Bootstrap常用类名
整理一些Bootstrap基础的常用类名出来,以备之后使用查看
共性定义
| 字符串 | 含义 |
|---|---|
| lg/md/sm/xs | 大小定义(大、中等、小、极小) |
| default/primany/danger/warning/info | 事件(缺省、最重要、危险、警告、信息) |
布局容器
为页面内容和栅格系统包裹一个 .container 容器,可以在此基础上添加自己的class
- container: 固定宽度
- container-fluid: 100%宽度
<div class="container">
div>
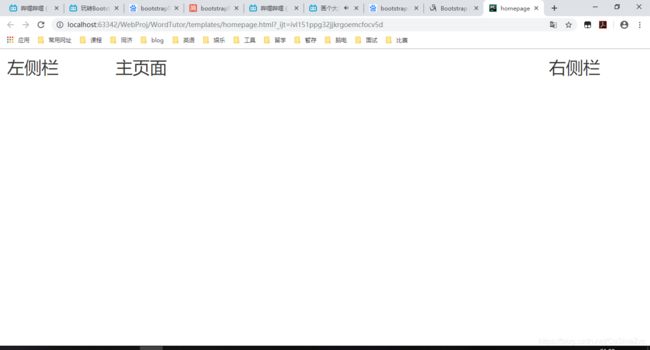
栅格系统
根据页面的尺寸大小调整布局,横向分割空间,总共12份,按照设计的比例书写类名
- col-(lg/md/sm/xs)-num:括号中内容依据需要选择,num同一组中加起来为12
<div class="col-md-2">
<h3>左侧栏h3>
div>
<div class="col-md-8">
<h1>主页面h1>
div>
<div class="col-md-2">
<h3>右侧栏h3>
div>
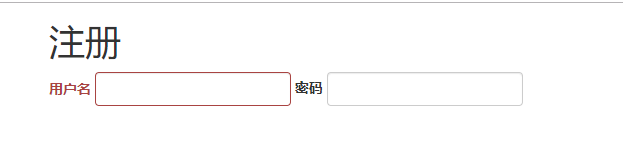
表单
- form-group: 表单内项目组
- form-control: 单个项目的类
- form-inline:将表单项放至同一行
- form-group has-(error/success/warning):错误/成功/警告提示(不同颜色)
- input-group:输入框组 or 特殊设置
- input-(lg/sm):调整输入框大小
<div class="form-inline">
<div class="form-group has-error">
<label>用户名label>
<input type="text" class="form-control"/>
div>
<div class="form-group">
<label>密码label>
<input type="password" class="form-control"/>
div>
div>
<div class="form-group">
<label>金额label>
<div class="input-group">
<div class="input-group-addon">¥div>
<input type="text" class="form-control"/>
div>
div>
按钮
- btn btn-(default/primany/danger/warning/info):不同按钮类型,颜色
- btn btn-(lg/sm/xs):按钮大小
- btn-block:占据全部宽度
- active:按钮处于被点击状态
<div class="form-group">
<input type="button" class="btn btn-default" value="缺省" />
<input type="button" class="btn btn-primary" value="重要" />
<input type="button" class="btn btn-warning" value="警告" />
div>
<div class="form-group">
<input type="button" class="btn btn-default btn-lg" value="大" />
<input type="button" class="btn btn-default" value="标准" />
<input type="button" class="btn btn-default btn-sm" value="小" />
<input type="button" class="btn btn-default btn-xs" value="极小" />
div>
<div class="form-group">
<input type="button" class="btn btn-default active" value="按下" />
<input type="button" class="btn btn-default" value="正常" />
div>
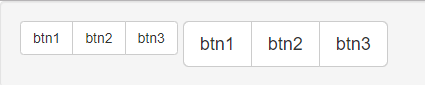
按钮组
- btn-group:按钮组
- btn-group-(ld/sm/xs):不同尺寸
- btn-group-verticial:纵向排列
- btn-tool-bar:按钮组工具栏
<div class="btn-toolbar">
<div class="btn-group">
<input type="button" class="btn btn-default" value="btn1" />
<input type="button" class="btn btn-default" value="btn2" />
<input type="button" class="btn btn-default" value="btn3" />
div>
<div class="btn-group btn-group-lg">
<input type="button" class="btn btn-default" value="btn1" />
<input type="button" class="btn btn-default" value="btn2" />
<input type="button" class="btn btn-default" value="btn3" />
div>
div>
导航(navigation)
- nav nav-tabs:导航类型1
- nav nav-pills:导航类型2
- nav-staked:竖直放置
- nav-justified:均分
<ul class="nav nav-tabs">
<li class="active"><a href="#">选项1a>li>
<li><a href="#">选项2a>li>
<li><a href="#">选项3a>li>
ul>
<ul class="nav nav-pills">
<li class="active"><a href="#">选项1a>li>
<li><a href="#">选项2a>li>
<li><a href="#">选项3a>li>
ul>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">选项1a>li>
<li><a href="#">选项2a>li>
<li><a href="#">选项3a>li>
ul>
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="#">选项1223a>li>
<li><a href="#">选项2a>li>
<li><a href="#">选项3a>li>
ul>
导航栏
- navbar navbar-default:总容器
- navbar-header:头部,标题
- navbar-brand:品牌
- navbar-nav:具体导航
- navbar-(left/right):向左/右浮动
- navbar-form:导航栏中的提交表单
<div class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand">网站名称a>
div>
<ul class="nav navbar-nav navbar-left">
<li class="active"><a href="#">主页a>li>
<li><a href="#">页面1a>li>
ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录a>li>
<li><a href="#">注册a>li>
ul>
div>
div>
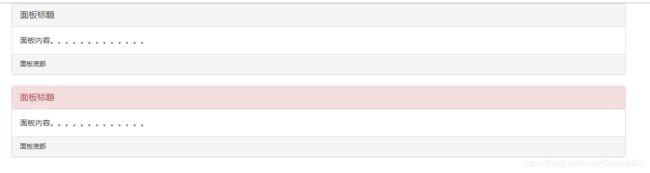
面板
- panel panel-(default/success/warning…)
- panel-heading:面板头部
- panel-body:面板主体
- panel-footer:面板底部
- panel-title
<div class="panel panel-default">
<div class="panel-heading">
<div class="panel-title">
面板标题
div>
div>
<div class="panel-body">
面板内容。。。。。。。。。。。。。
div>
<div class="panel-footer">
<div class="small">
面板底部
div>
div>
div>
<div class="panel panel-danger">
<div class="panel-heading">
<div class="panel-title">
面板标题
div>
div>
<div class="panel-body">
面板内容。。。。。。。。。。。。。
div>
<div class="panel-footer">
<div class="small">
面板底部
div>
div>
div>
表格
- table:表格
- table-striped:奇偶行效果不同
- table-hover:光标放置有效果
- table-border:含边框
- success/warning/…:单行不同颜色
<table class="table table-striped">
<caption>namecaption>
<thead>
<tr>
<th>head1th>
<th>head2th>
tr>
thead>
<tbody>
<tr>
<td>r1c1td>
<td>r1c2td>
tr>
<tr>
<td>r2c1td>
<td>r2c2td>
tr>
<tr>
<td> td>
<td>r3c2td>
tr>
tbody>
table>
其他
- pagination:页码
- pager:翻页
- breadcrumb:可做路径导航
- label-(default):提示
- list-group:
<ul class="pagination">
<li><a href="#">上一页a>li>
<li><a href="#">1a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
<li><a href="#">下一页a>li>
ul>
<ul class="pager">
<li><a href="#">上一页a>li>
<li><a href="#">1a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
<li><a href="#">下一页a>li>
ul>
<ul class="breadcrumb">
<li><a href="#">主页面a>li>
<li><a href="#">分支一a>li>
<li><a href="#">本页面a>li>
ul>
<p>
<span class="label label-default">标签1span>
<span class="label label-success">标签2span>
<span class="label label-warning">标签3span>
p>