【Unity】【Canvas】UGUI层次显示的问题
前段时间在一个项目里面遇到需要依照一定顺序和规则排布某些UI。
之前参考过雨松MOMO大神的相关内容,原文链接如下:
UGUI研究院之不添加摄像机解决UI与UI特效叠层问题(九)
先说一下需求:
UI需要依据摄像机不同的位置调整各自相对显示的层次和距离大小(相对于摄像机近大远小)。
解决的思路:
一开始尝试使用NGUI,UI的层次问题得到完美解决。
后面再处理NGUI相对于摄像机的位置信息的时候,因为要得到 UI所处的对应的世界坐标,因而在获取相关坐标值的时候发现NGUI的屏幕坐标转世界坐标并不能得到期望的结果。遂放弃该方案。
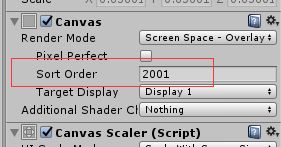
回到UGUI,在查阅官方文档的时候发现有一个参数可以直接设置。

就是图中的Sort Order.
其值越大,Canvas所在的UI越在上层。
gameObject.GetComponent().sortingOrder =赋值。
还有一个方法,就是将Canvas的RenderMode设置为WorldSpaces,然后调整Canvas和摄像机的关系。
通过设置UI Rect Transform的Posx,Posy,Posz 来相应的改变UI的位置和近大远小的效果。