调研即时通信--XMPP、openfire、Spark
说明:简单记录调研过程,XMPP协议下即时通信工具的编译和使用时遇到的问题,服务端使用openfire,客户端使用Spark (Win)和Converse.js(Web端),安卓端使用的时Smack,此处没写安卓端,因为是其他人负责的:)
服务端openfire
编译过程参考IntelliJ IDEA openfire 使用IntelliJ IDEA 部署OPENFIRE 服务端
遇到的问题如下:
Error:(126, 39) java: 找不到符号
符号: 方法 getTimeStamp()
位置: 类型为org.apache.log4j.spi.LoggingEvent的变量 event
解决:项目中log4j.jar有多个,最先加载的是openfire\src\plugins,将其版本改为1.2.16即可。
Error:(159, 50) java: 找不到符号
符号: 方法 asBareJID()
位置: 类 org.xmpp.packet.JID
解决:项目中的tinder.jar为1.3.0-SNAPSHOT,将其替换为1.3.0即可
Error:(571, 21) java: 无法访问org.apache.tools.ant.Task
找不到org.apache.tools.ant.Task的类文件
解决:给openfire添加ant.jar
HTTP ERROR 500
Problem accessing /setup/index.jsp. Reason:
Server ErrorCaused by:
java.lang.NullPointerException at org.jivesoftware.admin.AdminConsole.getAppName(AdminConsole.java:105) at org.jivesoftware.openfire.admin.decorators.setup_jsp._jspService(setup_jsp.java:192) at org.apache.jasper.runtime.HttpJspBase.service(HttpJspBase.java:70) at javax.servlet.http.HttpServlet.service(HttpServlet.java:790) ......
解决:把admin-sidebar.xml(在openfires\src\resources\jar目录中)复制到out或者make的相关目录下
中文乱码
解决:将openfire_i18n_zh_CN.properties从target复制到out上,或者直接将配置文件openfire_i18n_zh_CN.properties转码,执行
native2ascii openfire_i18n_zh_CN.properties.old openfire_i18n_zh_CN.properties
配置
参考Openfire 的安装和配置,下图为控制台访问路径的设置。
添加插件
可以参考 openfire插件开发,或者 跟我一步一步开发自己的Openfire插件
主要是在plugins目录下编写代码,在build下添加build.properties,然后执行ant plugin,会自动生成jar包。
#插件目录名
plugin=helloworld客戶端
不同的客户端能接受消息,退出时也会通知其他客户端,但发送的消息不可见,如Spark和Converse.js。
如果想通过本地域名访问,可以在C:\Windows\System32\drivers\etc\hosts添加域名映射,即
#....
127.0.0.1 wang #配置控制台访问路径时设置的值1.Spark
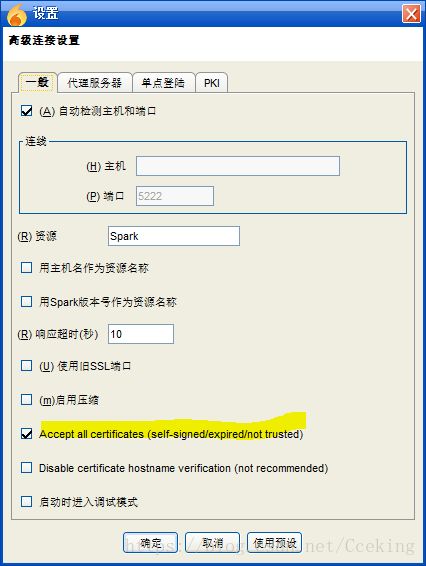
直接安装window的包,傻瓜式安装,关键在于登录时需要勾选下述选择。
2.Converse.js
Converse.js的DEMO
<html lang="en">
<head>
<title>Converse.jstitle>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Converse.js: A free chat client for your website" />
<meta name="author" content="JC Brand" />
<meta name="keywords" content="xmpp chat webchat converse.js" />
<link type="text/css" rel="stylesheet" media="screen" href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.css" />
<link type="text/css" rel="stylesheet" media="screen" href="https://cdn.bootcss.com/font-awesome/4.6.1/css/font-awesome.css" />
<link type="text/css" rel="stylesheet" media="screen" href="https://cdn.conversejs.org/css/theme.min.css" />
<script type="text/javascript" src="../analytics.js">script>
<noscript><p><img src="//stats.opkode.com/piwik.php?idsite=1" style="border:0;" alt="" />p>noscript>
<![if gte IE 9]>
<link type="text/css" rel="stylesheet" media="screen" href="https://cdn.conversejs.org/3.2.1/css/converse.min.css" />
<script src="https://cdn.conversejs.org/3.2.1/dist/converse.min.js">script>
<![endif]>
head>
<body id="page-top" data-spy="scroll" data-target=".navbar-custom">
<nav class="navbar navbar-custom navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header page-scroll">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-main-collapse">
<i class="fa fa-bars">i>
button>
div>
<div class="collapse navbar-collapse navbar-right navbar-main-collapse">
<ul class="nav navbar-nav"><li> <a href="/docs/html/index.html">Documentationa> li>
ul>
div>
div>
nav>
<section class="intro">
<div class="intro-body">
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1 class="brand-heading"><i class="icon-conversejs">i>Converseh1>
<p class="intro-text">Anonymous login demop>
div>
div>
div>
div>
section>
body>
<script>
converse.initialize({
allow_otr: true,
auto_list_rooms: false,
auto_subscribe: false,
bosh_service_url: 'http://wang:7070/http-bind/', // my connection manager of an openfire
debug: true ,
hide_muc_server: false,
i18n: locales['en'], // Refer to ./locale/locales.js to see which locales are supported
prebind: false,
show_controlbox_by_default: true,
xhr_user_search: false,
});
script>
html>需要设置bosh_service_url(也可设置为局域网IP,即http://192.168.43.254:7070/http-bind/等,这样局域网内浏览器都能访问,并且无需修改hosts),可以在控制台上查看,如下