iOS开发适配iPhone X 齐刘海处理,代码适配iPhoneX
一.APP在iPhoneX运行后不能占满屏幕,上下都有多余的边
解决方法:把旧的image.xcassets中的LaunchImage删掉,重新创建并在Images.xcassets中为iPhone X添加一个LaunchImage,新的启动图尺寸为1125px × 2436px(375pt × 812pt @3x).
问题原因:1.应用启动后的显示尺寸会根据启动图的大小来显示,因为旧的工程没有iPhoneX的尺寸,所以就会出现上下有多余边的问题.
2.旧工程工程的xcassets没有iPhoneX,所以需要把旧的删掉,重新创建,才可以添加iPhoneX尺寸的启动
二.局部适配
因为iPhoneX的屏幕上下边角是有弧度的,如果没有适配弧度外是看不到的
iOS11 以前,我们布局时,视图的 top 和 bottom 一般参照的是 Top Layout Guide 和 Bottom Layout Guide
iOS11 以后,那两个参照已经 deprecated (过时)了,而被 Safe Area 取代。
Safe Area 要求最低支持 iOS9.0
最后总结SafeArea
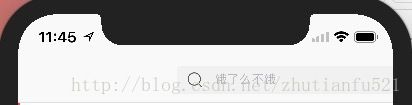
三.titleview适配

很多APP都会在navigation的titleview上添加搜索框,在iOS11上回出现这种情况的偏移
解决方法:
在替换titleview的view里实现方法:
- (CGSize)intrinsicContentSize {
return UILayoutFittingExpandedSize;
}- 1
- 2
- 3
四.适配下拉刷新
解决方法1:在controller中添加
if (@available(iOS 11.0, *)) {
self.tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
} else {
self.automaticallyAdjustsScrollViewInsets = NO;
}- 1
- 2
- 3
- 4
- 5
解决方法2:
self.automaticallyAdjustsScrollViewInsets = NO;
self.extendedLayoutIncludesOpaqueBars = YES;
self.edgesForExtendedLayout = UIRectEdgeTop;- 1
- 2
- 3
问题原因:多数情况是在隐藏导航栏出现的,因为iOS11后tableview的automaticallyAdjustsScrollViewInsets属性被废弃了,顶部就多了一定的inset,也可能是SafeArea(安全区域)的原因,关于SafeArea(安全区域)适配下边会写.
如果还是有尺寸偏移那就是tableview的另一个解决方法
五.tableview间隙问题
解决方法:实现-tableView: viewForFooterInSection: 和 -tableView: viewForHeaderInSection:方法.或者设置tableview的estimatedRowHeight estimatedSectionHeaderHeight estimatedSectionFooterHeight三个属性为0
问题原因:iOS 11中如果不实现-tableView: viewForFooterInSection: 和 -tableView: viewForHeaderInSection:,那么-tableView: heightForHeaderInSection:和- tableView: heightForFooterInSection:不会被调用。
这是因为在tableview中的 estimatedRowHeight estimatedSectionHeaderHeight estimatedSectionFooterHeight三个高度估算属性由默认的0变成了UITableViewAutomaticDimension,导致高度计算不对。
六.SafeArea适配

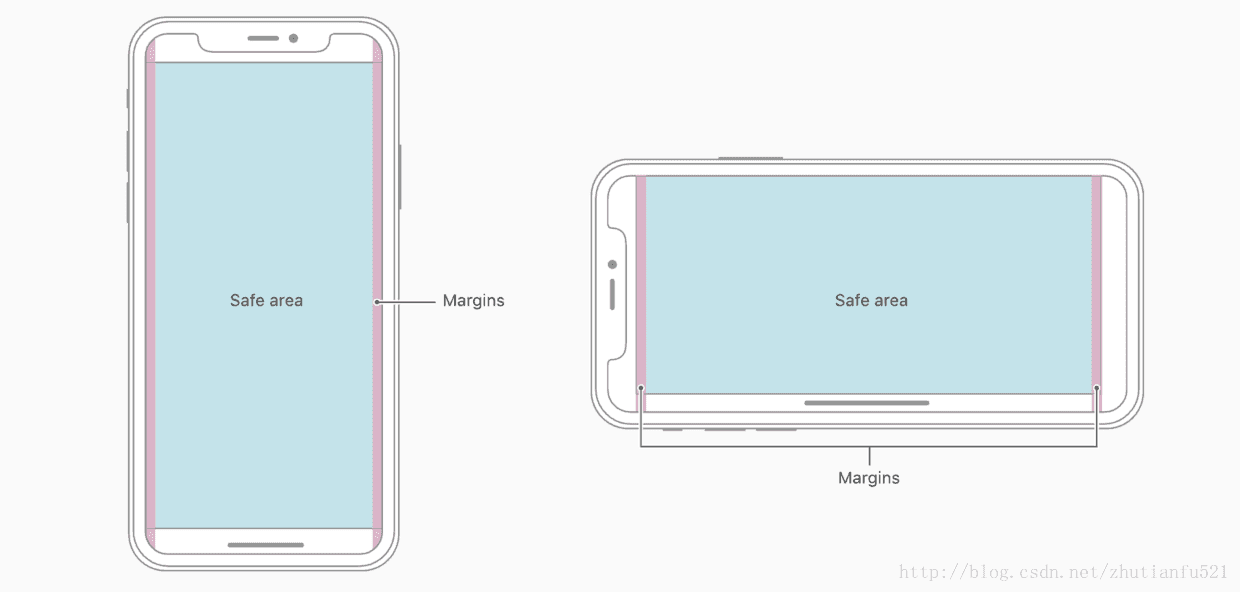
1.官方的安全区域的指导图,旧的项目运行在iPhone X上最大显著的问题就是导航和底部tabbar的位置偏移,因为之前的导航高度为64,随意程序基本都写的死值,适配的话就各种苦逼了,xib和代码的各有各的哭,总之所有的地都要通过判断是否是iPhoneX来适配高度.
为了适配我添加了全局的宏
//是否是iPhone X
#define is_iPhoneX ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125, 2436), [[UIScreen mainScreen] currentMode].size) : NO)
//状态栏高度
#define StatusBarHeight (is_iPhoneX ? 44.f : 20.f)
// 导航高度
#define NavigationBarHeight 44.f
// Tabbar高度. 49 + 34 = 83
#define TabbarHeight (is_iPhoneX ? 83.f : 49.f)
// Tabbar安全区域底部间隙
#define TabbarSafeBottomMargin (is_iPhoneX ? 34.f : 0.f)
// 状态栏和导航高度
#define StatusBarAndNavigationBarHeight (is_iPhoneX ? 88.f : 64.f)
#define ViewSafeAreInsets(view) ({UIEdgeInsets insets; if(@available(iOS 11.0, *)) {insets = view.safeAreaInsets;} else {insets = UIEdgeInsetsZero;} insets;})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
2.在Storyboard中有SafeArea的选项,但是只支持iOS9以上,你的老板肯定是不会同意的,所以慢慢改吧.
3.如果使用了Masonry 进行布局,就要适配safeArea
if (@available(iOS 11.0, *)) {
make.edges.equalTo(self.view.safeAreaInsets);
} else {
make.edges.equalTo(self.view);
}- 1
- 2
- 3
- 4
- 5
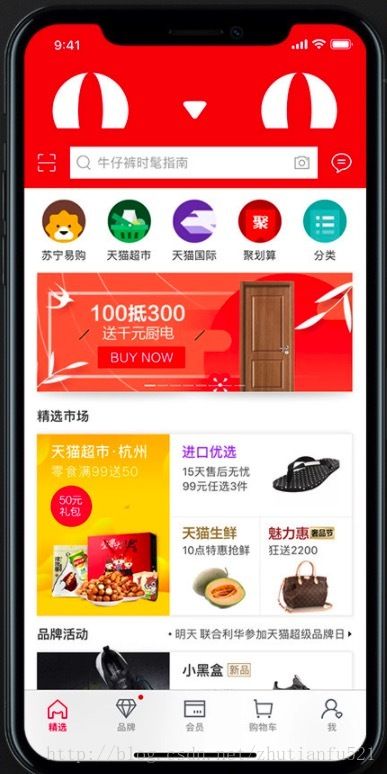
4.在没有适配的页面底部是到屏幕低的,需要设置到安全区域内,把底部的黑条留出来.
比如天猫的适配: 
七.UIImagePickerController 设置导航背景图
[self.navigationBar setBackgroundImage:[UIImage imageNamed:@"navBg"] forBarMetrics:UIBarMetricsDefault];- 1
这样设置发现对 UIImagePickerController 不起作用,需要使用:
self.navigationBar.barTintColor = [UIColor blackColor];- 1
八.Home Indicator
Home indicator 的设置类似于 prefersStatusBarStyle,iOS 11 增加了 UIViewController 的一个 UIHomeIndicatorAutoHidden 分类来控制 home 键的自动隐藏。通常在全屏播放视频,全屏游戏等场景下会需要用到此特性。
@interface UIViewController (UIHomeIndicatorAutoHidden)
// Override to return a child view controller or nil. If non-nil, that view controller's home indicator auto-hiding will be used. If nil, self is used. Whenever the return value changes, -setNeedsHomeIndicatorAutoHiddenUpdate should be called.
- (nullable UIViewController *)childViewControllerForHomeIndicatorAutoHidden API_AVAILABLE(ios(11.0)) API_UNAVAILABLE(watchos, tvos);
// Controls the application's preferred home indicator auto-hiding when this view controller is shown.
- (BOOL)prefersHomeIndicatorAutoHidden API_AVAILABLE(ios(11.0)) API_UNAVAILABLE(watchos, tvos);
// This should be called whenever the return values for the view controller's home indicator auto-hiding have changed.
- (void)setNeedsUpdateOfHomeIndicatorAutoHidden API_AVAILABLE(ios(11.0)) API_UNAVAILABLE(watchos, tvos);
@end- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
苹果并没有提供可以手动改变 home indicator 颜色的接口给开发者。因为苹果并不希望我们手动更改 home indicator 的颜色,而应该遵循其自动切换颜色的特性(Home indicator 会根据底色的不同自动切换黑色或白色)。
官方适配指南

