在Layui 的表格模板中,实现layer父页面和子页面传值交互!
最近,在项目中使用到了layer。layer的弹层组件可以说是非常好用,layer 至今仍作为 layui 的代表作。在项目中,需要实现一个在表格里面点击操作,然后弹出layer层,将父层表格的行值传给子页面,子页面拿到值后,进行业务处理,从而实现真正的父子页面交互。
其实,官方文档都说的很清楚了。
layui官方文档:http://layer.layui.com/
使用版本:2.3.0
只是,需要我们耐心的读懂文档内容,然后根据自己的业务情况,实现自己想要的效果。
一、子页面获取父页面数据
子页面,要获取父页面的内容,需要使用到layui的一个关键字:parent。通过parent,子页面就可以获取到父页面上的数据了。
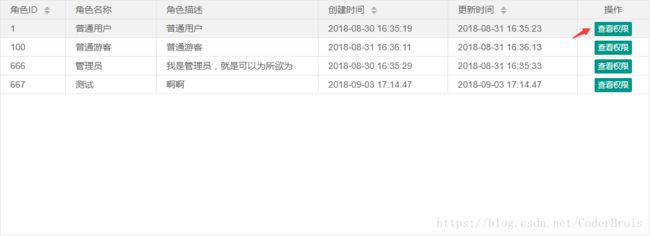
例子:从父页面的表格中,点击行的操作按钮,弹出layer层,并将该行的数据传给layer层。
角色ID
角色名称
角色描述
创建时间
更新时间
操作
该表格是由layui根据后台接口动态渲染出来的,那么该如何获取点击按钮所处该行的数据呢?
下列方法完美解决了这个问题!
//这里设置一个空的json串,用于接受表格的行信息
var json;
layui.use('table', function(){
var table = layui.table;
//监听工具条
table.on('tool(demo)', function(obj){
var data = obj.data;
if(obj.event === 'find'){
//这行是监听到的表格行数据信息,复制给json全局变量。
json = JSON.stringify(data);
layui.use('layer', function () {
layer.open({
title: '查看权限',
maxmin: true,
type: 2,
content: './privileages-manage.html',
area: ['800px', '500px']
});
});
}
});
});
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------这里是子层代码:
$(function () {
//从父层获取值,json是父层的全局js变量。eval是将该string类型的json串变为标准的json串
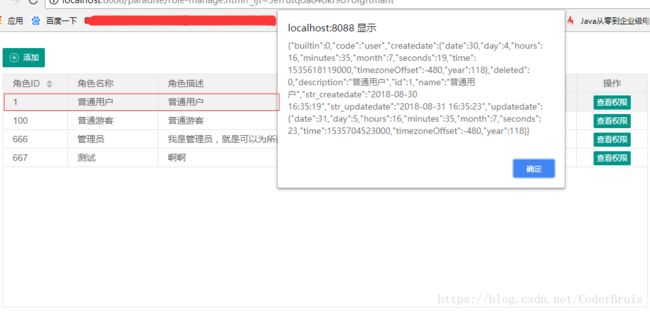
var parent_json = eval('('+parent.json+')');
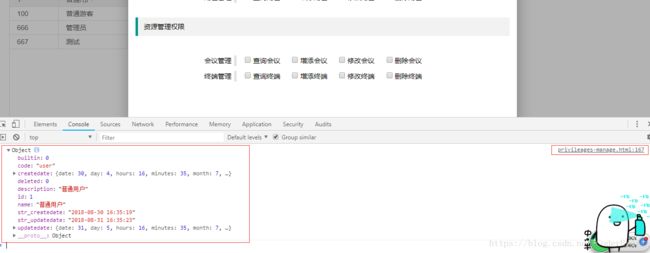
console.log(parent_json);
});
看一下父层和子层的效果。
这样,子页面就从父页面获取到了数据。接下来就根据自己的业务,处理数据吧。
所以,可以通过parent关键字,子页面就可以调用父页面的变量、方法。还可以刷新父页面。
parent.location.reload(); // 父页面刷新
二、父页面获取子页面数据
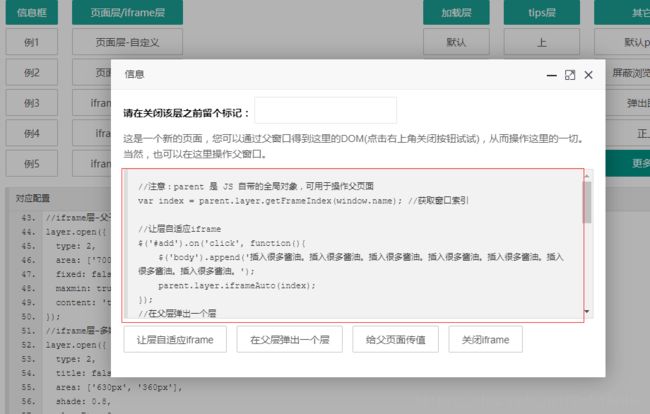
进入layer官方文档,认真阅读,并且可以操作下面的代码,效果更佳直观。http://layer.layui.com/
//注意:parent 是 JS 自带的全局对象,可用于操作父页面
var index = parent.layer.getFrameIndex(window.name); //获取窗口索引
//让层自适应iframe
$('#add').on('click', function(){
$('body').append('插入很多酱油。插入很多酱油。插入很多酱油。插入很多酱油。插入很多酱油。插入很多酱油。插入很多酱油。');
parent.layer.iframeAuto(index);
});
//在父层弹出一个层
$('#new').on('click', function(){
parent.layer.msg('Hi, man', {shade: 0.3})
});
//给父页面传值
$('#transmit').on('click', function(){
parent.$('#parentIframe').text('我被改变了');
parent.layer.tips('Look here', '#parentIframe', {time: 5000});
parent.layer.close(index);
});
//关闭iframe
$('#closeIframe').click(function(){
var val = $('#name').val();
if(val === ''){
parent.layer.msg('请填写标记');
return;
}
parent.layer.msg('您将标记 [ ' +val + ' ] 成功传送给了父窗口');
parent.layer.close(index);
});