【3】node.js-eCharts柱状图-加载本地-单个Excel文件数据
SheetJS js-xlsx 这个库是目前使用最多的一个Node.js操作Excel文件的库
本文重点参考了
https://c7sky.com/parse-spreadsheet-with-js-xlsx-in-node-js.html
本文主要讲解Node.js使用sheetjs库操作Excel的语法和接口使用方法
本文实现的Demo本身为付费资源,请选择使用。如有需要可以联系我QQ3508551694,同时提供定制
sheetjs的 github下载地址
官方sheetjs的教程
我写的最简单的Node.js环境搭建教程
安装:npm install -g xlsx
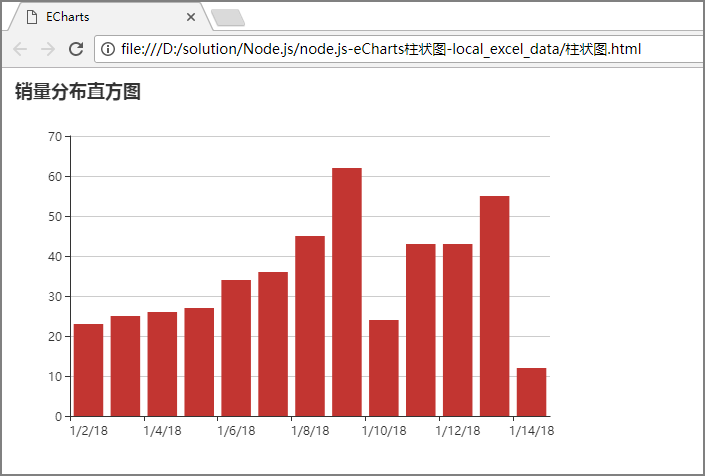
先上结果:
基本概念
workbook工作簿
worksheet工作表
cell单元格
上面的基本概念是完全仿照Excel本身结构的(如果你用VB脚本操作过Excel就知道了),下面的部分会用代码段来展示这些概念的具体内涵(如果你对JavaScript的对象结构了解的话,你就会知道JavaScript操作数据结构是多么方便了,远远比C++方便,因为成员是动态的,动态的,动态的。。。。。)
对于懂JavaScript语言的人来说,只要一给你结构,剩下的怎么操作基本就不用案例介绍了(但是对我这样的初学者来说最好还是有Demo直接点,呵呵)
cell
对象(JavaScript对象)结构如下:
{
v: 'C7SKY',
w: 'C7SKY',
t: 's',
....
}
v
| raw value (see Data Types section for more info)原始的JavaScript类型
w
| formatted text (if applicable) 格式化的内容(字符串形式)
t
| type:
b
Boolean,
e
Error,
n
Number,
d
Date,
s
Text,
z
Stub
单元格的索引
单元格的索引有两种:‘A1’ == {c:0, r:0}
第一种是字符串形式的索引:worksheet['A1']返回Excel第一行第一列的内容
第二种是JavaScript Object对象作为索引:这种对象只有行列两个成员,每个成员赋值为整数
获取单元格
通过
worksheet[address_of_cell]
获取单元格,也就是通过 A1 标记的键名来获取单元格:
const cell = wb['C7'];
const cell = wb[XLSX.utils.encode_cell({ r: 7, c: 2 })]; // 等同于 wb['C7']
编辑单元格
cell.v = '小影志';delete cell.w;
基本用法
读取文件
import XLSX from 'xlsx';const wb = XLSX.readFile('path/to/file.xlsx'); // 返回 workbook
workbook
对象结构如下:
{
SheetNames: ['Sheet1', 'Sheet2'],
Sheets: {
'Sheet1': { ... },
'Sheet2': { ... }
},
Props: { ... },
....
}
获取工作表
根据表名获取对应的工作表
const ws = wb.Sheets[workbook.SheetNames[0]]; // 返回 worksheet
worksheet
对象结构如下:
{ '!ref': 'A1:C7', A1: { ... }, B1: { ... }, ....}
其中
worksheet['!ref']
是工作表的有效范围(基于 A-1)。
//range
const range = xlsx.utils.decode_range(worksheet['!ref']);//将A1:C7转换为json格式
console.log('' + JSON.stringify(range));//{"s":{"c":0,"r":0},"e":{"c":3,"r":13}}
WorkSheet全部数据转换为json
const range = xlsx.utils.decode_range(worksheet['!ref']);
console.log('range:' + JSON.stringify(range));//{"s":{"c":0,"r":0},"e":{"c":3,"r":13}}
console.log('sheet_to_json:' + JSON.stringify(xlsx.utils.sheet_to_json(worksheet)));
需要注意的是,内建的导出工具会优先尝试使用
w
的值,所以如果之后要使用导出功能,在修改值时应该同时删除
w
按键或设置为
undefined
。
保存/导出
通过
XLSX.writeFile(wb, filename)
就可以生成新的表格文件:
XLSX.writeFile(wb, 'output.xlsx');
而
XLSX.utils.sheet_to_*
则提供了多种导出格式(csv/txt/html/json/formulae),以下是导出 JSON 文件的代码:
const data = XLSX.utils.sheet_to_json(ws);
fs.writeFileSync('path/to/export.json', JSON.stringify(data, null, 4));
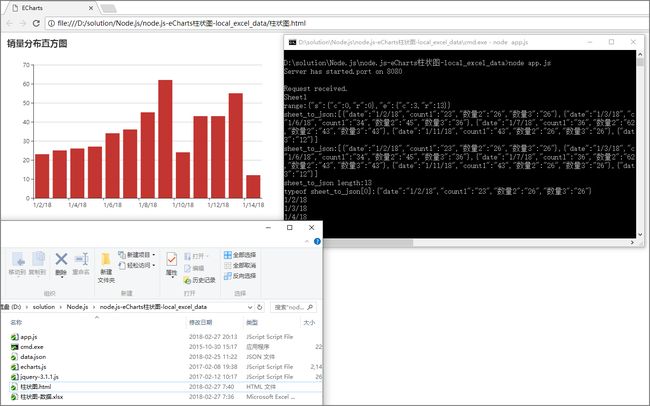
下面的例子就是一个典型的例子:
Node.js读取Excel本地数据发送给浏览器eChart展示柱状图
Node.js服务端app.js代码
var http = require("http");
var fs = require("fs");
var xlsx = require("xlsx");
function onRequest(request, response){
console.log("Request received.");
response.writeHead(200,{"Content-Type":'text/plain','charset':'utf-8','Access-Control-Allow-Origin':'*','Access-Control-Allow-Methods':'PUT,POST,GET,DELETE,OPTIONS'});//可以解决跨域的请求
//如果是xls这种老版本的Excel2007文件,要记得另存为xlsx类型再使用!否则报错!
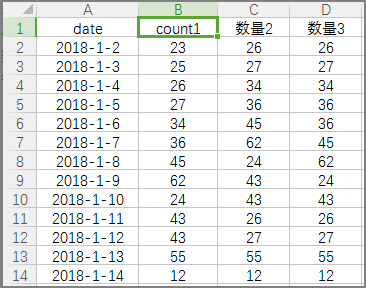
var workbook = xlsx.readFile("柱状图-数据.xlsx");
var first_sheet_name = workbook.SheetNames[0];
console.log('' + first_sheet_name);
//worksheet
var worksheet = workbook.Sheets[first_sheet_name];
//range
const range = xlsx.utils.decode_range(worksheet['!ref']);
console.log('range:' + JSON.stringify(range));//{"s":{"c":0,"r":0},"e":{"c":3,"r":13}}
console.log('sheet_to_json:' + JSON.stringify(xlsx.utils.sheet_to_json(worksheet)));
var sheet_to_json = xlsx.utils.sheet_to_json(worksheet);
console.log('sheet_to_json:' + JSON.stringify(sheet_to_json));
console.log('sheet_to_json length:' + sheet_to_json.length);
console.log('typeof sheet_to_json[0]:' + JSON.stringify(sheet_to_json[0]));
//下面的这个结构是百度EChart给的标准Demo的结构,我们拿过来把数据替换成我们从Excel中读取到的数据
var option = {
"title": {
"text": "销量分布直方图"
},
"tooltip": {},
"legend": {
"data": ["销量"]
},
"xAxis": { "data": ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] },
"yAxis": {},
"series": [{
"name": "销量1",
"type": "bar",
"data": [5, 20, 36, 10, 10, 20, 100]
}]
};
for (let i = 0; i < sheet_to_json.length ; ++i) {
console.log(sheet_to_json[i].date);
option.xAxis.data[i] = sheet_to_json[i].date;
option.series[0].data[i] = sheet_to_json[i].count1;
}
console.log('option:' + JSON.stringify(option));
response.write(JSON.stringify(option));
response.end();
}
http.createServer(onRequest).listen(8080);
console.log("Server has started.port on 8080\n");Excel数据文件
全部代码:
有需要的可以联系我QQ3508551694