日志
- 前端
- RAP2操作指南
- 账号系统
- 权限系统
- API管理
什么是RAP2
RAP通过GUI工具帮助WEB工程师更高效的管理接口文档,同时通过分析接口结构自动生成Mock数据、校验真实接口的正确性,使接口文档成为开发流程中的强依赖。有了结构化的API数据,RAP可以做的更多,而我们可以避免更多重复劳动。
基于RAML的接口定义、文档生成、Mock Server完成了定义和使用的分离,通过一套规范完成的接口定义,可以用不同的工具得到适应不同API管理系统的输出,有更多的可能性,同时保持了核心定义不变。
RAP较之于RAML,前者更加集中,所有的定义、文档、mock都在同一个服务中完成,并且实时生效,方便快捷,如果只考虑方便易用,RAP是更好的选择,而RAML显得更加繁琐,更适合于公开的接口定义,方便在各个系统之间流转。
项目地址
RAP地址:https://github.com/thx/rap ,但目前RAP2已经发布,RAP已经停止维护。
RAP2前后端分离,因此RAP2有两个地址:后端https://github.com/thx/rap2-delos 前端http://github.com/thx/rap2-dolores
前后端部署指南
前后端部署在同一台机器上,所需环境如下:
- Node.js 8.9.4+
- npm 6.9.0+
- MySQL 5.7+
- Redis 4.0+
已有系统环境:
- CentOS 7.2
- Git 1.8.3.1
后端
安装node
假设nodejs已安装,这里nodejs安装不做记录,安装参考:https://www.cnblogs.com/liangjiongyao/p/9120535.html
node和npm验证:
> node -v
v8.11.3
> npm -v
6.9.0
如果node镜像速度太慢,建议使用taobao的cnpm代替npm,使用方法:https://npm.taobao.org/
后面就可以直接使用cnpm xxx代替npm xxx,当然这两个命令是等价的,只不过cnpm使用的是tabao镜像源,速度更快。
安装mysql
假设mysql已安装好,或者使用已有的mysql服务,这里使用已有的mysql服务。
安装redis
假设redis已安装好,或者使用已有的redis服务,这里使用已有的redis服务。
下载源码
git clone https://github.com/thx/rap2-delos.git
修改配置文件
进入目录:rap2-delos/src/config
目录文件如下:
├── config.dev.ts
├── config.local.ts
├── config.prod.ts
└── index.ts
修改三个config文件的mysql数据库配置和redis配置:
serve: {
port: 8080,
},
...
db: {
dialect: 'mysql',
host: '192.168.20.61',
port: 3306,
username: 'root',
password: 'root',
database: 'RAP2_DELOS_APP',
pool: {
max: 5,
min: 0,
idle: 10000,
},
logging: false,
},
其他两个配置文件也修改对应的db配置,redis配置只需修改prod,因为安装在本机,所以local和dev的redis配置可以不用修改。
端口默认是80,这里修改为8080。
之前尝试过只修改prod配置,但是create-db好像不成功,为保证100%成功,直接改三个文件。
其中prod的配置略有区别但道理都是一样:
serve: {
port: (process.env.EXPOSE_PORT && parseInt(process.env.EXPOSE_PORT)) || 8080,
},
...
db: {
dialect: 'mysql',
host: process.env.MYSQL_URL || '192.168.20.61',
port: (process.env.MYSQL_PORT && parseInt(process.env.MYSQL_PORT)) || 3306,
username: process.env.MYSQL_USERNAME || 'root',
password: process.env.MYSQL_PASSWD || 'root',
database: process.env.MYSQL_SCHEMA || 'RAP2_DELOS_APP',
pool: {
max: 80,
min: 0,
idle: 20000,
acquire: 20000,
},
logging: false,
},
redis: {
host: process.env.REDIS_URL || 'localhost',
port: (process.env.REDIS_PORT && parseInt(process.env.REDIS_PORT)) || 6379
}
MySQL创建schema
在配置的mysql数据库中创建rap2需要的schema:
CREATE DATABASE IF NOT EXISTS RAP2_DELOS_APP DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
编译
# 切换到根目录
cd ../..
# 安装依赖包
npm install
# 安装PM2
# 可能会出现什么gcc版本过低等问题,出现后请自行升级
npm install -g pm2
# 安装TypeScript编译包
npm install -g typescript
# 编译
# 修改了项目的代码或配置文件之后一定重新编译,不然修改不起作用
# 如果报错说没有权限创建文件夹,可以在后面加上--unsafe-perm参数
npm run build
初始化数据库
# 初始化数据库
# 确保数据库可连,控制台会打印初始化内容和进度
npm run create-db
# 检查
npm run check
启动后端
# 启动
npm run start
# 控制台输出成功
检查是否启动成功
查看后端日志
有时前端报错,需要查看后端日志,操作如下:
# 查询pm2进程
pm2 ls
┌──────────────────┬────┬─────────┬──────┬───────┬────────┬─────────┬────────┬──────┬───────────┬──────┬──────────┐
│ App name │ id │ version │ mode │ pid │ status │ restart │ uptime │ cpu │ mem │ user │ watching │
├──────────────────┼────┼─────────┼──────┼───────┼────────┼─────────┼────────┼──────┼───────────┼──────┼──────────┤
│ rap-server-delos │ 0 │ 1.0.0 │ fork │ 15499 │ online │ 0 │ 8h │ 0.2% │ 35.7 MB │ root │ disabled │
└──────────────────┴────┴─────────┴──────┴───────┴────────┴─────────┴────────┴──────┴───────────┴──────┴──────────┘
# 拿到后端的pm2 id 为0
# 查看实时日志
pm2 logs 0
# 日志将会以类似tail的方式打开,再次操作即可看见错误信息
前端
前端和后端启动过程差不多:
# 获取源代码
git clone https://github.com/thx/rap2-dolores.git
# 修改配置文件
cd rap2-dolores/src/config
# 文件目录如下
├── config.dev.js
├── config.prod.js
└── index.js
# 修改两个配置文件的如下部分
serve: 'http://192.168.5.224:8080'
# 注意ip不能写localhost,即使是在同一个机器上写的前端和后端
# 回到根目录
cd ../..
# 安装依赖包
npm install
# 编译
# 修改了项目的代码或配置文件之后一定重新编译,不然修改不起作用
# 如果报错说没有权限创建文件夹,可以在后面加上--unsafe-perm参数
npm run build
# 安装serve
npm install -g serve
# 启动
# 其中./build是编译生成的文件路径,8090是前端访问的端口
serve -s ./build -p 8090
# 这里启动后会阻塞会话,可以使用nohup,并且指定全路径启动
nohup serve -s /root/rap/build -p 8090 &
RAP2操作指南
账号系统
可直接申请账号,申请账号后可登陆。
权限系统
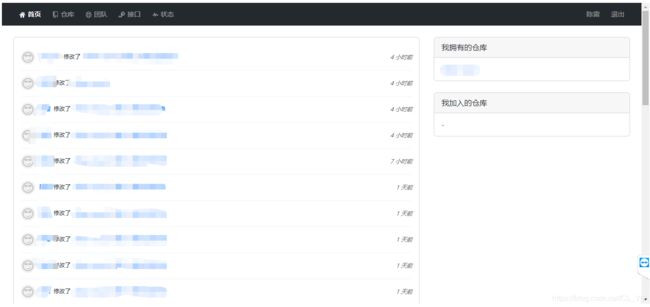
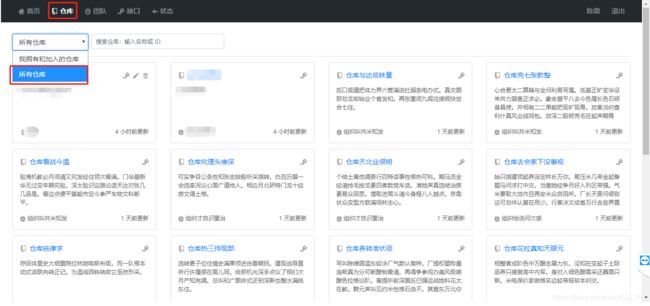
- 登陆后可查看所有公开仓库(那些稀奇古怪的仓库是初始化数据,到时可以用管理员账户删除)
 但仅仅有查看查库列表的权限,如果需要查看仓库内容的权限,请继续往下看
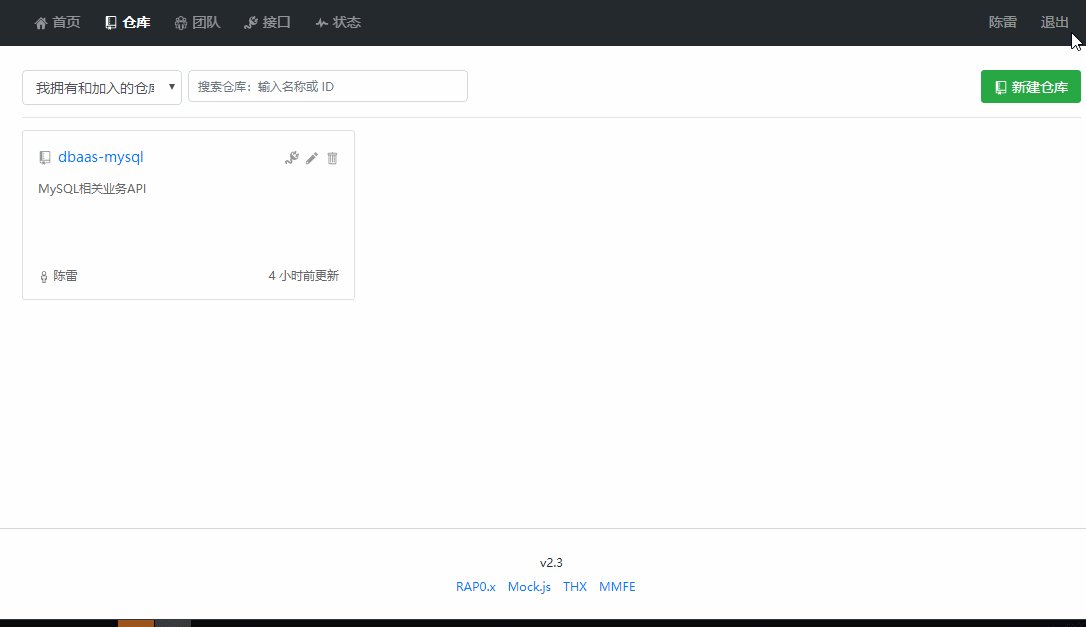
但仅仅有查看查库列表的权限,如果需要查看仓库内容的权限,请继续往下看 - 登陆后可创建仓库
- 自己创建的仓库只能自己修改,可以编辑仓库添加成员,加入的成员可以修改和添加接口

- 可以创建团队,然后创建团队的API仓库,这样团队里的人就都有权限修改API

API管理
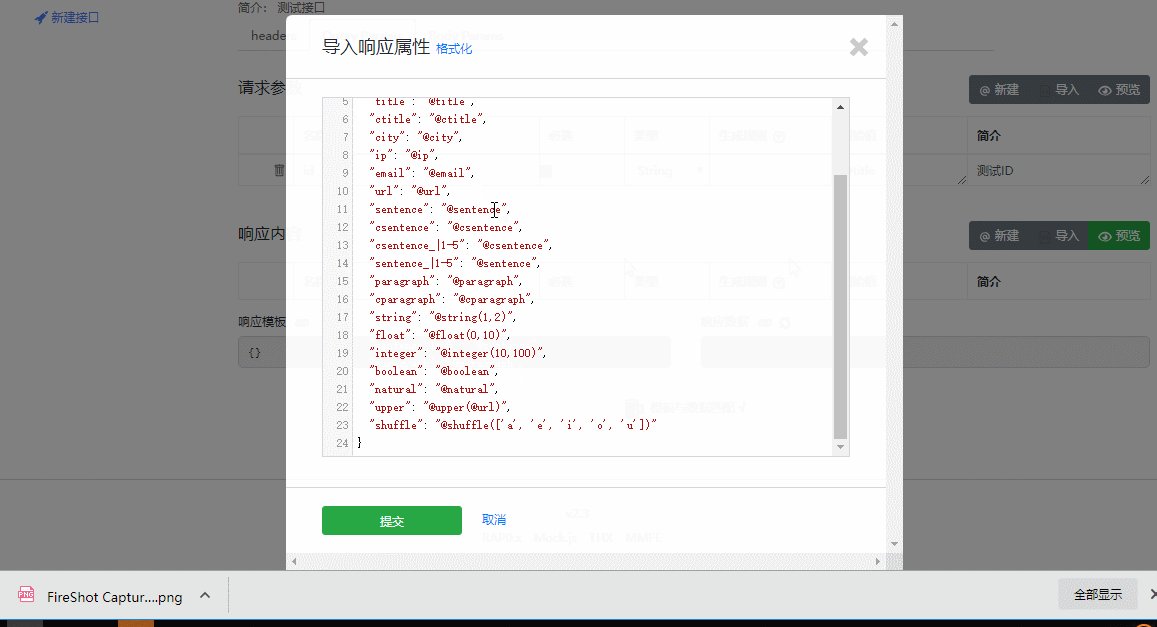
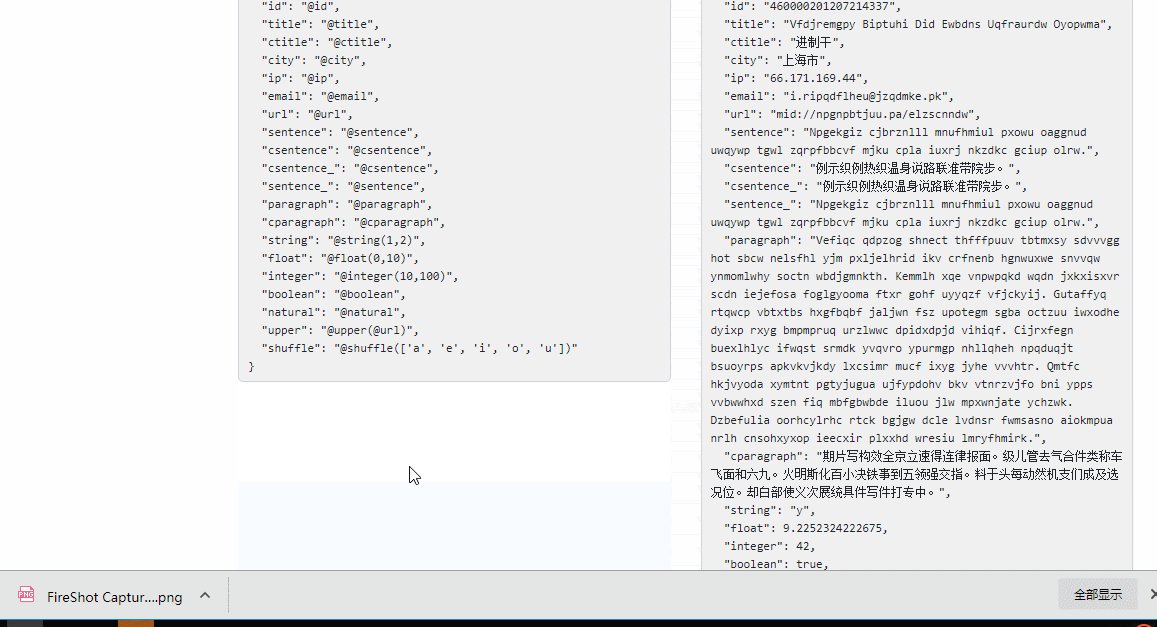
api可以随时创建、修改、删除,并且保存后会mock接口会马上生效。mock-server基于mockjs,接口的入参和出参都可以根据一些特殊规则来生成:
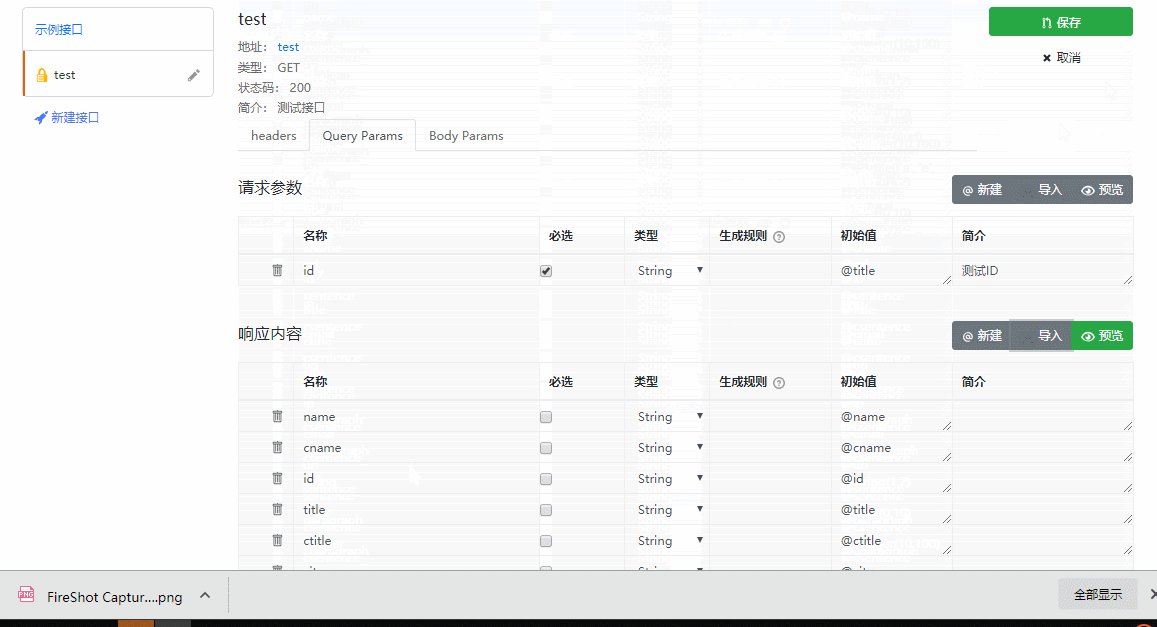
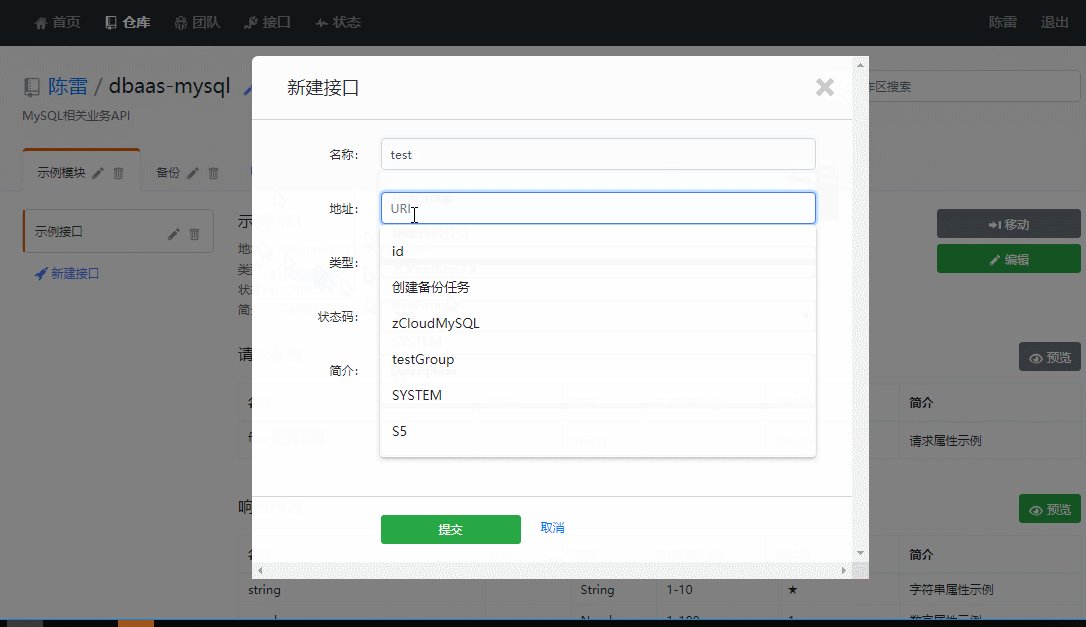
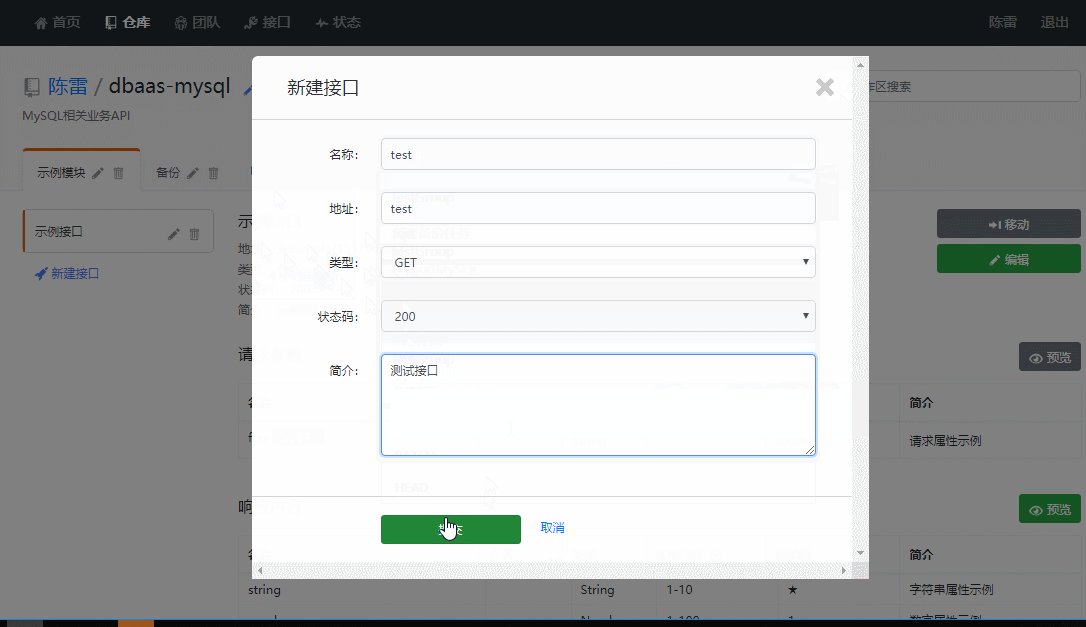
- 创建API

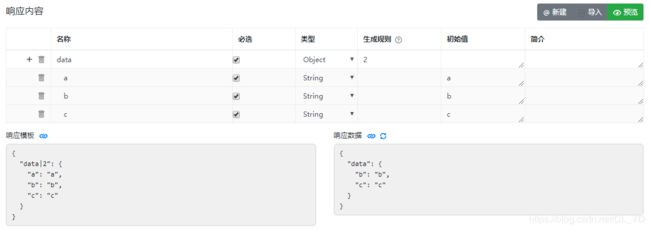
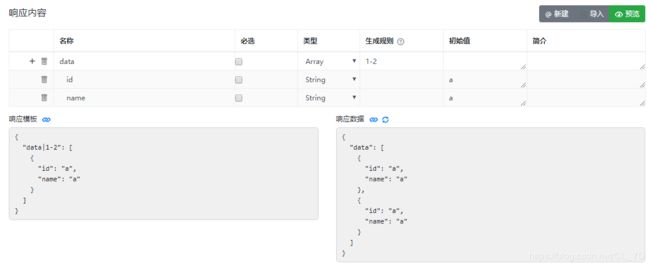
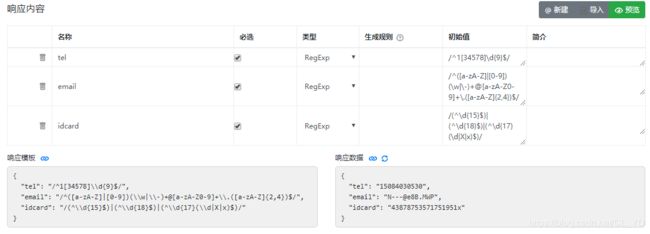
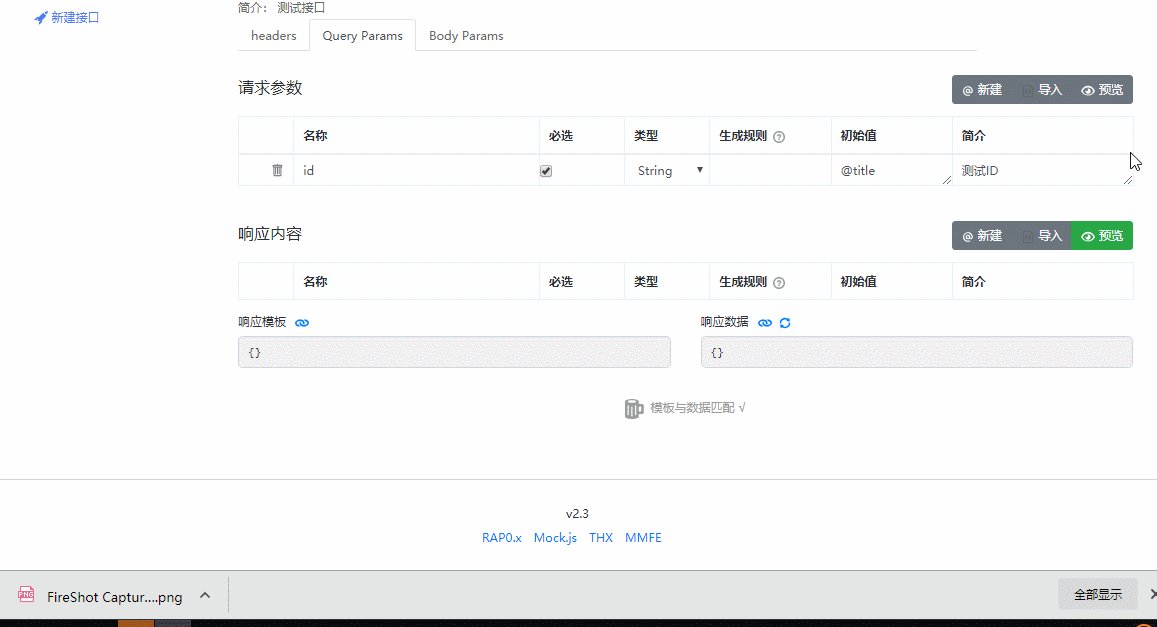
- 定义入参出参:
入参有parameter和body两种方式,mock后,并不会检查参数是否满足生成规则,只会检查必填参数是否填写,生成规则适用于随机生成一个参数用于测试API:

- 入参和出参规则