ECharts3.4 结合Vue.js实现地图下钻
*最近在做一个需要有地图下钻的项目,考虑用ECharts实现,需要每个省的数据太大,所以此处谨以广东省为例,其他数据可自己添加,先上效果图*
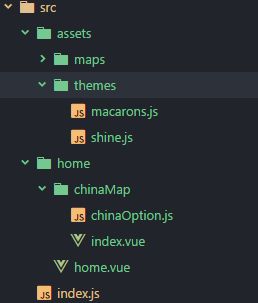
*用的是Vue1.0先看代码结构:*

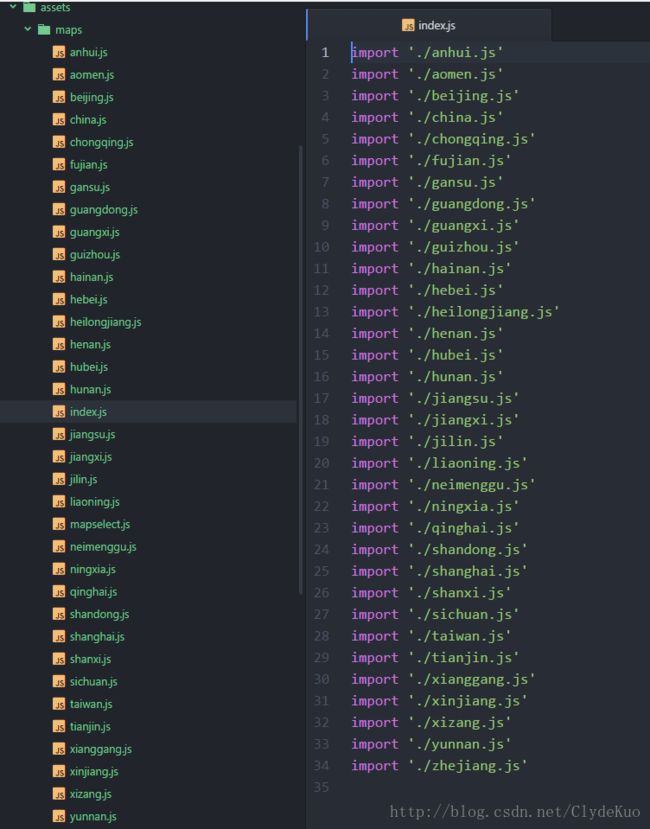
因为ECharts3不再内置地图数据,需要自己下载所需的地图ECharts地图下载,index.js将所有的地图文件引进来

再看chinaOption.js文件,这是一个混合文件,将地图的设置全部写在这文件
export default{
data(){
return{
provinceList: ["河北","山西","内蒙古","辽宁","吉林","黑龙江","江苏","浙江","安徽","福建","江西","山东","河南","湖北","湖南","广东","广西","海南","四川","贵州","云南","西藏","陕西","甘肃","青海","宁夏","新疆","北京","天津","上海","重庆","香港","澳门","台湾",],
cityList:["广州市","深圳市","珠海市","汕头市","韶关市","佛山市","江门市","湛江市","茂名市","肇庆市","梅洲市","汕尾市","河源市","阳江市","清远市","东莞市","中山市","潮州市","揭阳市","云浮市","惠州市","梅州市"],
option:{
title: {
text: '全国分布图',
left: 'left'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left',
top:'bottom',
data:['企业数']
},
visualMap: {
min: 0,
max: 2500,
left: 'left',
top: 'bottom',
text: ['高','低'],
calculable: true,
show:false,
},
series: [{
name: '企业数',
type: 'map',
mapType: 'china',
roam: false,
width:'100%',
label: {
normal: {show: true},
emphasis: {show: true}
},
data:[]
},
]
}
}
},
methods:{
randomData() {
return Math.round(Math.random()*1000);
},
//为每个省市虚构数据
setData(){
this.provinceList.forEach((item)=>{
this.option.series[0].data.push({name:item,value:this.randomData()})
})
this.cityList.forEach((item)=>{
this.option.series[0].data.push({name:item,value:this.randomData()})
})
}
},
ready(){
this.setData()
}
}最后是index.vue文件,用了jq,ivew和ES6,
<template>
<div id="chinaMap">
<Icon type="arrow-shrink" size="40" v-if="option.series[0].mapType!='china'" @click="toChina">Icon>
<div class="map" v-el:map>div>
div>
template>
<script>
import echarts from 'echarts/lib/echarts';
import 'echarts/lib/chart/map';
import '../../assets/themes/shine.js'
import '../../assets/maps/index.js'
import chinaOption from './chinaOption.js'
export default {
mixins: [chinaOption],
data() {
return {
myChart: '',
}
},
ready() {
this.myChart = echarts.init(this.$els.map, 'shine');
this.myChart.setOption(this.option);
this.myChart.on("click", this.chartClick);
},
methods: {
chartClick(param) {
this.myChart.setOption(this.option, false);
//防止地图继续下钻,若需要继续下钻可以注释掉,敲黑板,此处是同一个元素,不是冒泡,
if (this.provinceList.indexOf(param.name) == -1) return
this.option.title.text = param.name + "分布图"
Object.assign(this.option.series[0], {
mapType: param.name,
width: '70%',
})
this.myChart.setOption(this.option, true);
},
toChina(){
this.myChart.setOption(this.option, false);
this.option.title.text = "全国分布图"
Object.assign(this.option.series[0], {
mapType: 'china',
width: '100%',
})
this.myChart.setOption(this.option, true);
}
}
}
script>
<style lang="sass">
#chinaMap {
position:relative;
.map {
width: 500px;
height: 500px;
}
.ivu-icon {
cursor:pointer;
position: absolute;
left: 480px;
top:20px;
z-index:2;
}
}
style>
4