easyui+如何弹出dialog中包含datagrid
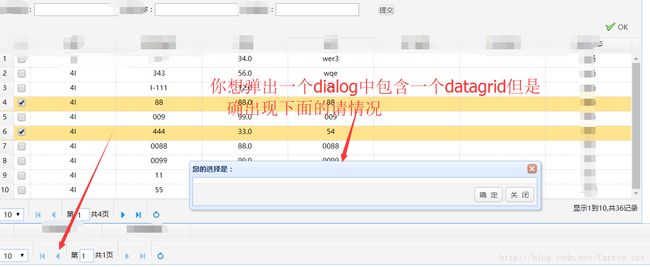
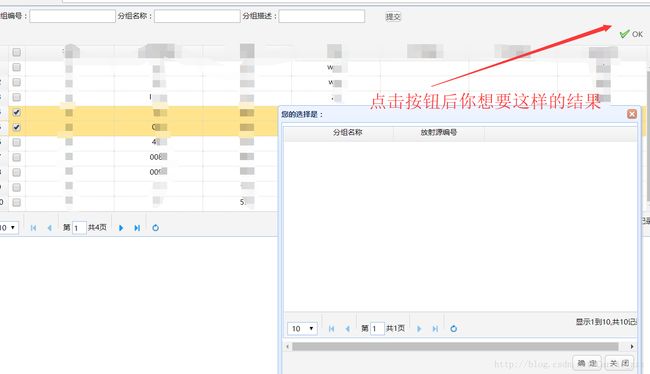
你想做一个当点击按钮后 出发一个事件,就是弹出来一盒dialog,然后dialog中又包含一个datagrid但是总是出现下面等等情况:
html的部分
<div id="dd" class="easyui-dialog" title="您的选择是:" style="width: 600px; height: auto; padding: 5px 2px"
resizable:true,modal:true>
<table id="intra_Group_dialogtable" class="easyui-datagrid" style="width:600px;height:350px">
table>
div> jquery的部分
$('#checkbox').click(function() {
if ($("input:checkbox:checked").size() == 0) {
$.messager.alert('我的消息', '您还没有选择 !', 'warning');
return false;
} else {
$('#intra_Group_dialogtable').datagrid({
striped : true,
url :'${pageContext.request.contextPath}/lendauthorizgroupAction!getRadsrcDatagrid.action',
iconCls : "icon-add",
fitColumns: false,
loadMsg : "数据加载中......",
pagination : true,
rownumbers : true,
nowrap : false,
showFooter : true,
singleSelect : true,
pageList : [100,50,20,10],
//data : dataArray,
columns : [ [ {
field : 'groupname',
title : '分组名称',
width : 150,
align : 'center',
sortable :true
}, {
field : 'radsrcno',
title : '放射源编号',
width : 150,
align : 'center',
sortable :true
} ] ],
onLoadSuccess : function() {
//数据加载成功后久可以拖动
$(this).datagrid('enableDnd');
},
onDrop : function(targetRow, sourceRow, point) {
console.log(targeRow + "," + sourceRow + "," + point);
}
});
$('#intra_Group_dialogdiv').window('open'); //弹出这个dialog框
//分组名称
var groupNmame= $("#fzmc").val();
//alert(groupNmame);
var check = $('#intra_Radsrc_Group_table')
.datagrid('getChecked');
//alert(check);
var groupnos = "";
var radsrcnos = "";
for (var i = 0; i < check.length; i++) {
if (i < check.length - 1) {
groupnos += check[i].groupno + ",";
radsrcnos += check[i].radsrcno + ",";
} else {
groupnos += check[i].groupno;
radsrcnos += check[i].radsrcno;
}
}
$('#intra_Group_dialogdiv').dialog(
{
id : 'intra_Radsrc_Group_dialog',
modeal : true,
buttons : [
{
text : ' 确 定 ',
handler : function() {
}
},
{
text : ' 关 闭 ',
handler : function() {
$('#dd').window('close');
}
} ],
onClose : function() {
$(this).dialog('destroy');
},
onLoad : function() {
},
onBeforeOpen : function() {
//dialog展示之前,使他绝对剧中
$("#intra_Group_dialogdiv").dialog("center");
}
});其实最重要的一句就是:
//弹出dialog框
$('#dd').window('open'); 你一开始可以让它close,等触发按钮以后再让它open
$('#dd).window('open');