WebRTC中的信令协议
如何为webRTC项目选择信令协议
总体来说,有五种不同的webRTC信令协议实现方式:
信令协议_______________它是什么______________选择理由
SIP over WebSocket 继承自VoIP的老顽固 它可以和现在的多数后端建立连接
XMPP/Jingle XMPP的狂热分子 因为它是基于XMPP的
WebSocket 最流行的时常达人 它是最新的,最功能强大的基于web的C-S通信协议
XHR/Comet 经典用法 因为webSocket不能在所有的地方使用
Data Channle 寻求刺激分子 webRTC的数据通道是可于信令传输的未知领域
一. COMET / XHR / SSE
它是web信令的经典方法。
Comet是一种用于web的技术,能使服务器能实时地将更新的信息传送到客户端,而无须客户端发出请求,
目前有两种实现方式: 长轮询和iframe流。
. 长轮询
长轮询是在打开一条连接以后保持,等待服务器推送来数据再关闭的方式。
. iframe流
iframe流方式是在页面中插入一个隐藏的iframe,利用其src属性在服务器和客户端之间创建一条长链接,
服务器向iframe传输数据(通常是HTML,内有负责插入信息的javascript),来实时更新页面。
Comet方式通俗的说就是一种长连接机制(long lived http)。
同样是由Browser端主动发起请求,但是Server端以一种似乎非常慢的响应方式给出回答。
这样在这个期间内,服务器端可以使用同一个connection把要更新的数据主动发送给Browser。
因此请求可能等待较长的时间,期间没有任何数据返回,但是一旦有了新的数据,它将立即被发送到客户机。
Comet又有很多种实现方式,但是总的来说对Server端的负载都会有增加.
虽然对于单位操作来说,每次只需要建议一次connection,但是由于connection是保持较长时间的,
对于 server端的资源的占用要有所增加。
优点: 实时性好(消息延时小);性能好(能支持大量用户)
缺点: 长期占用连接,丧失了无状态高并发的特点。
应用: 股票系统、实时通讯。
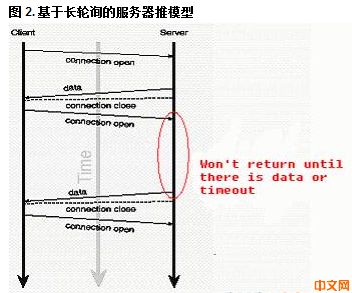
它的实现如下图中所示:
Fig1 基于长轮询的服务器推模型
这项技术能在绝大多数的浏览中实现,因此它的通用性很好,也易于实现和使用。
唯一的问题是,它的长连接会占用服务器端的资源,导致其并发性不好。
对于小规模应用来说,它不是问题。
对于要支持百万级规模来说,就不要考虑用它了。
NOTE:
Google的原生代码中的peerconnection项目就是用这种机制实现的信令交互。
UPDATE: As someone smart pointed out – on its own,
this technique still require you to define your own proprietary signaling messages.
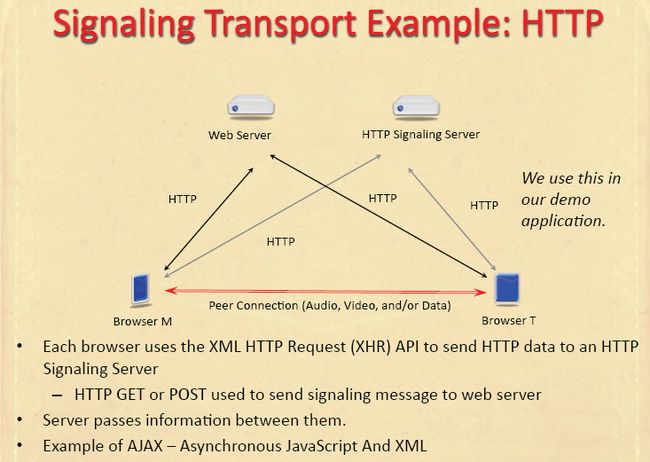
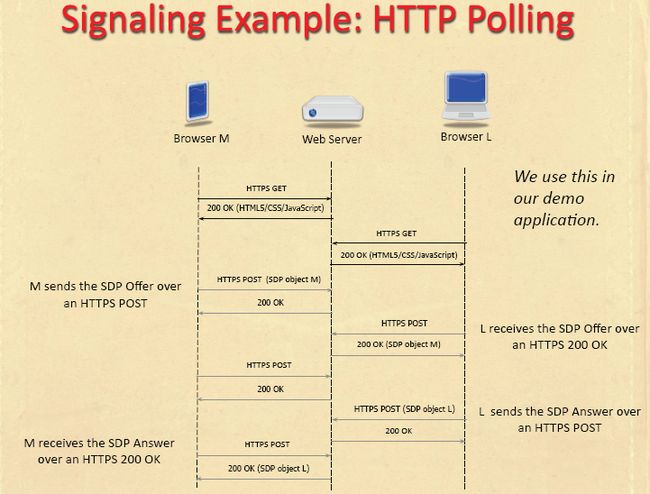
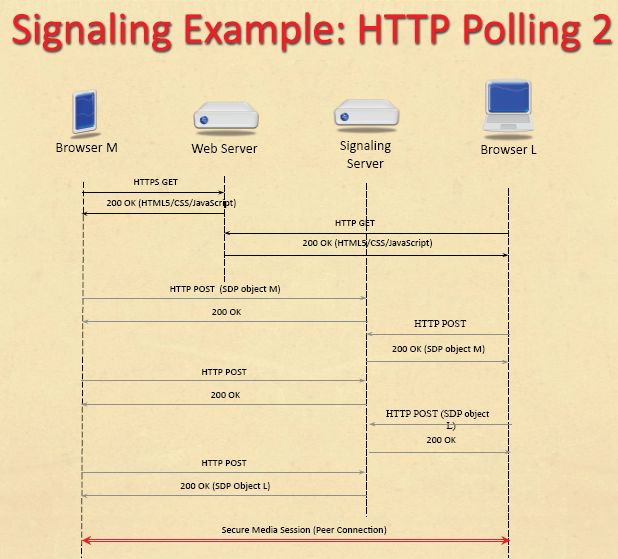
HTTP信令协议示例1
HTTP信令协议示例2
HTTP信令协议示例3

二. WebSocket
WebSocket protocol 是HTML5一种新的协议。
它实现了浏览器与服务器全双工通信(full-duplex)。
1.1 WebSocket 前世今生
众所周知,Web 应用的交互过程通常是客户端通过浏览器发出一个请求,
服务器端接收请求后进行处理并返回结果给客户端,客户端浏览器将信息呈现。
这种机制对于信息变化不是特别频繁的应用尚可
但对于实时要求高、海量并发的应用来说显得捉襟见肘,
尤其在当前业界移动互联网蓬勃发展的趋势下,高并发与用户实时响应是 Web 应用经常面临的问题,
比如金融证券的实时信息,Web 导航应用中的地理位置获取,社交网络的实时消息推送等。
传统的请求-响应模式的 Web 开发在处理此类业务场景时,通常采用实时通讯方案,常见的是:
. 轮询,原理简单易懂,
就是客户端通过一定的时间间隔以频繁请求的方式向服务器发送请求,
来保持客户端和服务器端的数据同步。
问题很明显,当客户端以固定频率向服务器端发送请求时,服务器端的数据可能并没有更新,
带来很多无谓请求,浪费带宽,效率低下。
. 基于 Flash,
AdobeFlash 通过自己的 Socket 实现完成数据交换,
再利用 Flash 暴露出相应的接口为 JavaScript 调用,从而达到实时传输目的。
此方式比轮询要高效,且因为 Flash 安装率高,应用场景比较广泛,
但在移动互联网终端上 Flash 的支持并不好。
IOS 系统中没有 Flash 的存在,在 Android 中虽然有 Flash 的支持,但实际的使用效果差强人意,
且对移动设备的硬件配置要求较高。
2012 年 Adobe 官方宣布不再支持 Android4.1+系统,宣告了 Flash 在移动终端上的死亡。
从上文可以看出,传统 Web 模式在处理高并发及实时性需求的时候,会遇到难以逾越的瓶颈,
我们需要一种高效节能的双向通信机制来保证数据的实时传输。
在此背景下,基于 HTML5 规范的、有 Web TCP 之称的 WebSocket 应运而生。
早期 HTML5 并没有形成业界统一的规范,各个浏览器和应用服务器厂商有着各异的类似实现,
如 IBM 的 MQTT,Comet 开源框架等,
直到 2014 年,HTML5 在 IBM、微软、Google 等巨头的推动和协作下终于尘埃落地,
正式从草案落实为实际标准规范,各个应用服务器及浏览器厂商逐步开始统一,
在 JavaEE7 中也实现了 WebSocket 协议,从而无论是客户端还是服务端的 WebSocket 都已完备,
读者可以查阅HTML5 规范,熟悉新的 HTML 协议规范及 WebSocket 支持。
1.2 WebSocket 机制
WebSocket 是 HTML5 一种新的协议。
它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯,
它建立在 TCP 之上,同 HTTP 一样通过 TCP 来传输数据,
但是它和 HTTP 最大不同是:
. WebSocket 是一种双向通信协议,
在建立连接后,WebSocket 服务器和 Browser/Client Agent 都能主动的向对方发送或接收数据,
就像 Socket 一样;
. WebSocket 需要类似 TCP 的客户端和服务器端通过握手连接,连接成功后才能相互通信
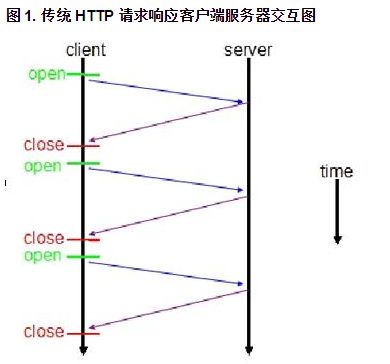
非 WebSocket 模式传统 HTTP 客户端与服务器的交互如下图所示:
图 2. 传统 HTTP 请求响应客户端服务器交互图
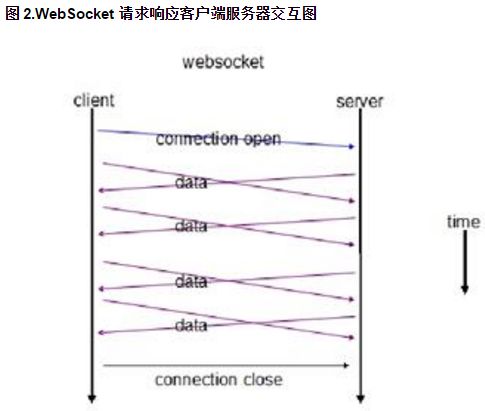
使用 WebSocket 模式客户端与服务器的交互如下图:
图 3.WebSocket 请求响应客户端服务器交互图
上图对比可以看出,相对于传统 HTTP 每次请求-应答都需要客户端与服务端建立连接的模式,
WebSocket 是类似 Socket 的 TCP 长连接的通讯模式,
一旦 WebSocket 连接建立后,后续数据都以帧序列的形式传输。
在客户端断开 WebSocket 连接或 Server 端断掉连接前,不需要客户端和服务端重新发起连接请求。
在海量并发及客户端与服务器交互负载流量大的情况下,极大的节省了网络带宽资源的消耗,有明显的性能优势,
且客户端发送和接受消息是在同一个持久连接上发起,实时性优势明显。
我们再通过客户端和服务端交互的报文看一下 WebSocket 通讯与传统 HTTP 的不同:
在客户端,new WebSocket 实例化一个新的 WebSocket 客户端对象,
连接类似 ws://yourdomain:port/path 的服务端 WebSocket URL,
WebSocket 客户端对象会自动解析并识别为 WebSocket 请求,
从而连接服务端端口,执行双方握手过程,客户端发送数据格式类似:
清单 1.WebSocket 客户端连接报文
GET /webfin/websocket/ HTTP/1.1
Host: localhost
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: xqBt3ImNzJbYqRINxEFlkg==
Origin: http://localhost:8080
Sec-WebSocket-Version: 13
可以看到,客户端发起的 WebSocket 连接报文类似传统 HTTP 报文,
”Upgrade:websocket”参数值表明这是 WebSocket 类型请求,
“Sec-WebSocket-Key”是 WebSocket 客户端发送的一个 base64 编码的密文,
要求服务端必须返回一个对应加密的“Sec-WebSocket-Accept”应答,
否则客户端会抛出“Error during WebSocket handshake”错误,并关闭连接。
服务端收到报文后返回的数据格式类似:
清单 2.WebSocket 服务端响应报文
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: K7DJLdLooIwIG/MOpvWFB3y3FE8=
“Sec-WebSocket-Accept”的值是服务端采用与客户端一致的密钥计算出来后返回客户端的,
“HTTP/1.1 101 Switching Protocols”表示服务端接受 WebSocket 协议的客户端连接,
经过这样的请求-响应处理后,客户端服务端的 WebSocket 连接握手成功,
后续就可以进行 TCP 通讯了。
读者可以查阅WebSocket 协议栈了解 WebSocket 客户端和服务端更详细的交互数据格式。
在开发方面,WebSocket API 也十分简单,我们只需要实例化 WebSocket,
创建连接,然后服务端和客户端就可以相互发送和响应消息,
在下文 WebSocket 实现及案例分析部分,可以看到详细的 WebSocket API 及代码实现。
1.3 WebSockets的弊端
不是所有的浏览器都支持,目前支持的浏览器有:
WebSocket客户端支持
浏览器 支持情况
Chrome Chrome version 4+支持
Firefox Firefox version 5+支持
IE IE version 10+支持
Safari IOS 5+支持
Android Brower Android 4.5+支持
也不是所有的web服务器都支持,目前支持的web服务器有:
WebSocket 服务端支持
厂商 应用服务器 备注
IBM WebSphere WebSphere 8.0 以上版本支持,7.X 之前版本结合 MQTT 支持类似的 HTTP 长连接
甲骨文 WebLogic WebLogic 12c 支持,11g 及 10g 版本通过 HTTP Publish 支持类似的 HTTP 长连接
微软 IIS IIS 7.0+支持
Apache Tomcat Tomcat 7.0.5+支持,7.0.2X 及 7.0.3X 通过自定义 API 支持
Apache Jetty Jetty 7.0+支持
因些,你需要考虑你的应用的架构和网络组件是否能用webSocket.
如果你计划使用webSocket,还有两个额外的事情要做:
. Run them over a secured TLS connection,
which in general is what you should do for any WebRTC signaling anyway
. Think of using a hybrid solution like socket.io or SockJS,
which can automatically “downgrade” to COMET mechanisms if WebSockets aren’t available
I’d also use WebSockets whenever.
As in whenever I don’t feel that options 3-5 below make sense to me.
实际上,下面的3~5的选项都不好用。
UPDATE: As someone smart pointed out – on its own,
this technique still require you to define your own proprietary signaling messages.
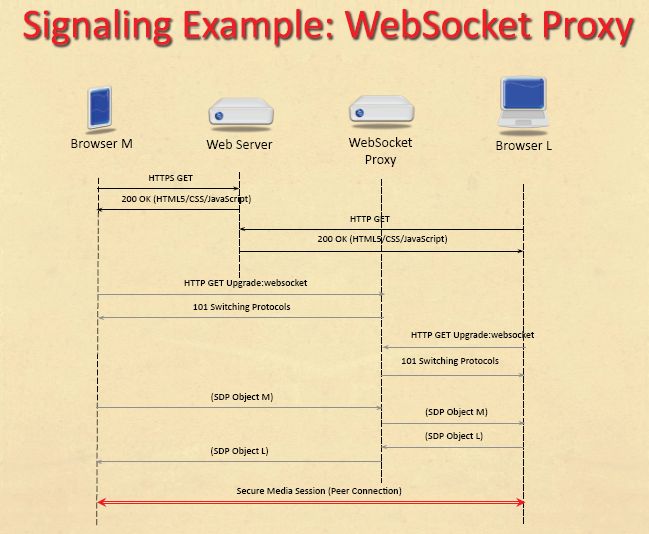
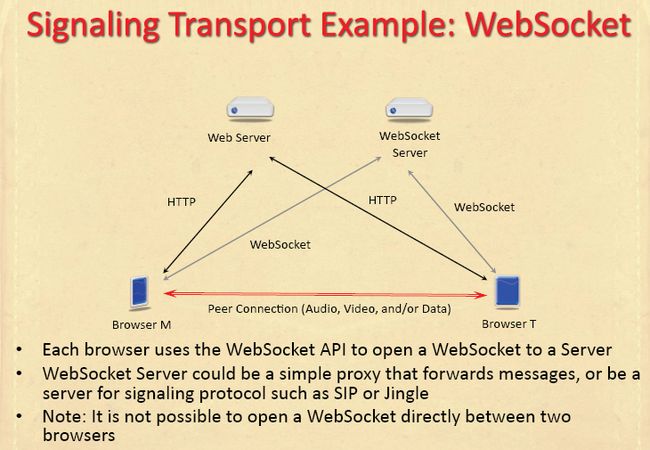
webSocket信令协议示例1
webSocket信令协议示例2
三、 SIP over WebSocket
SIP(Session Initiation Protocol,会话初始协议)是由IETF
(Internet Engineering Task Force,因特网工程任务组)制定的多媒体通信协议。
它是一个基于文本的应用层控制协议,用于创建、修改和释放一个或多个参与者的会话。
广泛应用于CS(Circuit Switched,电路交换)、
NGN(Next Generation Network,下一代网络)以及
IMS(IP Multimedia Subsystem,IP多媒体子系统)的网络中,
可以支持并应用于语音、视频、数据等多媒体业务,同时也可以应用于Presence(呈现)、
Instant Message(即时消息)等特色业务。
可以说,有IP网络的地方就有SIP协议的存在。
SIP是类似于HTTP。SIP可以减少应用特别是高级应用的开发时间。
SIP协议本身是一个成熟的经过考验的网络通话协议。
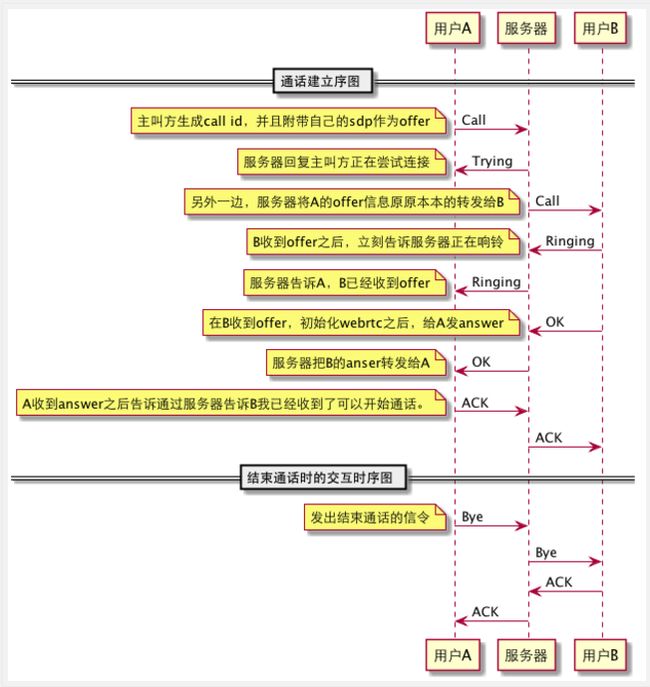
SIP协议的流程和包含的信令大致如下:
图4. SIP数据交换图
但是,SIP over WebSocket和webSocket类似,只是把SIP搭建在了webSocket上。
实际上它还没有完成,也不好用。
Ugly as hell, but gets the job done –
especially if what you are looking for is connecting to an existing telephony backend.
Who does this? Asterisk. Those that try to fuze WebRTC to IMS or RCS.
People who need to “gateway” their way into SIP.
Unless you already have a SIP investment in place,
and unless a major part of your use case includes calling to PSTN – don’t use this.
Even if your origins are in VoIP and SIP is your mother tongue.
四、 XMPP/Jingle
XMPP是一种基于标准通用标记语言的子集XML的协议,它继承了在XML环境中灵活的发展性。
因此,基于XMPP的应用具有超强的可扩展性。
经过扩展以后的XMPP可以通过发送扩展的信息来处理用户的需求,
以及在XMPP的顶端建立如内容发布系统和基于地址的服务等应用程序。
而且,XMPP包含了针对服务器端的软件协议,使之能与另一个进行通话,
这使得开发者更容易建立客户应用程序或给一个配好系统添加功能。
它和SIP类似,只是另一个叫XMPP的协议罢了。
If you take this route, it is probably either
because you have an existing XMPP installation or you need the presence capabilities that XMPP
comes with out of the box (and with server side implementations readily available).
I am not a fan of XMPP to say the least,
but I don’t really have anything bad to say about this approach.
If you know and like XMPP – go for it.
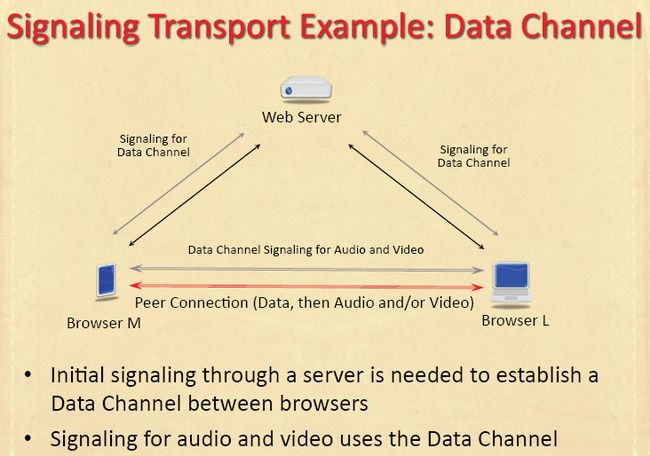
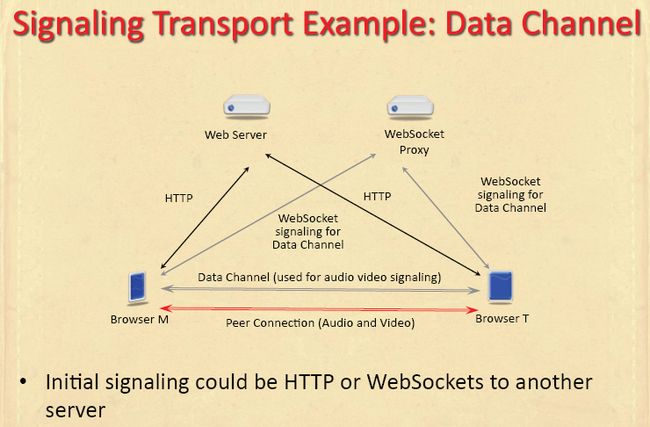
五、 Data Channel
WebRTC has a data channel. Once an initial connection is made between the two “endpoints”,
you can use the data channel to communication and drive your signaling instead of going via a server.
There are few I’ve seen that use this approach, and it does have merit. If has 3 main benefits:
Latency of signaling messages is lower,
as there’s no server in-between that needs to parse and understand them
Since a server isn’t involved, server scalability improves –
it handles less messages from each connected browser
Improved privacy, simply because tapping into the server gives you less information
UPDATE: As with Comet and WebSockets, you still need to define your messages
when using the data channel.
数据通道信令协议示例1
数据通道信令协议示例2
数据通道信令协议示例3

六、Why is it important?
Selection of the signaling protocol will decide the development effort required for certain features
as well as the cost you pay for it –in setup time of sessions, server performance, etc.
It is a decision that shouldn’t be taken lightly.
–
While we’re here – how about subscribing to my monthly email?
It deals with such questions on… a monthly basis.
参考文档:
1. https://bloggeek.me/siganling-protocol-webrtc/
2. http://www.ibm.com/developerworks/cn/java/j-lo-WebSocket/
转载自:https://blog.csdn.net/fireroll/article/details/50782095